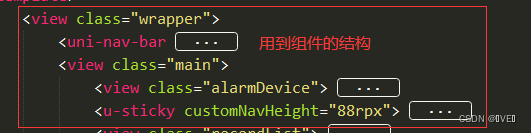
- 使用场景:要求首次渲染时不需要固定在页面顶部(正常布局),当随着页面的滚动,需要将起固定在页面顶部,会使用到可能的有:tab、搜索框、导航、标题、头图…
- 工具:用了uview2的组件<u-sticky></u-sticky>

- 自定义css样式:position:sticky
//粘性布局的基本样式
.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
}- 问题:样式写好了,可以查看到,但是粘性布局没有生效
- 注意事项:
-- 父元素高度必须大于sticky元素的高度
-- 父元素高度没有设置时,父元素以及祖先元素都不能使用除了overflow的visiable以外的其他属性,比如auto、scroll、hidden
-- 父元素高度设置时,子元素高度超过父元素高度,父元素使用overflow的auto、scroll等属性,此时有滚动,sticky依然是有效
-- 设置了sticky属性,还需要设置top、bottom、left、right中的至少一个值搭配使用
-- 嵌套使用sticky属性时,一定要注意自己使用的原因是什么,要对什么内容进行吸顶的操作
- 小编这次出现设置之后未生效的原因:父元素高度没有设置,但是父元素的父元素设置了overflow:hidden,导致效果没有实现。所以除了父元素还要留意自己写的祖先元素的样式!!

















![[C++] C++11新特性介绍 分析(2): lambda表达式、function包装器、bind()接口](https://img-blog.csdnimg.cn/img_convert/aefedde385bba8b37392c9fe9d2b724c.png)