随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。 前端的组件化,其实是对项目进行自上而下的拆分,把通用的、可复用的功能以黑盒的形式封装到一个组间中,然后暴露一些开箱即用的函数和属性配置供外部组件调用,实现与业务逻辑的解耦,来达到代码间的高内聚、低耦合,实现功能模块的可配置、可复用、可扩展。
今天给大家介绍的一款组件是仿京东拼多多领取优惠券弹出框popup组件, 可用于电商商品详情领券场景使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13405
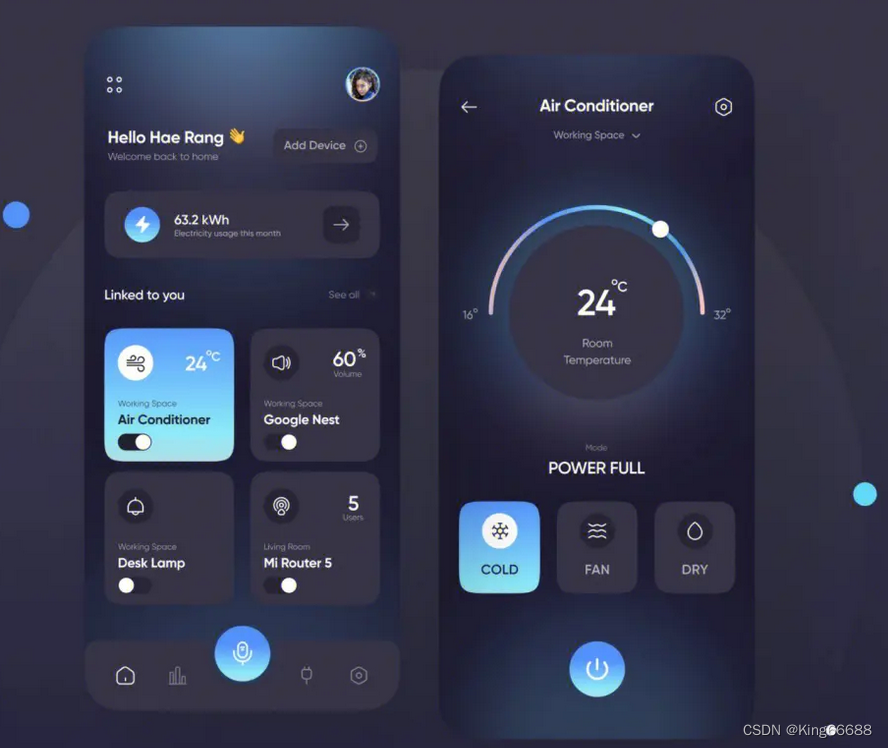
效果图如下:



# cc-defineCoupon
#### 使用方法
```使用方法
<!-- 选择优惠券弹出层 -->
<view class="mask" catchtouchmove="preventTouchMove" v-if="couponshow == true" @tap="hidecoupon"></view>
<view class="coupon" :style="'bottom:' + (couponshow == true ? '0px':'')">
<scroll-view class="scrolls" scroll-y>
<!-- colors:按钮颜色 couponList:优惠卷列表数据 @onReceive:领取或立即使用按钮事件 -->
<cc-defineCoupon colors="#fa436a" :couponList="couponList" @onReceive="onReceive"></cc-defineCoupon>
</scroll-view>
</view>
// 打开优惠券弹框
opencoupon() {
this.couponshow = true
},
// 关闭优惠券弹框
hidecoupon() {
this.couponshow = false
},
//领取优惠券 立即使用事件
onReceive(item, index) {
console.log(item, index)
if (item.status == 1) {
// 立即使用 事件
} else {
this.couponList[index].status = 1 //领取成功
uni.showToast({
title: '领取成功',
icon: 'none'
})
}
},
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<button style="margin-top: 38px;" @click="opencoupon()">弹出优惠券</button>
<!-- 选择优惠券弹出层 -->
<view class="mask" catchtouchmove="preventTouchMove" v-if="couponshow == true" @tap="hidecoupon"></view>
<view class="coupon" :style="'bottom:' + (couponshow == true ? '0px':'')">
<scroll-view class="scrolls" scroll-y>
<!-- colors:按钮颜色 couponList:优惠卷列表数据 @onReceive:领取或立即使用按钮事件 -->
<cc-defineCoupon colors="#fa436a" :couponList="couponList" @onReceive="onReceive"></cc-defineCoupon>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
couponshow: false,
couponList: [ //优惠券列表
{
money: 100,
reduce: 10,
date: '2023-05-09 2023-10-02',
id: 1,
status: 0,
condition: ['新人专享', '通用卷']
}, {
money: 100,
reduce: 20,
date: '2023-02-09 2023-10-02',
id: 2,
status: 0,
condition: ['会员专享', '通用卷']
}, {
money: 100,
reduce: 30,
date: '2023-02-09 2023-10-02',
id: 3,
status: 0,
condition: ['数码产品可用', '不可与其他产品共享']
}, {
money: 100,
reduce: 40,
date: '2023-02-09 2023-10-02',
id: 4,
status: 0,
condition: ['新人专享', '可与其他产品共享']
}, {
money: 100,
reduce: 50,
date: '2023-02-09 2023-10-02',
id: 5,
status: 0,
condition: ['新人专享', '仅在支付时使用']
}
],
}
},
methods: {
// 打开优惠券弹框
opencoupon() {
this.couponshow = true
},
// 关闭优惠券弹框
hidecoupon() {
this.couponshow = false
},
//领取优惠券 立即使用事件
onReceive(item, index) {
console.log(item, index)
if (item.status == 1) {
// 立即使用 事件
} else {
this.couponList[index].status = 1 //领取成功
uni.showToast({
title: '领取成功',
icon: 'none'
})
}
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
.mask {
width: 100%;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 900;
opacity: 0.7;
}
/* 优惠券 */
.coupon {
background-color: #fff;
border-radius: 10upx 10upx 0 0;
position: fixed;
left: 0;
bottom: -1000upx;
z-index: 999;
transition: all 0.3s;
}
.scrolls {
width: 100vw;
height: 60vh;
padding-top: 10upx;
z-index: 500;
}
</style>
```