这里要说下 博主
vue^3.2.47
typescript^5.0.2
群有小伙伴说之前版本是不支持,所以你对下版本是不是比博主的版本低。
主要是页面代码太多,你看下面

然后博主就想着组合式开发 怎么把页面变干净点:
1、vue的就处理逻辑
2、ts就单纯定义接口和类型,还有的就是怎么把 const的变量全部抽出来到ts里
3、interface和type本来就可以单独封装一个ts,博文主要说的是怎么把const定义的变量也封装进去ts!!!!
。。。
这里注意,如果!!!你直接在。ts里这么写
export const a=1然后在vue里直接
import {a} from "./index.ts"
a.value=2是可以的!!!!!!
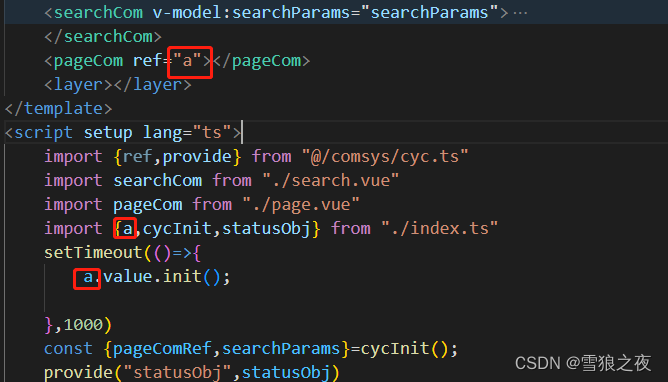
但是你碰到这个a是 组件的 ref的话,如下 ,是会报错的哦!!!!


a.value是undefined
这里a.value.init()是指的调用pageCom这个子组件里面博主定义的 const init=()=>{}的 匿名函数,
但是因为a.value是undefined的原因,undefined.init()自然就报错了!
本博文就是主要解决怎么让他们都可以!!!!
直接上代码
index.ts部分如下,
export const cycInit=()=>{
const pageComRef=ref(null)
const searchParams=ref(null)
return {
pageComRef,
searchParams,
}
}上面是为了让大家看的懂
我们也可以直接如下写法。就是把你原本vue头部的变量都移来.ts的文件了,
export const cycInit=()=>{
return {
pageComRef:ref(null),
searchParams:ref(null),
}
}.vue部分
//template
<pageCom ref="pageComRef"></pageCom>
//setup
import {cycInit} from "./index.ts"
const {pageComRef,searchParams}=cycInit();
setTimeout(()=>{
pageComRef.value.init();
},)这有什么好处? 这就意味着 你的vue单页面可以专心写逻辑 代码不会太多太乱了!!!!!





![注意力机制[矩阵]](https://img-blog.csdnimg.cn/b6fef7696abe4848aeacfb5463495ffe.png)