1.介绍
说明:Express框架中间件是指在处理HTTP请求前或后对请求和响应进行处理的函数。具体而言,中间件可以:
- 执行一些公共的逻辑,比如身份验证、日志记录、错误处理等。
- 修改请求和响应,比如缓存、压缩等。
- 控制请求流,比如路由控制、URL重定向等。
Express中间件可以是一个函数或是一组函数,它们按照定义的顺序依次执行。
2. 全局中间件
2.1介绍
说明:全局中间件是指在应用程序中处理每个请求之前和之后执行的中间件。这些中间件可以用于执行各种任务,例如身份验证、日志记录、处理错误等。在Express.js中,可以通过app.use()函数将中间件添加到应用程序中,使其成为全局中间件。这样,每个请求都会经过这个中间件,以便在应用程序中进行统一处理。
2.2声明中间件(其实就是一个函数,函数有三个形参而已)
// 声明中间件函数
function recordMiddle(req,res,next){
//服务器的访问日志
//获取url和ip
let {url,ip}=req
//将信息保存在文件中
fs.appendFileSync(path.resolve(__dirname,"./access.log"),`${url} ${ip}\r\n`)
//调用next
next()
}说明:next()是一个函数,表示中间件函数处理完当前请求后,将请求转移给下一个中间件函数来处理。如果当前中间件函数不调用next(),则请求就会被阻塞,无法继续向下执行。
2.3使用中间件
//使用中间件函数
app.use(recordMiddle)2.4完成获取url地址练习
const express=require("express")
const fs=require("fs")
const path=require("path")
const app=express()
// 声明中间件函数
function recordMiddle(req,res,next){
//服务器的访问日志
//获取url和ip
let {url,ip}=req
//将信息保存在文件中
fs.appendFileSync(path.resolve(__dirname,"./access.log"),`${url} ${ip}\r\n`)
//调用next
next()
}
//使用中间件函数
app.use(recordMiddle)
app.get('/home',(req,res)=>{
res.send("前台首页")
})
app.get('/admin',(req,res)=>{
res.send("后台首页")
})
app.all('/*',(req,res)=>{
res.send("<h1>404</h1>")
})
app.listen(9000,()=>{
console.log(`9000端口启动成功`);
})2.5效果
 3.路由中间件
3.路由中间件
3.1介绍
说明:路由中间件是一个处理HTTP请求的函数,它根据请求的HTTP方法和路由路径来匹配一个或多个中间件函数,在这些中间件函数中执行一些操作,最终返回一个HTTP响应。
3.2声明中间件函数
//声明中间件,放在受约束的规则当中
let checkCode = (req, res, next) => {
// 判断url中code是否包含521
if (req.query.code === "521") {
next();
} else {
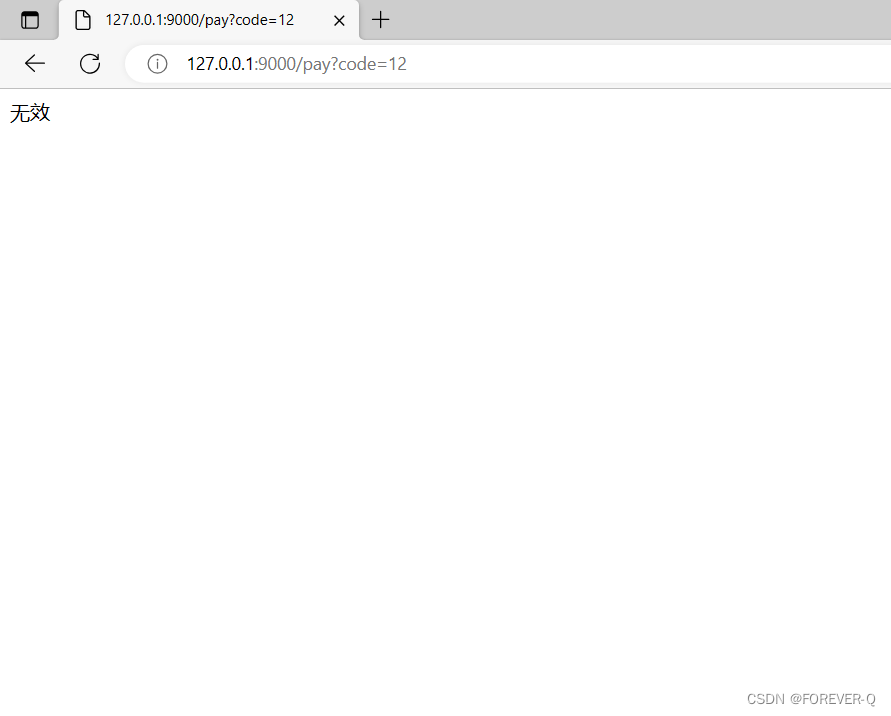
res.send("无效");
}
};3.3使用中间件(放在受约束的规则当中)
app.get("/pay", checkCode, (req, res) => {
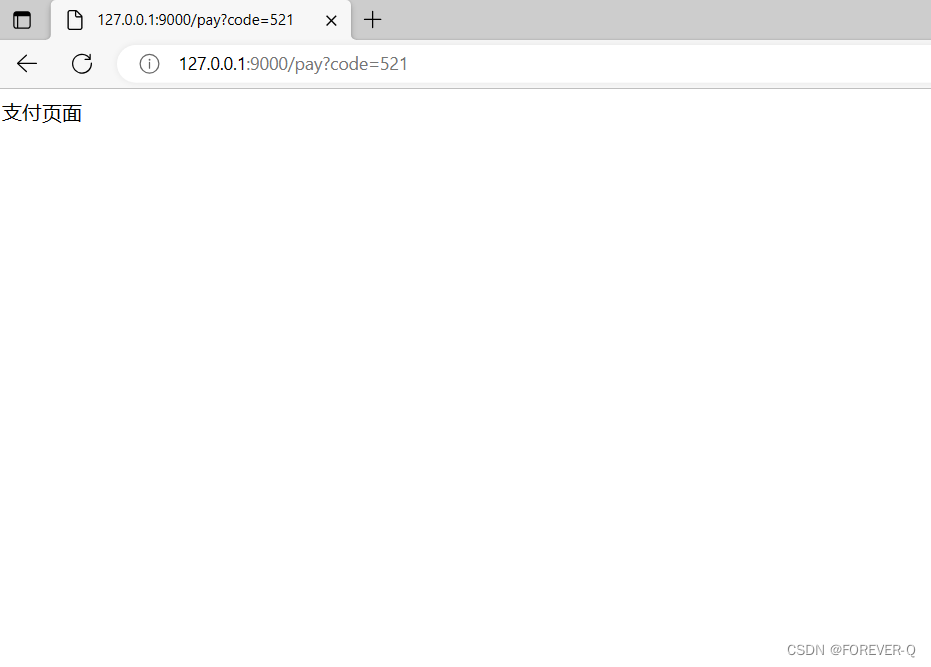
res.send("支付页面");
});
说明:当url地址有/pay的情况下,执行checkCode中间件函数。如果请求参数的code=521,那么就继续进行,如果没有,那么则无效。
3.4练习
说明:针对/admin /setting 的请求,需要URL携带code=521参数,如没有携带提示[无效]。
//针对/admin /setting 的请求,需要URL携带code=521参数,如没有携带提示[无效]
const express = require("express");
const app = express();
app.get("/home", (req, res) => {
res.send("前台首页");
});
//声明中间件,放在受约束的规则当中
let checkCode = (req, res, next) => {
// 判断url中code是否包含521
if (req.query.code === "521") {
next();
} else {
res.send("无效");
}
};
app.get("/admin", checkCode, (req, res) => {
res.send("后台首页");
});
app.get("/pay", checkCode, (req, res) => {
res.send("支付页面");
});
app.all("*", (req, res) => {
res.send("<h1>404</h1>");
});
app.listen(9000, () => {
console.log(`9000端口启动成功`);
});
3.5效果




![[管理与领导-7]:新任管理第1课:管理转身--从技术业务走向管理 - 管理常识1](https://img-blog.csdnimg.cn/img_convert/ad37af93a77d51cf25752adf117357df.jpeg)











![[uni-app]设置运行到微信小程序](https://img-blog.csdnimg.cn/25008edc263b4c1b8f75010a70ee36d1.png)