一、什么是脚手架
脚手架(Scaffold)是指在软件开发过程中为提高开发效率而提供的一套基础代码结构、组织规范、开发工具和工程化配置的工具。脚手架可以帮助开发团队快速搭建项目的基础框架,规范项目的开发流程,并提供一些常用的功能和工具。
脚手架通常包含以下几个主要组成部分:
-
代码结构:脚手架提供了一个标准的项目代码结构,包括目录结构、文件命名规范等。这样可以在团队开发中统一代码组织方式,提高代码可读性和维护性。
-
组织规范:脚手架定义了一套开发规范,包括代码风格、命名规范、注释规范等。通过规范化的开发方式,可以提高团队协作效率,降低沟通成本。
-
开发工具:脚手架集成了一些常用的开发工具,如代码打包工具、构建工具、自动化测试工具等。这些工具可以帮助开发者更高效地进行开发、测试和部署。
-
工程化配置:脚手架包含了一系列的工程化配置,如webpack配置、babel配置等。这些配置可以帮助开发者快速搭建开发环境,解决一些常见的配置问题,提高开发效率。
脚手架的作用是帮助开发团队快速搭建项目的基础框架,减少重复劳动,提高开发效率。通过使用脚手架,开发者可以遵循统一的开发规范,减少错误和bug的产生。同时,脚手架也可以帮助提供一些常用的功能和工具,简化开发过程,使开发者专注于业务逻辑的实现。总而言之,脚手架是一种提高开发效率、统一开发规范、简化开发过程的工具。
二、脚手架的基本能力有哪些
脚手架是一个用于快速创建项目的工具,它具备以下基本能力:
-
初始化项目:脚手架可以创建一个新的项目结构,包括配置文件、目录结构和基本文件。
-
模板支持:脚手架可以使用预定义的模板来生成项目代码,这些模板包括了一些常用的文件和功能,帮助开发者快速启动项目。
-
依赖管理:脚手架可以帮助开发者自动管理项目依赖,通过配置文件或者命令行参数指定所需的依赖包,然后自动下载和安装。
-
构建工具集成:脚手架可以集成常用的构建工具,如 webpack、Rollup 等,配置文件中可以设置构建过程的相关参数,方便开发者进行构建和打包。
现以 vite@latest 脚手架为例来分析说明其基本能力:
vite 是一个基于原生 ES 模块的前端构建工具和开发服务器,用于快速启动现代化的前端项目。以下是 vite@latest 的基本能力:
-
快速启动:vite 脚手架可以通过一条命令快速创建一个新的项目结构,以提供一个现代化的开发环境。
-
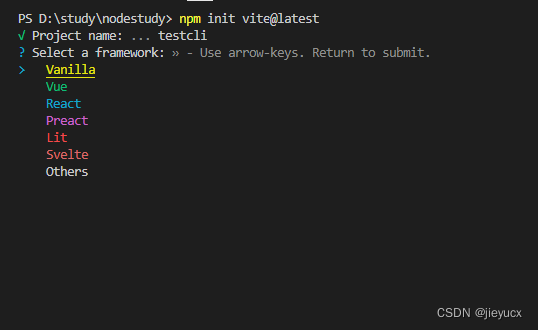
模板支持:vite 内置了常见的项目模板,包括 Vue、React、Preact 等,可以根据项目需求选择相应的模板。
-
开发服务器:vite 提供了一个快速的开发服务器,使用浏览器原生的 ES 模块支持加载依赖,实现了按需编译和按需导入,大大提高了开发效率。
-
构建工具集成:vite 能够集成 Rollup 构建工具,通过配置文件可以设置构建过程的相关参数,包括代码压缩、打包优化等。
-
热模块替换:vite 支持热模块替换(HMR),在开发过程中修改代码后能够实时更新页面,无需手动刷新。
-
ESNext 支持:vite 支持使用最新的 JavaScript 语法,包括异步模块加载、装饰器等,提供了更好的开发体验。
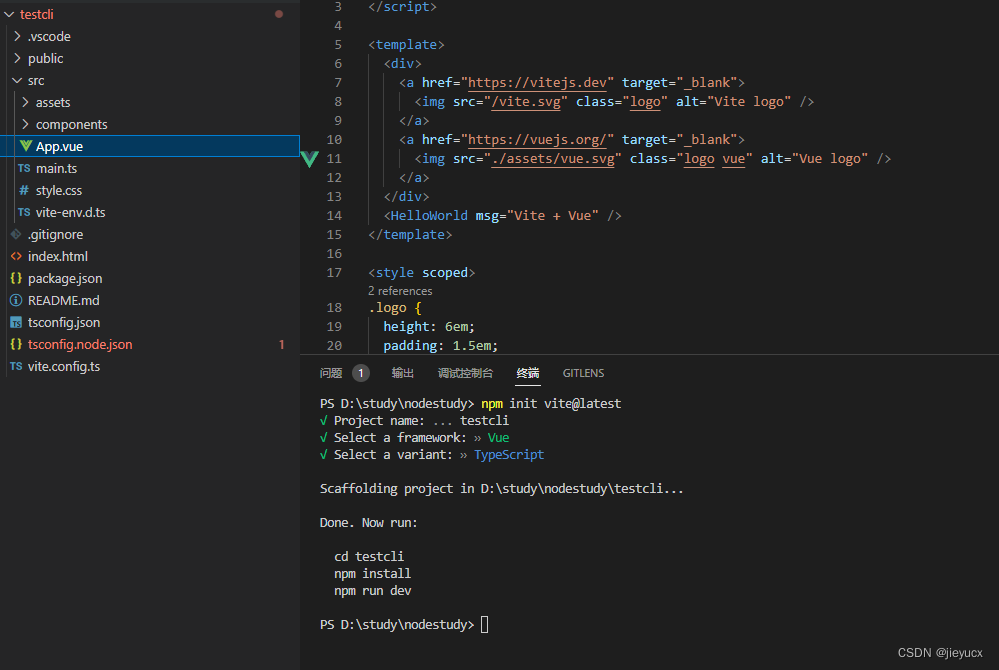
通过上述基本能力,vite@latest 脚手架可以帮助开发者快速搭建现代化的前端项目,提高开发效率和开发体验。
如下:
使用
npm init vite@latest
就可以使用vite脚手架为我们创建一个基本的前端项目架构。


基于脚手架为我们创建的项目,我们可以直接开发,它里面集成了eslint规范、hmr热更新、tree Sharking等等一系列有利于提高开发效率插件和规范。
三、实现一个自己的脚手架
1. 创建自定义全局命令
(1) 创建入口文件
新建一个文件夹,文件夹下面创建bin/cli.js

(2) 初始化项目
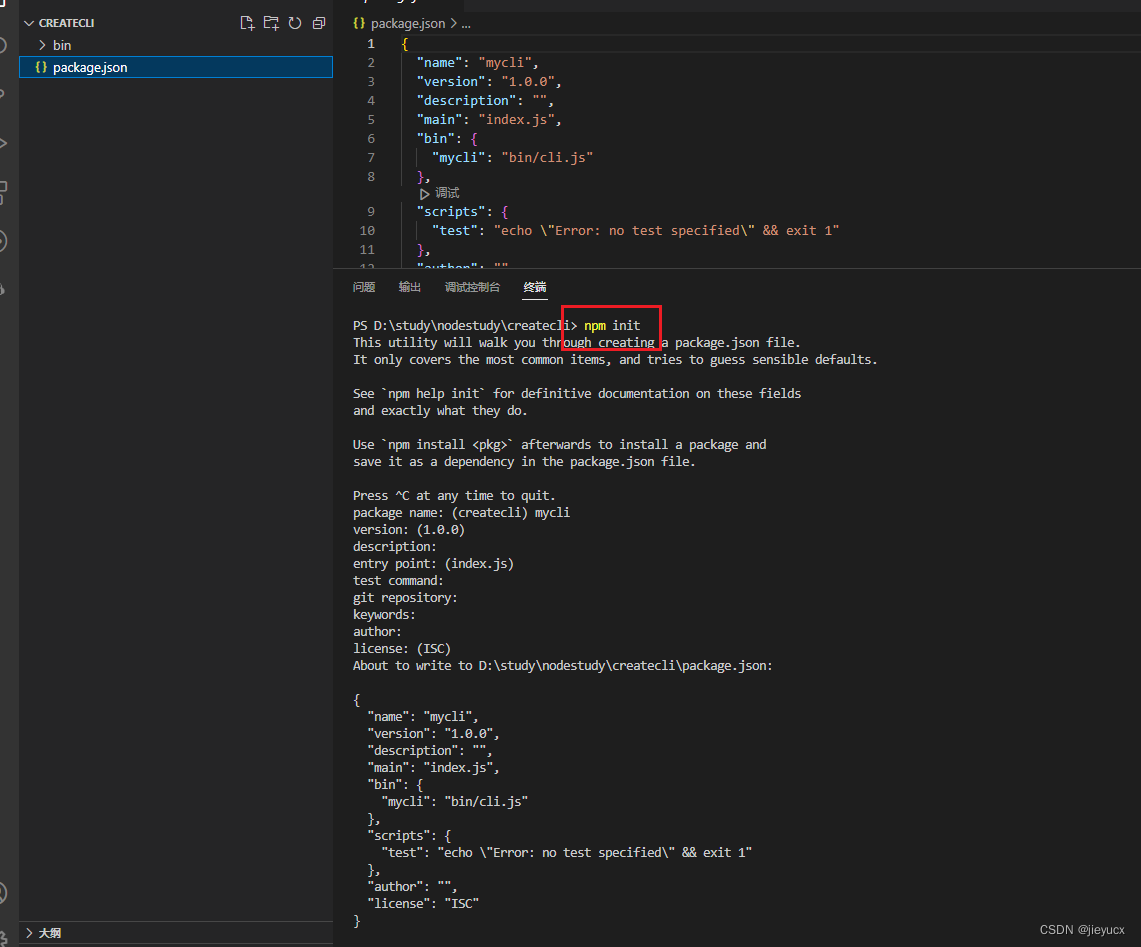
在createcli目录下使用
npm init
初始化项目

(3) 当前的命令挂载到全局的命令行中
在项目根目录使用
npm link
将当前的命令挂载到全局的命令行中

npm link指令介绍
npm link指令用于在本地开发和测试模块时,将一个本地模块链接到一个全局的可执行命令的包。该指令使用场景如下:
-
在开发过程中,如果你正在同时开发多个相关的npm包,且这些包之间存在依赖关系,可以使用npm link将它们链接在一起,方便调试和测试。
-
当你希望在全局范围内安装和使用一个本地开发中的模块时,可以使用npm link将其链接到全局目录,从而可以在命令行中直接运行该模块的可执行命令。
使用步骤如下:
-
进入待链接的本地模块的根目录,执行
npm link命令,这将会在全局目录下创建一个指向该模块的符号链接。 -
进入需要使用该模块的项目根目录,执行
npm link moduleName命令,这将会在该项目的node_modules目录下创建一个指向全局模块的符号链接。 -
接下来就可以在该项目中像使用普通的npm模块一样使用该本地模块了。
需要注意的是,使用npm link会修改全局环境,因此仅在开发和测试阶段使用,不应在生产环境中使用。同时,在一些特殊情况下,可能需要使用管理员权限来执行npm link命令。
(4) 编写指令
在命令的入口文件bin/cli.js中编写指令, 使用操作系统下的环境变量中的node来运行这段代码
- cli.js
#! /usr/bin/env node
console.log('我的第一个脚手架')
#! /usr/bin/env node
这句代码是一个Shebang(注释)声明,用于告诉操作系统该脚本需要使用哪个解释器来执行。
具体含义是使用/usr/bin/env作为解释器来执行该脚本。"/usr/bin/env"是一个在Unix和Linux系统中常用的工具,它会在环境变量$PATH所指定的目录中查找解释器,从而实现通用执行。"node"指定了要使用Node.js作为解释器来执行该脚本。
这样一来,当通过命令行执行xx.js时,系统会根据Shebang声明自动调用Node.js解释器来执行该脚本,而不需要显式地指定解释器。
(5) 执行自定义命令
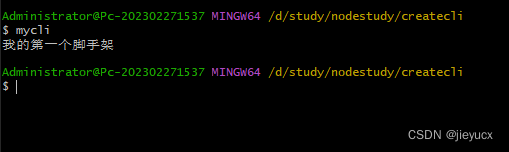
使用
myclil
执行我们的第一个自定义命令

可以看到控制台打印了cli.js中的log,说明我们自定义的全局命令生效了
提醒:
在执行mycli时有可能会报错

这时我们把集成终端换成bash就可以执行了。cmd和powershall都不行
2.命令参数接收处理
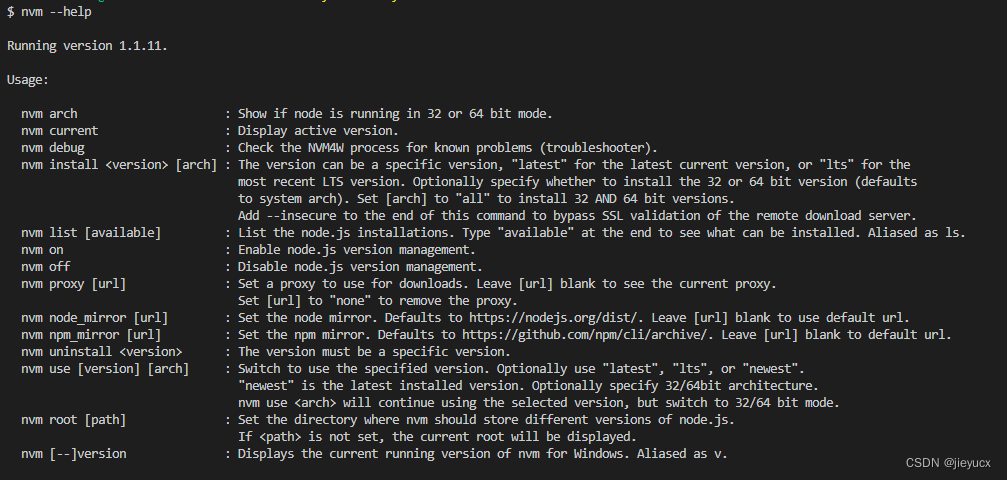
例如nvm --help

当我们输入这个nvm指令再带上--help指令时,它会给我们一些关于使用nvm的常用命令介绍。那么哦我们自己创建的mycli指令也要实现这个功能,该如何实现呢?
1. commander命令参数处理工具
我们需要借助一个工具,commander命令参数处理工具
commander是一个用于处理命令行参数的工具,可以帮助开发者快速构建命令行界面。
commander官网https://www.npmjs.com/package/commander

2. --help选项参数处理
- 首先,使用npm安装commander模块:
npm install commander

- 在
cli.js脚本中引入commander模块:
const { program } = require('commander');
- 使用program对象定义命令和参数选项:
const { program } = require('commander');
program.parse(process.argv);
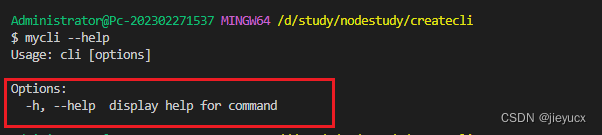
到这里我们再使用
mycli --help

可以看到commander已经默认给我集成了一个–help的参数选项说明
- 添加options选项
const { program } = require('commander');
program.option('-p, --peppers', 'Add peppers');
program.parse(process.argv);

3. 处理自定义命令参数
例如:
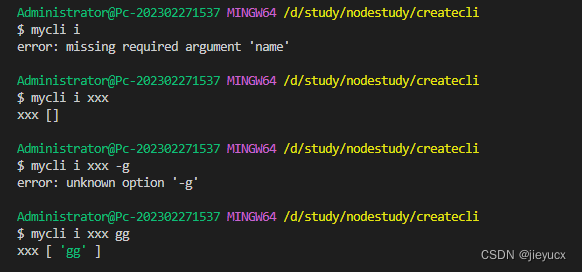
mycli init xxx
我们需要通过mycli init xxx指令来创建一个项目,这就需要自定义init指令。
- cli.js
#! /usr/bin/env node
const { program } = require('commander');
program.option('-p, --peppers', 'Add peppers');
program
.command('init <name> [other...]') // 自定义init指令 <name> 必填参数 [other...] 可选参数
.alias('i') // 指令别名
.description('init project') // 指令描述
.action((name, args) => { // 指令执行的操作
console.log(name, args);
});
program.parse(process.argv);
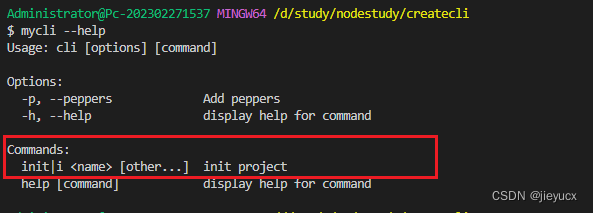
使用mycli i xx

mycli --help

3.终端交互
1. 命令行交互工具inquirer的基本使用
inquirer是一个基于Node.js的命令行交互工具,它可以方便地创建交互式命令行界面。
inquirer官网:https://www.npmjs.com/package/inquirer

1.安装inquirer
npm install --save inquirer@^8.0.0

2. 引入
安装完成后,你可以在代码中引入inquirer模块:
const inquirer = require("inquirer");
注意

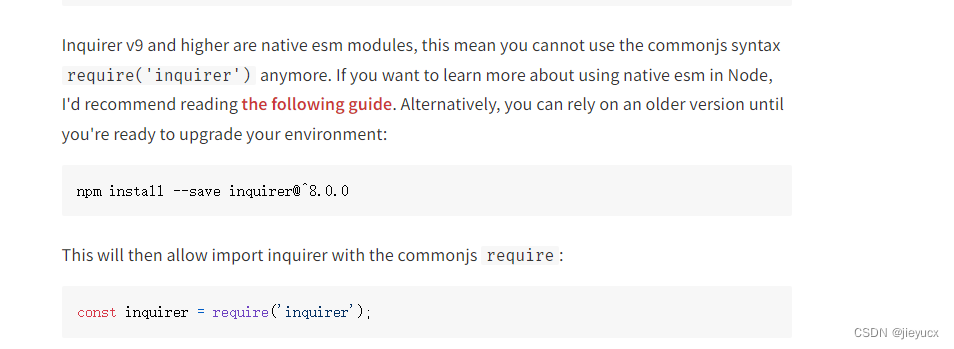
官网这里说:Inquirer v9 及更高版本是原生 esm 模块,这意味着您不能再使用 commonjs 语法 require(‘inquirer’)。如果您想了解有关在 Node 中使用本机 esm 的更多信息,我建议您阅读以下指南。或者,在准备好升级环境之前,您可以依赖旧版本
然后,你可以使用inquirer的各种方法创建交互式界面。下面是一些常用的方法示例:
3. 设置问题获取答案
- 提问单个问题并获取回答:
inquirer
.prompt([
{
type: 'input',
name: 'name',
message: 'What is your name?',
},
])
.then((answers) => {
console.log('Hello ' + answers.name);
});
4. 执行inquirer文件
然后我们使用node xxx.js来执行这里新建的测试inquirer文件,执行过程如下

命令行中会询问你设置的message
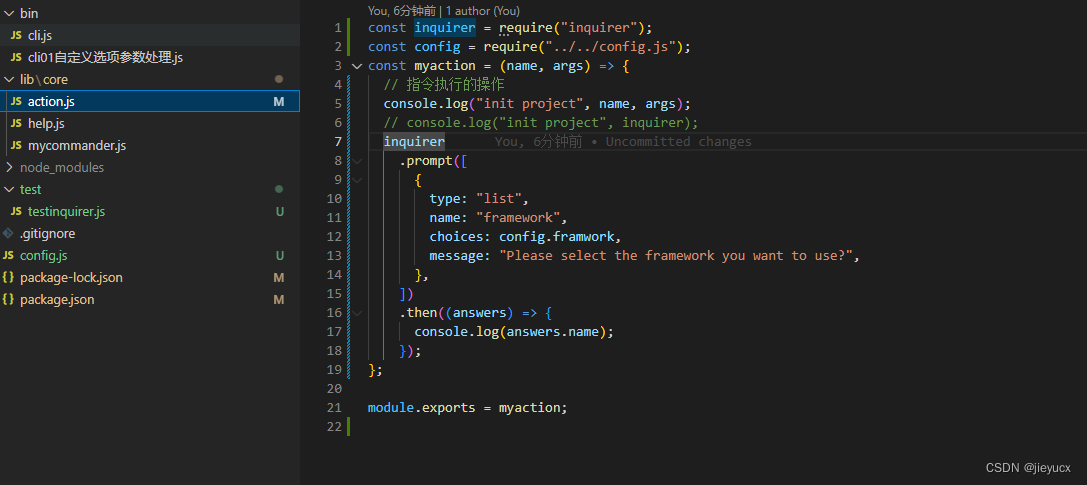
5. 为mycli配置问答,选择框架

const inquirer = require("inquirer");
const config = require("../../config.js");
const myaction = (name, args) => {
// 指令执行的操作
console.log("init project", name, args);
// console.log("init project", inquirer);
inquirer
.prompt([
{
type: "list",
name: "framework",
choices: config.framwork,
message: "Please select the framework you want to use?",
},
])
.then((answers) => {
console.log(answers.name);
});
};
module.exports = myaction;
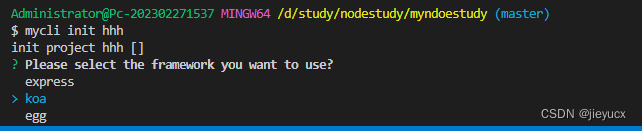
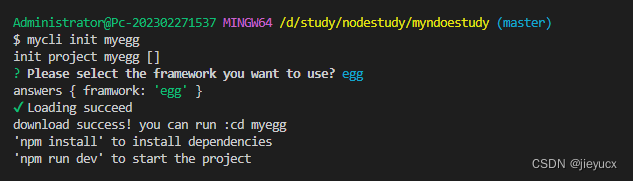
然后我们再执行
mycli init xxx
如图:终端中就会提示你需要选择哪个框架

4. 下载远程项目代码
要下载远程项目代码需要借助download-git-repo工具
download-git-repo官网:https://www.npmjs.com/package/download-git-repo

1. download-git-repo基本使用介绍
要使用download-git-repo工具,您需要先安装Node.js和npm(Node包管理器)。以下是使用download-git-repo工具的步骤:
- 首先,通过运行以下命令全局安装download-git-repo工具:
npm install download-git-repo
- 在您的代码中,导入download-git-repo模块:
const download = require('download-git-repo');
- 使用download函数下载Git仓库。它接受三个参数:Git仓库地址,本地目标路径和可选的配置对象。以下是一个使用download函数的示例:
const download = require('download-git-repo');
download('direct:https://gitee.com/chengxigitee/express-template.git', 'test/tmp', { clone: true }, function (err) {
console.log(err ? 'Error' : 'Success')
})
这段代码使用了一个名为download的JavaScript库,它的作用是从Git仓库中下载代码。代码中的download函数接受三个参数:仓库地址、下载目标路径和一个配置对象。
仓库地址:direct:https://gitee.com/chengxigitee/express-template.git是指向一个Git仓库的直接链接。
下载目标路径:test/tmp指定了下载后代码存放的文件夹路径。
配置对象:{ clone: true }用于配置下载过程中的一些选项,这里clone被设置为true表示下载整个仓库的内容。
回调函数:最后一个参数是一个回调函数,当下载完成时会调用该回调函数,通过判断参数err是否存在来确定下载是否成功,成功执行console.log('Success'),失败则执行console.log('Error')。
这段代码的作用是从指定Git仓库中下载代码到指定的目标路径,并根据下载的成功与否打印相应的信息。
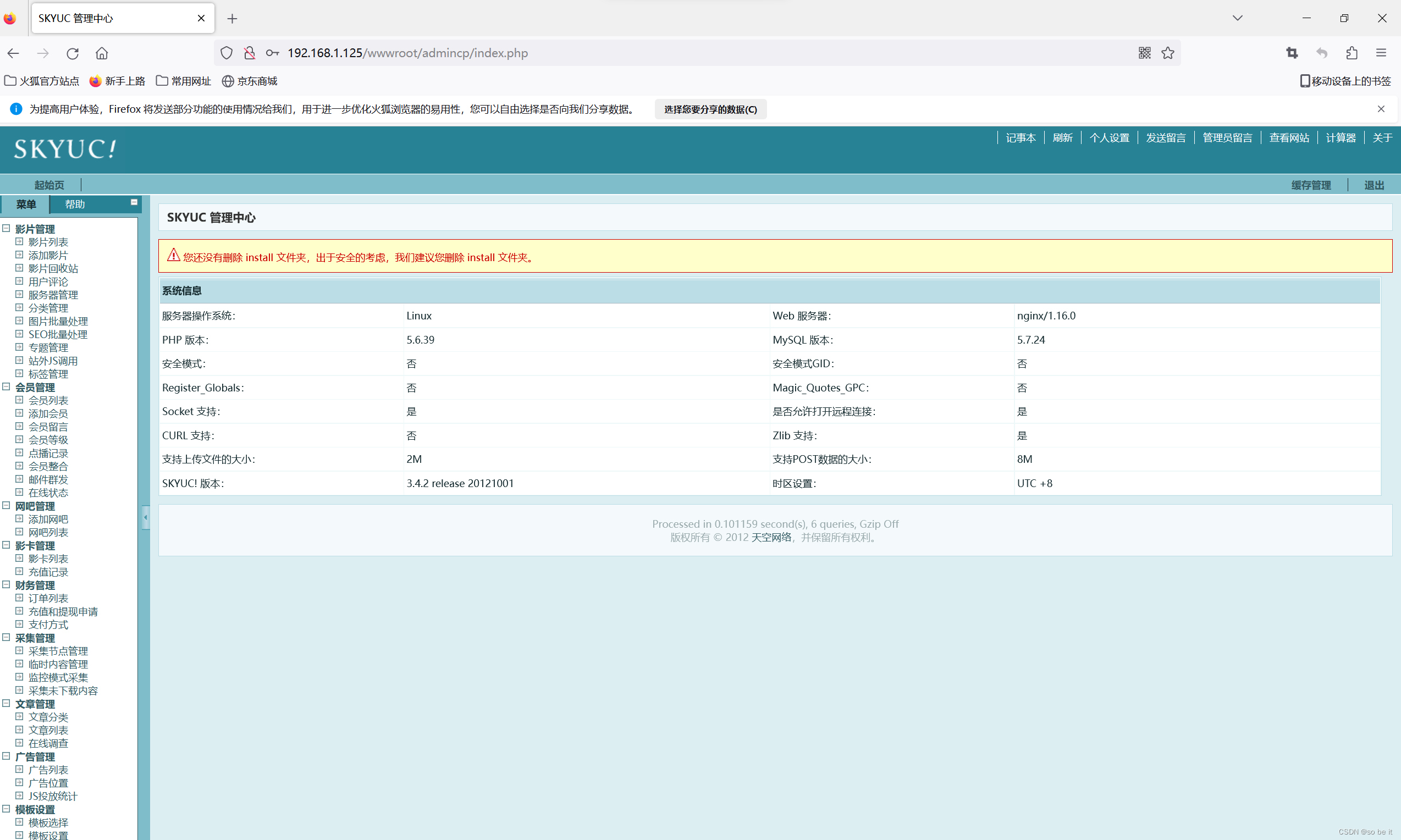
这是我的远程项目

这是下载下来的项目结构:

注意:download-git-repo工具还支持其他一些配置选项,例如克隆特定分支、下载特定目录等。您可以在GitHub的download-git-repo页面上找到更多信息和示例:https://github.com/flipxfx/download-git-repo
2. 为下载配置loading
还是老套路,需要借助工具ora命令行等待交互工具
ora官网https://www.npmjs.com/package/ora

下载安装
npm i ora@5
这里下载安装的时候也是和inquirer 工具一样,ora是在6.0版本之后就不支持commonJs规范了,所以如果要使用commonJs规范开发的话,咱要下载6.0以下的版本。
新建一个ora.js
const ora = require('ora');
const spinner = ora().start();
spinner.text = 'Loading......';
setTimeout(() => {
spinner.succeed('Loading succeed');
}, 3000);
使用
node ora.js
执行这个文件

可以看到终端中已经有了这个loading…的等待效果。
等待3s之后,会给出结束的提示信息

3. 在项目中配置使用:
- download.js
const download = require("download-git-repo");
const ora = require("ora");
const downloadFun = (url, projectName) => { // url: 下载地址,projectName: 项目名称
const spinner = ora().start(); // 开始loading
spinner.text = "Loading......";
download(url, projectName, { clone: true }, function (err) {
if (!err) { // 如果没有错误
spinner.succeed("Loading succeed"); // 结束loading
console.log("download success! you can run :cd " + projectName)
console.log("'npm install' to install dependencies")
console.log("'npm run dev' to start the project")
} else {
spinner.fail("Loading failed"); // 结束loading
}
});
};
module.exports = downloadFun;

3. 为命令行提示信息添加样式
需要借助chalk命令行样式工具
chalk官网:https://www.npmjs.com/package/chalk

下载安装
npm i chalk@4
这里下载安装的时候也是和inquirer 工具一样,chalk是在5.0版本之后就不支持commonJs规范了,所以如果要使用commonJs规范开发的话,咱要下载5.0以下的版本。
基本使用:
- chalk.js
const chalk = require('chalk');
console.log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));
console.log(chalk.blue('Hello', chalk.underline.bgRed('world') + '!'));
console.log(chalk.green('Hello', chalk.underline.bgYellow('world') + '!'));
console.log(chalk.yellow('Hello', chalk.underline.bgGreen('world') + '!'));
console.log(chalk.white('Hello', chalk.underline.bgMagenta('world') + '!'));
console.log(chalk.magenta('Hello', chalk.underline.bgWhite('world') + '!'));
console.log(chalk.cyan('Hello', chalk.underline.bgCyan('world') + '!'));
console.log(chalk.gray('Hello', chalk.underline.bgGray('world') + '!'));
// console.log(chalk.black('Hello', chalk.underline.bgBlack('world') + '!'));
console.log(chalk.rgb(255, 136, 0).underline('Hello', chalk.bgRgb(15, 100, 204)('world') + '!'));
console.log(chalk.hex('#FF8800').underline('Hello', chalk.bgHex('#0F64CC')('world') + '!'));
console.log(chalk.bold('Hello world!'));
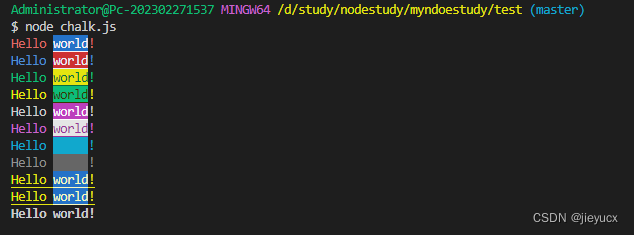
使用
node chalk.js
效果如下:

在项目中使用:
- download.js
const download = require("download-git-repo");
const ora = require("ora");
const chalk = require("chalk");
const downloadFun = (url, projectName) => {
// url: 下载地址,projectName: 项目名称
const spinner = ora().start(); // 开始loading
spinner.text = "Loading......";
download(url, projectName, { clone: true }, function (err) {
if (!err) {
// 如果没有错误
spinner.succeed("Loading succeed"); // 结束loading
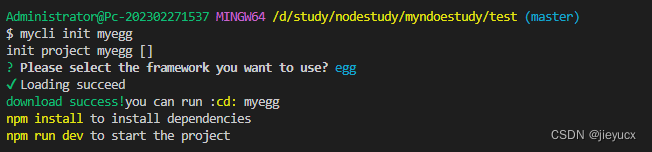
console.log(chalk.green("download success!") + "you can run :" + chalk.yellow("cd: ") + projectName);
console.log(chalk.yellow("npm install") + " to install dependencies");
console.log(chalk.yellow("npm run dev") + " to start the project");
} else {
spinner.fail("Loading failed"); // 结束loading
}
});
};
module.exports = downloadFun;
效果如下:

为我们的download success, cd, npm install, npm run dev加上了颜色。
四、总结
好拉,以上就是如何使用node创建一个自己使用的简单的脚手架工具的介绍拉。


![Linux系统下 - [linux命令]查找包含指定内容的文件](https://img-blog.csdnimg.cn/284ce3cbc4554246827d1007d862a06e.png)