1.引言
随着文化交流的不断深入,湖南渔鼓文化作为湖南省的非物质文化遗产,逐渐引起了人们的关注和研究。为了更好地推广和宣传湖南渔鼓文化,我们设计了一款基于HTML的湖南渔鼓文化宣传网页。
该网页旨在向广大用户介绍湖南渔鼓文化的深厚底蕴和独特魅力,帮助用户了解渔鼓的起源、发展历程以及在湖南地区的重要地位。通过呈现丰富多彩的图片、视频和文本内容,我们致力于为用户打造一个全面展示湖南渔鼓文化的平台。
在设计上,我们注重网页的美观性和易用性。通过精选高质量的图片和视频资源,将湖南渔鼓的表演场景、舞蹈动作等形象生动地展示给用户。同时,通过简洁的文字叙述和专业的解读,给用户提供详细的背景知识和深入的理解。此外,我们还为用户提供交互性的功能,如音频欣赏、舞蹈教学等,让用户能够更加亲身地感受和体验湖南渔鼓文化。
总之,通过设计这款基于HTML的湖南渔鼓文化宣传网页,我们希望能够向广大用户传递湖南渔鼓文化的价值和魅力,展示湖南渔鼓在艺术、历史和民俗传统上的重要地位。通过丰富的内容呈现和互动性的设计,期望能够激发用户对湖南渔鼓文化的兴趣和热爱,促进文化的传承和交流。
2.开发工具与技术
2.1Hbuilder
HBuilder是一款功能强大的开发工具,旨在帮助开发人员快速创建和发布基于HTML5的移动应用程序。以下是HBuilder工具的一些主要特点和功能介绍:
(1)多平台支持:HBuilder支持开发多平台应用,包括但不限于iOS、Android、微信小程序等。开发人员可以使用一套代码基于Web技术(HTML5、CSS3、JavaScript)开发应用,然后在不同平台上进行发布。
(2)代码编辑器:HBuilder内置了功能强大的代码编辑器,支持HTML、CSS和JavaScript的语法高亮、智能提示、代码折叠和代码片段等功能,提供了友好的开发环境。
(3)丰富的插件库:HBuilder集成了大量的插件库,包括UI组件库、图表库、常用工具库等,开发人员可以方便地使用这些插件来实现丰富的功能和界面效果。
(4)调试和预览功能:HBuilder提供了调试和预览功能,开发人员可以将应用在浏览器中实时预览,并进行调试和测试。同时,还支持在移动设备上进行真机调试,方便快捷。
(5)打包和发布:HBuilder提供了方便的打包和发布功能,只需简单配置几个参数,就可以将应用打包成可发布的APK或IPA文件,并支持发布到应用商店或其他渠道。
(6)跨平台快速开发:HBuilder可以使用Vue.js、React等流行的前端框架进行开发,并且支持使用Hybrid App框架如uni-app、DCloud等,使开发人员可以更高效地进行跨平台应用程序的开发。
总而言之,HBuilder是一款功能强大的开发工具,提供了多平台支持、代码编辑器、插件库、调试预览、打包发布等一系列功能,帮助开发人员快速、高效地创建和发布基于HTML5的移动应用程序。
2.2HTML
HTML(HyperText Markup Language)是一种标记语言,用于创建网页结构和内容,并定义网页上的元素和对象。HTML由一系列的标签(tag)组成,每个标签都标识了文档中不同的元素。浏览器解析HTML代码并将其呈现为网页的可视化内容。
下面是对HTML的一些关键特点和用途的介绍:
(1)结构化标记语言:HTML提供了一种结构化的方式来组织和呈现网页内容。通过使用HTML标签,可以标识和定义不同的元素,如标题、段落、列表、链接、图像等,使网页内容能够被浏览器正确解析并显示。
(2)超文本链接:HTML通过超文本链接(hyperlink)的方式实现网页之间的连接。通过使用a标签和href属性,可以创建指向其他网页、文件或位置的链接,使用户能够在网页间进行导航。
(3)多媒体支持:HTML支持在网页中添加多媒体内容,如图像、音频、视频等。通过使用img、audio、video标签,可以将这些多媒体元素嵌入网页,并通过相关属性进行控制和设置。
(4)表单和用户交互:HTML提供了表单元素,如input、textarea、select等,用于收集用户的输入数据。这些表单元素可以用于创建各种交互式功能,如用户注册、数据提交、搜索等。
(5)动态内容展示:尽管HTML本身是一种静态的标记语言,但通过结合CSS(层叠样式表)和JavaScript(脚本语言),可以为网页添加动态内容和交互效果。CSS用于控制网页的样式和布局,而JavaScript则用于实现与用户的交互行为。
总之,HTML是一种用于创建网页结构和内容的标记语言。通过使用HTML标签和属性,可以定义不同元素的结构和行为,并且支持多媒体、用户交互和动态内容展示等功能。HTML在互联网中扮演着重要的角色,它是构建网页的基础,也是构建现代Web应用程序的起点。
2.3CSS
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的样式表语言。它与HTML结合使用,通过对标记语言中的元素应用样式,实现对网页的外观和展示进行控制。
以下是CSS的一些关键特点和用途的介绍:
(1)样式定义:通过CSS,可以定义网页中各个元素的样式,如文本颜色、背景颜色、字体样式、边框样式等。使用选择器来选择特定的元素,然后通过CSS规则定义其样式属性。
(2)样式层叠:CSS具有层叠的特性,即当多个样式规则应用于同一元素时,会根据层叠规则来决定最终的样式。这样可以实现对特定元素的样式进行精确控制,并优化样式的管理和维护。
(3)布局控制:CSS可以用于控制元素的布局和定位,通过使用盒模型和定位属性(如position和float)来控制元素的大小、位置和相对关系。这样有助于实现自适应的网页布局和响应式设计。
(4)响应式设计:CSS还支持针对不同设备和屏幕尺寸的响应式设计。通过使用媒体查询(media queries)和响应式布局技术,可以根据设备的特性和屏幕尺寸,提供不同的样式和布局,以达到最佳的用户体验。
(5)动态样式:除了静态样式外,CSS还支持一些动态样式效果的实现。通过使用过渡(transition)、动画(animation)和变换(transform)等属性,可以给元素添加动态效果,如淡入淡出、旋转、缩放等。
总之,CSS是一种用于描述网页样式和布局的样式表语言。通过对HTML元素应用CSS规则,可以控制网页的样式、布局和外观效果,包括颜色、字体、边框、背景等。CSS的使用使得网页具备了更好的可视化效果、响应能力和用户体验。
2.4JavaScript
JavaScript是一种轻量级的脚本语言,通常与HTML和CSS一起使用,用于为网页添加交互和动态效果。作为一种客户端脚本语言,JavaScript在网页加载时由浏览器解释和执行。
以下是JavaScript的一些关键特点和用途的介绍:
(1)交互性:JavaScript可以使网页更具交互性,通过操作DOM(文档对象模型)实现动态改变和更新网页内容。它可以响应用户的操作,如点击、悬停、输入等,进行数据验证、动态加载内容、执行动画效果等。
(2)客户端验证:通过JavaScript,开发人员可以在网页上进行表单验证,检查用户输入的有效性,提供实时错误提示和数据校验。这有助于减少对服务器的请求,提高用户体验。
(3)动态效果:JavaScript可以实现丰富的动态效果,如淡入淡出、滑动、展开折叠、轮播图等。通过使用动画、过渡和变形等特性,可以创建各种视觉效果,使网页更加生动。
(4)AJAX和异步通信:JavaScript可以利用AJAX(Asynchronous JavaScript and XML)技术,通过异步通信与服务器进行数据交换,无需刷新整个页面。这使得网页能够以更快的速度加载和更新数据,提高用户体验和网页性能。
(5)数据操作:JavaScript可以对数据进行处理和操作,包括字符串操作、数组操作、日期处理、对象操作等。它提供了一系列的内置函数和方法,使开发人员能够更有效地处理数据。
(6)框架和库支持:JavaScript拥有丰富的框架和库,如jQuery、React、Vue.js、Angular等,这些框架和库提供了更高级的功能和工具,使开发人员能够更快速、便捷地开发复杂的应用程序。
总之,JavaScript是一种用于为网页添加交互和动态效果的脚本语言。通过操作DOM、响应用户操作、实现客户端验证、实现动态效果和使用AJAX进行异步通信,JavaScript为网页增加了互动性、动态性和实时性。它是Web开发中不可或缺的一部分,使得Web应用程序更加功能丰富和易于使用。
3.功能设计
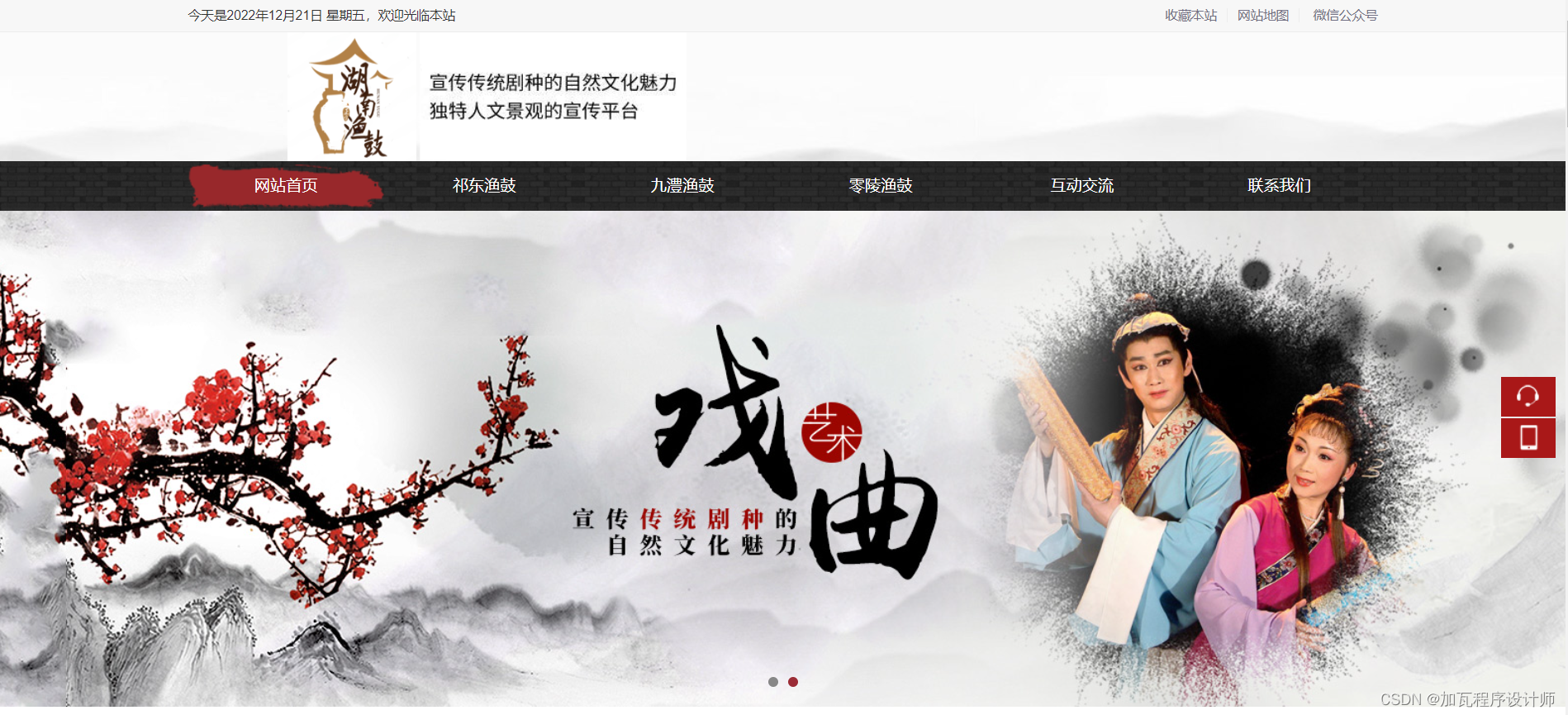
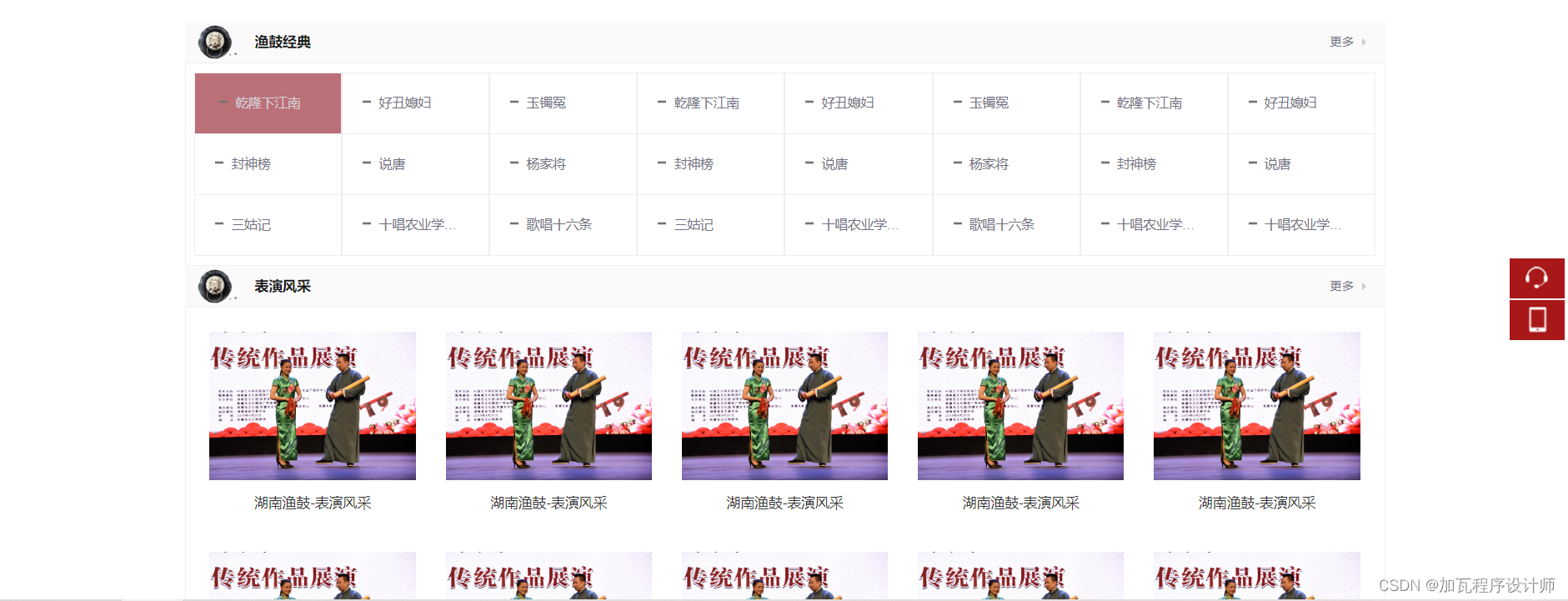
(1)网站首页
网站首页包括了Banner轮播宣传图、祁东渔鼓、九澧渔鼓、零陵渔鼓、关于渔鼓、经典、代表人物、表演风采、代表区、友情链接以及底部。通过精选、优选推送展示网站渔鼓的文化魅力。
(2)祁东渔鼓
祁东渔鼓包括了历史文化、代表人物、代表曲三大二级导航。历史文化里面详细介绍了祁东渔鼓的文化渊源、介绍。代表人物介绍了里面优秀的传承人物信息及详情。代表曲介绍了优秀代表作及历经典代表作。
(3)九澧渔鼓
九澧渔鼓包括了历史文化、代表人物、代表曲三大二级导航。历史文化里面详细介绍了九澧渔鼓的文化渊源、介绍。代表人物介绍了里面优秀的传承人物信息及详情。代表曲介绍了优秀代表作及历经典代表作。
(4)零陵渔鼓
零陵渔鼓包括了历史文化、代表人物、代表曲三大二级导航。历史文化里面详细介绍了零陵渔鼓的文化渊源、介绍。代表人物介绍了里面优秀的传承人物信息及详情。代表曲介绍了优秀代表作及历经典代表作。
(5)互动交流
(6)联系我们
4.实现效果
(1)网站首页




 (2)祁东渔鼓-历史渊源
(2)祁东渔鼓-历史渊源

(3)祁东渔鼓-代表人物

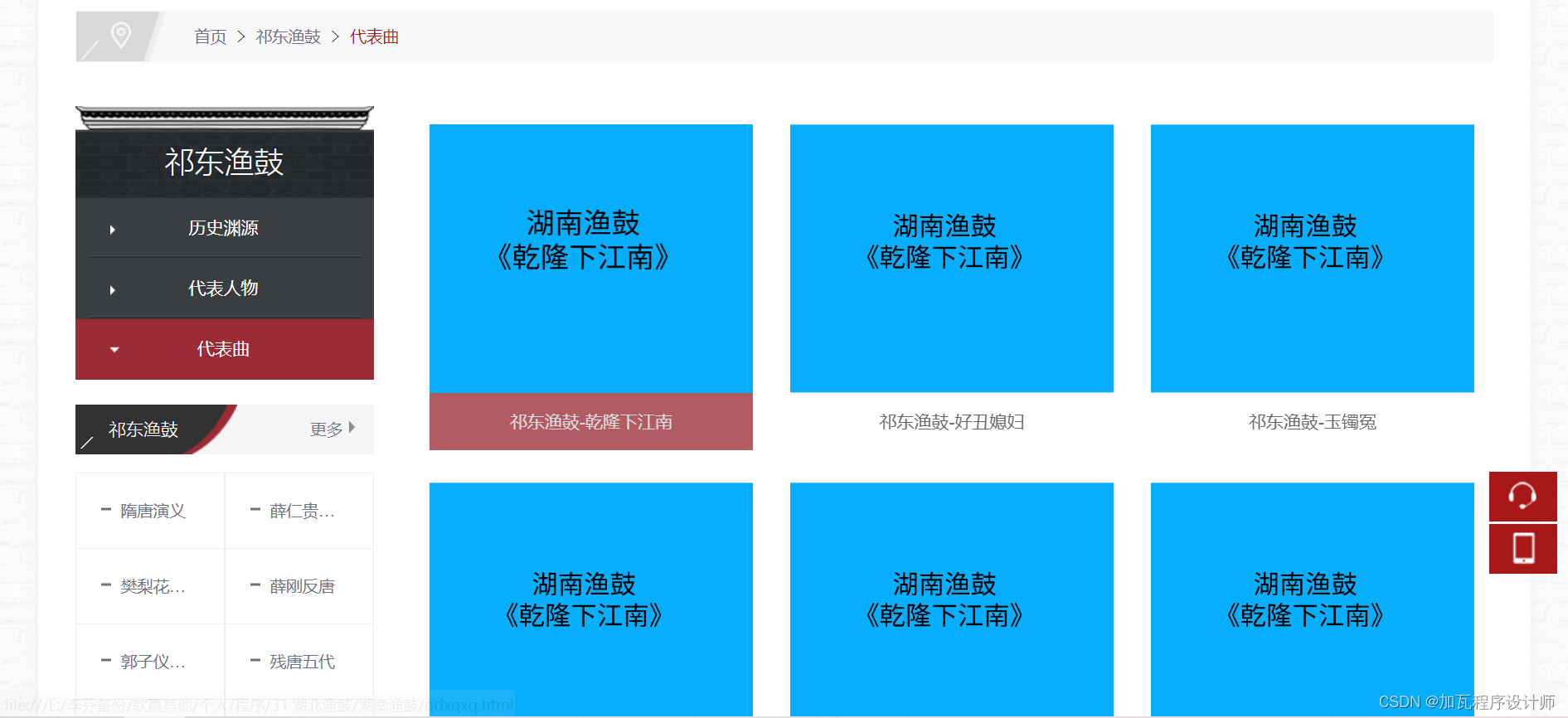
(4)祁东渔鼓-代表曲

(5)九澧渔鼓-历史渊源

(6)九澧渔鼓-代表人物

(7)九澧渔鼓-代表曲

(8)零陵渔鼓-历史渊源

(9)零陵渔鼓-代表人物

(10)零陵渔鼓-代表曲

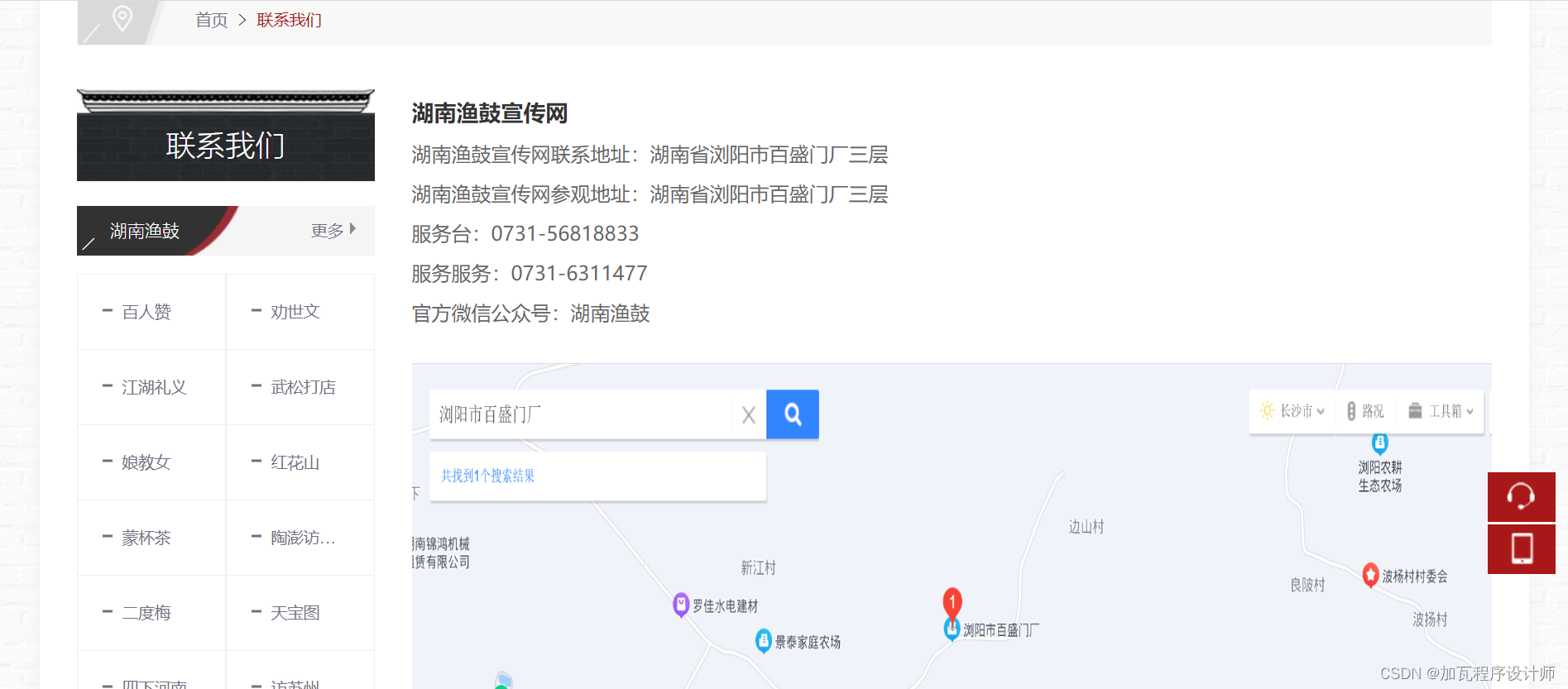
(11)联系我们

5.代码实现
<div class="pg_margins pg_inside">
<div id="tips"></div>
<div class="topArea">
<div class="bg-topArea">
<p class="wel">
今天是2022年12月21日 星期五,欢迎光临本站 <br> </p>
<ul class="r-arte">
<li class="sCommon">
<span></span><a href="javascript:;" class="favorite" rel="nofollow"
onclick="setHome(this,window.location);addFavorite(document.location.href, document.title);">收藏本站</a><a
class="top_map" href="sitemap.html">网站地图</a>
<div class=" touch-btn">
<a target="_blank" rel="nofollow" class="top_mobile" href="mobileqr.html">微信公众号</a>
<div id="mobileQr" class="touch-box">
<div class="wrap">
<table class="mytable">
<tbody>
<tr>
<td>
<ul class="code msite">
<li>
<div class="img"> <img width="150" height="150"
alt="关注公众号" src="static/picture/QR.png"> </div>
<div class="text"><a href="index1.html">关注公众号</a></div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</li>
</ul>
</div>
</div><div class="header">
<div class="header-inner clearfix">
<div class="logo ">
<a href="" title="湖南渔鼓">
<img style="margin-left: 100px;width: 130px;height: 130px;" src="static/picture/6633905950452e701772ff1faf01919.png" alt="湖南渔鼓" id="logopic">
<img src="static/picture/636869499842666583.png" alt="湖南渔鼓" id="logopic">
</a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="navbox" id="topNav">
<div class="nav" style="margin:0 auto;">
<ul>
<li class="nav0" style="width:198px;">
<a href="index.html">网站首页
</a>
</li>
<li class="line"></li>
<li class="nav1" style="width:198px;" onmouseover="showMenu(15464);"
onmouseout="hiddMenu(15464);">
<a href="qddbrw.html" id="menuA15464">祁东渔鼓
</a>
<div class="shownav" id="menu15464">
<a href="qdlsyy.html">历史渊源</a>
<a href="qddbrw.html">代表人物</a>
<a href="qddbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav2" style="width:198px;">
<a href="jzygdbrw.html">九澧渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="jzyglsyy.html">历史渊源</a>
<a href="jzygdbrw.html">代表人物</a>
<a href="jzygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav3" style="width:198px;" onmouseover="showMenu(15458);"
onmouseout="hiddMenu(15458);">
<a href="llygdbrw.html" id="menuA15458">零陵渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="llyglsyy.html">历史渊源</a>
<a href="llygdbrw.html">代表人物</a>
<a href="llygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="line"></li>
<li class="nav5" style="width:200px;">
<a href="hudong.html">互动交流
</a>
</li>
<li class="nav4" style="width:198px;" onmouseover="showMenu(15462);"
onmouseout="hiddMenu(15462);">
<a href="lxwm.html" id="menuA15462">联系我们
</a>
</li>
<script type="text/javascript">
var isOn = false;
var navList = $('.nav>ul>li>a') || [];
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == location.pathname) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
eval('var menuStates = [] || []');
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == menuStates[menuStates.length - 1]) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
for (var i = 0; i < navList.length; i++) {
if ($.inArray(navList[i].pathname, menuStates) > -1) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
}
}
</script>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
//增加导航固定模式,使导航跟随滚动条滚动
jQuery(window).scroll(function() {
var sTop = jQuery(document).scrollTop();
if (sTop >= 42) {
$("#topNav").addClass("nav_fixed");
$(".HOT-KEYS").addClass("HOT-KEYS-ADD");
} else {
$("#topNav").removeClass("nav_fixed");
$(".HOT-KEYS").removeClass("HOT-KEYS-ADD");
}
});
});
</script>
<div class="HOT-KEYS" id="HOT">
<div class="searchformBox">
<form method="get" action="/search.html" name="searchForm">
<input class="serach_input" maxlength="30" size="30" placeholder="请输入搜索关键词!"
name="searchKeyword" type="text">
<input class="btn_serach" value="" type="submit">
</form>
</div>
<div class="clear"></div>
</div>
<div class='banner' id="banner">
<span class='left-shadow'></span><span class='right-shadow'></span>
<div class="picBox">
<div class="hd">
<ul></ul>
</div>
<div class="bd">
<ul style="width: 1920px; height: 250px;">
<li style="background: url(http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/0636875179057485335.jpg) no-repeat 50% 0 ;height: 250px;width: 1920px;">
<a href="javascript:;" style="display:block;width:100%;height:100%; cursor:default;"></a>
</li>
</ul>
</div>
</div>
<div class='blank-area'></div>
</div>
<div id="mainhome" class="main-home inner">
<div class="main-top"></div>
<div class="main mainbg ">
<div class="location">
<span class="ico">
<a href="index.html" title="首页">首页</a>
<span>></span>
<a href="" id="60250">互动交流</a>
</span>
</div>
<div id="leftObj" class="left">
<div class="shadow"></div>
<div class="pro_sort_box">
<input id="CurrentCategoryID" name="CurrentCategoryID" type="hidden" value="60250">
<div class="title">
<div class="title_more">
<a href="" id="60250">互动交流</a>
</div>
</div>
<div id="div_60250">
<div class="pro_sort">
<div>
</div>
<div class="promore"><a href=''>更多</a></div>
</div>
<script type="text/javascript">
var each_li = $('#div_60250 .pro_sort .each_li');
for (var i = 0; i < each_li.length; i++) {
var li = each_li[i];
var length = li.children.length;
if (length > 1) {
li.title = "";
} else {
var li_name = li.children[0].children[0];
li_name.className = "";
if (li.className.indexOf("current") > 0) {
li.className = "each_li current";
} else {
li.className = "each_li ";
}
var href = li_name.children[0].href;
li.title = href;
}
}
$('#div_60250 .pro_sort .each_li .third_box').click(function(event) {
event.stopPropagation();
});
$('#div_60250 .pro_sort .each_li').click(function() {
var title = $(this).prop("title")
if (title == "") {
$(this).toggleClass('active');
} else {
location.href = title;
}
});
</script>
</div>
<div class="clear"></div>
</div>
<div id="ct61262_divLeftModule">
<div class=" iFCB-inside-title iFCB-inside-news">
<div class="title">
<span class="more">
<a href="61262.html" target="_self">更多</a>
</span>
<div class="title_more">湖南渔鼓</div>
</div>
<div class="content">
<div class="TTXW_LIST">
<ul>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288065' href='288065.html' title='百人赞' target='_self'
style=''>百人赞</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288066' href='288066.html' title='劝世文' target='_self'
style=''>劝世文</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288089' href='288089.html' title='江湖礼义' target='_self'
style=''>江湖礼义</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288088' href='288088.html' title='武松打店' target='_self'
style=''>武松打店</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288087' href='288087.html' title='娘教女' target='_self'
style=''>娘教女</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288086' href='288086.html' title='红花山' target='_self'
style=''>红花山</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288085' href='288085.html' title='蒙杯茶' target='_self'
style=''>蒙杯茶</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288084' href='288084.html' title='陶澎访江南' target='_self'
style=''>陶澎访江南</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288083' href='288083.html' title='二度梅' target='_self'
style=''>二度梅</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288082' href='288082.html' title='天宝图' target='_self'
style=''>天宝图</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288081' href='288081.html' title='四下河南' target='_self'
style=''>四下河南</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288080' href='288080.html' title='访苏州' target='_self'
style=''>访苏州</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288079' href='288079.html' title='粉妆楼' target='_self'
style=''>粉妆楼</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288078' href='288078.html' title='梁山伯与祝英台' target='_self'
style=''>梁山伯与祝英台</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288077' href='288077.html' title='乌金记' target='_self'
style=''>乌金记</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288076' href='288076.html' title='桃花岭' target='_self'
style=''>桃花岭</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288075' href='288075.html' title='七剑女侠' target='_self'
style=''>七剑女侠</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288074' href='288074.html' title='双拜寿' target='_self'
style=''>双拜寿</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288073' href='288073.html' title='玉印记' target='_self'
style=''>玉印记</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a data-id='288072' href='288072.html' title='玉印记' target='_self'
style=''>玉印记</a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="col_bottom"></div>
</div>
<div id="rightObj" class="right">
<h2 class="title"><b><span id="lblCurrentName">互动交流</span></b></h2>
<div class="ibw_intro">
<div style="text-align:center;">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128665208602.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128666771118.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128670052353.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128671614833.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128675521071.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128676927320.png" class='intro-info-img'
alt="">
<img src="http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/636875128679114835.png" class='intro-info-img'
alt="">
</div>
</div>
</div>
<div class="main_bottom"></div>
</div>
<div class="main-btm"></div>
</div>
<div class="footer">
<div class="ft-wrap">
<div class="copyright">
<table width="70%">
<tbody>
<tr>
<td align="center">
<p>
<span style="white-space:nowrap;"><span>湖南渔鼓</span>
版权所有 <a href="javascript:;" target="_blank"
rel="nofollow">免责声明</a> <a href="javascript:;"
target="_blank" rel="nofollow">胡ICP备18005029号-1</a> </span>
</p>
<p>
<span style="color:#000000;"><span style="white-space:nowrap;"><a
href="javascript:;" target="_blank">技术支持</a>:<a
href="javascript:;" target="_blank">湖南渔鼓宣传团队</a>(<a
href="javascript:;" target="_blank">www.hunanyugu.cn</a>)
</span></span>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="online-qq-lx online-qq-right" style="position: fixed;">
<dl class="qq_content-lx">
<dd class="mbar-ico mbar-tel"><i></i>
<div class="mbar-tip"><strong>0731-63611488</strong></div>
</dd>
<dd class="mbar-ico mbar-micro mbar-micro-sj"><i></i>
<div class="mbar-tip"><img width='111px' height='111px'
src='static/picture/QR.png'><span>关注公众号</span></div>
</dd>
<dd class="mbar-ico mbar-top" id="pageTop"><a href="#"><i></i></a>
<div class="mbar-tip"><a href="#">[向上]</a></div>
</dd>
</dl>
</div>
</div>
<div class="pg_margins pg_inside">
<div id="tips"></div>
<div class="topArea">
<div class="bg-topArea">
<p class="wel">
今天是2022年12月21日 星期五,欢迎光临本站 <br> </p>
<ul class="r-arte">
<li class="sCommon">
<span></span><a href="javascript:;" class="favorite" rel="nofollow"
onclick="setHome(this,window.location);addFavorite(document.location.href, document.title);">收藏本站</a><a
class="top_map" href="sitemap.html">网站地图</a>
<div class=" touch-btn">
<a target="_blank" rel="nofollow" class="top_mobile" href="mobileqr.html">微信公众号</a>
<div id="mobileQr" class="touch-box">
<div class="wrap">
<table class="mytable">
<tbody>
<tr>
<td>
<ul class="code msite">
<li>
<div class="img"> <img width="150" height="150"
alt="关注公众号" src="static/picture/QR.png"> </div>
<div class="text"><a href="index1.html">关注公众号</a></div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="header">
<div class="header-inner clearfix">
<div class="logo ">
<a href="index.html" title="湖南渔鼓">
<img style="margin-left: 100px;width: 130px;height: 130px;" src="static/picture/6633905950452e701772ff1faf01919.png" alt="湖南渔鼓" id="logopic">
<img src="static/picture/636869499842666583.png" alt="湖南渔鼓" id="logopic">
</a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="navbox" id="topNav">
<div class="nav" style="margin:0 auto;">
<ul>
<li class="nav0" style="width:198px;">
<a href="index.html">网站首页
</a>
</li>
<li class="line"></li>
<li class="nav1" style="width:198px;" onmouseover="showMenu(15464);"
onmouseout="hiddMenu(15464);">
<a href="qddbrw.html" id="menuA15464">祁东渔鼓
</a>
<div class="shownav" id="menu15464">
<a href="qdlsyy.html">历史渊源</a>
<a href="qddbrw.html">代表人物</a>
<a href="qddbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav2" style="width:198px;">
<a href="jzygdbrw.html">九澧渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="jzyglsyy.html">历史渊源</a>
<a href="jzygdbrw.html">代表人物</a>
<a href="jzygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav3" style="width:198px;" onmouseover="showMenu(15458);"
onmouseout="hiddMenu(15458);">
<a href="llygdbrw.html" id="menuA15458">零陵渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="llyglsyy.html">历史渊源</a>
<a href="llygdbrw.html">代表人物</a>
<a href="llygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="line"></li>
<li class="nav5" style="width:200px;">
<a href="hudong.html">互动交流
</a>
</li>
<li class="nav4" style="width:198px;" onmouseover="showMenu(15462);"
onmouseout="hiddMenu(15462);">
<a href="lxwm.html" id="menuA15462">联系我们
</a>
</li>
<script type="text/javascript">
var isOn = false;
var navList = $('.nav>ul>li>a') || [];
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == location.pathname) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
eval('var menuStates = [] || []');
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == menuStates[menuStates.length - 1]) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
for (var i = 0; i < navList.length; i++) {
if ($.inArray(navList[i].pathname, menuStates) > -1) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
}
}
</script>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
//增加导航固定模式,使导航跟随滚动条滚动
jQuery(window).scroll(function() {
var sTop = jQuery(document).scrollTop();
if (sTop >= 42) {
$("#topNav").addClass("nav_fixed");
$(".HOT-KEYS").addClass("HOT-KEYS-ADD");
} else {
$("#topNav").removeClass("nav_fixed");
$(".HOT-KEYS").removeClass("HOT-KEYS-ADD");
}
});
});
</script>
<div class="HOT-KEYS" id="HOT">
<div class="searchformBox">
<form method="get" action="/search.html" name="searchForm">
<input class="serach_input" maxlength="30" size="30" placeholder="请输入搜索关键词!"
name="searchKeyword" type="text">
<input class="btn_serach" value="" type="submit">
</form>
</div>
<div class="clear"></div>
</div>
<div class='banner' id="banner">
<span class='left-shadow'></span><span class='right-shadow'></span>
<div>
<script language="javascript">bannerShow(7, 1920, 400, "5000", '5283')</script>
<div class="picBox">
<div class="hd">
<ul></ul>
</div>
<div class="bd">
<ul style="width: 1920px; height: 250px;">
<li style="background: url('http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/0636875179057485335.jpg') no-repeat 50% 0 ;height: 250px;width: 1920px;">
<a href="javascript:;" style="display:block;width:100%;height:100%; cursor:default;"></a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var showBanner=function(){
if('false'=="true"){$('.picBox').slide({titCell:'.hd ul', mainCell:'.bd ul', autoPlay:false, autoPage:true, effect:'fade', easing:'easeOutCirc', trigger:'mouseover', pnLoop:true, interTime:3000, delayTime:500 });}
else{$('.picBox').slide({mainCell:'.bd ul', autoPlay:false, autoPage:false, effect:'fade', easing:'easeOutCirc', trigger:'mouseover', pnLoop:true, interTime:3000, delayTime:500 });}
}
showBanner();
$(window).resize(function () {showBanner();});
</script>
</div>
<div class='blank-area'></div>
</div>
<div id="mainhome" class="main-home inner">
<div class="main-top"></div>
<div class="main mainbg ">
<div class="location">
<span class="ico">
<a href="index.html" title="首页">首页</a>
<span>></span>
<a href="qddbrw.html" id="60246">九澧渔鼓</a>
<span>></span>
<a href="qddbrw.html" id="qddbrw">代表人物</a>
</span>
</div>
<div id="leftObj" class="left">
<div class="shadow"></div>
<div class="pro_sort_box">
<input id="CurrentCategoryID" name="CurrentCategoryID" type="hidden" value="60251">
<div class="title">
<div class="title_more">
<a href="61262.html" id="60246">九澧渔鼓</a>
</div>
</div>
<div id="div_60251">
<div class="pro_sort">
<div>
<div class="each_li">
<div class="name">
<div class="icon">
<a href="jzyglsyy.html" id="61263"> 历史渊源</a>
</div>
</div>
</div>
<div class="each_li active current">
<div class="name">
<div class="icon">
<a href="jzygdbrw.html" id="61262"> 代表人物</a>
</div>
</div>
</div>
<div class="each_li">
<div class="name">
<div class="icon">
<a href="jzygdbq.html" id="60251"> 代表曲</a>
</div>
</div>
</div>
</div>
<div class="promore"><a href=''>更多分类</a></div>
</div>
<script type="text/javascript">
var each_li = $('#div_60251 .pro_sort .each_li');
for (var i = 0; i < each_li.length; i++) {
var li = each_li[i];
var length = li.children.length;
if (length > 1) {
li.title = "";
} else {
var li_name = li.children[0].children[0];
li_name.className = "";
if (li.className.indexOf("current") > 0) {
li.className = "each_li current";
} else {
li.className = "each_li ";
}
var href = li_name.children[0].href;
li.title = href;
}
}
$('#div_60251 .pro_sort .each_li .third_box').click(function(event) {
event.stopPropagation();
});
$('#div_60251 .pro_sort .each_li').click(function() {
var title = $(this).prop("title")
if (title == "") {
$(this).toggleClass('active');
} else {
location.href = title;
}
});
</script>
</div>
<div class="clear"></div>
</div>
<div class="col_bottom"></div>
</div>
<div id="rightObj" class="right">
<h2 class="title"><b><span id="lblCurrentName">代表人物</span></b></h2>
<div class="iFCB-pro" style="width: 70%;float: left;">
<div class="bd">
<ul class="iFCB-TPLB clearfix">
<li class="iFCB-PRO-2 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288090' href='jzygdbrwxq.html' title='九澧渔鼓-颜长春'
target="_self"><img
src="static/image/qdyg.jpg" alt='九澧渔鼓-颜长春'
class="intro-info-img " height='400' width='500'></a></div>
</div>
</li>
<li class="iFCB-PRO-2 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288104' href='jzygdbrwxq.html' title='九澧渔鼓-金行文'
target="_self" style="font-weight: bold;">九澧渔鼓-颜长春</a>
<p>九澧渔鼓“湖南省首批省级非物质文化遗产项目传承人”</p>
<p>1965年从艺,师承临澧渔鼓艺人徐亮楚。系九澧渔鼓江用弟谱系第五代弟子。他演唱技艺精湛,唱腔独具一格,在鼓曲艺人和广大群众中有一定的声誉和影响。 颜昌春1964年从艺。受前辈艺人言传身教,他演唱技艺精谌。80年代开始崭露头角,多次在市县曲艺大赛和汇演获奖。1982年,他与金行文同台演唱的双人渔鼓参加常德地区曲艺汇满获一等奖...</p>
</div>
</div>
</li>
<li class="iFCB-PRO-2 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288090' href='jzygdbrwxq.html' title='九澧渔鼓-颜长春'
target="_self"><img data-id='288090'
src="static/image/qdyg.jpg" alt='九澧渔鼓-颜长春'
class="intro-info-img " height='400' width='500'></a></div>
</div>
</li>
<li class="iFCB-PRO-2 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a style="font-weight: bold;" href='jzygdbrwxq.html' title='九澧渔鼓-金行文'
target="_self">九澧渔鼓-金行文</a>
<p>“湖南省首批省级非物质文化遗产项目传承人”<br/>金行文,男,1946年出生,临澧县陈二乡人。</p>
<p>金行文1960年从艺,师承临澧名师段训友,系九澧渔鼓李国元谱系第三代弟子。受前辈艺人的言传身教,金行文文化革命前参加县文化工作服务队,演唱《儿女风尘记》、《烈火金刚》等书目,在全县各进行巡回演唱。此后,他又先后参加了县文艺轻骑队,青山提灌工程工地文艺宣传队,利用渔鼓这一地方曲艺形式,宣传党的方针政策、工地好人好事,为鼓舞士气、促进工程进展起到了积极作用...</p>
</div>
</div>
</li>
</ul>
</div>
</div>
<div id="ct61262_divLeftModule" style="width: 30%;float: left;">
<div class=" iFCB-inside-title iFCB-inside-news">
<div class="title">
<span class="more">
<a href="#" target="_self">更多</a>
</span>
<div class="title_more">零陵渔鼓</div>
</div>
<div class="content">
<div class="TTXW_LIST">
<ul>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='隋唐演义' target='_self'
style=''>隋唐演义</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='薛仁贵征东' target='_self'
style=''>薛仁贵征东</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='樊梨花征西' target='_self'
style=''>樊梨花征西</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='薛刚反唐' target='_self'
style=''>薛刚反唐</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='郭子仪征西' target='_self'
style=''>郭子仪征西</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='残唐五代' target='_self'
style=''>残唐五代</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='288085.html' title='宏碧缘' target='_self'
style=''>宏碧缘</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='粉粧楼' target='_self'
style=''>粉粧楼</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='五女兴唐' target='_self'
style=''>五女兴唐</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='杨家将' target='_self'
style=''>杨家将</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='下南唐' target='_self'
style=''>下南唐</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='万花楼' target='_self'
style=''>万花楼</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='五虎平西' target='_self'
style=''>五虎平西</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='五虎平南' target='_self'
style=''>五虎平南</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='慈云走国' target='_self'
style=''>慈云走国</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='金鞭呼家将' target='_self'
style=''>金鞭呼家将</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='金台平阳传' target='_self'
style=''>金台平阳传</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='济公传' target='_self'
style=''>济公传</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='岳飞传' target='_self'
style=''>岳飞传</a>
</li>
<li class="iFCB-PRO-2">
<div class="u-date"></div>
<a href='#' title='水浒传' target='_self'
style=''>水浒传</a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript" src="static/js/pagerformat.js"></script>
</div>
<div class="main_bottom"></div>
</div>
<div class="main-btm"></div>
</div>
<div class="footer">
<div class="ft-wrap">
<div class="copyright">
<table width="70%">
<tbody>
<tr>
<td align="center">
<p>
<span style="white-space:nowrap;"><span>湖南渔鼓</span>
版权所有 <a href="javascript:;" target="_blank"
rel="nofollow">免责声明</a> <a href="javascript:;"
target="_blank" rel="nofollow">胡ICP备18005029号-1</a> </span>
</p>
<p>
<span style="color:#000000;"><span style="white-space:nowrap;"><a
href="javascript:;" target="_blank">技术支持</a>:<a
href="javascript:;" target="_blank">湖南渔鼓宣传团队</a>(<a
href="javascript:;" target="_blank">www.hunanyugu.cn</a>)
</span></span>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="online-qq-lx online-qq-right" style="position: fixed;">
<dl class="qq_content-lx">
<dd class="mbar-ico mbar-tel"><i></i>
<div class="mbar-tip"><strong>0731-63611488</strong></div>
</dd>
<dd class="mbar-ico mbar-micro mbar-micro-sj"><i></i>
<div class="mbar-tip"><img width='111px' height='111px'
src='static/picture/QR.png'><span>关注公众号</span></div>
</dd>
<dd class="mbar-ico mbar-top" id="pageTop"><a href="#"><i></i></a>
<div class="mbar-tip"><a href="#">[向上]</a></div>
</dd>
</dl>
</div>
<div class="pg_margins pg_inside">
<div id="tips"></div>
<div class="topArea">
<div class="bg-topArea">
<p class="wel">
今天是2022年12月21日 星期五,欢迎光临本站 <br> </p>
<ul class="r-arte">
<li class="sCommon">
<span></span><a href="javascript:;" class="favorite" rel="nofollow"
onclick="setHome(this,window.location);addFavorite(document.location.href, document.title);">收藏本站</a><a
class="top_map" href="sitemap.html">网站地图</a>
<div class=" touch-btn">
<a target="_blank" rel="nofollow" class="top_mobile" href="mobileqr.html">微信公众号</a>
<div id="mobileQr" class="touch-box">
<div class="wrap">
<table class="mytable">
<tbody>
<tr>
<td>
<ul class="code msite">
<li>
<div class="img"> <img width="150" height="150"
alt="关注公众号" src="static/picture/QR.png"> </div>
<div class="text"><a href="index1.html">关注公众号</a></div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="header">
<div class="header-inner clearfix">
<div class="logo ">
<a href="index.html" title="湖南渔鼓">
<img style="margin-left: 100px;width: 130px;height: 130px;" src="static/picture/6633905950452e701772ff1faf01919.png" alt="湖南渔鼓" id="logopic">
<img src="static/picture/636869499842666583.png" alt="湖南渔鼓" id="logopic">
</a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="navbox" id="topNav">
<div class="nav" style="margin:0 auto;">
<ul>
<li class="nav0" style="width:198px;">
<a href="index.html">网站首页
</a>
</li>
<li class="line"></li>
<li class="nav1" style="width:198px;" onmouseover="showMenu(15464);"
onmouseout="hiddMenu(15464);">
<a href="qddbrw.html" id="menuA15464">祁东渔鼓
</a>
<div class="shownav" id="menu15464">
<a href="qdlsyy.html">历史渊源</a>
<a href="qddbrw.html">代表人物</a>
<a href="qddbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav2" style="width:198px;">
<a href="jzygdbrw.html">九澧渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="jzyglsyy.html">历史渊源</a>
<a href="jzygdbrw.html">代表人物</a>
<a href="jzygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="nav3" style="width:198px;" onmouseover="showMenu(15458);"
onmouseout="hiddMenu(15458);">
<a href="llygdbrw.html" id="menuA15458">零陵渔鼓
</a>
<div class="shownav" id="menu15458">
<a href="llyglsyy.html">历史渊源</a>
<a href="llygdbrw.html">代表人物</a>
<a href="llygdbq.html">代表曲</a>
</div>
</li>
<li class="line"></li>
<li class="line"></li>
<li class="nav5" style="width:200px;">
<a href="hudong.html">互动交流
</a>
</li>
<li class="nav4" style="width:198px;" onmouseover="showMenu(15462);"
onmouseout="hiddMenu(15462);">
<a href="lxwm.html" id="menuA15462">联系我们
</a>
</li>
<script type="text/javascript">
var isOn = false;
var navList = $('.nav>ul>li>a') || [];
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == location.pathname) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
eval('var menuStates = [] || []');
for (var i = 0; i < navList.length; i++) {
if (navList[i].pathname == menuStates[menuStates.length - 1]) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
if (!isOn) {
for (var i = 0; i < navList.length; i++) {
if ($.inArray(navList[i].pathname, menuStates) > -1) {
$(navList[i]).addClass("current");
isOn = true;
break;
}
}
}
}
</script>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
//增加导航固定模式,使导航跟随滚动条滚动
jQuery(window).scroll(function() {
var sTop = jQuery(document).scrollTop();
if (sTop >= 42) {
$("#topNav").addClass("nav_fixed");
$(".HOT-KEYS").addClass("HOT-KEYS-ADD");
} else {
$("#topNav").removeClass("nav_fixed");
$(".HOT-KEYS").removeClass("HOT-KEYS-ADD");
}
});
});
</script>
<div class="HOT-KEYS" id="HOT">
<div class="searchformBox">
<form method="get" action="/search.html" name="searchForm">
<input class="serach_input" maxlength="30" size="30" placeholder="请输入搜索关键词!"
name="searchKeyword" type="text">
<input class="btn_serach" value="" type="submit">
</form>
</div>
<div class="clear"></div>
</div>
<div class='banner' id="banner">
<span class='left-shadow'></span><span class='right-shadow'></span>
<div>
<script language="javascript">bannerShow(7, 1920, 400, "5000", '5283')</script>
<div class="picBox">
<div class="hd">
<ul></ul>
</div>
<div class="bd">
<ul style="width: 1920px; height: 250px;">
<li style="background: url(' http://ahxqpt.com/u/84396eec-a3f6-4dc8-8abb-d7ae8f0ba8b1/image/0636875179057485335.jpg') no-repeat 50% 0 ;height: 250px;width: 1920px;">
<a href="javascript:;" style="display:block;width:100%;height:100%; cursor:default;"></a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var showBanner=function(){
if('false'=="true"){$('.picBox').slide({titCell:'.hd ul', mainCell:'.bd ul', autoPlay:false, autoPage:true, effect:'fade', easing:'easeOutCirc', trigger:'mouseover', pnLoop:true, interTime:3000, delayTime:500 });}
else{$('.picBox').slide({mainCell:'.bd ul', autoPlay:false, autoPage:false, effect:'fade', easing:'easeOutCirc', trigger:'mouseover', pnLoop:true, interTime:3000, delayTime:500 });}
}
showBanner();
$(window).resize(function () {showBanner();});
</script>
</div>
<div class='blank-area'></div>
</div>
<div id="mainhome" class="main-home inner">
<div class="main-top"></div>
<div class="main mainbg ">
<div class="location">
<span class="ico">
<a href="index.html" title="首页">首页</a>
<span>></span>
<a href="llygdbrw.html" id="60246">零陵渔鼓</a>
<span>></span>
<a href="llygdbrw.html" id="qddbrw">代表曲</a>
</span>
</div>
<div id="leftObj" class="left">
<div class="shadow"></div>
<div class="pro_sort_box">
<input id="CurrentCategoryID" name="CurrentCategoryID" type="hidden" value="60251">
<div class="title">
<div class="title_more">
<a href="61262.html" id="60246">零陵渔鼓</a>
</div>
</div>
<div id="div_60251">
<div class="pro_sort">
<div>
<div class="each_li">
<div class="name">
<div class="icon">
<a href="llyglsyy.html" id="61263"> 历史渊源</a>
</div>
</div>
</div>
<div class="each_li active current">
<div class="name">
<div class="icon">
<a href="llygdbrw.html" id="61262"> 代表人物</a>
</div>
</div>
</div>
<div class="each_li">
<div class="name">
<div class="icon">
<a href="llygdbq.html" id="60251"> 代表曲</a>
</div>
</div>
</div>
</div>
<div class="promore"><a href=''>更多分类</a></div>
</div>
<script type="text/javascript">
var each_li = $('#div_60251 .pro_sort .each_li');
for (var i = 0; i < each_li.length; i++) {
var li = each_li[i];
var length = li.children.length;
if (length > 1) {
li.title = "";
} else {
var li_name = li.children[0].children[0];
li_name.className = "";
if (li.className.indexOf("current") > 0) {
li.className = "each_li current";
} else {
li.className = "each_li ";
}
var href = li_name.children[0].href;
li.title = href;
}
}
$('#div_60251 .pro_sort .each_li .third_box').click(function(event) {
event.stopPropagation();
});
$('#div_60251 .pro_sort .each_li').click(function() {
var title = $(this).prop("title")
if (title == "") {
$(this).toggleClass('active');
} else {
location.href = title;
}
});
</script>
</div>
<div class="clear"></div>
</div>
<div class="col_bottom"></div>
</div>
<div id="rightObj" class="right">
<h2 class="title"><b><span id="lblCurrentName">代表曲</span></b></h2>
<div class="iFCB-pro">
<div class="bd">
<ul class="iFCB-TPLB clearfix">
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target='_self' style=''>零陵渔鼓-三姑记</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288104' href='llygdbqxq.html' title='零陵渔鼓-十唱农业学大寨'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288104' href='llygdbqxq.html'
title='零陵渔鼓-十唱农业学大寨' target='_self' style=''>零陵渔鼓-十唱农业学大寨</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target='_self' style=''>零陵渔鼓-歌唱十六条</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target='_self' style=''>零陵渔鼓-说当兵</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target='_self' style=''>零陵渔鼓-三姑记</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288104' href='llygdbqxq.html' title='零陵渔鼓-十唱农业学大寨'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288104' href='llygdbqxq.html'
title='零陵渔鼓-十唱农业学大寨' target='_self' style=''>零陵渔鼓-十唱农业学大寨</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target='_self' style=''>零陵渔鼓-歌唱十六条</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target='_self' style=''>零陵渔鼓-说当兵</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288090' href='llygdbqxq.html' title='零陵渔鼓-三姑记'
target='_self' style=''>零陵渔鼓-三姑记</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288104' href='llygdbqxq.html' title='零陵渔鼓-十唱农业学大寨'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288104' href='llygdbqxq.html'
title='零陵渔鼓-十唱农业学大寨' target='_self' style=''>零陵渔鼓-十唱农业学大寨</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288103' href='llygdbqxq.html' title='零陵渔鼓-歌唱十六条'
target='_self' style=''>零陵渔鼓-歌唱十六条</a>
</dt>
</dl>
</div>
</li>
<li class="iFCB-PRO-3 clearfix">
<div class="iFCB-rp">
<div class="m-pic"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target="_self"><video controls="controls" height="216" width="260" autoplay="true">
<source src="static/image/qddbq01.mp4" type="video/mp4">Your browser does not support the video tag.</video></a></div>
<dl>
<dt class="u-tt"><a data-id='288102' href='llygdbqxq.html' title='零陵渔鼓-说当兵'
target='_self' style=''>零陵渔鼓-说当兵</a>
</dt>
</dl>
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="static/js/pagerformat.js"></script>
</div>
<div class="main_bottom"></div>
<div id="ct61262_divLeftModule">
<div class=" iFCB-inside-title iFCB-inside-news">
<div class="title">
<span class="more">
<a href="#" target="_self">更多</a>
</span>
<div class="title_more">渔鼓推荐</div>
</div>
<div class="content">
<div class="TTXW_LIST">
<ul>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='三姑记' target='_self'
style=''>三姑记</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='十唱农业学大寨' target='_self'
style=''>十唱农业学大寨</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='说当兵' target='_self'
style=''>说当兵</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='三姑记' target='_self'
style=''>三姑记</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='十唱农业学大寨' target='_self'
style=''>十唱农业学大寨</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='说当兵' target='_self'
style=''>说当兵</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='三姑记' target='_self'
style=''>三姑记</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='十唱农业学大寨' target='_self'
style=''>十唱农业学大寨</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='说当兵' target='_self'
style=''>说当兵</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='三姑记' target='_self'
style=''>三姑记</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='十唱农业学大寨' target='_self'
style=''>十唱农业学大寨</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='说当兵' target='_self'
style=''>说当兵</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='金台平阳传' target='_self'
style=''>金台平阳传</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='三姑记' target='_self'
style=''>三姑记</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='十唱农业学大寨' target='_self'
style=''>十唱农业学大寨</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
<li class="iFCB-PRO-8">
<div class="u-date"></div>
<a href='#' title='歌唱十六条' target='_self'
style=''>歌唱十六条</a>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="main-btm"></div>
</div>
<div class="footer">
<div class="ft-wrap">
<div class="copyright">
<table width="70%">
<tbody>
<tr>
<td align="center">
<p>
<span style="white-space:nowrap;"><span>湖南渔鼓</span>
版权所有 <a href="javascript:;" target="_blank"
rel="nofollow">免责声明</a> <a href="javascript:;"
target="_blank" rel="nofollow">胡ICP备18005029号-1</a> </span>
</p>
<p>
<span style="color:#000000;"><span style="white-space:nowrap;"><a
href="javascript:;" target="_blank">技术支持</a>:<a
href="javascript:;" target="_blank">湖南渔鼓宣传团队</a>(<a
href="javascript:;" target="_blank">www.hunanyugu.cn</a>)
</span></span>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="online-qq-lx online-qq-right" style="position: fixed;">
<dl class="qq_content-lx">
<dd class="mbar-ico mbar-tel"><i></i>
<div class="mbar-tip"><strong>0731-63611488</strong></div>
</dd>
<dd class="mbar-ico mbar-micro mbar-micro-sj"><i></i>
<div class="mbar-tip"><img width='111px' height='111px'
src='static/picture/QR.png'><span>关注公众号</span></div>
</dd>
<dd class="mbar-ico mbar-top" id="pageTop"><a href="#"><i></i></a>
<div class="mbar-tip"><a href="#">[向上]</a></div>
</dd>
</dl>
</div>6.总结
在设计基于HTML的湖南渔鼓文化宣传网页的过程中,我们注重了以下几个方面:
(1)内容丰富多样:通过使用精选的图像、视频和文字内容,我们全面展示了湖南渔鼓文化的特点和魅力。用户可以通过浏览网页了解湖南渔鼓的起源、发展历程以及其在湖南地区的重要地位。
(2)美观易用的设计:我们注重网页的美观性和易用性。通过合适的颜色、布局和排版,使网页的界面简洁、清晰,用户可以轻松导航和浏览网页内容。同时,通过使用高质量的图像和视频,让用户可以真实感受湖南渔鼓文化的视觉魅力。
(3)交互性的功能:为了增加用户的参与度,我们为网页添加了一些交互性的功能。例如,用户可以通过网页欣赏湖南渔鼓的音频,亲身体验渔鼓的鼓点与节奏。同时,我们还为用户提供了舞蹈教学的视频,让用户能够了解和学习湖南渔鼓的舞蹈动作。
(4)教育性和启发性:除了传达湖南渔鼓文化的基本知识,我们还提供了专业的解读和背景知识,帮助用户更深入地理解湖南渔鼓的艺术价值和历史背景。通过网页的内容,我们希望引发用户对湖南渔鼓文化的探索和研究兴趣。
通过设计基于HTML的湖南渔鼓文化宣传网页,我们旨在向广大用户传递湖南渔鼓文化的魅力和价值,促进文化的传承和交流。通过丰富多样的内容呈现,美观易用的设计和交互性功能,我们期望能够激发用户对湖南渔鼓文化的兴趣和热爱,推动文化的普及和传播。