本文章主要讲解以下两点的任务
1.在windows的vscode中去debug 本机子系统wsl2中运行的docker容器
该篇文件参考知乎上这篇文章
vscode远程连接到本机 wsl2子系统 中正在运行的 docker容器,该docker中有一个flask实例,通过vscode远程debug它
1.1安装vscode插件
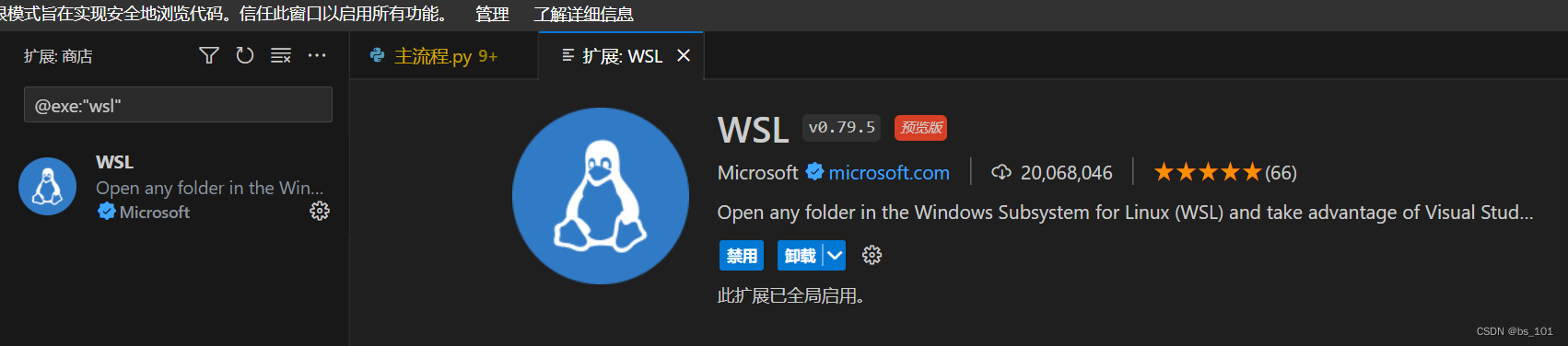
1.安装 VS Code WSL 扩展

此扩展使你能够在 VS Code 中打开在 WSL 上运行的 Linux 项目(无需担心路径问题、二进制兼容性或其他跨 OS 的难题)。
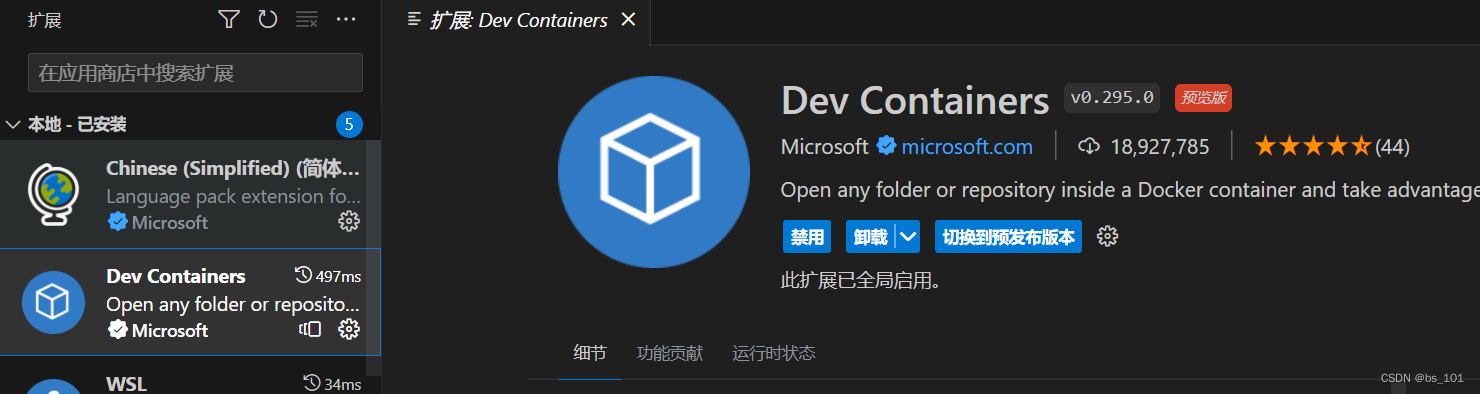
1.2安装 VS Code 开发容器扩展(Dev Containers)

此扩展使你能够打开容器内的项目文件夹或存储库,并利用 Visual Studio Code 的完整功能集在容器中执行开发工作。
1.3安装 VS Code Docker扩展(docker)

此扩展添加了从 VS Code 内生成、管理和部署容器化应用程序的功能。 (需要开发容器扩展才能将容器实际用作开发环境。)
1.4安装 VS Code Remote-ssh扩展

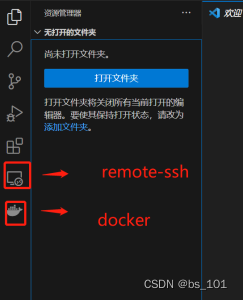
安装完 docker,以及 Remote - SSH 后,vscode左侧页面会出现以下两个图标

1.5通过docker扩展连接容器并debug
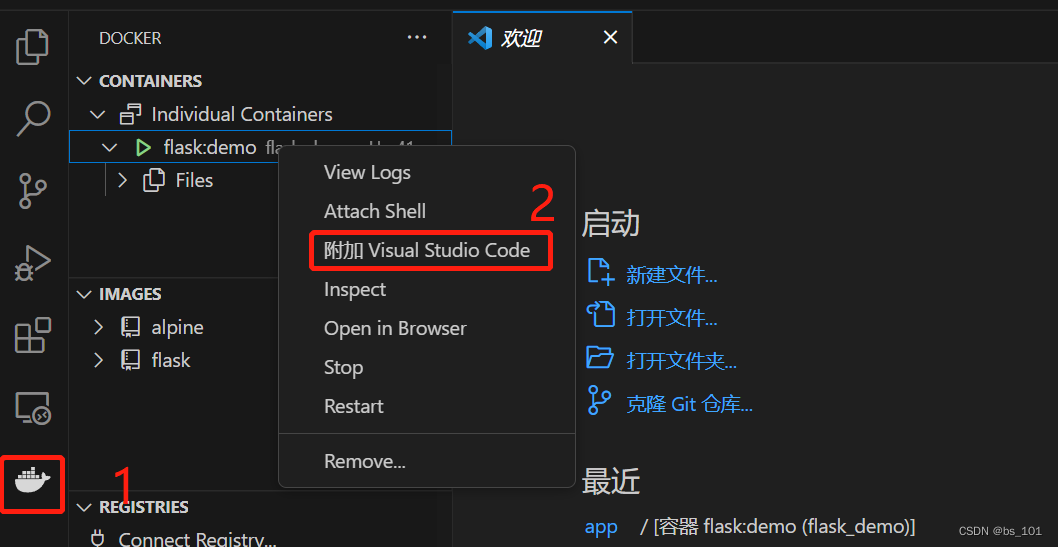
docker扩展里面有 CONTAINERS ,会自动加载存在的docker容器,右击想要连接的容器,点击附加到 vscode

可能出现的问题:
显示附加到容器时出错
解决办法:
尝试用 管理员身份启动 windows中的vscode再重试
1.6在远程连接的容器中安装python扩展用于debug

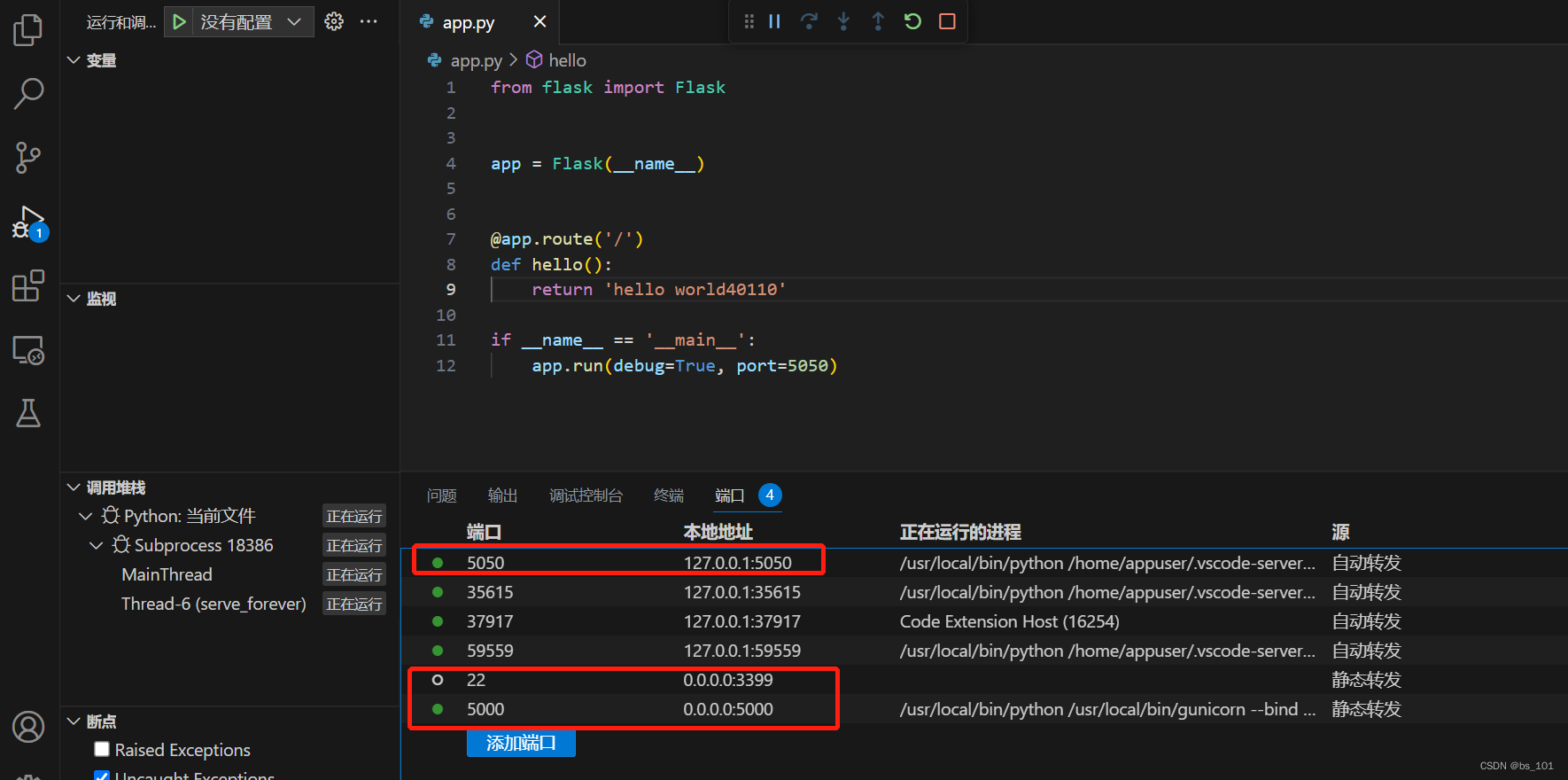
至此,该容器中的flask应用可以在vscode中debug了
注意:
容器中已经运行了5000端口的flask进程,你想debug,要么停止该进程,要么换一个端口进行debug

2.在windows的vscode连接到任何远程服务器(也可debug),并开发
2.1 配置docker(可选)
需要安装 Remote-SSH扩展
如果要远程连接的是docker容器,需要对docker容器内进行配置,步骤如下
- docker容器需要暴露容器中的22端口
- 容器中需要支持vim,ssh,wget这些命令
- 以root身份进入docker进行ssh配置
1.docker exec -it -u root flask_demo bash
2.进入容器后 输入passwd,修改默认密码
3.修改ssh配置文件 vim /etc/ssh/sshd_config
PermitRootLogin yes #允许root用户使用ssh登录,文件内容最后面添加
4.假如没有该文件,需要给容器安装openssh-server和openssh-client,通过 apt-get 下载
5.修改完配置后,重启ssh;/etc/init.d/ssh restart
6.退出容器,测试连接; ssh root@<目标ip> -p <容器中22端口映射出的端口号>
2.2 配置电脑环境
1.安装git
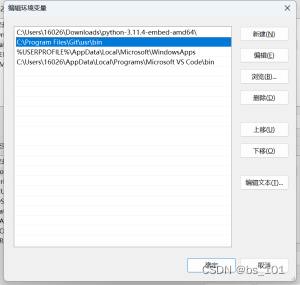
2.在环境变量里面加入新的git路径,让其他路径下的终端输入git -v可以显示git版本信息

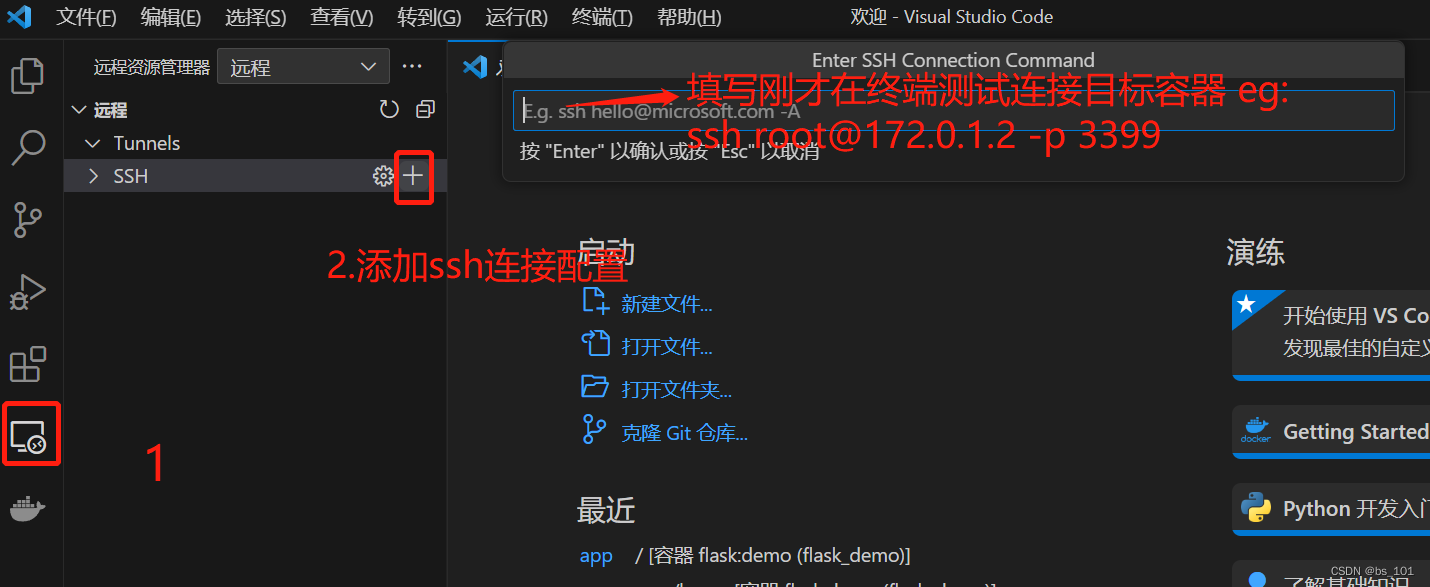
2.3 vscode远程连接

回车后输入ssh连接密码

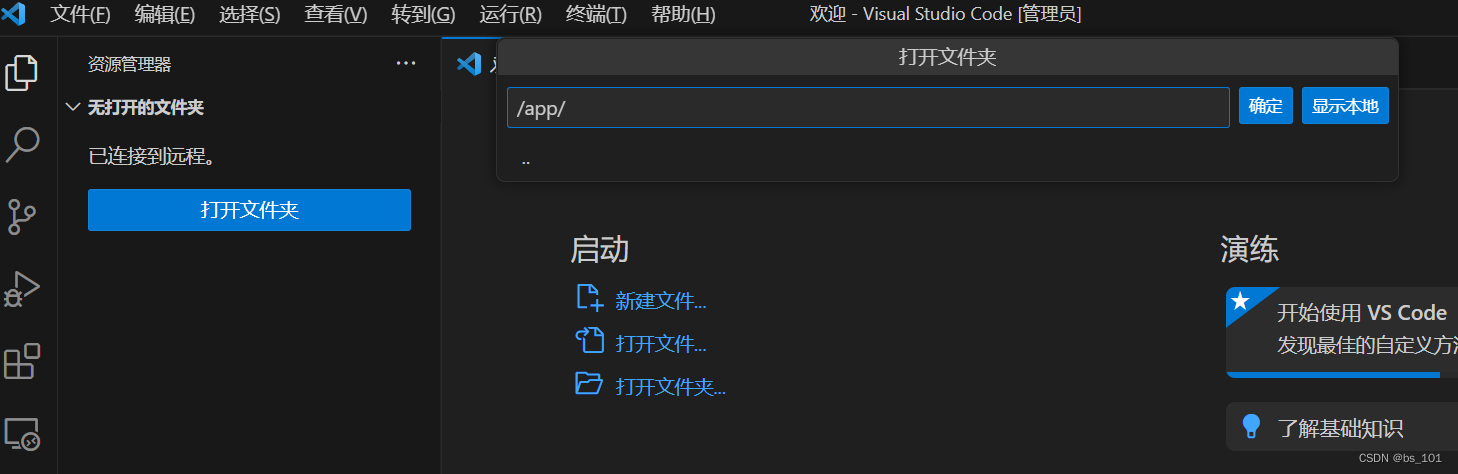
打开项目目录

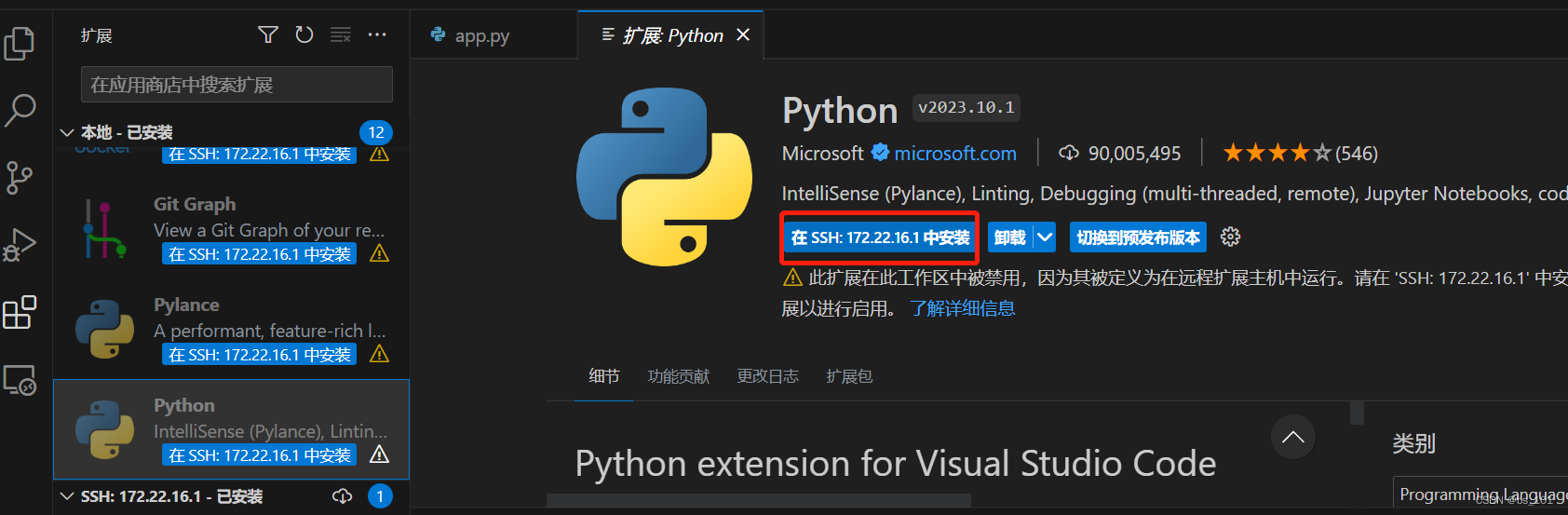
连接后,若想debug,需要在远程连接服务器上下载python扩展包用于debug

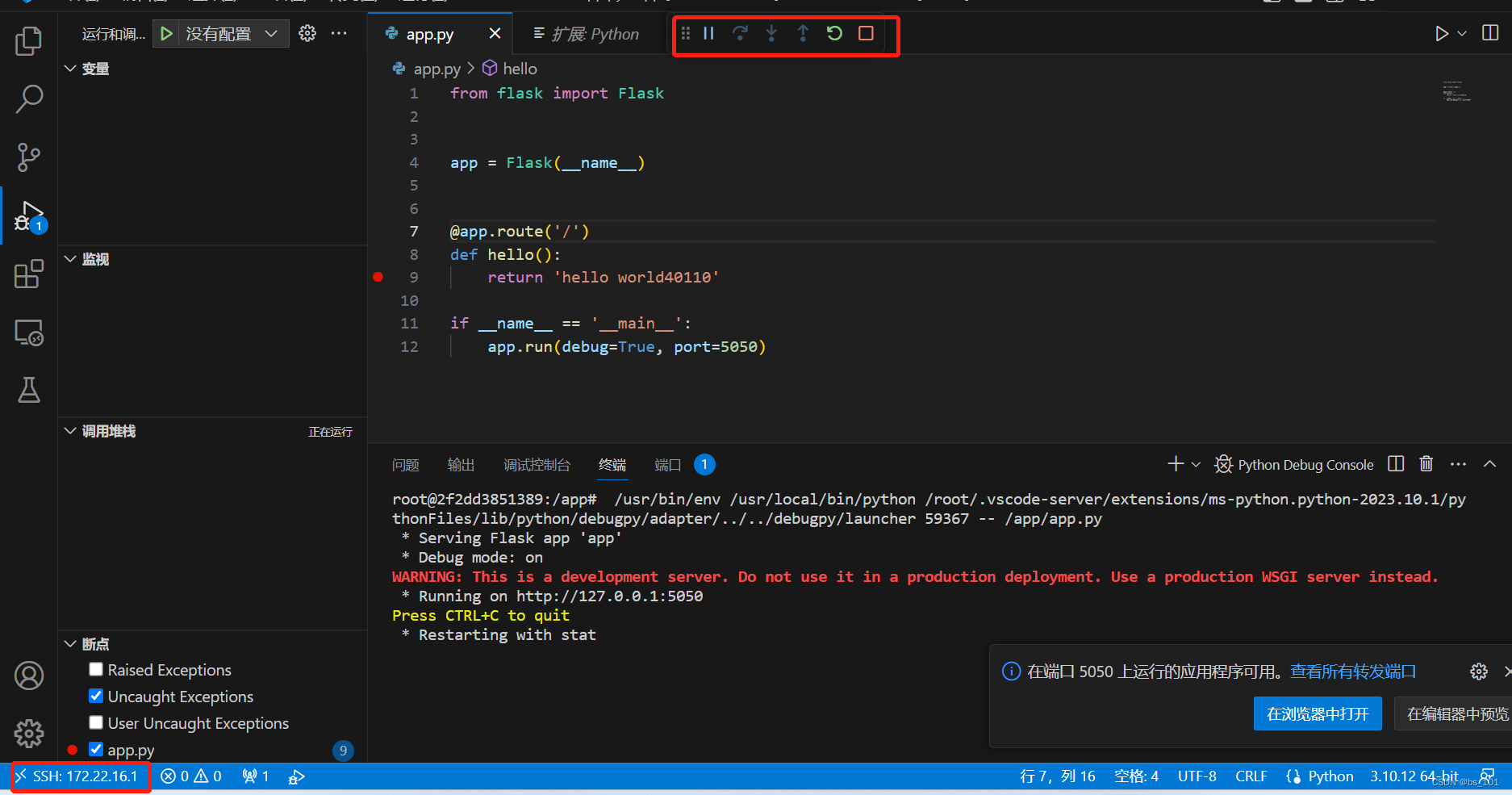
至此,可以在vscode中连到服务器中,并debug服务器中的flask应用

可能出现的问题
远程连接不上,终端和vscode都连接失败,并且出现下图的报错

解决办法
- 检查是否开代理,打开的话关闭
- 登入到容器中重新启动ssh,/etc/init.d/ssh restart
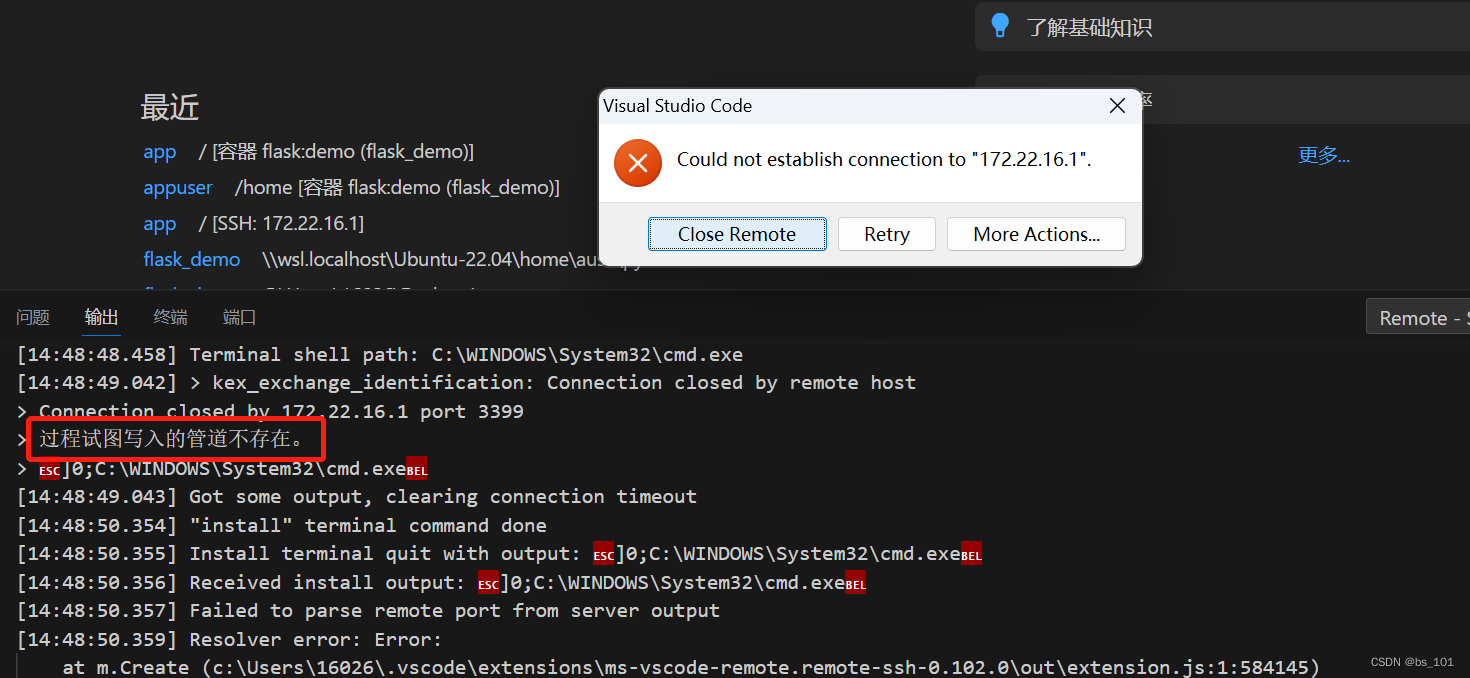
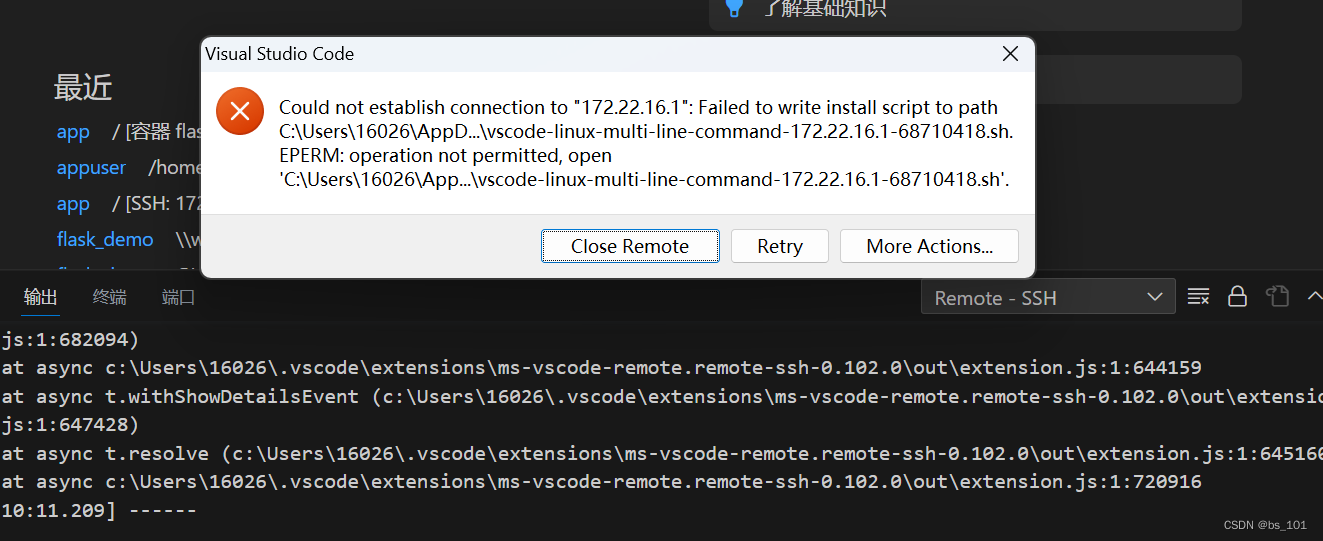
出现如下图的报错

解决办法
1.vscode没有以管理员身份打开,以管理员身份打开后重试