Vue.js
vue.js 新增了一些语法,有一些旧的模组并没有使用"先进"的export和import语法 即 es语法进行模块化。
<script></script>
但 editor.md 真的很好用.
但很抱歉,它在vue中无法使用 es6 进行导入。
所以需要使用传统的方式进行导入。
很多人会把js文件直接丢在 index.html里。
但是我又不想让其他并不需要该模块的页面都受其js影响。
动态引入技术
故使用动态js引入技术。
// 导入外部js
import Vue from 'vue'
Vue.component('dynamic-script', {
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event,self.src);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
});
<template>
<div>
<dynamic-script src="/js/jquery.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/raphael.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/prettify.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/raphael.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/underscore.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/flowchart.min.js" @load="load"></dynamic-script>
<dynamic-script src="/lib/jquery.flowchart.min.js" @load="load"></dynamic-script>
<textarea>
## 这是一篇文章
</textarea>
</div>
</template>
<script>
import "./DynamicScript";
export default {
mounted() {},
methods: {
load(e, src) {
console.log(e, src);
},
},
};
</script>
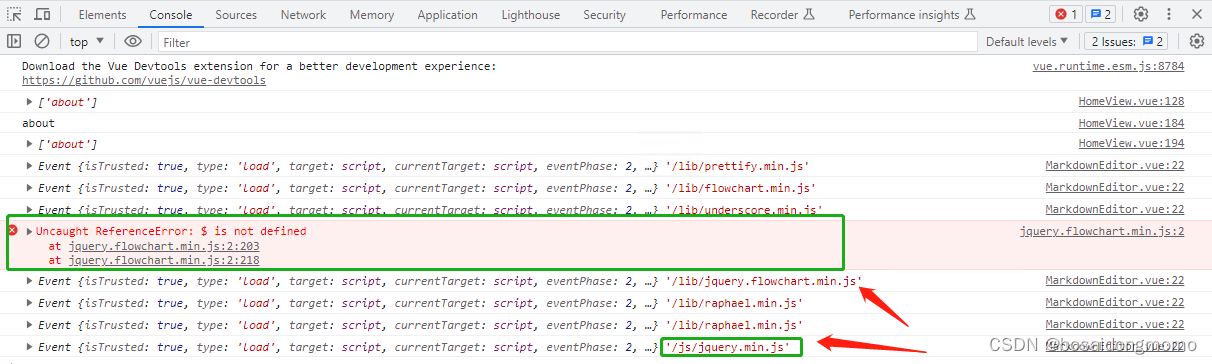
但这似乎并不全面,由于Vue.Component是异步执行的。
故会产生该画面。

结论
这似乎意味着,你必须先引入jquery,再引入其他项。