目录
- 1 学习路线
- 1.1 HTML 语义和结构
- 1.2 使用 CSS 布局和美化
- 1.3 使用 JavaScript 开发交互
- 1.4 小程序API
- 1.5 云开发
- 1.6 微搭
- 2 JavaScript入门
- 2.1 变量
- 2.2 注释
- 2.3 运算符
- 2.4 条件语句
- 2.5 函数
- 2.6 事件
- 3 示例
- 总结
可多初学的问,微搭学习几个小时够么,几个小时就想学会开发,你也过于乐观了吧,这里给出一份学习路线图及所需的时间。要想熟练用好工具,功夫是要下到位的。
1 学习路线
1.1 HTML 语义和结构
学习用时:35–50 小时
这块主要是理解组件,微搭的组件其实和HTML是有一定的对应关系的,比如我们的普通容器编译后会变成DIV标签,文本组件会变成P标签。
我都组件化开发了为啥还需要掌握HTML了?我们写的自定义方法有时候要直接操作DOM,那你就得查看源代码,不懂HTML源代码就无从看起
1.2 使用 CSS 布局和美化
学习用时:90–120 小时
要想写一款好看的小程序是离不开CSS的知识的,这个得花点精力去练习,什么效果我用CSS的哪一块知识要做到心中有数
1.3 使用 JavaScript 开发交互
学习用时:135–185 小时
要掌握到啥程度呢,先开始可以学习一些基本的,但是随着你开发的深入,基本上大部分javascript的知识都用的到,所以这块投入的精力也是最大的
1.4 小程序API
学习用时:35–50 小时
比如我们在学习地图的API,要根据当前位置信息打开地图
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success (res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})
这段代码在代码编辑器里是可以直接使用的,但是会有一些前置要求,比如你要打开地图授权,要在小程序里申请接口。这些就要去翻阅小程序的API文档去学习
1.5 云开发
学习用时:35–50小时
有人说低代码是前端开发,那不张嘴就来么。云开发是低代码的后端,这一块要好好学习一下操作数据库,操作文件,主要是要掌握各种API的用法,比如操作文件
import tcb from "tcb-js-sdk";
//第二步,初始化
const app = tcb.init({
env: "your-env-id"
});
/**
第三步,登录鉴权流程,此处代码略,请参考:
https://docs.cloudbase.net/authentication/introduce.html
*/
app
.downloadFile({
fileID: "cloud://a/b/c"
})
.then((res) => {
console.log(res);
});
1.6 微搭
学习用时:135–185 小时
微搭已经成体系了,文档也比较齐全,哪里不会的地方看看文档就可以,比如在低码编辑器来操作数据库
module.exports = async function (params, context) {
const result = await context.callModel({
name: 'example', // 数据模型标识,可以前往「数据源 - 数据模型」列表页查看
methodName: 'wedaGetItem', // 数据模型方法标识,支持的方法可以前往「数据源 - 数据模型」的任一数据模型详情页查看当前模型支持的方法
params: {
where: [{
key: "firstname",
rel: "eq",
val: "张",
}],
},
});
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return result;
};
有的说我看不懂文档怎么办?没办法,要成为低代码开发者,看懂文档是必备的技能,我们编程通常都是在思考和查阅中度过,没有这个技能的你通常都做不了程序员。
2 JavaScript入门
上边浅要的说了一下学习的路线图,我们下半部分概要的介绍一下javascript这门语言,有一些基础的概念是必须要掌握的。
2.1 变量
变量定义
let name;
变量赋值
let name = ‘张三’
变量的类型
| 变量类型 | 示例 |
|---|---|
| 字符串 | '张三’或者"张三" |
| 数值 | 10 |
| 布尔值 | true 或者 false |
| 数组 | [1,2,3] |
| 对象 | {name:"张三”,age:10} |
2.2 注释
多行注释
/**
**/
当行注释
//
2.3 运算符
| 运算符 | 符号 |
|---|---|
| 加 | + |
| 减、乘、除 | - * \ |
| 赋值运算符 | = |
| 等于 | === |
| 不等于 | !== |
| 取非 | ! |
2.4 条件语句
根据条件的真假来执行不同的代码片段
let num = 10
if(num>10){
console.log("大于10");
}else{
console.log("比10小或者等于10");
}
2.5 函数
函数是对代码的一种封装,主要是为了复用,利用function关键字声明一个函数,函数有参数,有返回值,比如我们定义一个求和的函数
function sum (a,b){
return a+b;
}
调用的时候用函数名加小括号,并且传入需要的参数
sum(2,3);
2.6 事件
为网页添加交互行为,比如给按钮增加点击事件,低代码中已经将事件封装到了组件中,通常都是可视化的进行设置
3 示例
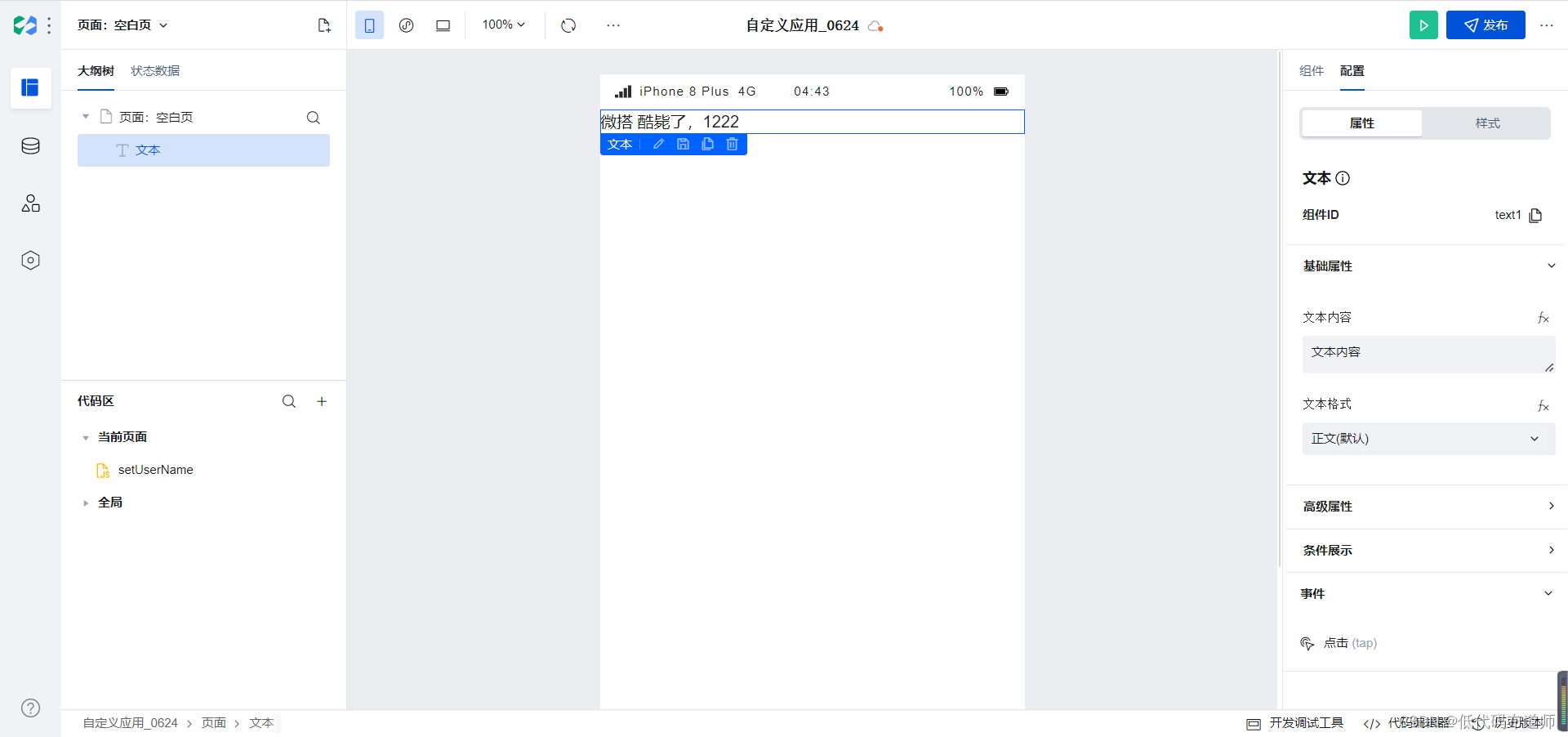
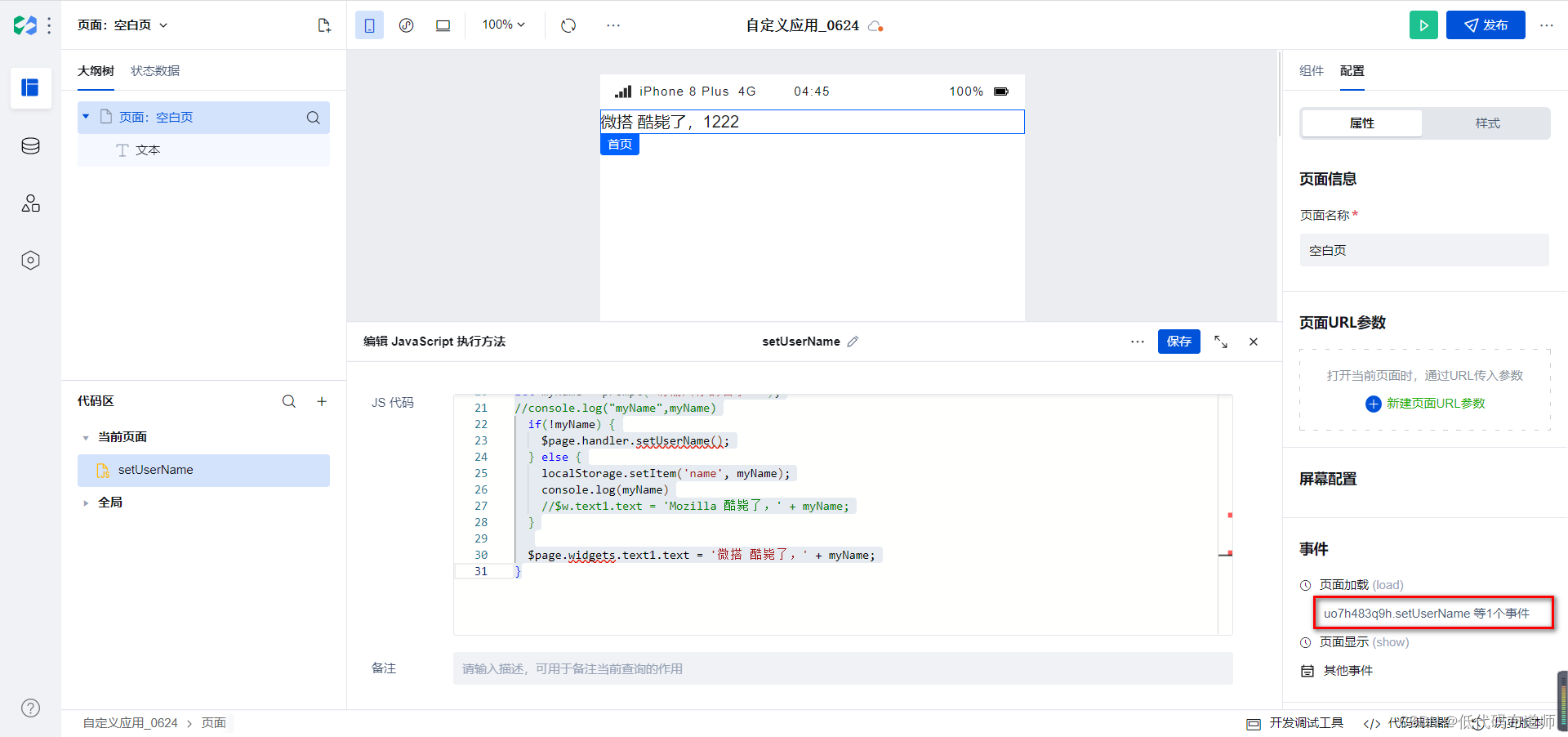
我们开发一个示例,要求用户输入内容,然后在页面上显示信息,先往页面添加一个文本组件

然后在代码区创建一个JavaScript方法,代码如下
export default function() {
let myName = prompt('请输入你的名字。');
//console.log("myName",myName)
if(!myName) {
$page.handler.setUserName();
} else {
localStorage.setItem('name', myName);
console.log(myName)
//$w.text1.text = 'Mozilla 酷毙了,' + myName;
}
$page.widgets.text1.text = '微搭 酷毙了,' + myName;
}
选中页面组件,我们让加载的时候调用这个方法

总结
学习微搭呢,当然是要从语言开始学起了,因为逻辑部分是要靠代码写的,不会语言往往你写不出啥应用来。
好在低代码开发比较聚焦,不需要学这又学那,你只需要掌握基本的JavaScript的语法就可以上手开发了,这无疑会节约大量的时间。就是在练习的时候要结合软件,具体拆解一下,不是原生代码你贴进来就可以用的。