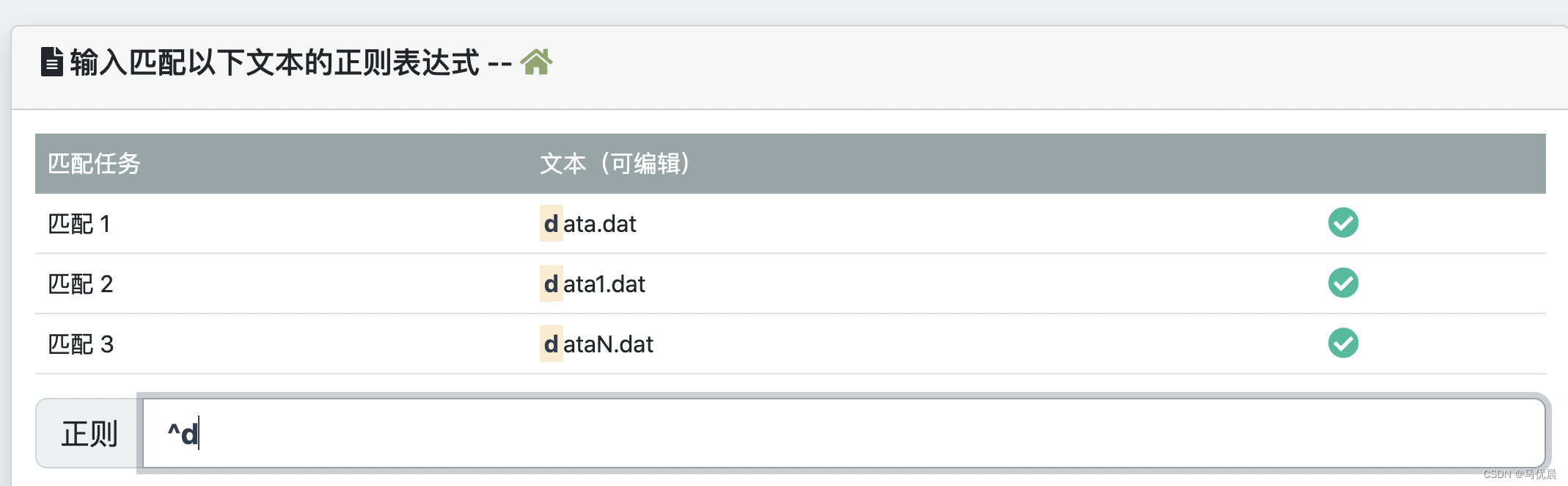
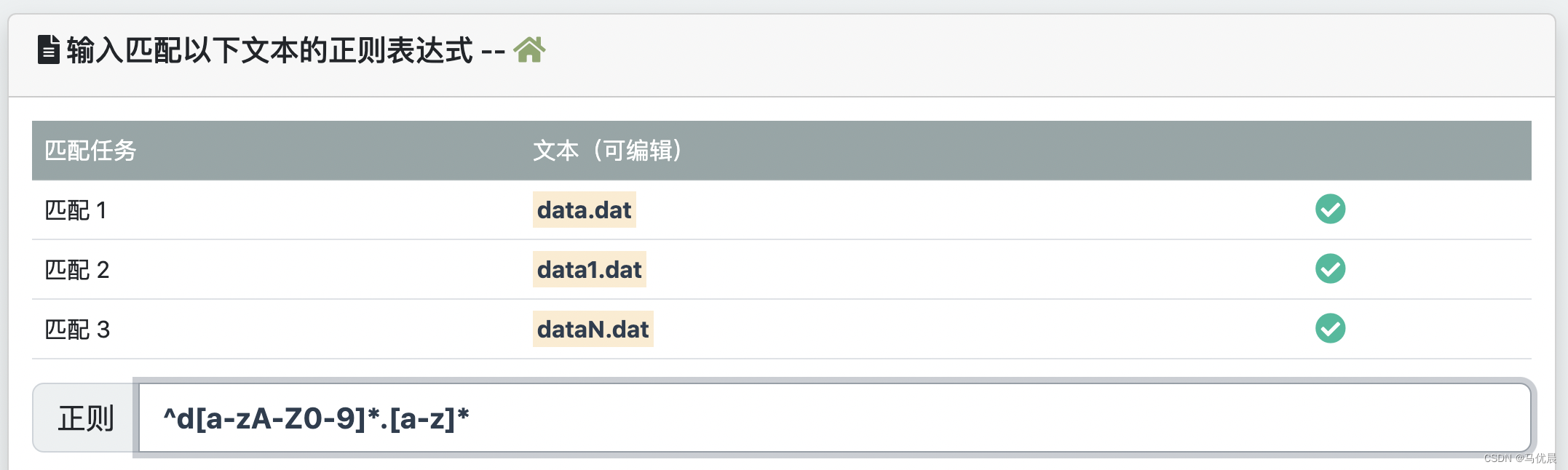
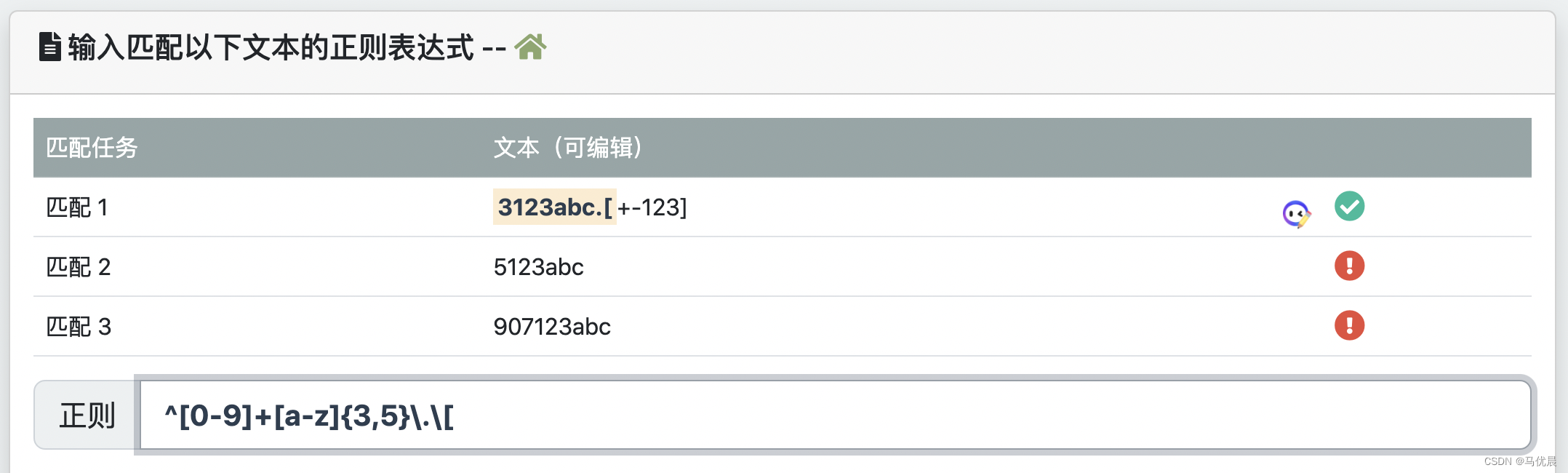
一、匹配上1,2,3 三种字符串








测试地址:访问
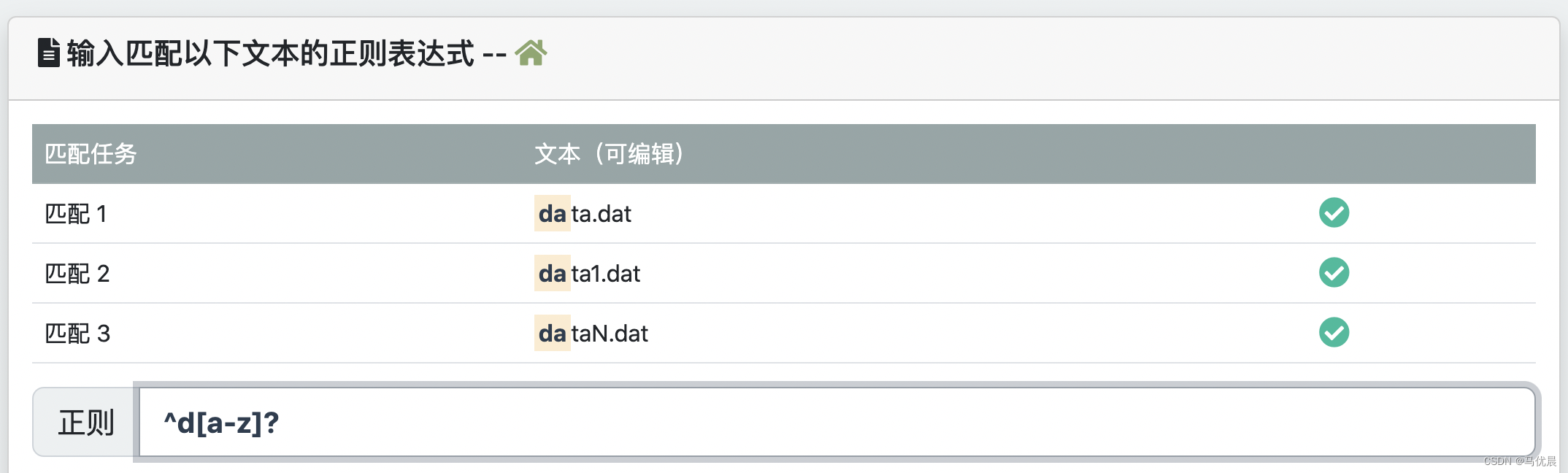
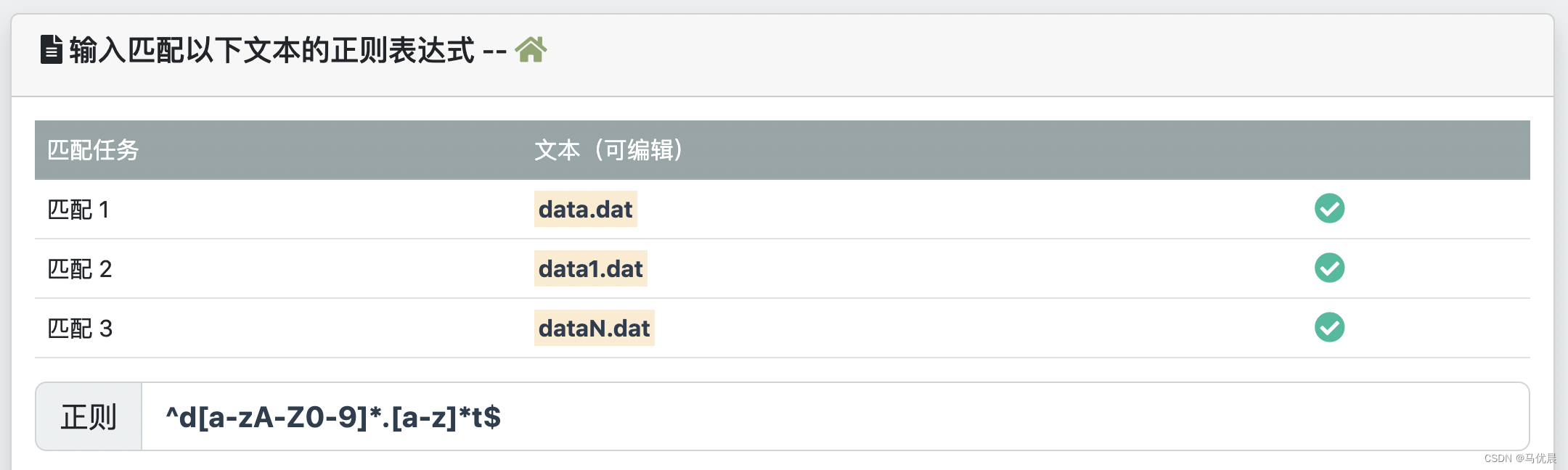
二、匹配上1,2,3 三种字符串

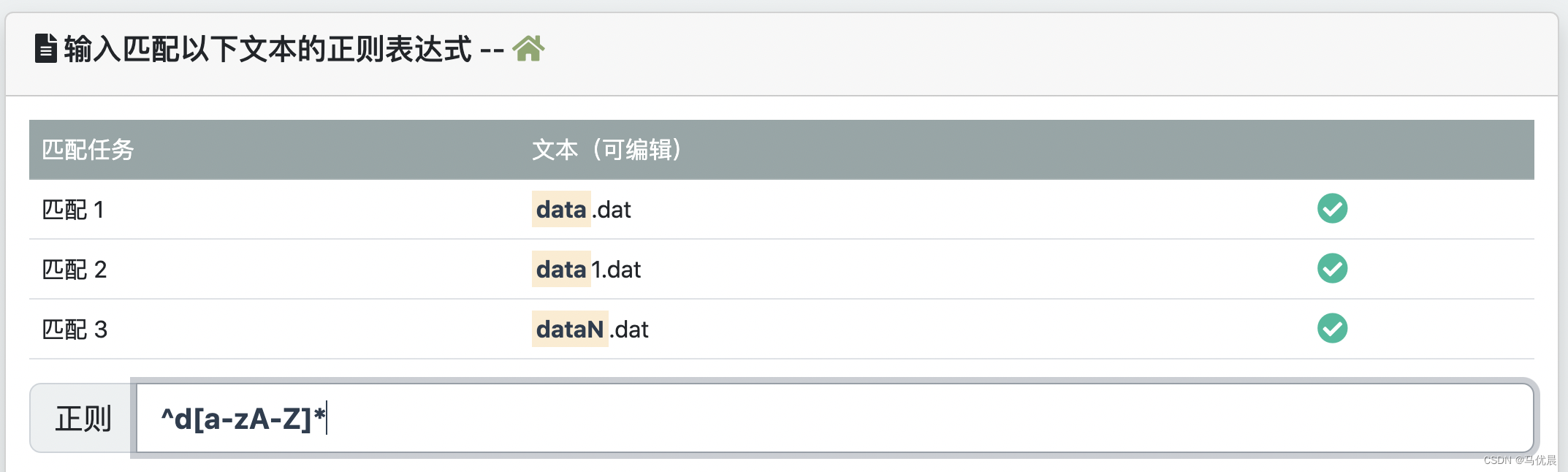
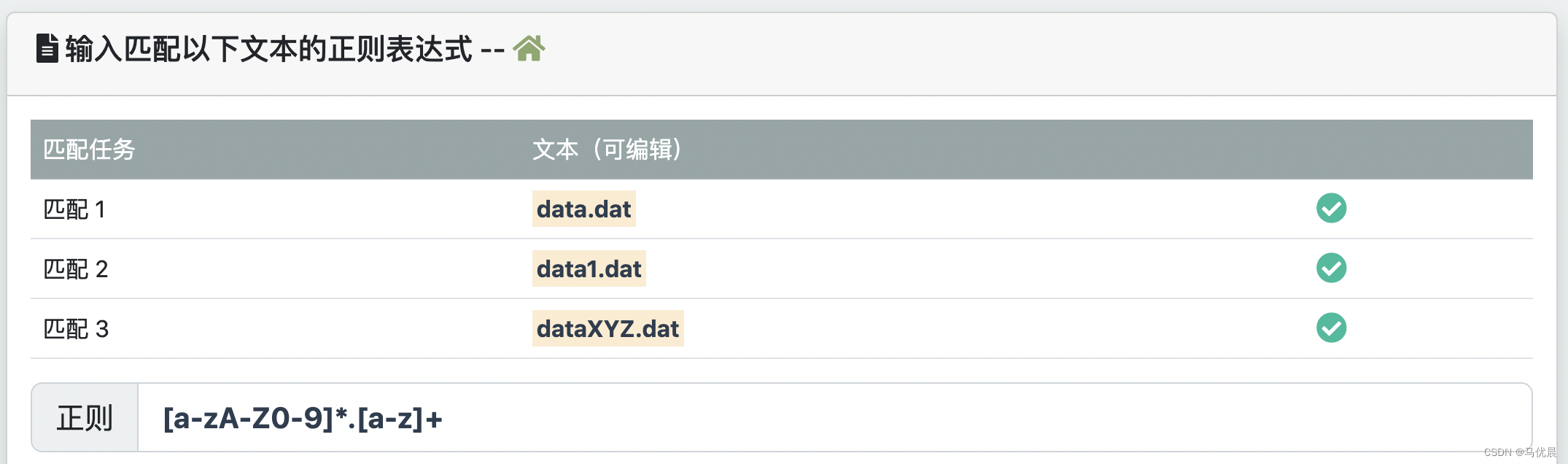
三、匹配上1,2,3 三种字符串



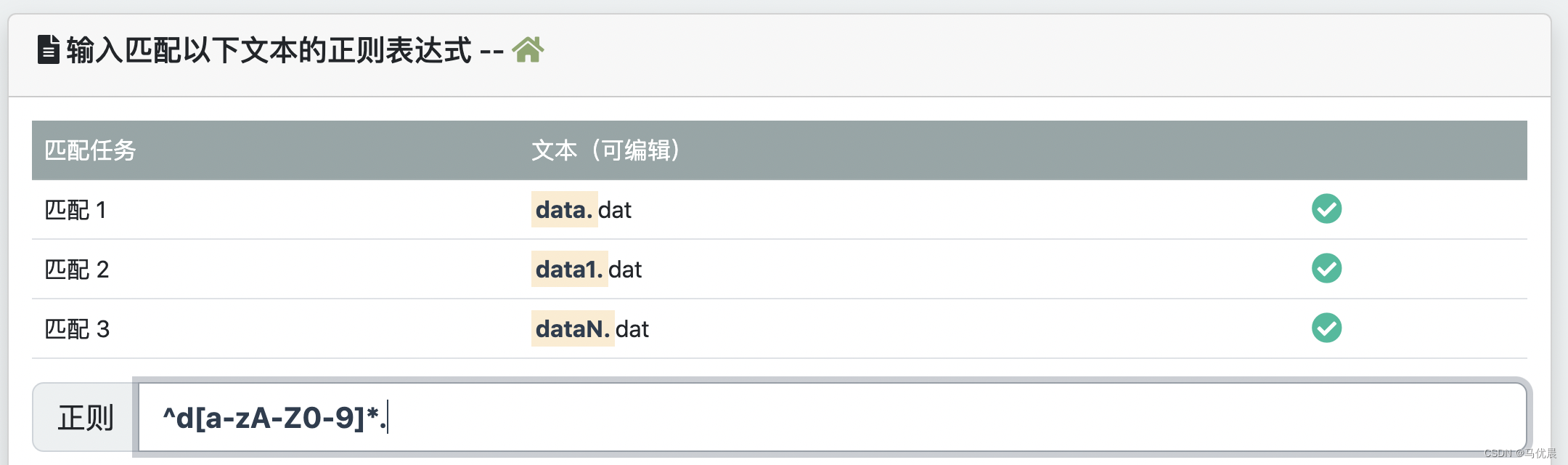
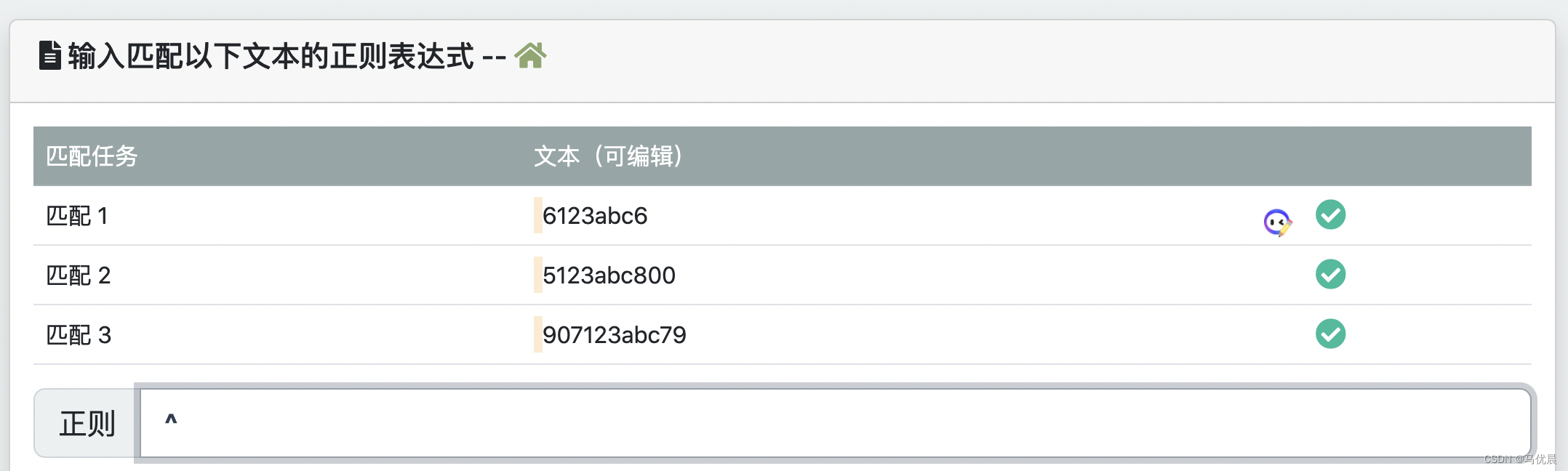
四、匹配上第一个字符串






五、反向引用
反向引用还可以将通用资源指示符 (URI) 分解为其组件
举例:将下面的 URI 分解为协议(ftp、http 等等)、域地址和页/路径
https://www.runoob.com:80/html/html-tutorial.htmlvar str = "https://www.runoob.com:80/html/html-tutorial.html";
var patt1 = /(\w+):\/\/([^/:]+)(:\d*)?([^# ]*)/;
arr = str.match(patt1);
for (var i = 0; i < arr.length ; i++) {
document.write(arr[i]);
document.write("<br>");
}第三行代码 str.match(patt1) 返回一个数组,实例中的数组包含 5 个元素,索引 0 对应的是整个字符串,索引 1 对应第一个匹配符(括号内),以此类推。

第一个括号子表达式捕获 Web 地址的协议部分。该子表达式匹配在冒号和两个正斜杠前面的任何单词。
第二个括号子表达式捕获地址的域地址部分。子表达式匹配非 : 和 / 之后的一个或多个字符。
第三个括号子表达式捕获端口号(如果指定了的话)。该子表达式匹配冒号后面的零个或多个数字。只能重复一次该子表达式。
最后,第四个括号子表达式捕获 Web 地址指定的路径和 / 或页信息。该子表达式能匹配不包括 # 或空格字符的任何字符序列。
将正则表达式应用到上面的 URI,各子匹配项包含下面的内容:
- 第一个括号子表达式包含 https
- 第二个括号子表达式包含 www.runoob.com
- 第三个括号子表达式包含 :80
- 第四个括号子表达式包含 /html/html-tutorial.html
六、修饰符
修饰符用于指定额外的匹配策略
修饰符不写在正则表达式里,修饰符位于表达式之外;
/pattern/flags
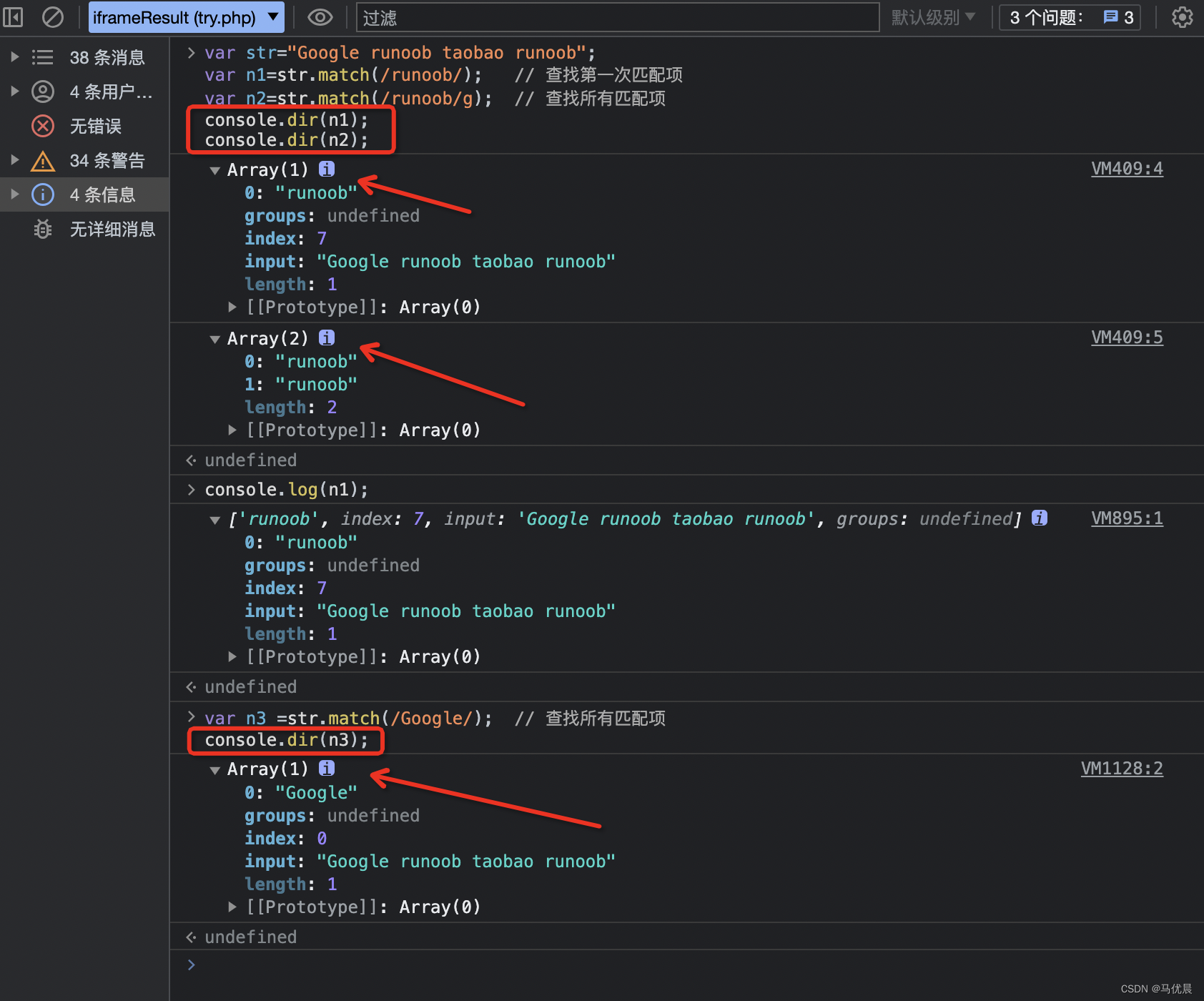
var str="Google runoob taobao runoob";
var n1=str.match(/runoob/); // 查找第一次匹配项
var n2=str.match(/runoob/g); // 查找所有匹配项
 区分大小写的区别
区分大小写的区别
var str="Google runoob taobao RUNoob";
var n1=str.match(/runoob/g); // 区分大小写
var n2=str.match(/runoob/gi); // 不区分大小写
m可以实现多行匹配
- m 修饰符可以使 ^ 和 $ 匹配一段文本中每行的开始和结束位置。
- g 只匹配第一行,添加 m 之后实现多行。
var str="runoobgoogle\ntaobao\nrunoobweibo";
var n1=str.match(/^runoob/g); // 匹配一个
var n2=str.match(/^runoob/gm); // 多行匹配
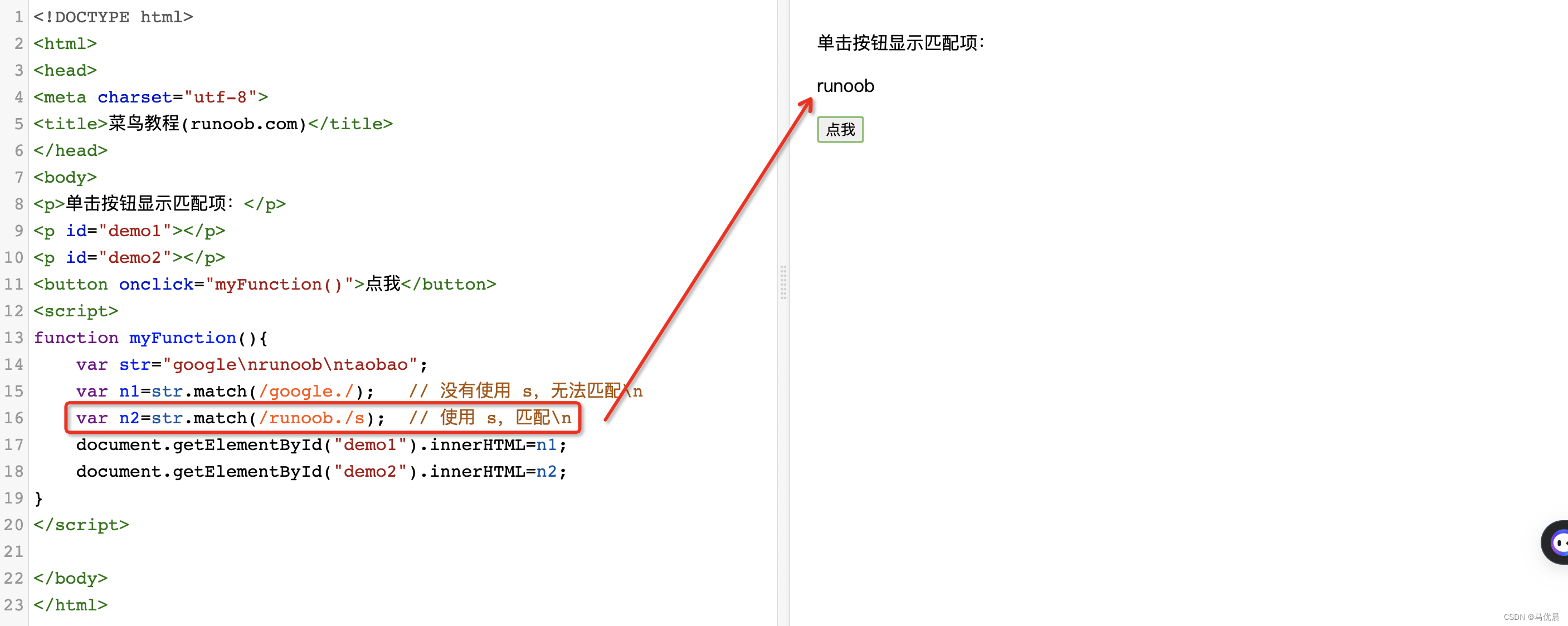
s 修饰符
默认情况下的圆点 . 是 匹配除换行符 \n 之外的任何字符,加上 s 之后, . 中包含换行符 \n。
var str="google\nrunoob\ntaobao";
var n1=str.match(/google./); // 没有使用 s,无法匹配\n
var n2=str.match(/runoob./s); // 使用 s,匹配\n










![[HFCTF 2021] final web复现](https://img-blog.csdnimg.cn/cc39842893f1424fa80ce73aadd16629.png)







![[JAVA数据结构]HashMap](https://img-blog.csdnimg.cn/92979f6260b84d43a081ab9b41674d8a.png)
