目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
异常1:Stale Element Reference Exception
直译异常
Stale Element Reference Exception:陈旧元素引用异常
首先,啥情况下会出现这异常
简单来说就是,页面元素过期了,无法引用元素
出现这异常的常见原因
The element has been deleted entirely:该元素已被删除【更常见】
The element is no longer attached to the DOM:元素不再附加到DOM上
该元素已被删除
分析原因
造成这种情况的最常见原因:刷新了元素所在的页面,或者用户导航到另一个页面
另一个原因是:JS库删除了一个元素,并用相同的ID或属性替换了它
解决方法:
再次查找该元素
元素不再附加到DOM上
分析原因
有可能是引导了不再附加到DOM树的元素(比如,document.documentElement)
解决方法:
仍然是再次查找该元素
遇到的情况:
selenium.common.exceptions.StaleElementReferenceException: Message: stale element reference: element is not attached to the page document【第二种情况】
什么情况下遇到这问题?
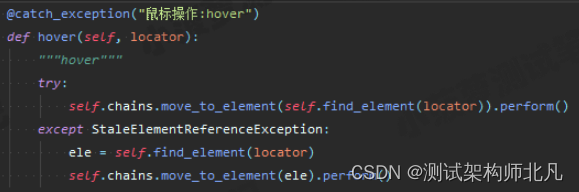
对元素hover,即调用了 Webdriver.ActionChains(driver).move_to_element(element).perform() 的方法
如何解决?
对异常进行捕获,并重新定位元素,重新hover

如果这样也解决不了你的问题,那么可以试试直接click元素(当然,前提是点击该元素不会触发其他任何交互,才能用click替换hover)
异常2:No Such Element Exception
直译异常
No Such Element Exception:没有这个元素异常
啥情况会出现此异常
元素不存在,无法定位到
元素存在,但定位表达式有问题,没有定位到该元素
页面加载过久,元素还没加载出来,所以定位失败
如何解决此问题
原因1:元素存在
确定要找的元素是否存在页面
原因2:定位表达式有问题
先确定你想找的元素是否存在,若存在,则看定位表达式是否有问题
通过浏览器F12,进入elements,ctrl+f,将定位表达式粘贴,看看是否能找到对应元素
原因3:页面加载过久
使用显式等待或者隐式等待,待元素成功加载出来再去定位元素
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
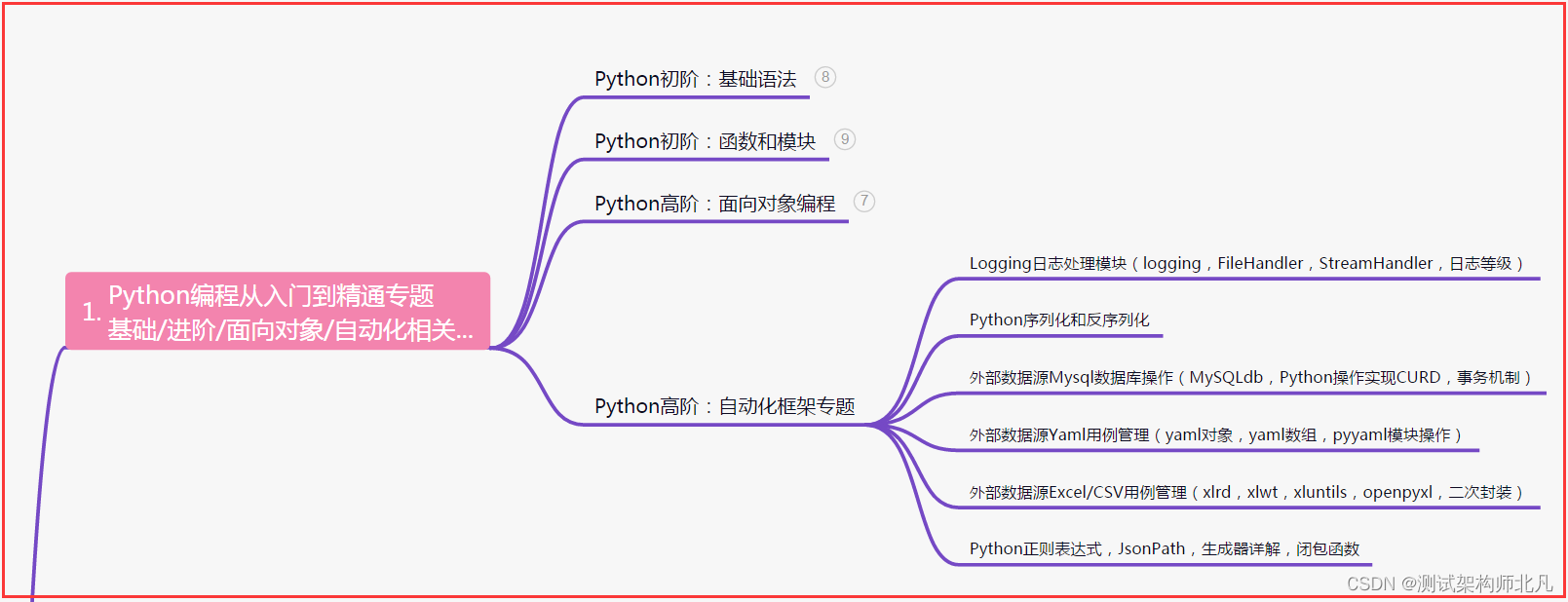
一、Python编程入门到精通

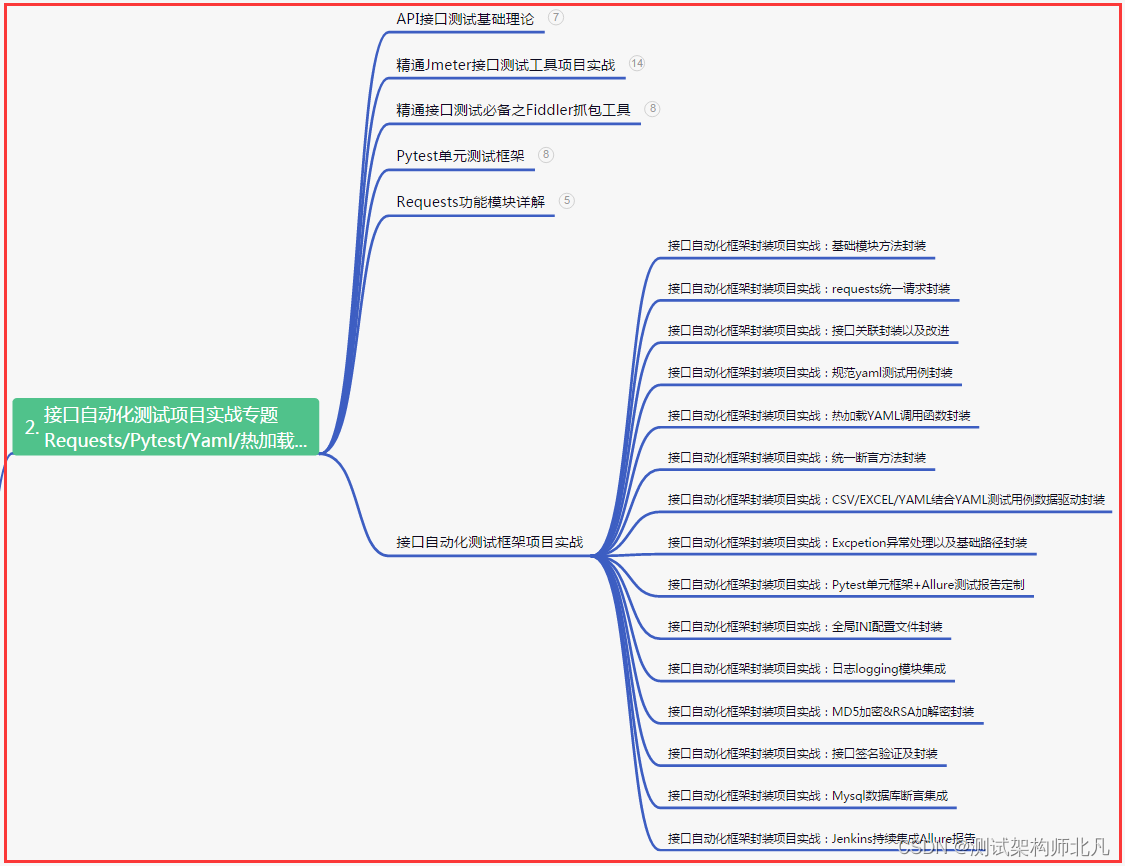
二、接口自动化项目实战

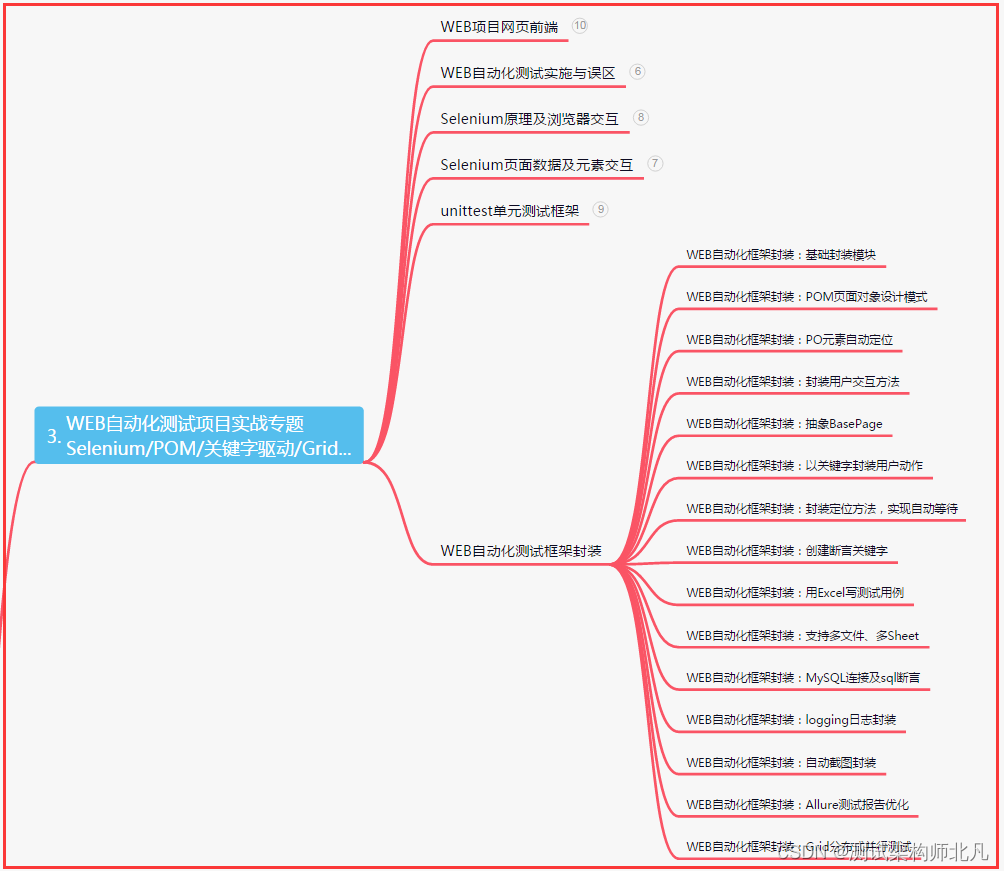
三、Web自动化项目实战

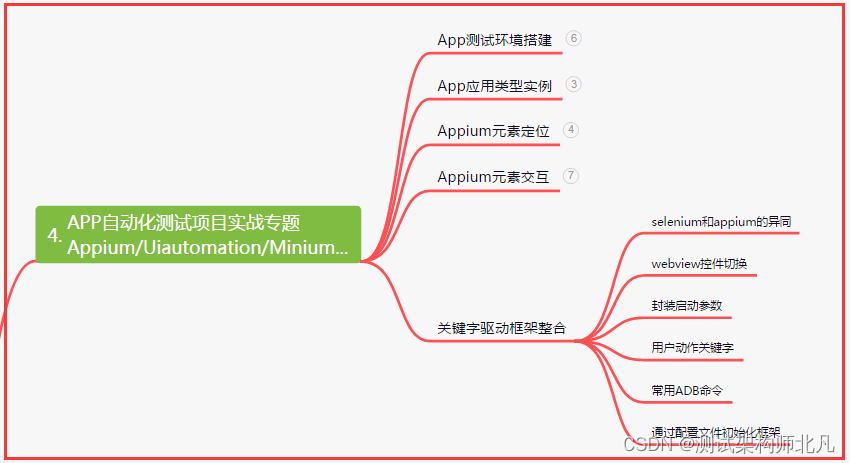
四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
迈出第一步,追逐梦想。努力奋斗,才能成就非凡。不屈不挠,坚持信念。困境不过磨砺,奋斗乃人生底色。闪耀青春,追寻辉煌。成功在于不断努力。
每天都有人在默默奋斗,不为了别的,只为了让自己变得更好。无论困难多大,只要坚持努力,成功就不再遥远。相信自己的潜力,勇往直前,创造属于你的辉煌!
只有拼尽全力,才能抵达成功的彼岸;只有坚持不懈,才能实现心中的理想;只有奋发努力,才能超越自己的极限。相信自己,勇往直前,就能创造属于你的辉煌人生!


![[JAVA数据结构]HashMap](https://img-blog.csdnimg.cn/92979f6260b84d43a081ab9b41674d8a.png)





![[HDCTF2019]MFC](https://img-blog.csdnimg.cn/869172a2ffde42f588521815fa822c3f.png)