博主原文链接:https://www.yourmetaverse.cn/nlp/397/

展示与处理复杂JSON数据——gradio库的JSON模块详解
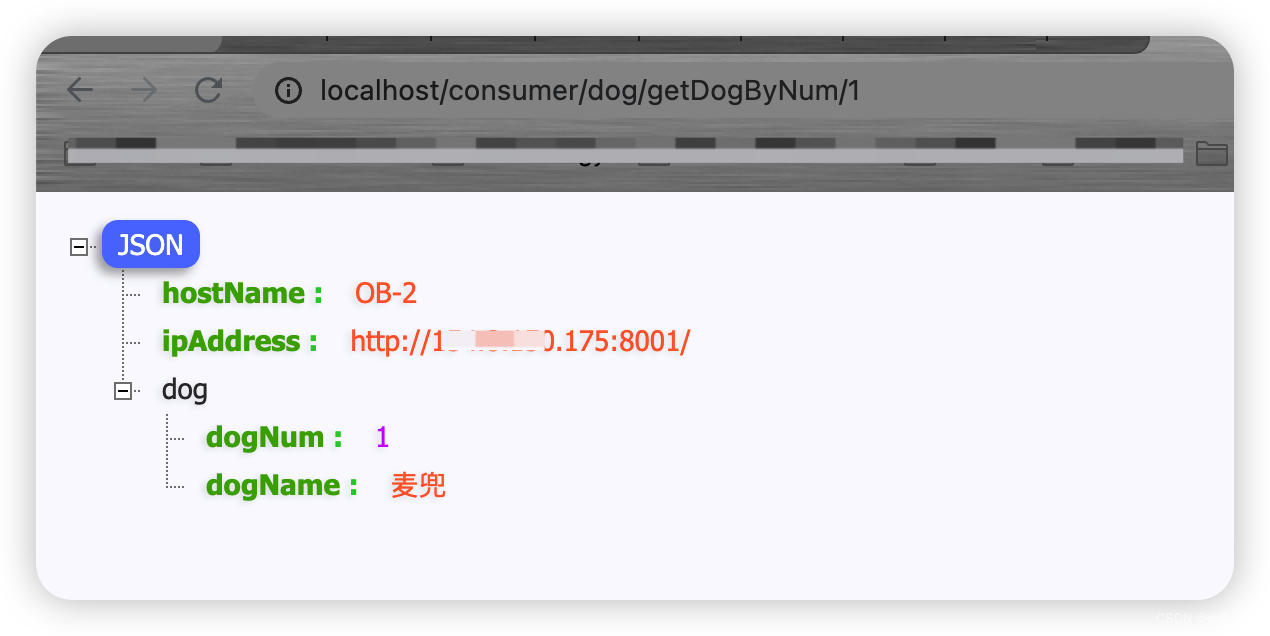
使用gradio库创建交互式界面的一个有趣的方法是使用JSON组件。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于表示复杂的数据结构。gradio的JSON模块可以用来漂亮地显示任意的JSON输出。
首先,让我们看一下如何使用gradio的JSON模块。通过调用gradio.JSON()函数并传入相应的参数,我们可以创建一个JSON组件。在示例中,我们展示了一个JSON对象,其中包含键值对、嵌套对象和列表。你可以根据自己的需求将合适的JSON数据传递给JSON组件。
from zipfile import ZipFile
import gradio as gr
def zip_to_json(file_obj):
files = []
with ZipFile(file_obj.name) as zfile:
for zinfo in zfile.infolist():
files.append(
{
"name": zinfo.filename,
"file_size": zinfo.file_size,
"compressed_size": zinfo.compress_size,
}
)
return files
demo = gr.Interface(zip_to_json, "file", "json")
if __name__ == "__main__":
demo.launch()
JSON组件可以作为gradio界面的输入或输出。作为输入时,它不接受用户输入,而是期望传入一个有效的JSON字符串、字典或列表。作为输出时,它将显示传入的JSON数据。
除了显示JSON数据,gradio的JSON组件还具有一些参数可以自定义其外观和行为。例如,你可以设置组件的标签、容器样式、宽度比例等。可以根据需要调整这些参数,以满足特定的界面需求。
此外,JSON组件还提供了一个重要的方法——change()。通过调用JSON.change()方法,我们可以为组件的值更改事件注册一个回调函数。这个回调函数可以在用户输入或函数更新时被触发。当组件的值发生变化时,回调函数将被调用,并执行相应的操作。
下面是JSON.change()方法的一些参数:
fn:需要包装成接口的函数,通常是一个机器学习模型的预测函数。函数的每个参数对应一个输入组件,函数应该返回一个值或值的元组,其中元组的每个元素对应一个输出组件。inputs:用作输入的组件列表。如果函数不需要输入,应该传入一个空列表。outputs:用作输出的组件列表。如果函数不返回输出,应该传入一个空列表。- 其他参数用于定义事件的行为,如是否将请求放入队列、是否支持批处理等。
使用change()方法,我们可以轻松地将函数与JSON组件关联起来,实现在用户交互或函数更新时的自动处理。这种机制为开发交互式界面提供了更大的灵活性和交互性。
在使用gradio库时,JSON组件是一个非常有用的工具,它可以帮助我们漂亮地显示和处理复杂的JSON数据。通过合理设置参数和使用change()方法,我们可以创建出功能强大且易于使用的交互式界面。
参数详解
JSON模块参数
| 参数 | 数据类型 | 默认值 | 描述 |
|---|---|---|---|
| value | str | dict | list | Callable | None | None | 默认值。如果是可调用对象,当应用程序加载时,将调用该函数以设置组件的初始值。 |
| label | str | None | None | 接口中组件的名称。 |
| every | float | None | None | 如果value是可调用对象,则在客户端连接打开时每隔指定的时间运行该函数。否则,没有任何效果。队列必须启用。此事件可以通过该组件的.load_event属性访问(例如取消该事件)。 |
| show_label | bool | True | 如果为True,则显示标签。 |
| container | bool | True | 如果为True,则将组件放置在容器中,提供一些额外的边框填充。 |
| scale | int | None | None | 相对于相邻组件在一行中的宽度比例。例如,如果组件A的scale=2,组件B的scale=1,则A的宽度将是B的两倍。应为整数。 |
| min_width | int | 160 | 最小像素宽度,如果屏幕空间不足以满足此值,则换行。如果某个scale值导致此组件比min_width更窄,则首先会考虑min_width参数。 |
| visible | bool | True | 如果为False,则隐藏组件。 |
| elem_id | str | None | None | 可选的字符串,用作此组件在HTML DOM中的id。可用于定位CSS样式。 |
| elem_classes | list[str] | str | None | None | 可选的字符串列表,用作此组件在HTML DOM中的类。可用于定位CSS样式。 |
change方法参数
| 参数 | 数据类型 | 默认值 | 描述 |
|---|---|---|---|
| fn | Callable | None | required | 要在接口周围包装的函数。通常是机器学习模型的预测函数。函数的每个参数对应一个输入组件,函数应返回单个值或值的元组,其中元组中的每个元素对应一个输出组件。 |
| inputs | Component | list[Component] | set[Component] | None | None | 要用作输入的Gradio组件列表。如果函数不接受任何输入,则应为空列表。 |
| outputs | Component | list[Component] | None | None | 要用作输出的Gradio组件列表。如果函数不返回任何输出,则应为空列表。 |
| api_name | str | None | None | 定义此参数会在API文档中显示端点。 |
| status_tracker | None | None | - |
| scroll_to_output | bool | False | 如果为True,则在完成 |
| queue | bool | None | None | 如果为True,则将请求放入队列(如果已启用队列)。如果为False,则即使已启用队列,也不会将此事件放入队列。如果为None,则使用gradio应用程序的队列设置。 |
| batch | bool | False | 如果为True,则函数应处理一批输入,这意味着它应接受每个参数的输入值列表。列表应具有相等的长度(最多为max_batch_size),然后函数 必须 返回元组列表(即使只有一个输出组件),其中元组中的每个列表对应一个输出组件。 |
| max_batch_size | int | 4 | 如果从队列调用此方法,则最大批处理输入数量(仅在batch=True时相关)。 |
| preprocess | bool | True | 如果为False,则在运行’fn’之前不运行组件数据的预处理(例如,如果使用Image组件以base64字符串形式调用此方法,则保留为base64字符串)。 |
| postprocess | bool | True | 如果为False,则在将’fn’的输出返回给浏览器之前不运行组件数据的后处理。 |
| cancels | dict[str, Any] | list[dict[str, Any]] | None | None | 要在此监听器触发时取消的其他事件列表。例如,设置cancels=[click_event]将取消click_event,其中click_event是另一个组件.click方法的返回值。尚未运行的函数(或正在迭代的生成器)将被取消,但当前正在运行的函数将被允许完成。 |
| every | float | None | None | 在客户端连接打开时每隔指定的时间运行此事件。以秒为单位解释。队列必须启用。 |