先准备一些el-form元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model=""可能会出现校验没有效果的情况。
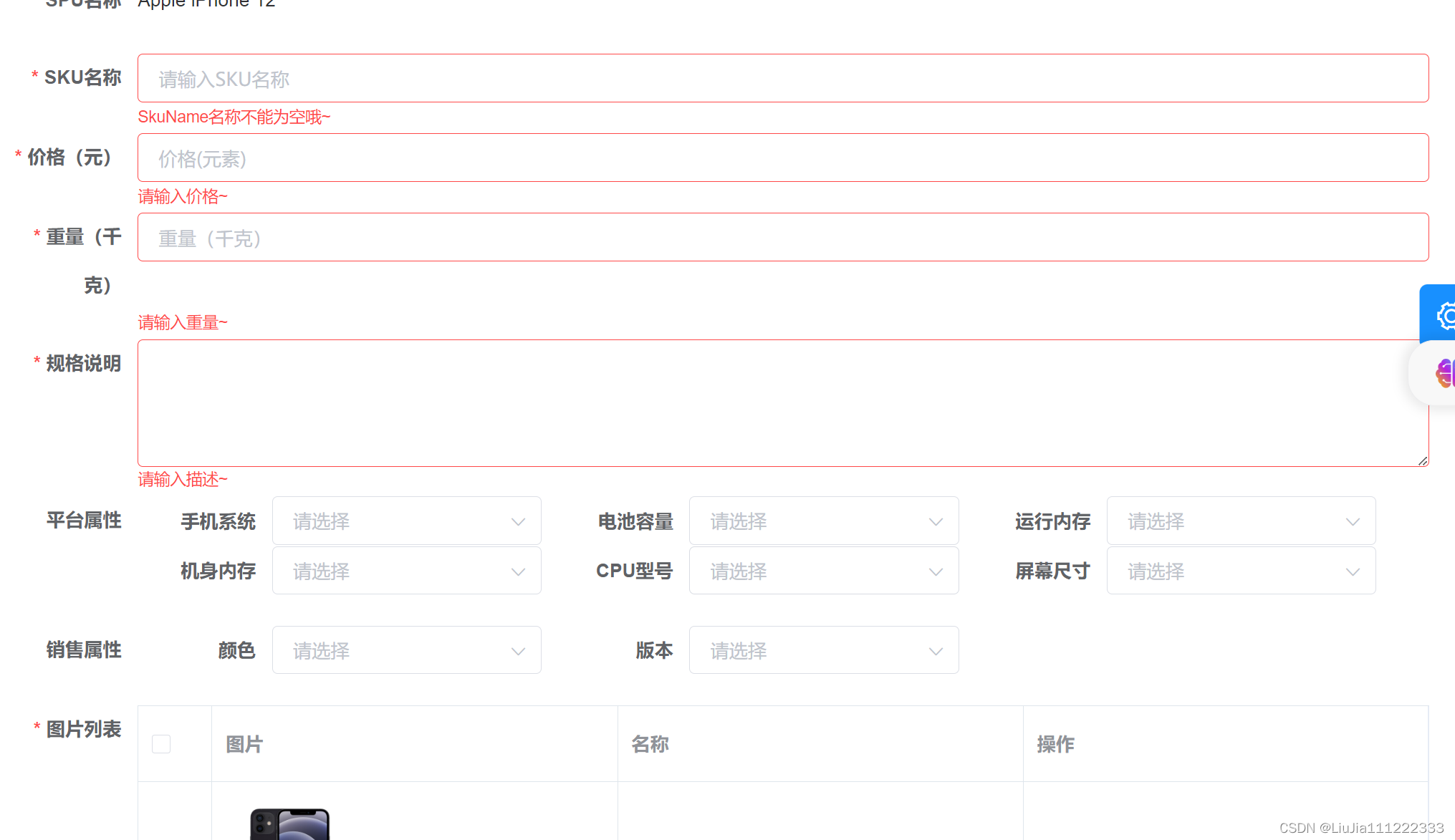
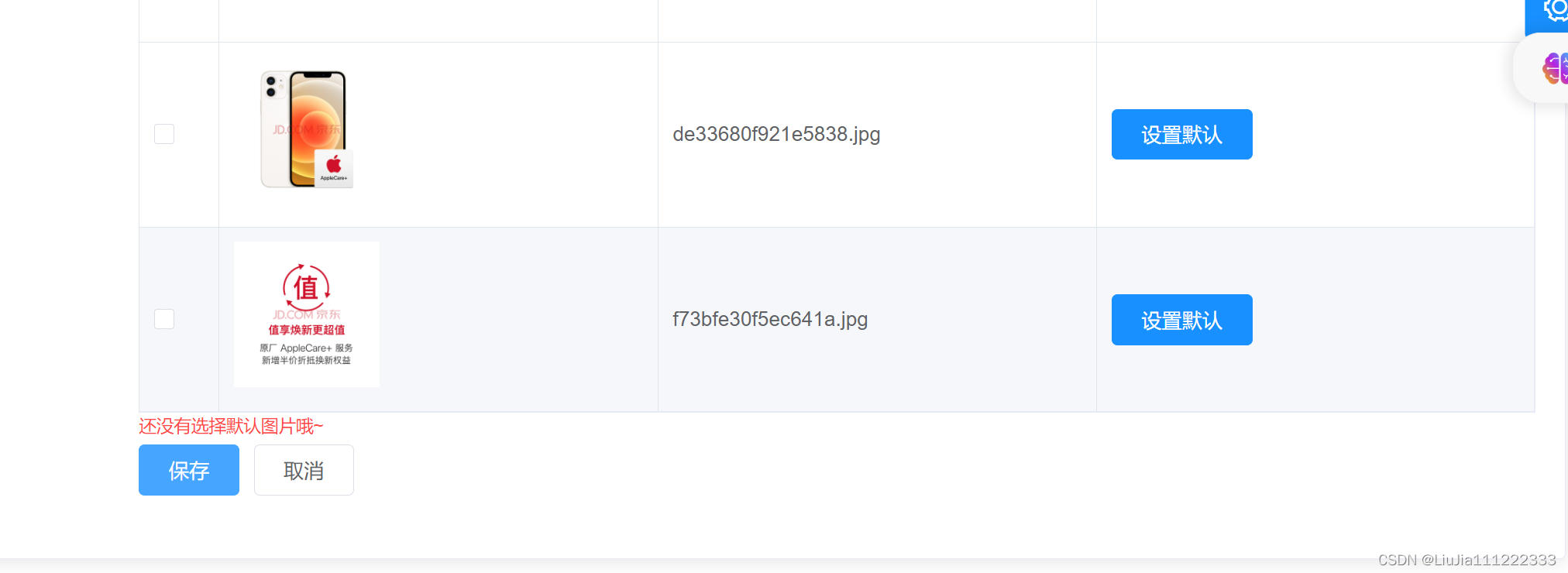
这是校验过后的结果了


现在开始使用下吧!
1.在el-form中绑定一个ref,名字自拟,后续触发检验结果需要使用到它
2.准备rules对象,里面装校验的内容
3.需要校验的元素上需要加上prop,这个是对应校验的内容的。注意的是 如果是双向绑定的如(input)的prop的名字必须和绑定的元素名字一样,比如我的收集数据为SkuForm.skuName那么prop值为skuName就好了,否则有可能校验不起来
<el-form ref="SkuForm" label-width="100px" :rules="rules" :model="SkuForm">
<el-form-item label="SPU名称" prop="prop">
<span>{{ spu.spuName }}</span>
</el-form-item>
<el-form-item label="SKU名称" prop="skuName">
<el-input placeholder="请输入SKU名称" v-model="SkuForm.skuName"></el-input>
</el-form-item>
<el-form-item label="价格(元)" prop="price">
<el-input placeholder="价格(元素)" v-model="SkuForm.price"></el-input>
</el-form-item>
<el-form-item label="重量(千克)" prop="weight">
<el-input placeholder="重量(千克)" v-model="SkuForm.weight"></el-input>
</el-form-item>
<el-form-item label="规格说明" prop="skuDesc">
<el-input type="textarea" rows="4" v-model="SkuForm.skuDesc"></el-input>
</el-form-item>
<el-form-item label="图片列表" prop="skuImageList">
<!-- :data="tableData" -->
<el-table style="width: 100%" border :data="skuImageList" @selection-change="changeSelect" ref="ImageTable"
:highlight-current-row="true">
<el-table-column type="selection" width="55" prop="prop">
</el-table-column>
<el-table-column label="图片" prop="prop">
<template slot-scope="{row,$index}">
<img :src="row.imgUrl" style="width:100px;height:100px" />
</template>
</el-table-column>
<el-table-column label="名称" prop="imgName">
</el-table-column>
<el-table-column label="操作" prop="caozuo">
<template slot-scope="{row,$index}">
<el-button type="primary" v-if="row.isDefault == 0" @click="changeDefault(row)">设置默认</el-button>
<el-button v-else>默认</el-button>
</template>
</el-table-column>
</el-table>
</el-form-item>
<el-form-item>
<el-button type="primary" size="medium" @click="saveSku">保存</el-button>
<el-button size="medium" @click="Cancel">取消</el-button>
</el-form-item>
</el-form>存储的数据
data(){
//自定义校验--校验图片有没有选择 默认图片表示为1
var checkimageList = (rule, value, callback) => {
let result = false;
if(this.imageList) {
//如果没有默认图片,就返回true不放行。有默认图片就返回false放行
result = this.imageList.every(item => {
return item.isDefault != 1
})
}else{
//没有选择的情况也是不放行的
result = true
}
if (result) {
callback("还没有选择默认图片哦~")
}
callback()
}
return{
rules: {
// 如果是双向绑定的如(input)的prop的名字必须和绑定的元素一样
skuName: [
{ required: true, message: 'SkuName名称不能为空哦~', trigger: 'blur' },
],
price: [
{ required: true, message: '请输入价格~', trigger: 'blur' },
],
weight: [
{ required: true, message: '请输入重量~', trigger: 'blur' },
],
skuDesc: [
{ required: true, message: '请输入描述~', trigger: 'blur' },
],
// 检查图片是否有选择
skuImageList: [
{ required: true,validator: checkskuImageList , trigger: 'change' }
]
},
SkuForm: {
skuName: '',
spuId: 0,
weight: '',
price: '',
skuDesc: '',
},
//保存图片的
skuImageList: []
},
} this.$refs.SkuForm.validate((valida) => {
if (valida) {
//如果以上校验通过,则会返回true
//执行其他业务
}
})