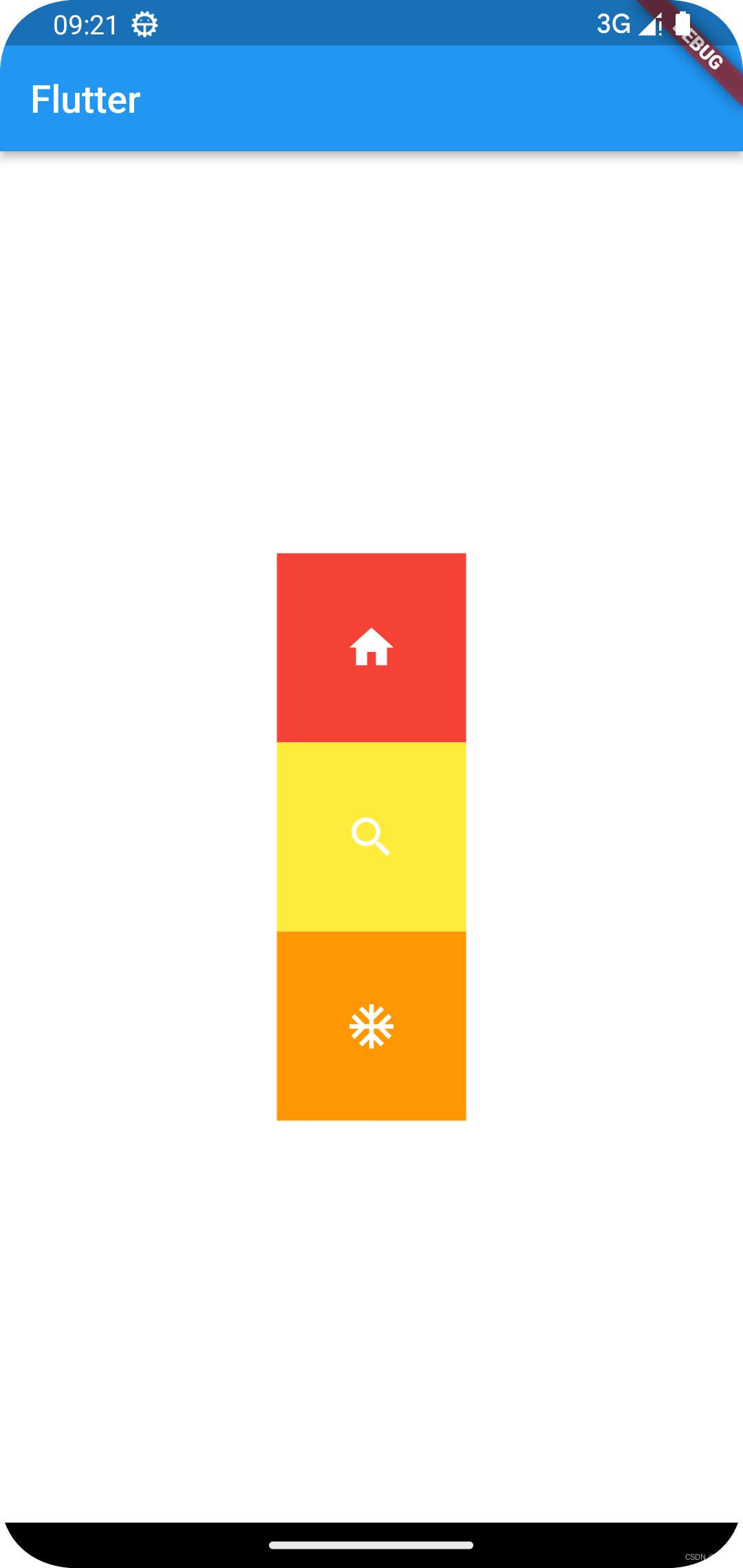
Column:纵向布局

Column相当于Android原生的LinearLayout线性布局。
主要代码:
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.white,
child: const Column(
//start:主轴容器内起始位排列
//end:主轴容器内结束位排列
//center:主轴容器内居中排列
//spaceBetween:主轴容器内均匀排列(顶部底部无间距,间距相等)
//spaceAround:主轴容器内相同间隔分布(顶部底部间距相等,控件之间间距相等)
//spaceEvenly:主轴容器内等距离分布(顶部底部同等间距,间距相等)
mainAxisAlignment: MainAxisAlignment.center,
//start:横轴容器内起始位排列
//end:横轴容器内结束位排列
//center:横轴容器内居中排列
//stretch:横轴容器内拉伸排列
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconContainer(Icons.home),
IconContainer(Icons.search, color: Colors.yellow),
IconContainer(Icons.ac_unit, color: Colors.orange)
],
),
);
}
}mainAxisAlignment和crossAxisAlignment属性用于控制排列位置与控件之间距离。
完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.white,
child: const Column(
//start:主轴容器内起始位排列
//end:主轴容器内结束位排列
//center:主轴容器内居中排列
//spaceBetween:主轴容器内均匀排列(顶部底部无间距,间距相等)
//spaceAround:主轴容器内相同间隔分布(顶部底部间距相等,控件之间间距相等)
//spaceEvenly:主轴容器内等距离分布(顶部底部同等间距,间距相等)
mainAxisAlignment: MainAxisAlignment.center,
//start:横轴容器内起始位排列
//end:横轴容器内结束位排列
//center:横轴容器内居中排列
//stretch:横轴容器内拉伸排列
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconContainer(Icons.home),
IconContainer(Icons.search, color: Colors.yellow),
IconContainer(Icons.ac_unit, color: Colors.orange)
],
),
);
}
}
class IconContainer extends StatelessWidget {
final Color color;
final IconData icon;
const IconContainer(this.icon, {Key? key, this.color = Colors.red})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
width: 100,
height: 100,
color: color,
child: Icon(icon, color: Colors.white, size: 28),
);
}
}
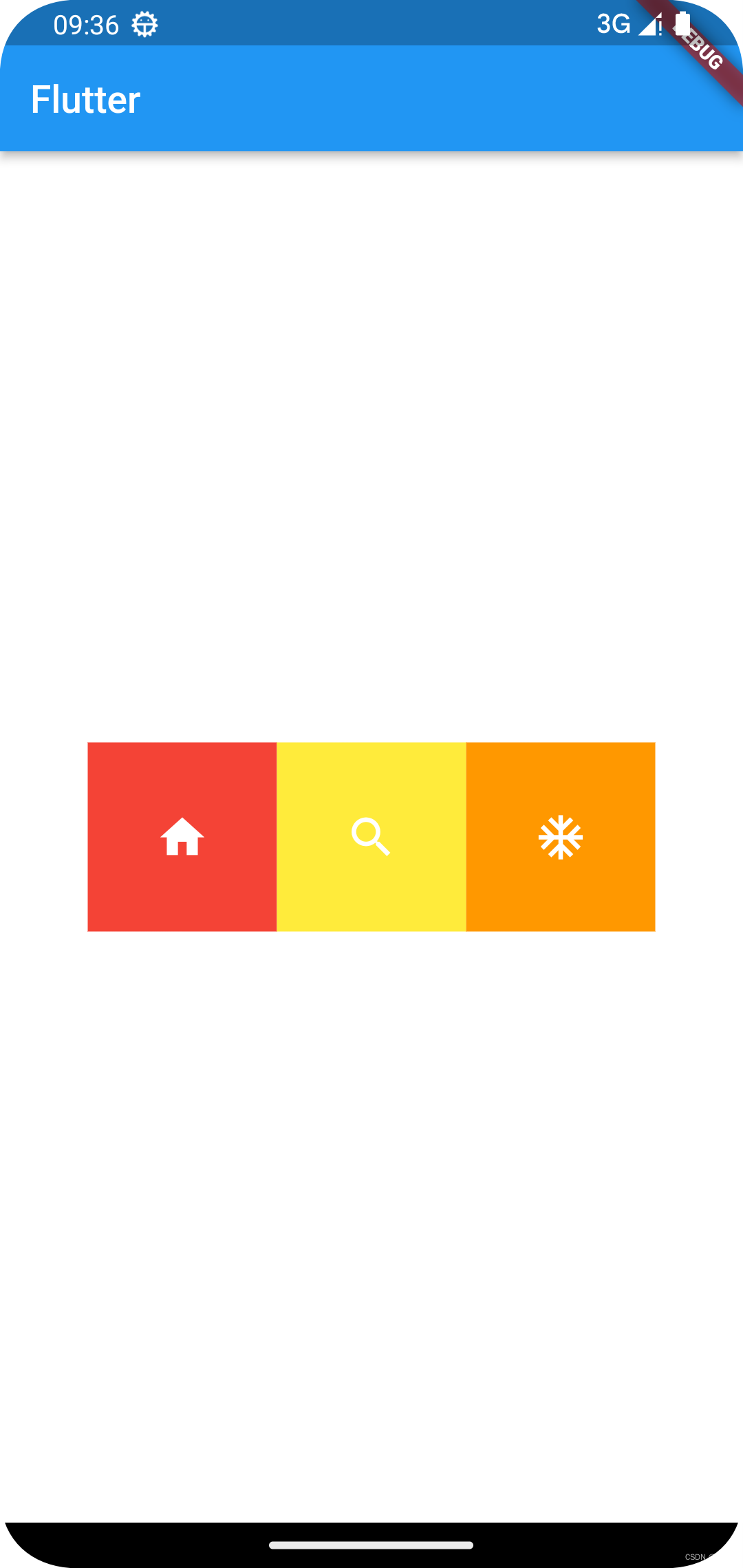
Row:横向布局

主要代码:
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.white,
child: const Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconContainer(Icons.home),
IconContainer(Icons.search, color: Colors.yellow),
IconContainer(Icons.ac_unit, color: Colors.orange)
],
),
);
}
}Row和Column相对应,Row横向依次排列容器内的内容,Column纵向依次排列容器内的内容。属性介绍参考Column。
完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: double.infinity,
color: Colors.white,
child: const Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconContainer(Icons.home),
IconContainer(Icons.search, color: Colors.yellow),
IconContainer(Icons.ac_unit, color: Colors.orange)
],
),
);
}
}
class IconContainer extends StatelessWidget {
final Color color;
final IconData icon;
const IconContainer(this.icon, {Key? key, this.color = Colors.red})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
width: 100,
height: 100,
color: color,
child: Icon(icon, color: Colors.white, size: 28),
);
}
}
Expanded

Expanded相当于Android原生的权重。
主要代码:
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Column(
children: [
Expanded(
flex: 1,
child: IconContainer(Icons.home),
),
Expanded(
flex: 3,
child: IconContainer(
Icons.ac_unit,
color: Colors.orange,
),
),
Expanded(
flex: 3,
child: IconContainer(
Icons.android,
color: Colors.green,
),
),
],
);
}
}flex属性相当于Android原生的layout_weight权重属性。
完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Column(
children: [
Expanded(
flex: 1,
child: IconContainer(Icons.home),
),
Expanded(
flex: 3,
child: IconContainer(
Icons.ac_unit,
color: Colors.orange,
),
),
Expanded(
flex: 3,
child: IconContainer(
Icons.android,
color: Colors.green,
),
),
],
);
}
}
class IconContainer extends StatelessWidget {
final Color color;
final IconData icon;
const IconContainer(this.icon, {Key? key, this.color = Colors.red})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
width: 100,
height: 100,
color: color,
child: Icon(
icon,
color: Colors.white,
size: 28,
),
);
}
}
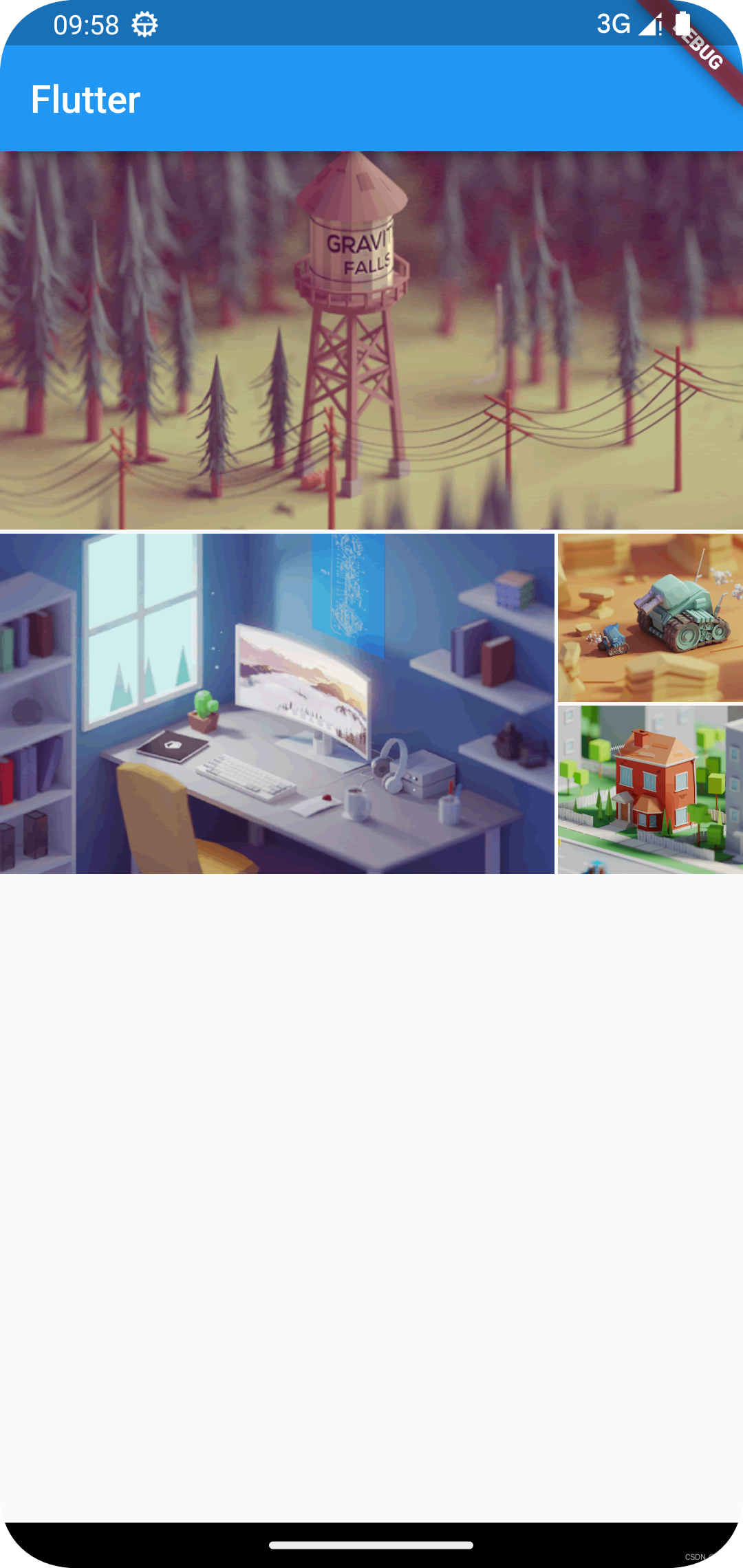
SizedBox

SizedBox容器和Container容器类似,都可以用来装载控件,只是自带属性不一样,可以根据布局视情况而定。
完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ListView(
children: [
SizedBox(
width: double.infinity,
height: 200,
//设置网络图片
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
//fill:拉伸填充,父容器无留白,图片变形
//contain:容纳,父容器有留白
//cover:剪裁填充,父容器无留白
//fitWidth:横向剪裁填充,可能有留白
//fitHeight:纵向剪裁填充,可能有留白
//none:全无,剪裁,可能有留白
//不设置此属性:不剪裁,有留白
//scaleDown:按比例缩放,有留白
fit: BoxFit.cover,
),
),
const SizedBox(height: 2),
Row(
children: [
Expanded(
flex: 3,
child: SizedBox(
height: 180,
child: Image.network(
"https://www.itying.com/images/flutter/2.png",
fit: BoxFit.cover,
),
),
),
Container(
width: 2,
),
Expanded(
flex: 1,
child: SizedBox(
height: 180,
child: Column(
children: [
Expanded(
flex: 1,
child: Image.network(
"https://www.itying.com/images/flutter/3.png",
fit: BoxFit.cover,
),
),
Container(
height: 2,
),
Expanded(
flex: 1,
child: Image.network(
"https://www.itying.com/images/flutter/4.png",
fit: BoxFit.cover,
),
),
],
),
),
)
],
)
],
);
}
}
Image.network中的fit属性相当于ImageView中的scaleType属性,具体用法请看上面代码注释或者看源码注释。
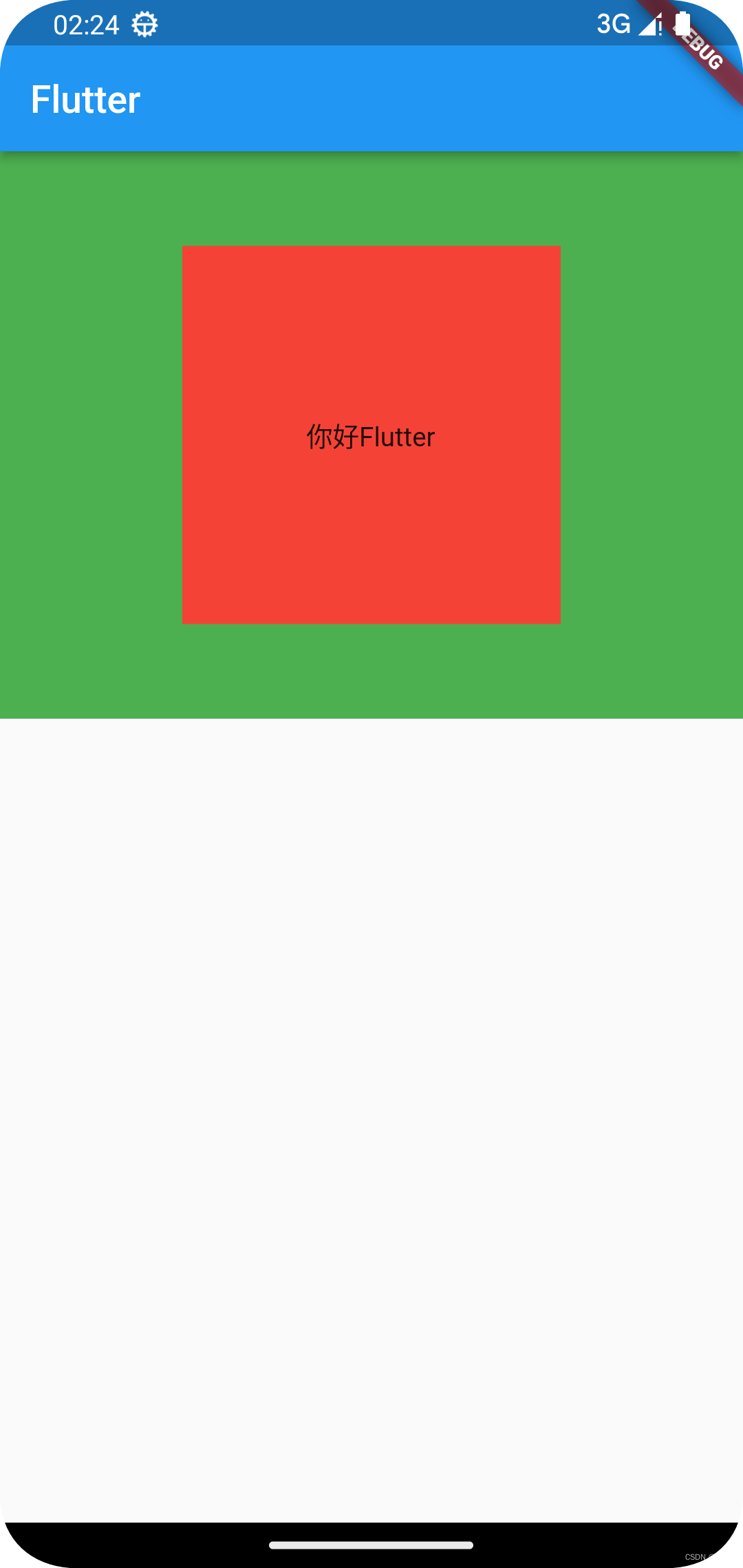
Stack

完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
//Stack:堆叠,相当Android原生的帧布局
return Stack(
alignment: Alignment.center,
children: [
Container(
width: double.infinity,
height: 300,
color: Colors.green,
),
Container(
width: 200,
height: 200,
color: Colors.red,
),
const Text("你好Flutter")
],
);
}
}
Stack:堆叠,相当Android原生的FrameLayout帧布局。
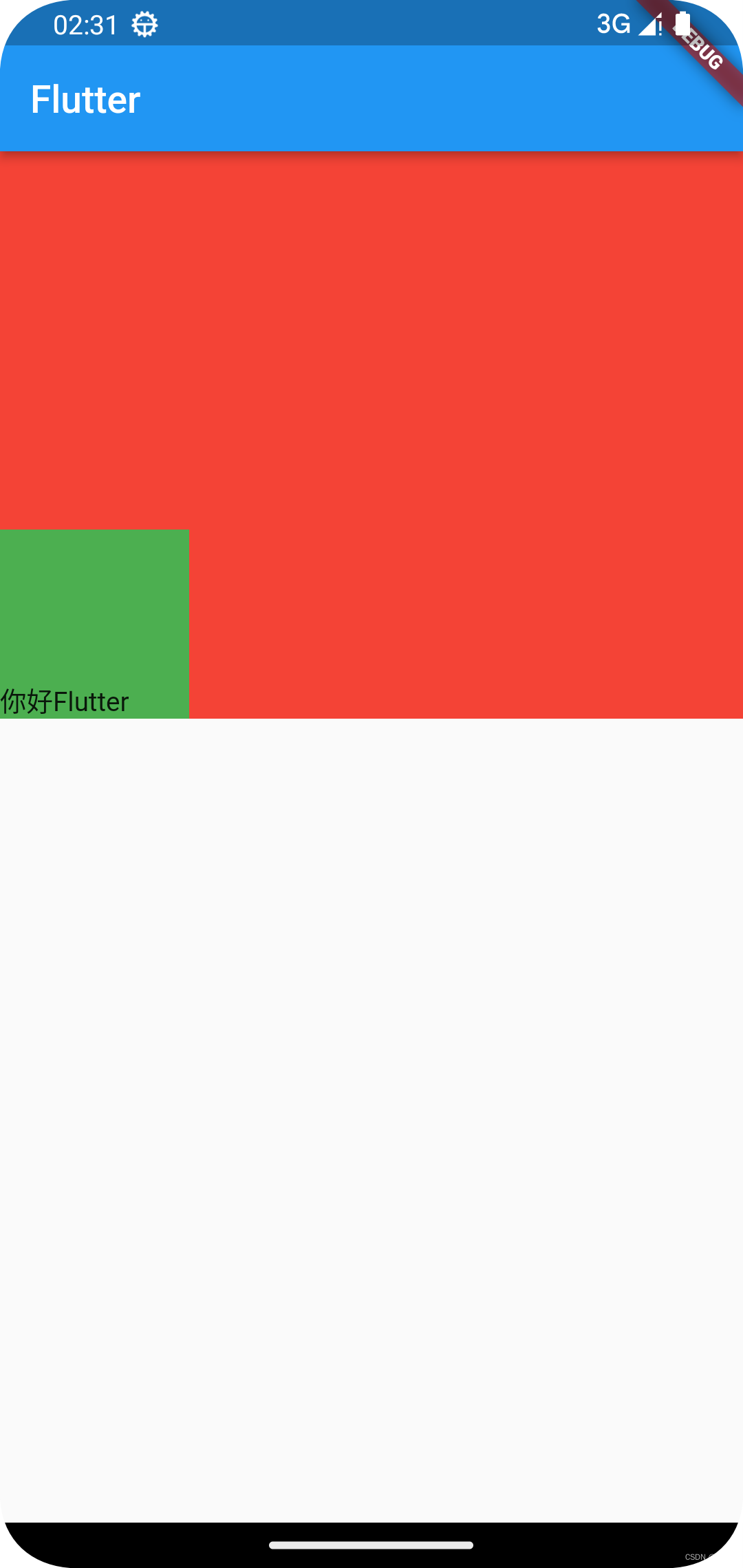
Positioned

Positioned:定位布局相当于Android原生中的RelativeLayout相对布局。
完整代码:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity,
height: 300,
color: Colors.red,
//Stack:堆叠
child: Stack(
children: [
//Positioned:定位
Positioned(
left: 0,
bottom: 0,
child: Container(width: 100, height: 100, color: Colors.green),
),
const Positioned(left: 0, bottom: 0, child: Text("你好Flutter"))
],
),
);
}
}