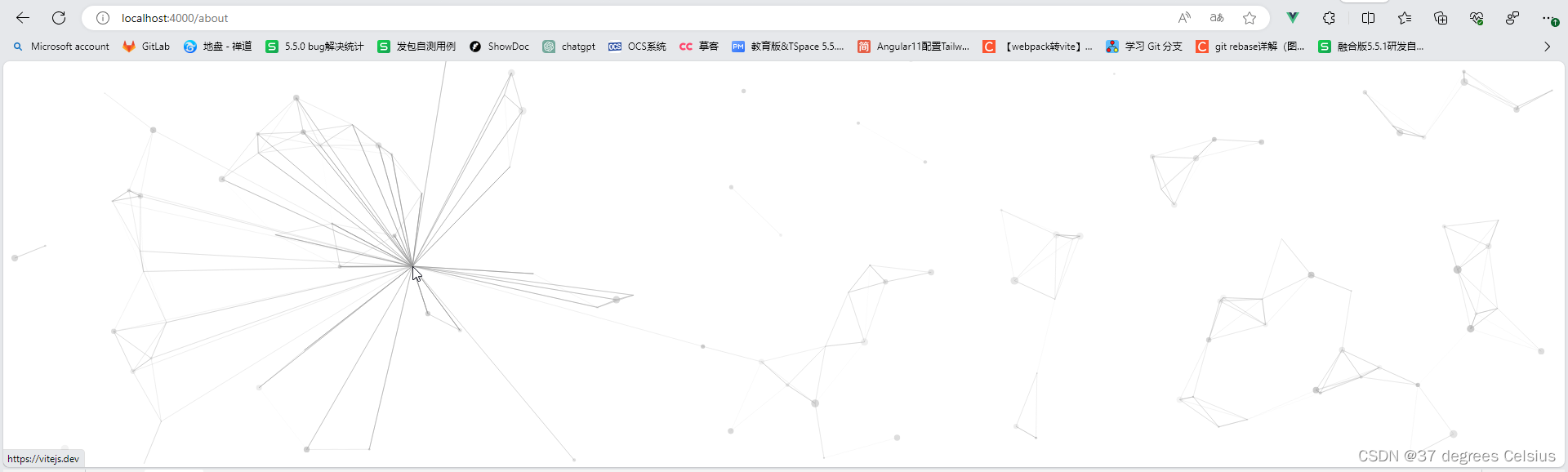
上效果:

1、安装vue3-particles
注意: 这里不能直接安装2.0以上的版本,否则界面无法出来。至于根本原因目前还没查到
# 通过以下命令可以发现当前所具有的版本
$ pnpm view vue3-particles versions
[
'1.42.1', '1.42.2', '1.42.3', '1.42.4',
'1.43.0', '1.43.1', '2.0.3', '2.0.4',
'2.0.5', '2.0.6', '2.1.0', '2.1.1',
'2.1.2', '2.1.3', '2.1.4', '2.2.0',
'2.2.1', '2.2.2', '2.2.3', '2.2.4',
'2.3.0', '2.3.1', '2.3.2', '2.3.3',
'2.4.0', '2.5.0', '2.5.1', '2.5.2',
# 我们选择安装1.0的最高版本
$ pnpm install vue3-particles@^1.43.1
2、引入vue3-particles
src/main.ts
import Particles from "vue3-particles";
app.use(Particles)
3、在所需的vue文件中使用
src/views/demo.vue
<script lang="ts" setup>
import { particles } from './particles.js'
</script>
<template>
<div id="app">
<Particles id="tsparticles" class="login__particles" :options="particles" />
</div>
</template>
这里的option我是单独用一个js文件去写,避免配置太长,导致界面太难看了,当然你们也可以直接写在script标签里面
src/views/particles.js
export const particles = {
autoPlay: true,
background: {
color: {
value: '#fff'
},
image: '',
position: '50% 50%',
repeat: 'no-repeat',
size: 'cover',
opacity: 1
},
backgroundMask: {
composite: 'destination-out',
cover: {
color: {
value: '#999'
},
opacity: 1
},
enable: false
},
defaultThemes: [],
delay: 0,
fullScreen: {
enable: true,
zIndex: 1
},
detectRetina: true,
duration: 0,
fpsLimit: 120,
interactivity: {
detectsOn: 'window',
events: {
onClick: {
enable: false,
mode: 'push'
},
onDiv: {
selectors: [],
enable: false,
mode: [],
type: 'circle'
},
onHover: {
enable: true,
mode: 'grab',
parallax: {
enable: true,
force: 60,
smooth: 10
}
},
resize: {
delay: 0.5,
enable: true
}
},
modes: {
attract: {
distance: 200,
duration: 0.4,
easing: 'ease-out-quad',
factor: 1,
maxSpeed: 50,
speed: 1
},
bounce: {
distance: 200
},
bubble: {
distance: 400,
duration: 2,
mix: false,
opacity: 0.8,
size: 40,
divs: {
distance: 200,
duration: 0.4,
mix: false,
selectors: []
}
},
connect: {
distance: 80,
links: {
opacity: 0.5
},
radius: 60
},
grab: {
distance: 400,
links: {
blink: false,
consent: false,
opacity: 1
}
},
push: {
default: true,
groups: [],
quantity: 4
},
remove: {
quantity: 2
},
repulse: {
distance: 200,
duration: 0.4,
factor: 100,
speed: 1,
maxSpeed: 50,
easing: 'ease-out-quad',
divs: {
distance: 200,
duration: 0.4,
factor: 100,
speed: 1,
maxSpeed: 50,
easing: 'ease-out-quad',
selectors: []
}
},
slow: {
factor: 3,
radius: 200
},
trail: {
delay: 1,
pauseOnStop: false,
quantity: 1
},
light: {
area: {
gradient: {
start: {
value: '#999'
},
stop: {
value: '#000000'
}
},
radius: 1000
},
shadow: {
color: {
value: '#000000'
},
length: 2000
}
}
}
},
manualParticles: [],
particles: {
line_linked: {
enable: true,
distance: 50
},
bounce: {
horizontal: {
random: {
enable: false,
minimumValue: 0.1
},
value: 1
},
vertical: {
random: {
enable: false,
minimumValue: 0.1
},
value: 1
}
},
collisions: {
absorb: {
speed: 2
},
bounce: {
horizontal: {
random: {
enable: false,
minimumValue: 0.1
},
value: 1
},
vertical: {
random: {
enable: false,
minimumValue: 0.1
},
value: 1
}
},
enable: false,
maxSpeed: 50,
mode: 'bounce',
overlap: {
enable: true,
retries: 0
}
},
color: {
value: '#999',
animation: {
h: {
count: 0,
enable: false,
offset: 0,
speed: 1,
delay: 0,
decay: 0,
sync: true
},
s: {
count: 0,
enable: false,
offset: 0,
speed: 1,
delay: 0,
decay: 0,
sync: true
},
l: {
count: 0,
enable: false,
offset: 0,
speed: 1,
delay: 0,
decay: 0,
sync: true
}
}
},
groups: [],
move: {
angle: {
offset: 0,
value: 90
},
attract: {
distance: 200,
enable: false,
rotate: {
x: 600,
y: 1200
}
},
center: {
x: 50,
y: 50,
mode: 'percent',
radius: 0
},
decay: 0,
distance: [],
direction: 'none',
drift: 0,
enable: true,
gravity: {
acceleration: 9.81,
enable: false,
inverse: false,
maxSpeed: 50
},
path: {
clamp: true,
delay: {
random: {
enable: false,
minimumValue: 0
},
value: 0
},
enable: false,
options: []
},
outModes: {
default: 'out',
bottom: 'out',
left: 'out',
right: 'out',
top: 'out'
},
random: false,
size: false,
speed: 2,
spin: {
acceleration: 0,
enable: false
},
straight: false,
trail: {
enable: false,
length: 10,
fill: []
},
vibrate: false,
warp: false
},
number: {
density: {
enable: true,
width: 1920,
height: 1080
},
limit: 0,
value: 100
},
opacity: {
random: {
enable: true,
minimumValue: 0.1
},
value: {
min: 0.1,
max: 0.5
},
animation: {
count: 0,
enable: true,
speed: 3,
decay: 0,
delay: 0,
sync: false,
mode: 'auto',
startValue: 'random',
destroy: 'none',
minimumValue: 0.1
}
},
reduceDuplicates: false,
shadow: {
blur: 0,
color: {
value: '#000'
},
enable: false,
offset: {
x: 0,
y: 0
}
},
shape: {
loadShape: [],
close: true,
fill: true,
options: [],
type: 'circle'
},
size: {
random: {
enable: true,
minimumValue: 1
},
value: {
min: 0.1,
max: 5
},
animation: {
count: 0,
enable: true,
speed: 20,
decay: 0,
delay: 0,
sync: false,
mode: 'auto',
startValue: 'random',
destroy: 'none',
minimumValue: 0.1
}
},
stroke: {
width: 0
},
zIndex: {
random: {
enable: false,
minimumValue: 0
},
value: 0,
opacityRate: 1,
sizeRate: 1,
velocityRate: 1
},
life: {
count: 0,
delay: {
random: {
enable: false,
minimumValue: 0
},
value: 0,
sync: false
},
duration: {
random: {
enable: false,
minimumValue: 0.0001
},
value: 0,
sync: false
}
},
rotate: {
random: {
enable: false,
minimumValue: 0
},
value: 0,
animation: {
enable: false,
speed: 0,
decay: 0,
sync: false
},
direction: 'clockwise',
path: false
},
destroy: {
bounds: [],
mode: 'none',
split: {
count: 1,
factor: {
random: {
enable: false,
minimumValue: 0
},
value: 3
},
rate: {
random: {
enable: false,
minimumValue: 0
},
value: {
min: 4,
max: 9
}
},
sizeOffset: true
}
},
roll: {
darken: {
enable: false,
value: 0
},
enable: false,
enlighten: {
enable: false,
value: 0
},
mode: 'vertical',
speed: 25
},
tilt: {
random: {
enable: false,
minimumValue: 0
},
value: 0,
animation: {
enable: false,
speed: 0,
decay: 0,
sync: false
},
direction: 'clockwise',
enable: false
},
twinkle: {
lines: {
enable: false,
frequency: 0.05,
opacity: 1
},
particles: {
enable: false,
frequency: 0.05,
opacity: 1
}
},
wobble: {
distance: 5,
enable: false,
speed: {
angle: 50,
move: 10
}
},
orbit: {
animation: {
count: 0,
enable: false,
speed: 1,
decay: 0,
delay: 0,
sync: false
},
enable: false,
opacity: 1,
rotation: {
random: {
enable: false,
minimumValue: 0
},
value: 45
},
width: 1
},
links: {
blink: false,
color: {
value: '#999'
},
consent: false,
distance: 100,
enable: true,
frequency: 1,
opacity: 0.4,
shadow: {
blur: 5,
color: {
value: '#000'
},
enable: false
},
triangles: {
enable: false,
frequency: 1
},
width: 1,
warp: false
},
repulse: {
random: {
enable: false,
minimumValue: 0
},
value: 0,
enabled: false,
distance: 1,
duration: 1,
factor: 1,
speed: 1
}
},
pauseOnBlur: true,
pauseOnOutsideViewport: true,
responsive: [],
smooth: false,
style: [],
themes: [],
zLayers: 1,
motion: {
disable: false,
reduce: {
factor: 4,
value: true
}
}
}
到这里,整个项目运行起来就可以看到效果了。
具体配置的话可以去网上搜相关的文档,这里我就不做推荐了。
over!