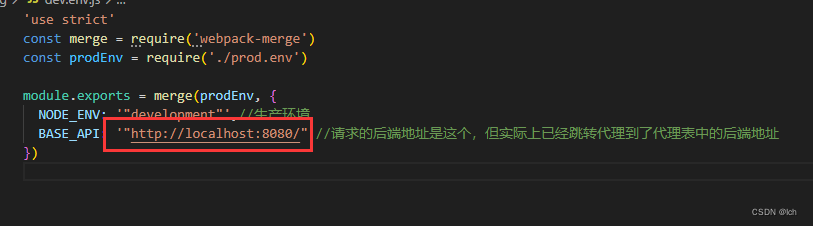
dev.env.js解释
//此文件时开发环境配置文件
'use strice'//使用严格模式
const merge = require('webpacl-merge')//合并对象
const prodEnv = require('./prod.env')
//导出
module.exports = merge(prodEnv,{//合并两个配置文件对象并生成一个新的配置文件,如果合并的过程中遇到冲突的属性,第二个参数的属性会覆盖第一个参数的属性,减少重复代码
NODE_ENV:'"development"'
})
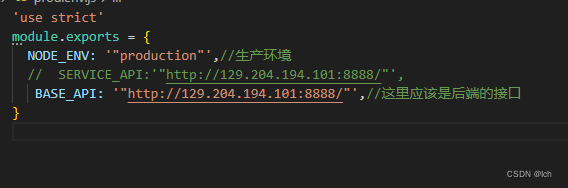
dev.env.js和prod.env.js
dev.env.js是开发环境变量,prod.env.js是生产环境开发变量
开发环境:项目尚在编码阶段,编码完成前的阶段
生产环境:项目已经完成,前后端对接完成,部署在阿里云成功,有客户使用
开发环境和生产环境之间还有测试环境,一般情况下,项目先进行开发,开发完成之后进行测试,测试之后修改bug完成,进入生产环境部署上线
NODE_ENV是用来判断是生产环境还是开发环境的
NODE_ENV: ‘“development”’,代表开发环境
NODE_ENV: ‘“production”’,代表生产环境
BASE_URL 是axios请求设置的基本接口,是后端ip+端口号,设置之后请求后端接口时可以不用一直带着后端接口和端口号
IMAGE_CDN部署到阿里云上的端口
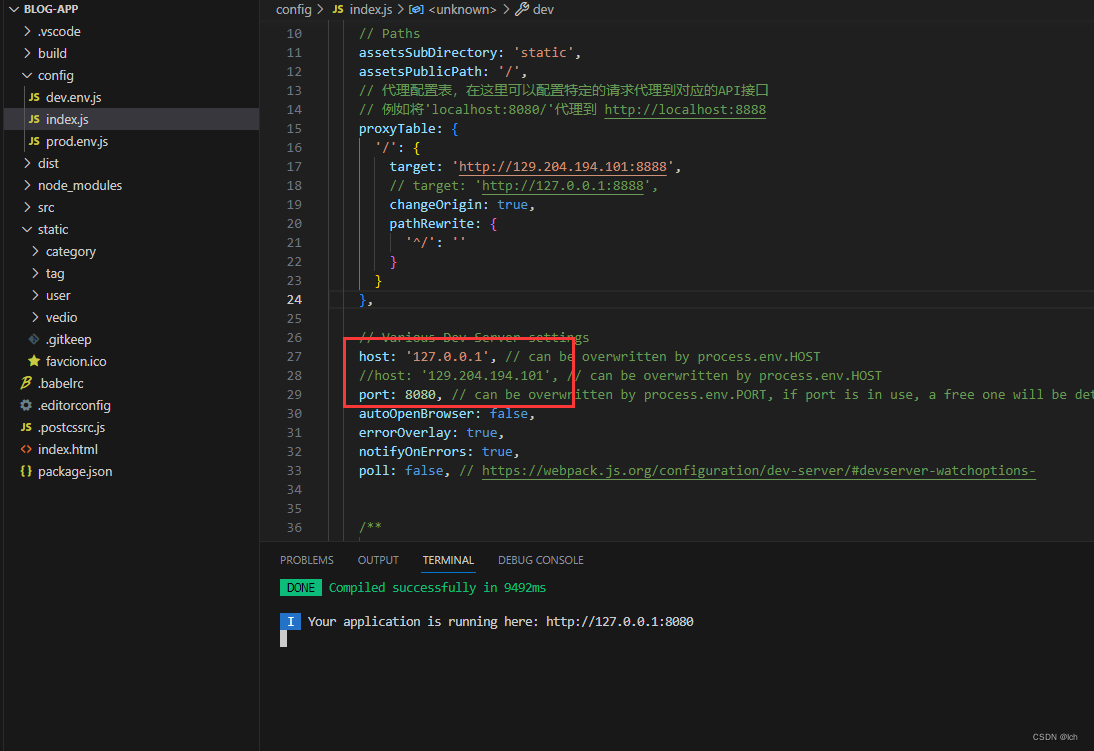
前端项目部署
项目运行(默认端口8080)
npm run dev

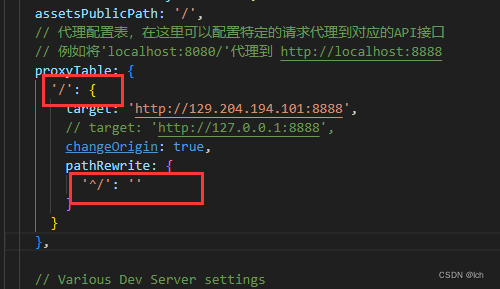
如果前后端分离项目,发出axiox请求实现跨域时,需要配置proxy代理

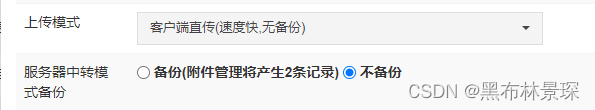
- 第一个红框是匹配的地址,如果只有
/则默认只匹配8080端口到8888端口 - 第二个红框是将前端接口中的重写为
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aBT1yEpR-1688627922456)(Nginx部署前后端分离项目.assets/a4f463e660ec4642896e6ec5ce2ea23e.png)]](https://img-blog.csdnimg.cn/01a13b0bcd6c40a5be5f49a60059a2e4.png)
/**
* 例如这个前端微服务项目访问后端接口时需要带/teacher 路径,而后端服务普遍是/member路径[前端通过端口号来区分后端项目,不能说给这个后端服务请求路径上添加上/tercher]
* 这个时候,可通过配置proxy代理,在实现跨域的功能外,实现路径重写
* 如下 后端有个接口如/member/query/getTeacherList
* 前端通过访问
* http://localhost:9500/teacher/member/query/getTeacherList
* 代理到 http://localhost:8081/member/query/getTeacherList
*/
proxyTable: {
"/teacher": {
// 目标代理服务器地址
target: 'http://localhost:8081',
logLevel: 'debug',
// 开启代理,本地创建一个虚拟服务器 允许跨域
changeOrigin: true,
pathRewrite: {'^/teacher': '/'},
},
},
host: 'localhost',
port: 9500,
dev.env.js和prod.env.js配置

这个是开发环境的后端请求接口,默认会被index.js覆盖

这个是生产环境的后端请求接口,必须要写对。
(159条消息) 使用Nginx部署Vue+SpringBoot前后端分离项目(超详细!)_nginx部署前后端分离的项目_飞翔的企鹅i的博客-CSDN博客
前后端部署+nginx配置_nginx_学it的茶木-DevPress官方社区 (csdn.net)








![[NPUCTF2020]你好sao啊](https://img-blog.csdnimg.cn/61be560e046e4fe4b3b0c1815a1f7d85.png)