目标:
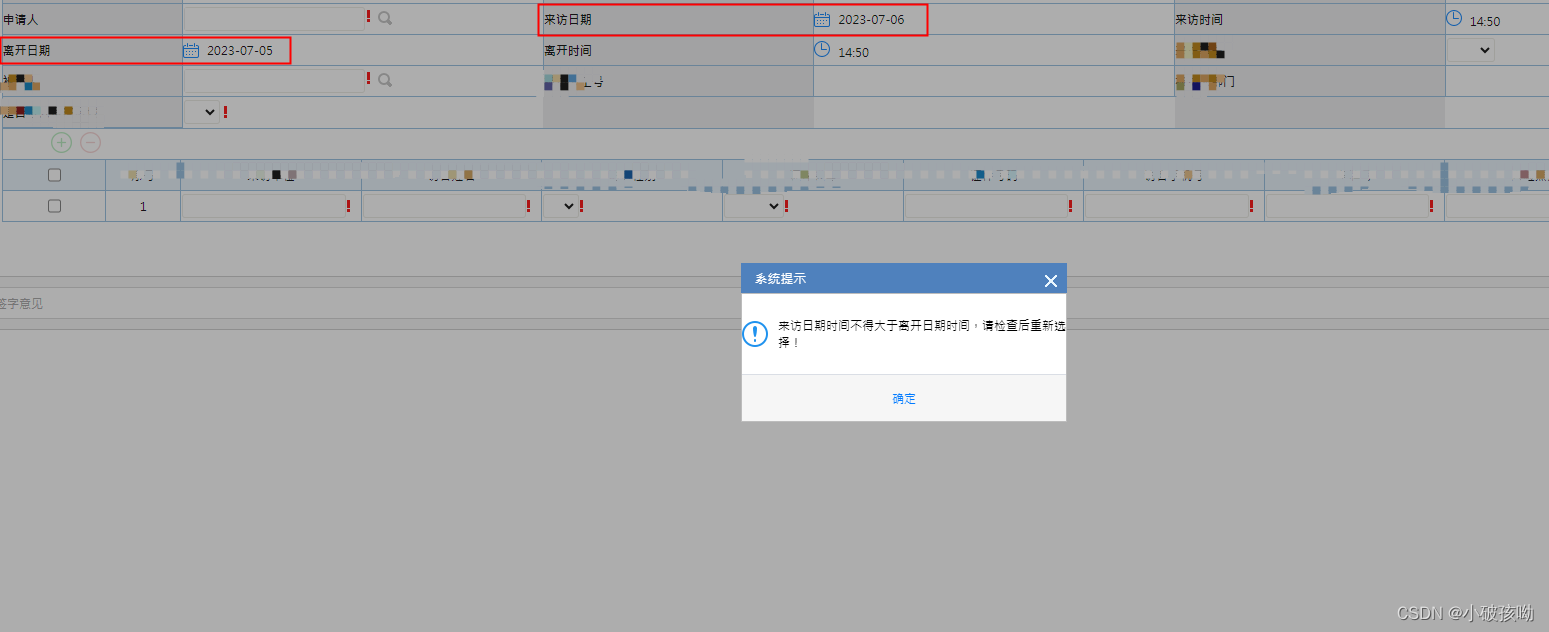
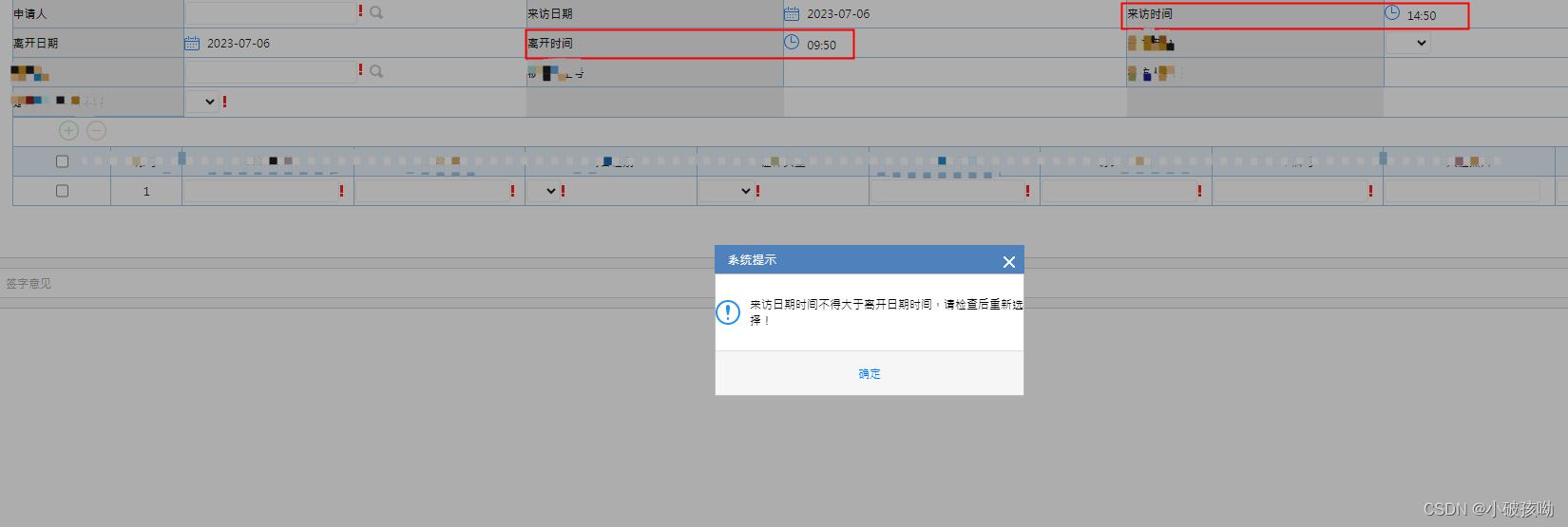
- 在选择流程后提交时,选择的开始日期、时间不能大于结束日期、时间
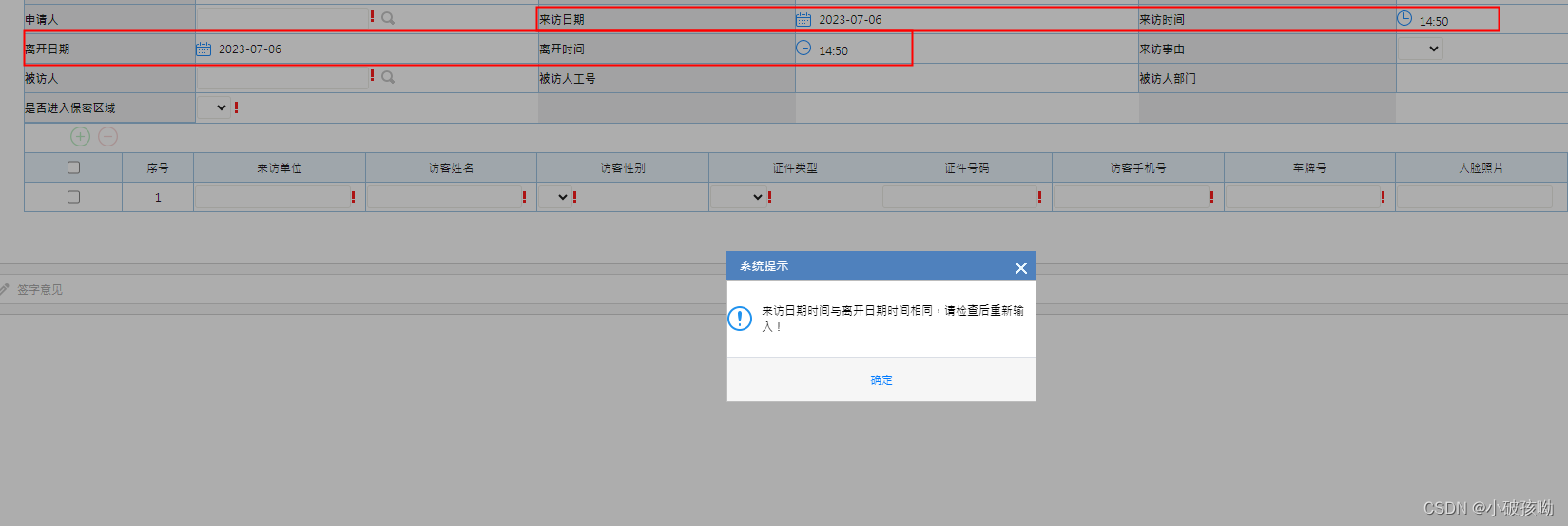
- 选择的开始日期、时间不能等于结束日期、时间
- 满足以上条件才可以提交
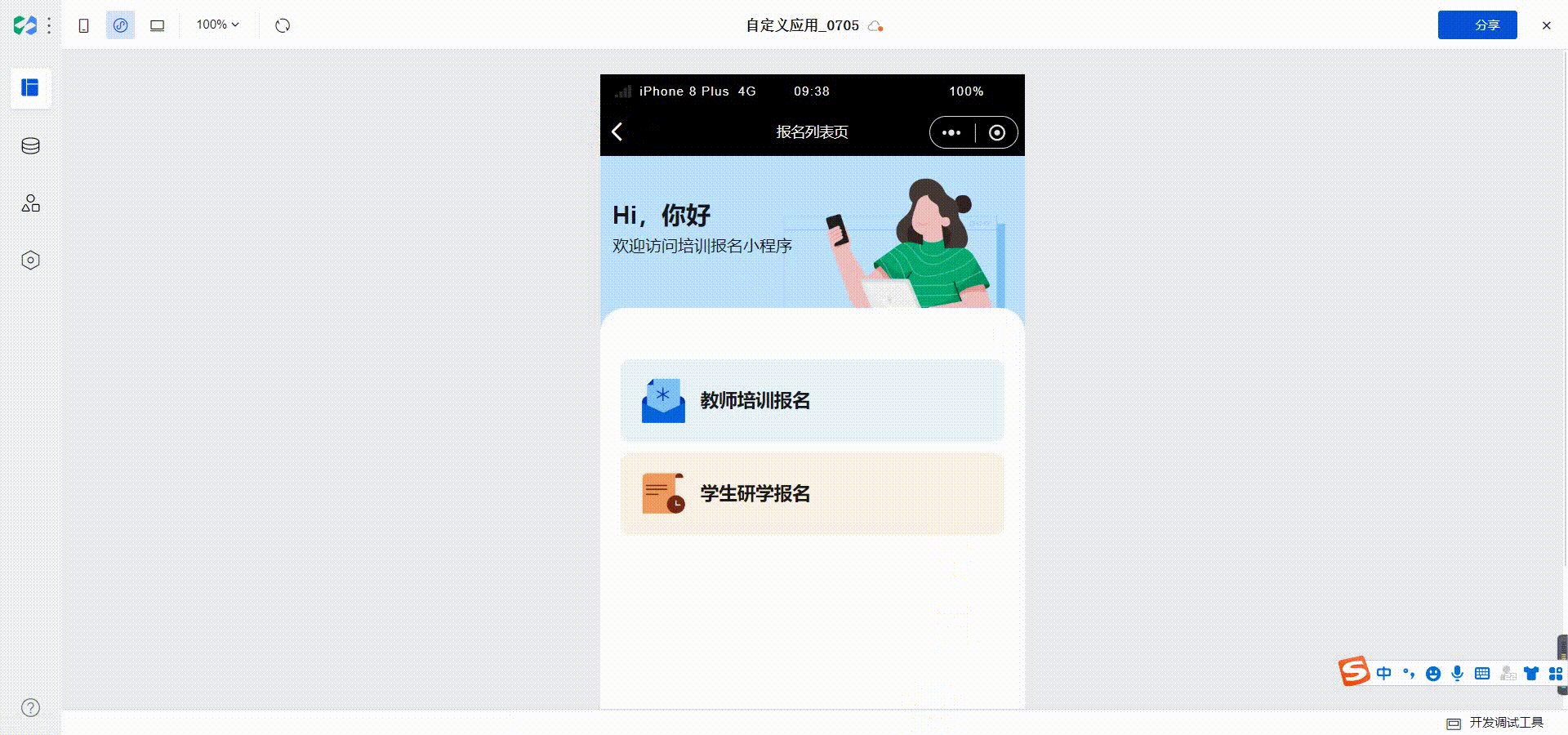
效果图:



在OA后台添加js代码的步骤,如下:

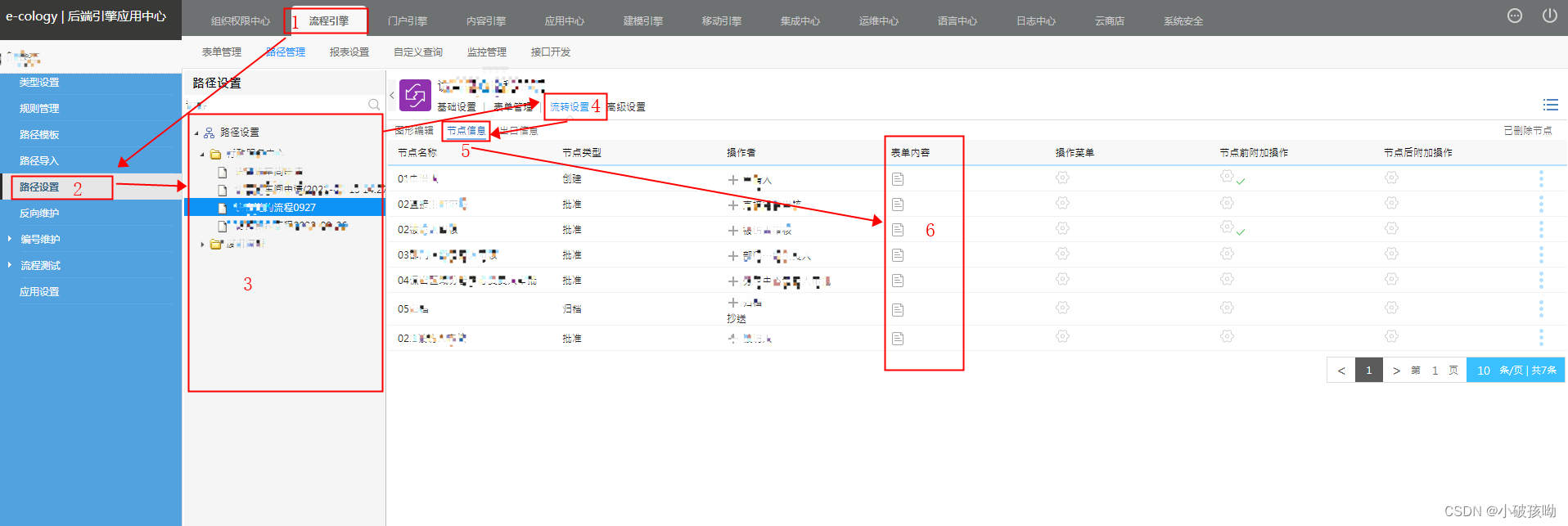
图一(第1-5步参考图一)

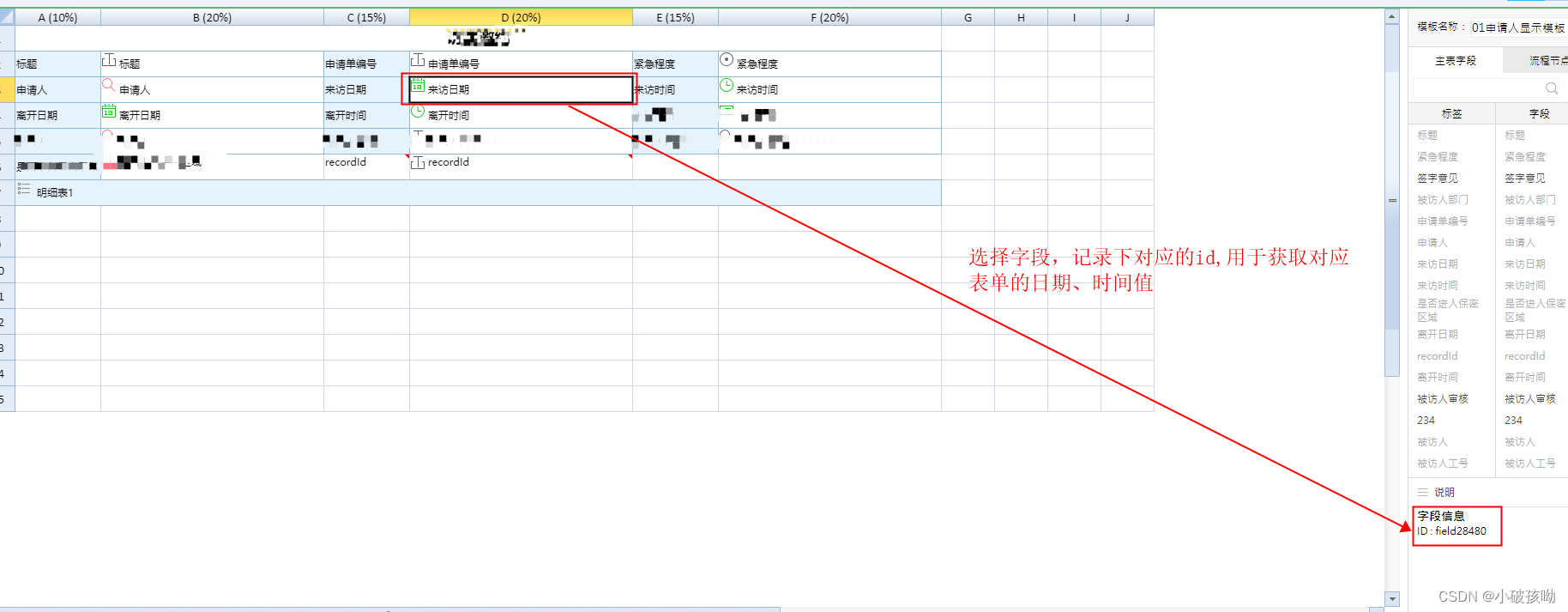
图二 (第6步参考图二)

图三(第7步参考图三)

图四(第8-9步参考图四)
- 进入后台后选择 “流程引擎” 菜单
- 在左侧菜单选择 “路径设置” 菜单
- 找到并点击需要修改的流程
- 在右侧流程信息中找到 “流转设置” ---> “节点信息”
- 在 “表单内容” 列 选择要修改的节点,并点击
- 在点击后的弹窗中,参考图二点击申请人显示模板
- 分别选择开始日期、时间和结束日期、时间字段,然后从右下角记下每个字段对应的ID,用于获取对应的值
- 点击 “插入” ---> “代码块” 会弹出一个可编辑代码的框
- 在框内添加自己的逻辑代码,点击 “确定” 即可
- 最后保存流程的修改,再去创建流程就发现已经生效了
最后上代码:
<script type="text/javascript">
// 来访日期id:field28480 来访时间id:field28481
// 离开日期id:field28482 离开时间id:field28483
var beginTime = {date: "field28480", time: "field28481"};
var endTime = {date: "field28482", time: "field28483"};
$(document).ready(function(){
checkCustomize = function (){
var a= new Date($("#" + beginTime.date).val() + " " +$("#" + beginTime.time).val());
var b= new Date($("#" + endTime.date).val() + " " +$("#" + endTime.time).val());
if(a > b){
window.top.Dialog.alert("来访日期时间不得大于离开日期时间,请检查后重新选择!");
return false;
}else if(a-b==0){
window.top.Dialog.alert("来访日期时间与离开日期时间相同,请检查后重新输入!");
return false;
}else{
return true;
};
};
});
</script>至此完成!!!
测试有效!!!感谢支持!!!
![[NPUCTF2020]你好sao啊](https://img-blog.csdnimg.cn/61be560e046e4fe4b3b0c1815a1f7d85.png)