文章目录
- 前言
- 相关文章
- 组件化实战
- 如何引入组件
- 什么是父组件,什么是子组件
- 如何实现给子组件赋值
- 完整代码
- 如何调用子组件方法
- 完整代码
- 总结
前言
为了简化拆分复杂的代码逻辑,和实现代码的组件化,封闭化。我们需要使用组件化的方法。我这里只讲解我感觉最优的组件化方法。
相关文章
vue组件化总结
vue 单文件组件
子组件修改Props报错
vue 父组件调用子组件方法ref
vue中组件的props属性(详)
组件化实战
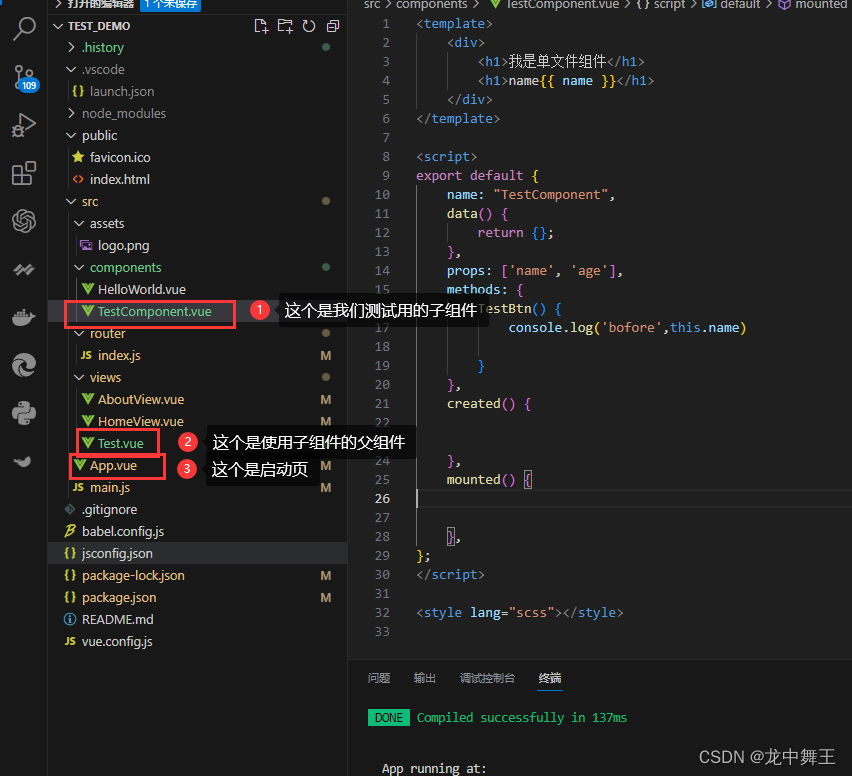
使用Vue-cil搭建一个简单的Vue页面,如何搭建不展开
如何引入组件

Vue的路由管理不展开说明
子组件
<template>
<div>
<h1>我是子组件</h1>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
},
};
</script>
<style lang="scss"></style>
父组件代码
<template>
<div>
<h1>我是父组件</h1>
<TestComponent />
</div>
</template>
<script>
//引用子组件
import TestComponent from '@/components/TestComponent.vue';
export default {
data() {
return {
};
},
components:{
TestComponent
},
methods: {
},
};
</script>
<style lang="scss"></style>
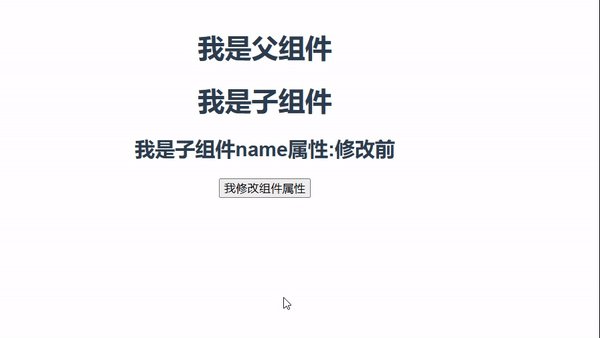
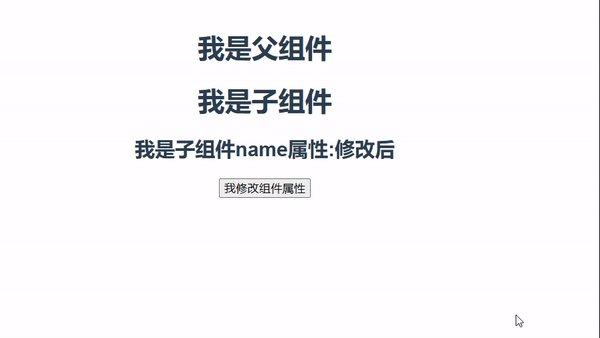
实现效果

什么是父组件,什么是子组件
| 父组件 | 子组件 | |
|---|---|---|
| 包含关系 | 外层 | 里层 |
| 调用关系 | 使用 | 被调用 |
| 传递关系 | 父能传子,控制子组件 | 子不能直接传父,单向流通 |
如何实现给子组件赋值
使用Props属性
子组件修改Props报错
vue中组件的props属性(详)
子组件添加
export default {
//将属性暴露给父组件,这里暴露了name属性
props:['name'],
data() {
return {}
},
methods: {
},
};
父组件赋值
<!-- 在标签中赋值 -->
<TestComponent name="我设置子组件属性" />
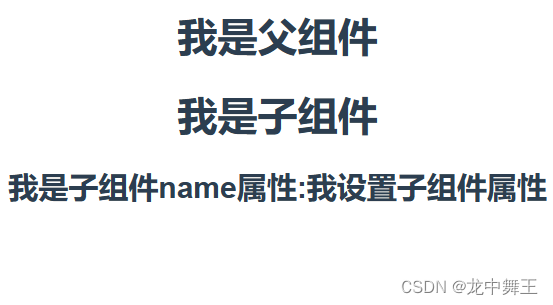
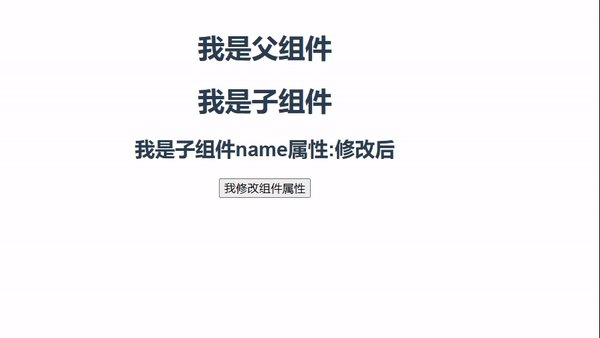
效果

动态赋值可以使用v-bind方法
完整代码
TestComponent
<template>
<div>
<h1>我是子组件</h1>
<h2>我是子组件name属性:{{ name }}</h2>
</div>
</template>
<script>
export default {
//将属性暴露给父组件,这里暴露了name属性
props: ['name'],
data() {
return {}
},
methods: {
},
};
</script>
<style lang="scss"></style>
Test
<template>
<div>
<h1>我是父组件</h1>
<!-- 在标签中赋值,使用v-bind动态修改 -->
<TestComponent :name="msg" />
<button @click="TestBtn">我修改组件属性</button>
</div>
</template>
<script>
//引用子组件
import TestComponent from '@/components/TestComponent.vue';
export default {
data() {
return {
msg: '修改前'
};
},
components: {
TestComponent
},
methods: {
//添加按钮事件动态修改
TestBtn() {
this.msg = '修改后'
}
},
};
</script>
<style lang="scss"></style>

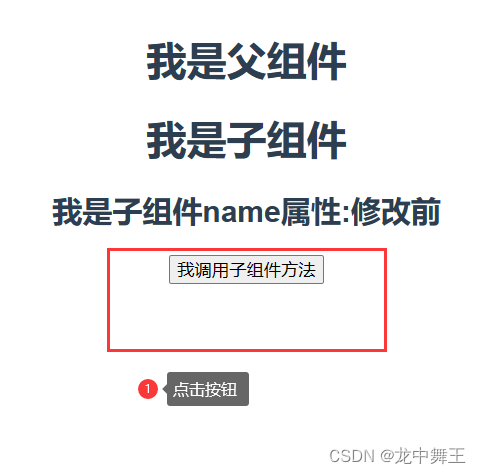
如何调用子组件方法
vue 父组件调用子组件方法ref
子组件不能直接修改props属性,只能父组件修改
- 给子组件标签添加ref=“name”,name可以自定义
- 在代码中使用this.$ref.name.method(子组件对应方法名)
完整代码
TestComponent
<template>
<div>
<h1>我是子组件</h1>
<h2>我是子组件name属性:{{ name }}</h2>
</div>
</template>
<script>
export default {
//将属性暴露给父组件,这里暴露了name属性
props: ['name'],
data() {
return {}
},
methods: {
ChildBtn(){
console.log('我是子组件方法')
}
},
};
</script>
<style lang="scss"></style>
Test
<template>
<div>
<h1>我是父组件</h1>
<!-- 在标签中赋值,使用v-bind动态修改 -->
<!-- 通过设置ref来调用子组件的方法 -->
<TestComponent :name="msg" ref="Test" />
<button @click="TestBtn">我调用子组件方法</button>
</div>
</template>
<script>
//引用子组件
import TestComponent from '@/components/TestComponent.vue';
export default {
data() {
return {
msg: '修改前'
};
},
components: {
TestComponent
},
methods: {
//添加按钮事件动态修改
TestBtn() {
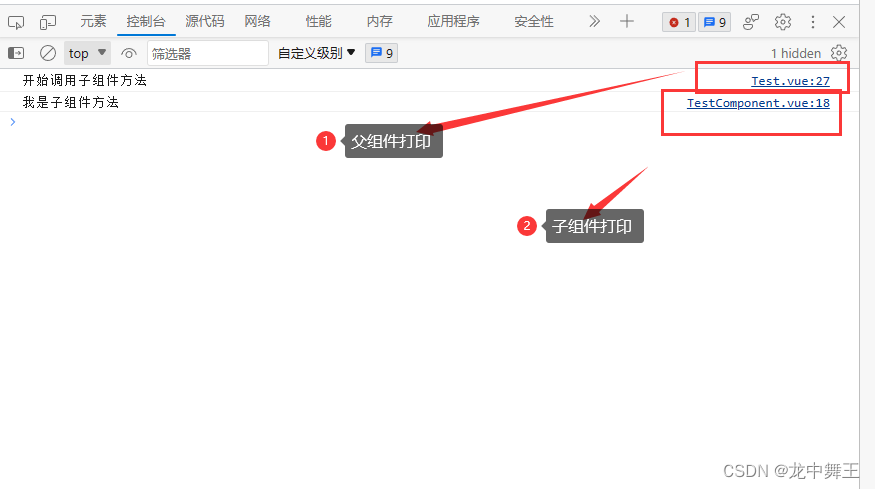
console.log("开始调用子组件方法")
this.$refs.Test.ChildBtn()
}
},
};
</script>
<style lang="scss"></style>


总结
这个是最简单快速的组件化方法,我们可以添加name属性,props也也可以设置默认和属性检测。大家可以网上自己搜索一下详细的属性设置。关键词:组件化,父组件子组件,ref,props