效果图
1.前端

2.数据库

实现
Emoji表情是4个字节,而mysql的utf8编码最多3个字节,所以数据插不进去,而utfmb64是支持四个字节的。所以需要将mysql编码从utf8转换成utf8mb4,从【数据库、表、相应字段】都需要修改为utf8mb4,切记!!!
如下:

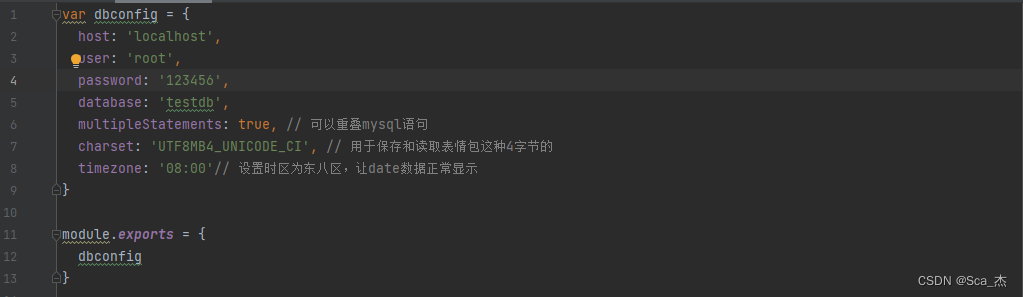
这时候直接在数据库保存emoji表情包是没有问题的,但是使用nodejs进行操作数据库时还是会报错,就需要在nodejs链接数据库的配置中添加这一句:
charset: 'UTF8MB4_UNICODE_CI', // 用于保存和读取表情包这种4字节的如下图所示:

这样就成功实现了nodejs在mysql中对emoji的保存和读取。
前端实现
@emoji.json
{
"emojiList": "😀,😁,😂,😃,😄,😅,😆,😉,😊,😋,😎,😍,😘,😗,😙,😚,😇,😐,😑,😶,😏,😣,😥,😮,😯,😪,😫,😴,😌,😛,😜,😝,😒,😓,😔,😕,😲,😷,😖,😞,😟,😤,😢,😭,😦,😧,😨,😬,😰,😱,😳,😵,😡,😠,💘,❤,💓,💔,💕,💖,💗,💙,💚,💛,💜,💝,💞,💟,❣,💪,👈,👉,☝,👆,👇,✌,✋,👌,👍,👎,✊,👊,👋,👏,👐,✍,🍇,🍈,🍉,🍊,🍋,🍌,🍍,🍎,🍏,🍐,🍑,🍒,🍓,🍅,🍆,🌽,🍄,🌰,🍞,🍖,🍗,🍔,🍟,🍕,🍳,🍲,🍱,🍘,🍙,🍚,🍛,🍜,🍝,🍠,🍢,🍣,🍤,🍥,🍡,🍦,🍧,🍨,🍩,🍪,🎂,🍰,🍫,🍬,🍭,🍮,🍯,🍼,☕,🍵,🍶,🍷,🍸,🍹,🍺,🍻,🍴,🌹,🍀,🍎,💰,📱,🌙,🍁,🍂,🍃,🌷,💎,🔪,🔫,🏀,⚽,⚡,👄,👍,🔥,🙈,🙉,🙊,🐵,🐒,🐶,🐕,🐩,🐺,🐱,😺,😸,😹,😻,😼,😽,🙀,😿,😾,🐈,🐯,🐅,🐆,🐴,🐎,🐮,🐂,🐃,🐄,🐷,🐖,🐗,🐽,🐏,🐑,🐐,🐪,🐫,🐘,🐭,🐁,🐀,🐹,🐰,🐇,🐻,🐨,🐼,🐾,🐔,🐓,🐣,🐤,🐥,🐦,🐧,🐸,🐊,🐢,🐍,🐲,🐉,🐳,🐋,🐬,🐟,🐠,🐡,🐙,🐚,🐌,🐛,🐜,🐝,🐞,🦋,😈,👿,👹,👺,💀,☠,👻,👽,👾,💣"
}
@chart.vue
<srcipt>
const {emojiList} = require('./emoji.json')
export default {
name: 'chart',
data () {
return {
mess: '', // 聊天输入的信息
emojiList: emojiList.split(',') // 表情包列表
}
},
methods: {
// 表情包点击事件
emojiDown (index) {
this.mess = this.mess + this.emojiList[index]
}
}
</script> <!--表情包发送功能-->
<el-dropdown placement="top-start">
<div class="footer_content_menu_face">
<i class="iconfont icon-face"></i>
</div>
<el-dropdown-menu slot="dropdown">
<div class="face_list">
<div v-for="(item, index) in emojiList" v-bind:key="index" class="face-item" @click="emojiDown(index)">
{{item}}
</div>
</div>
</el-dropdown-menu>
</el-dropdown><style scoped>
.footer_content_menu_face{
width: 30px;
height: 30px;
text-align: center;
font-size: 20px;
}
.footer_content_menu_face:hover .icon-face{
color: #01a3fc;
}
.face_list{
width: 300px;
height: 200px;
display: flex;
flex-wrap: wrap;
overflow-y: auto;
overflow-x: hidden;
}
.face-item{
width: 30px;
height: 30px;
border: solid 1px #e0e0e0;
margin: 0 -1px -1px 0;/*解决相邻border看起来很粗问题*/
text-align: center;
font-size: 20px;
}
</style>











![NSS [HNCTF 2022 WEEK2]easy_include](https://img-blog.csdnimg.cn/img_convert/03e8b55bb449b1348fe3065a0e4664b6.jpeg)





![BUU [网鼎杯 2020 青龙组]AreUSerialz](https://img-blog.csdnimg.cn/img_convert/4aae068ae9e3745be8f2b6cee7547f8a.png)