





![]()















































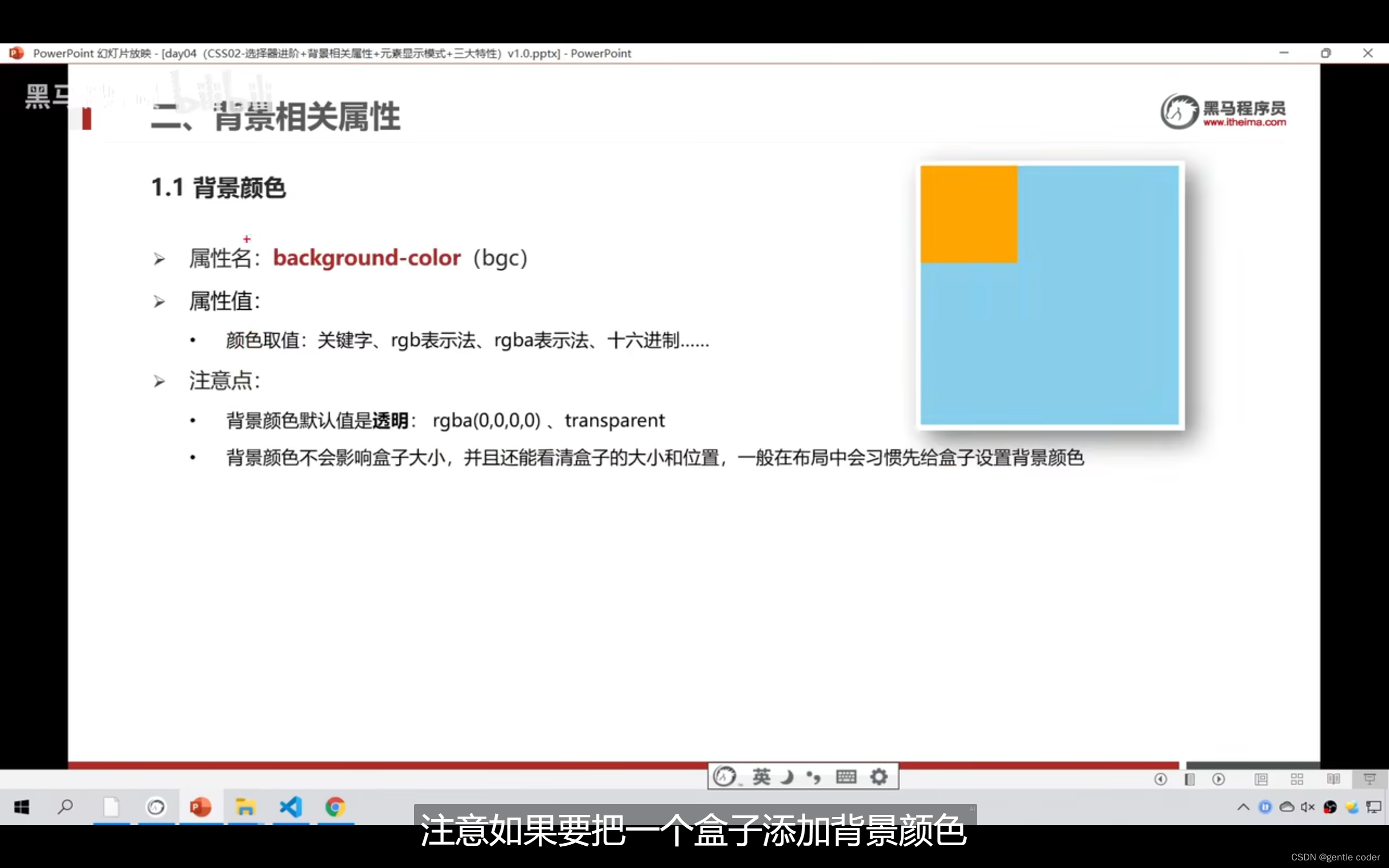
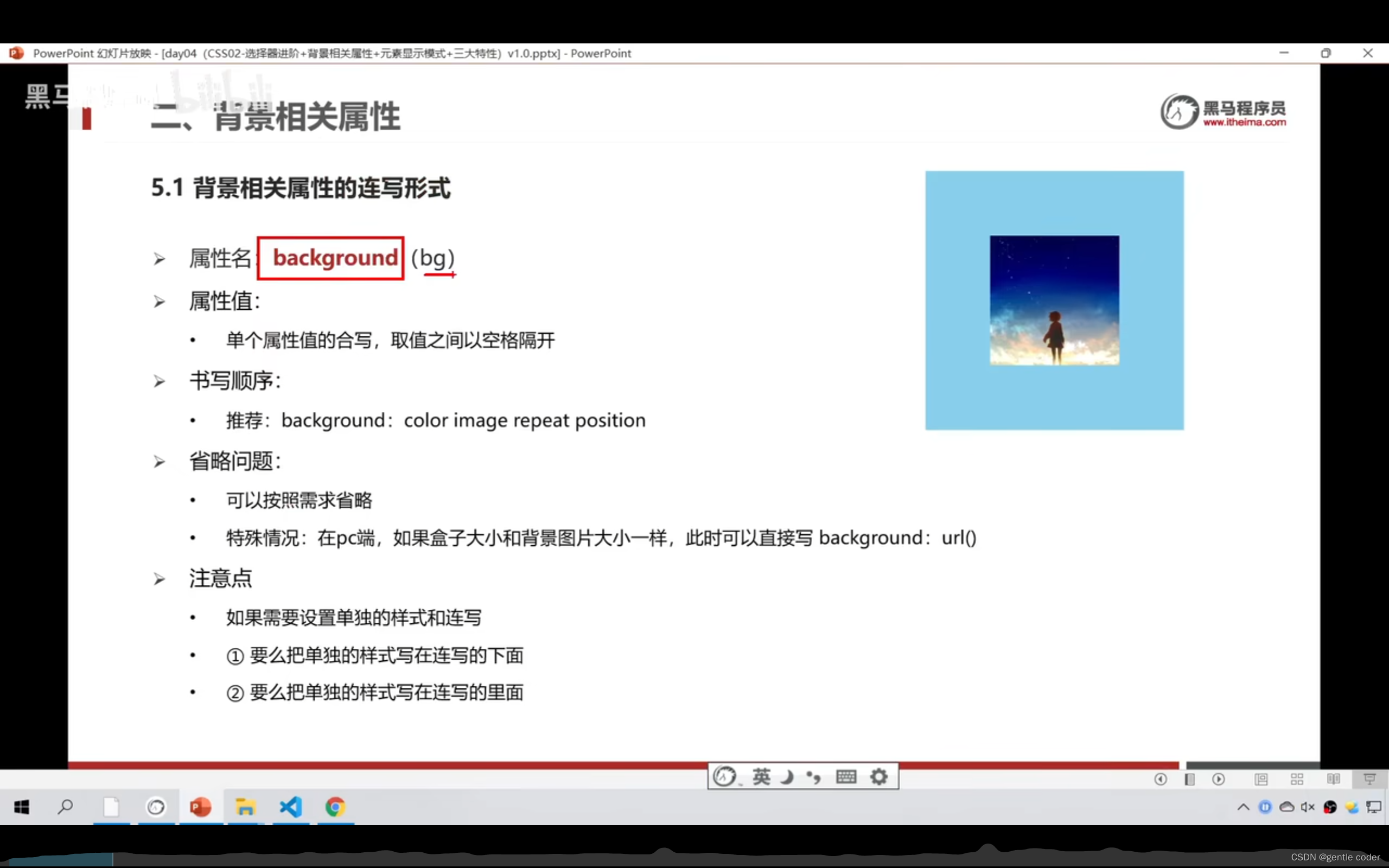
二:

进阶:





































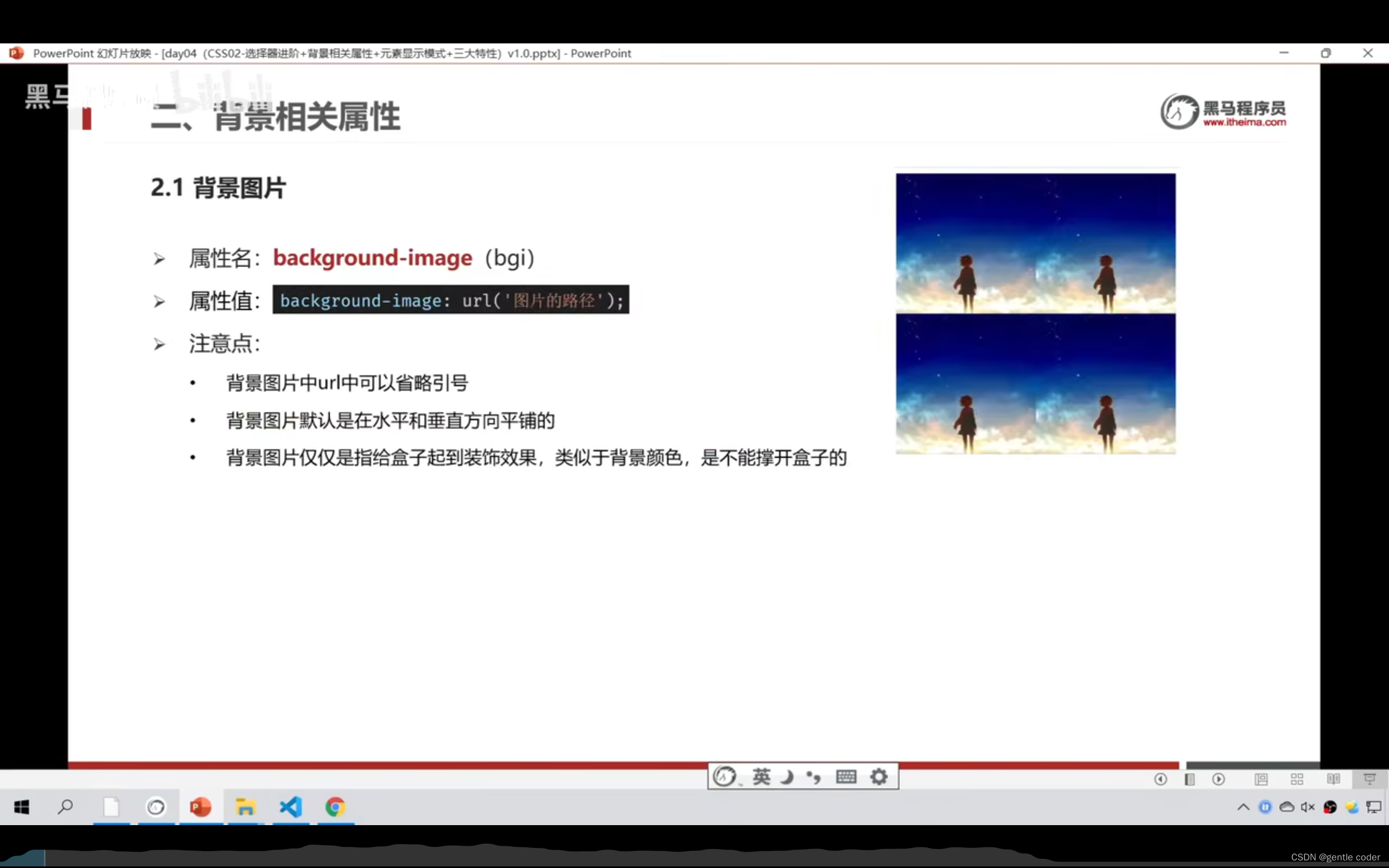
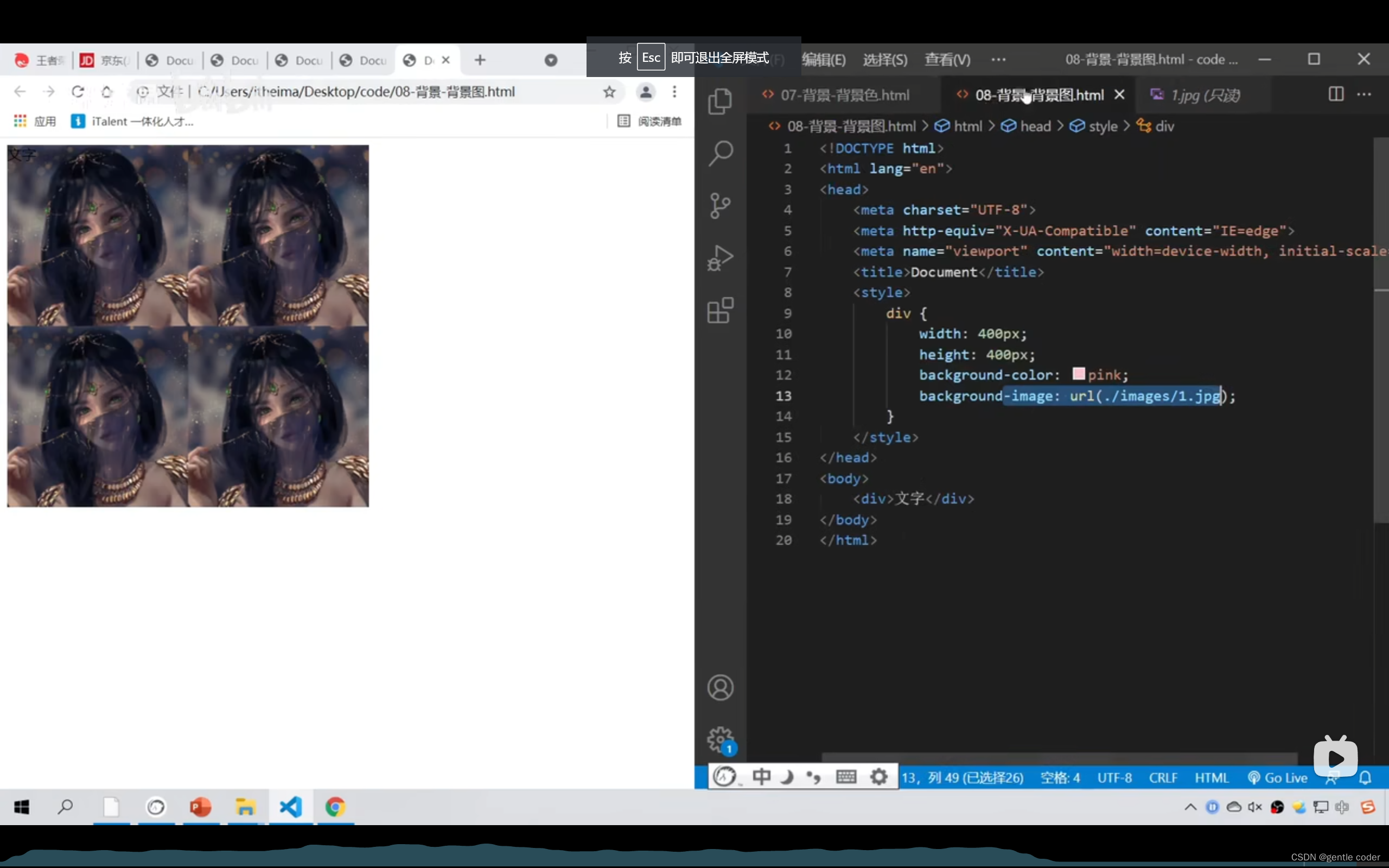
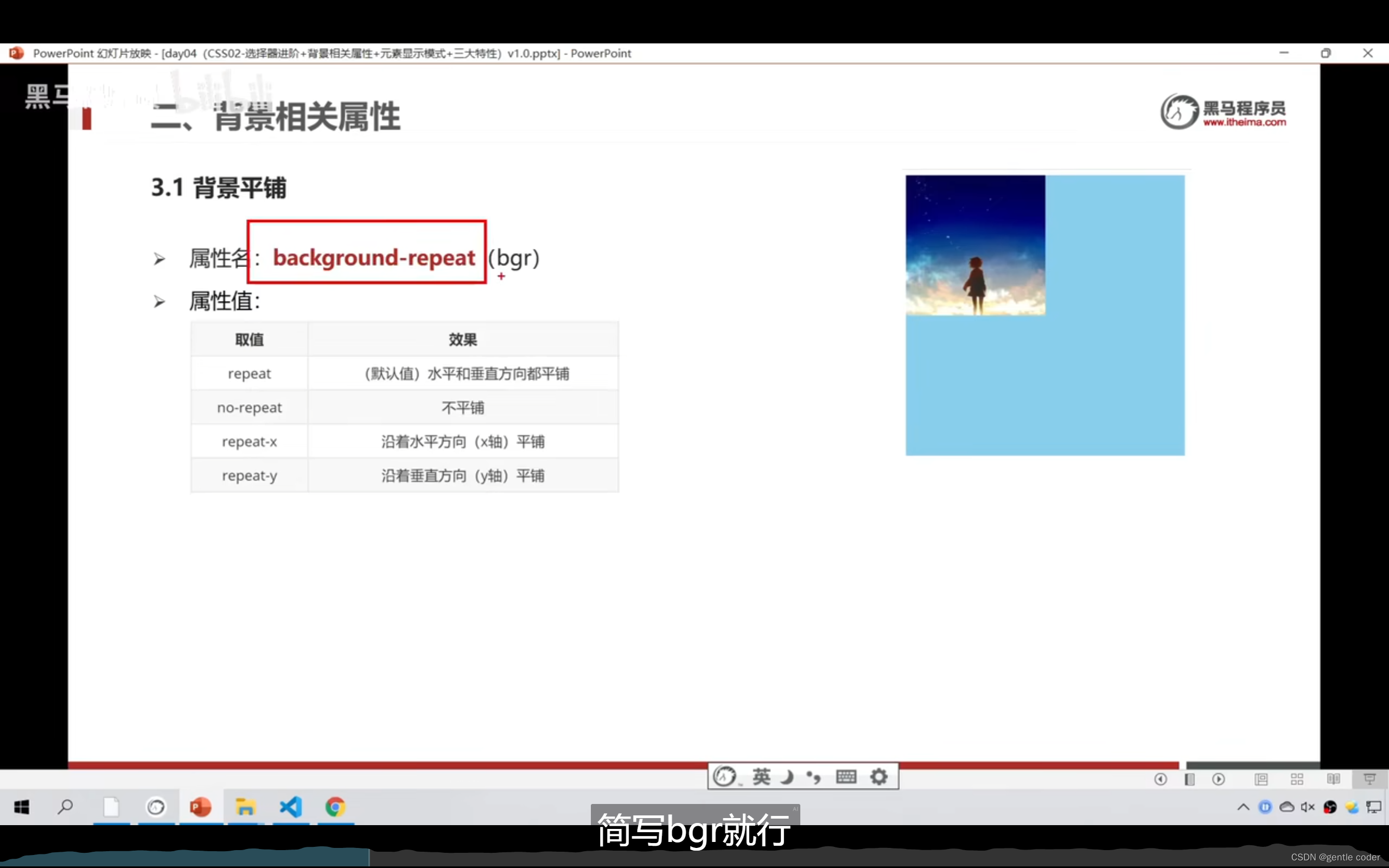
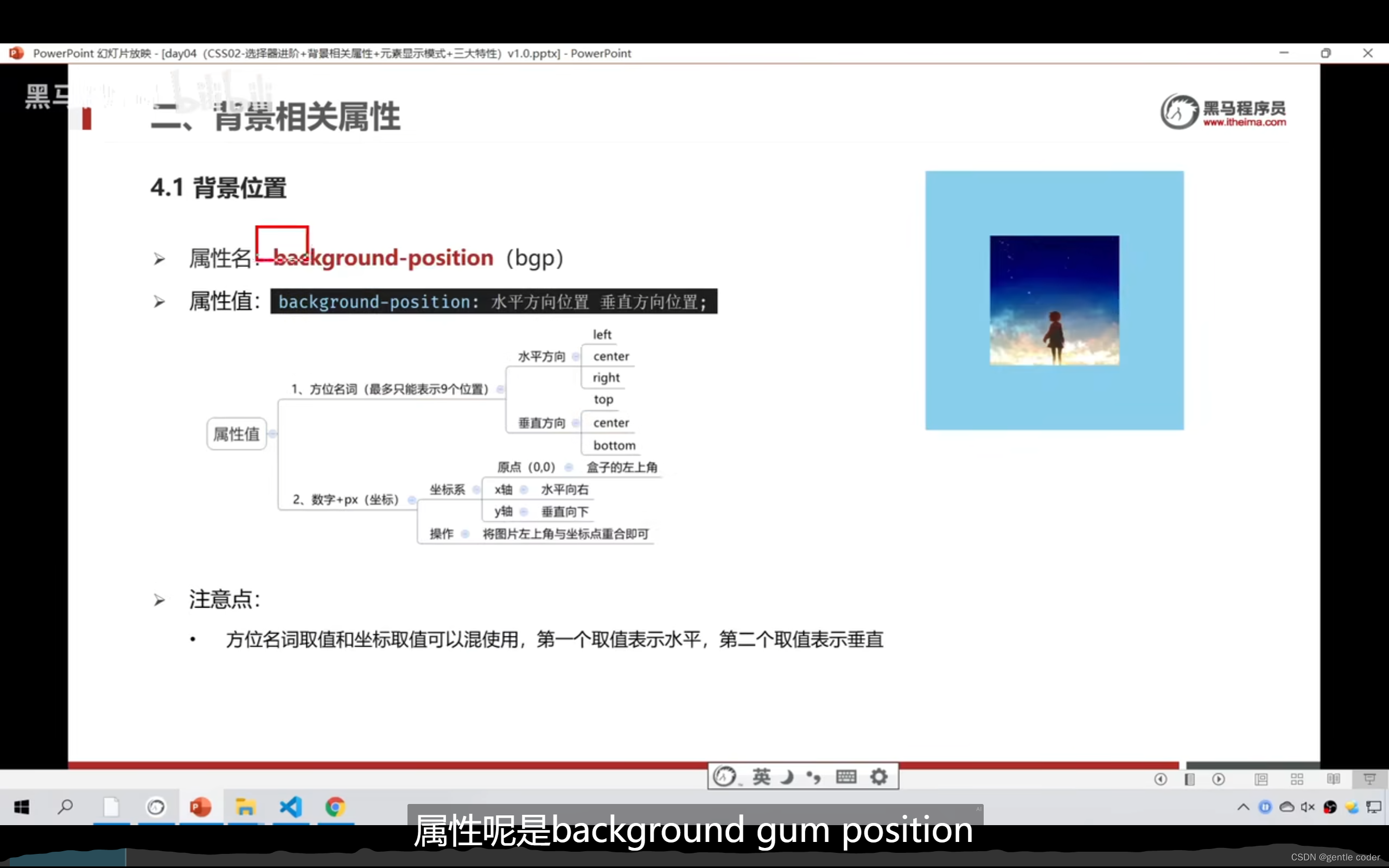
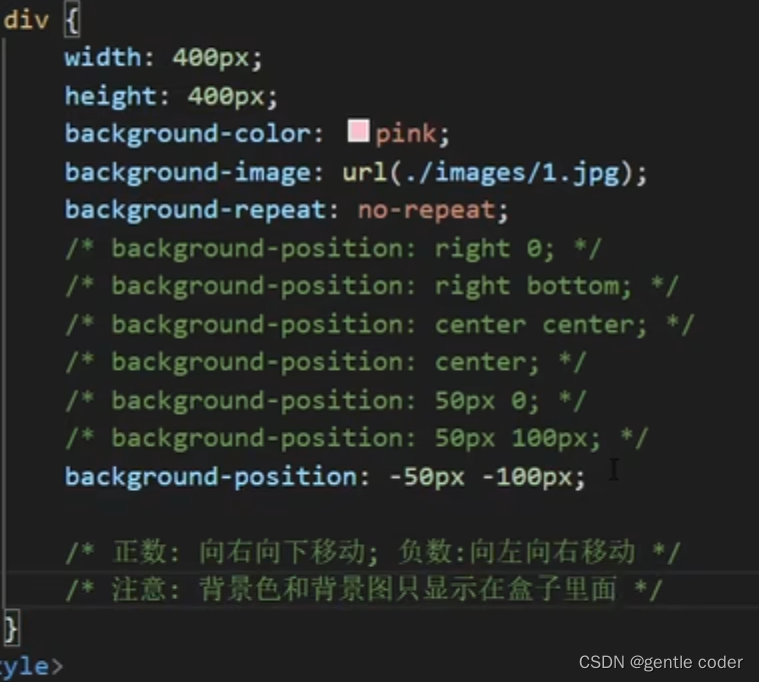
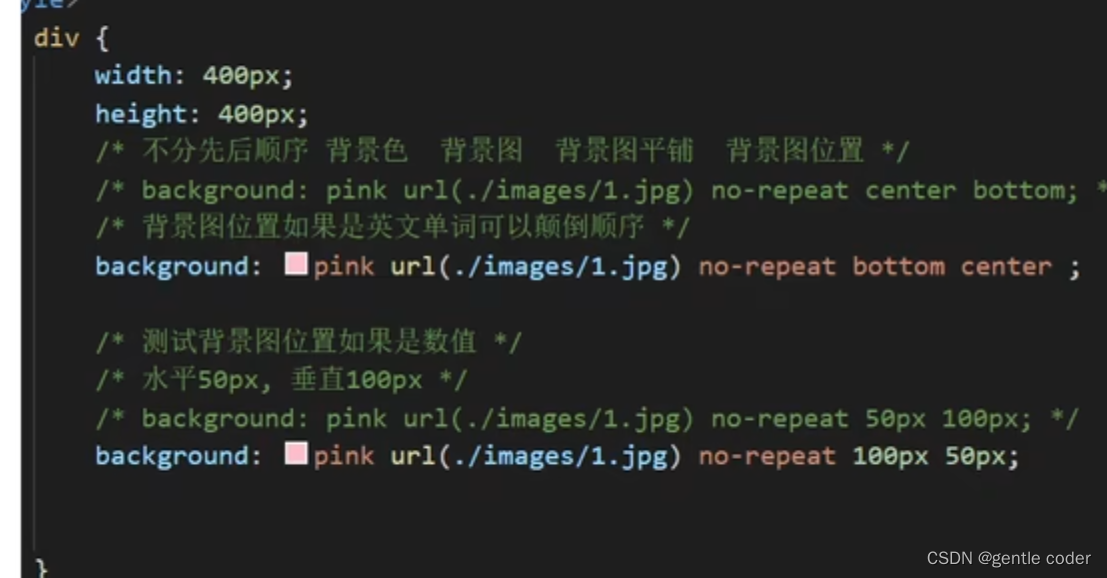
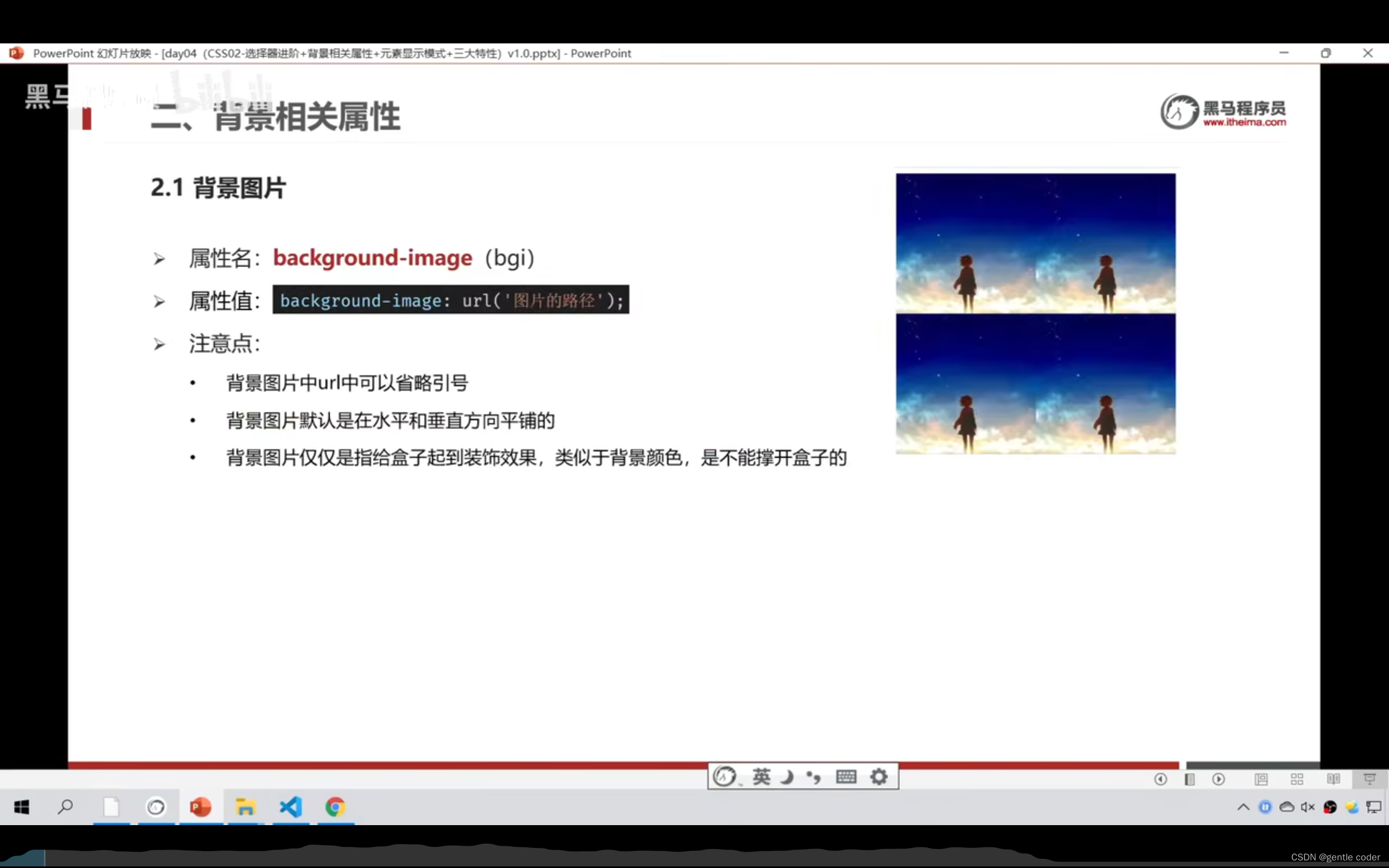
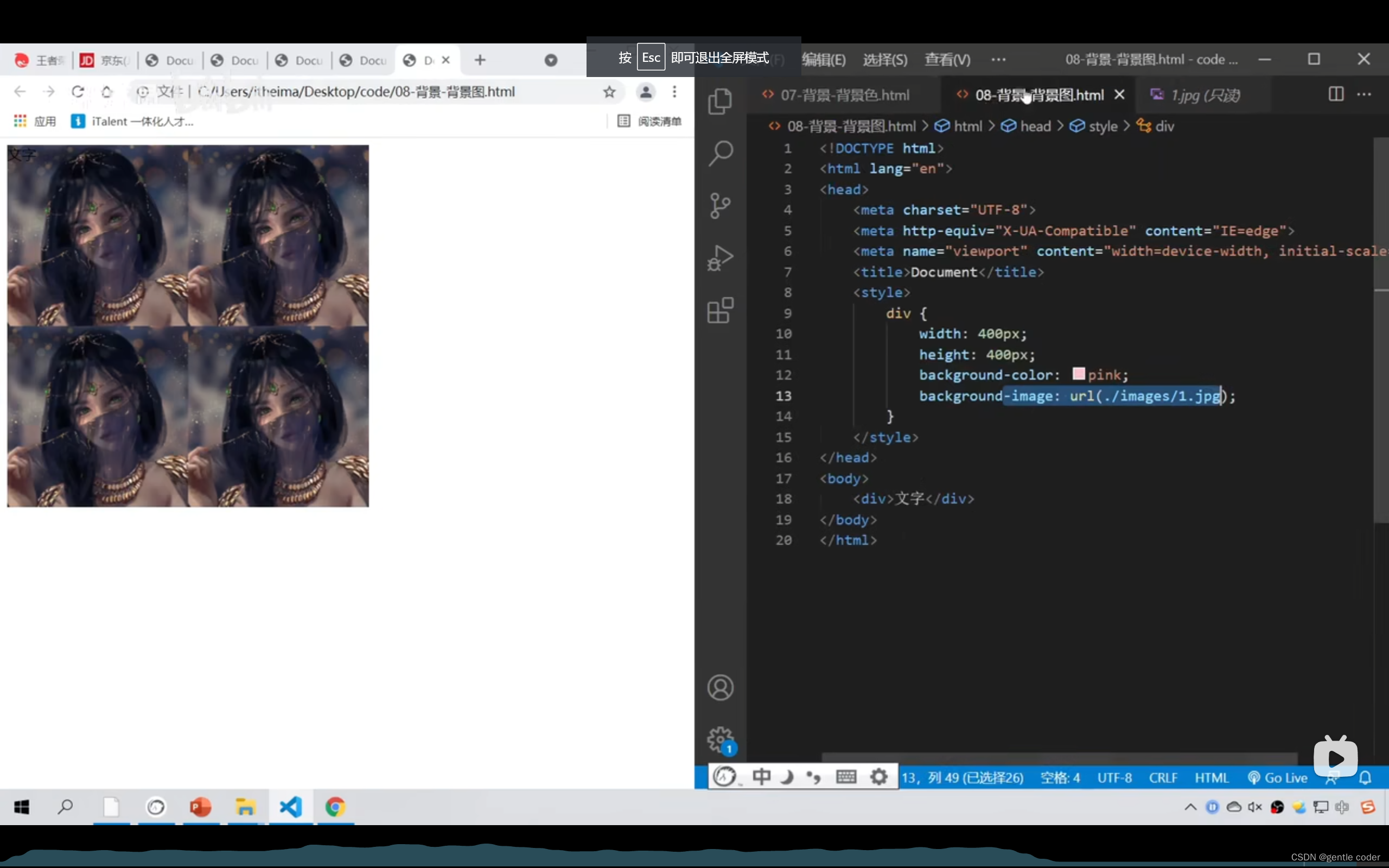
只打算起到装饰作用的图片就建议就背景图片





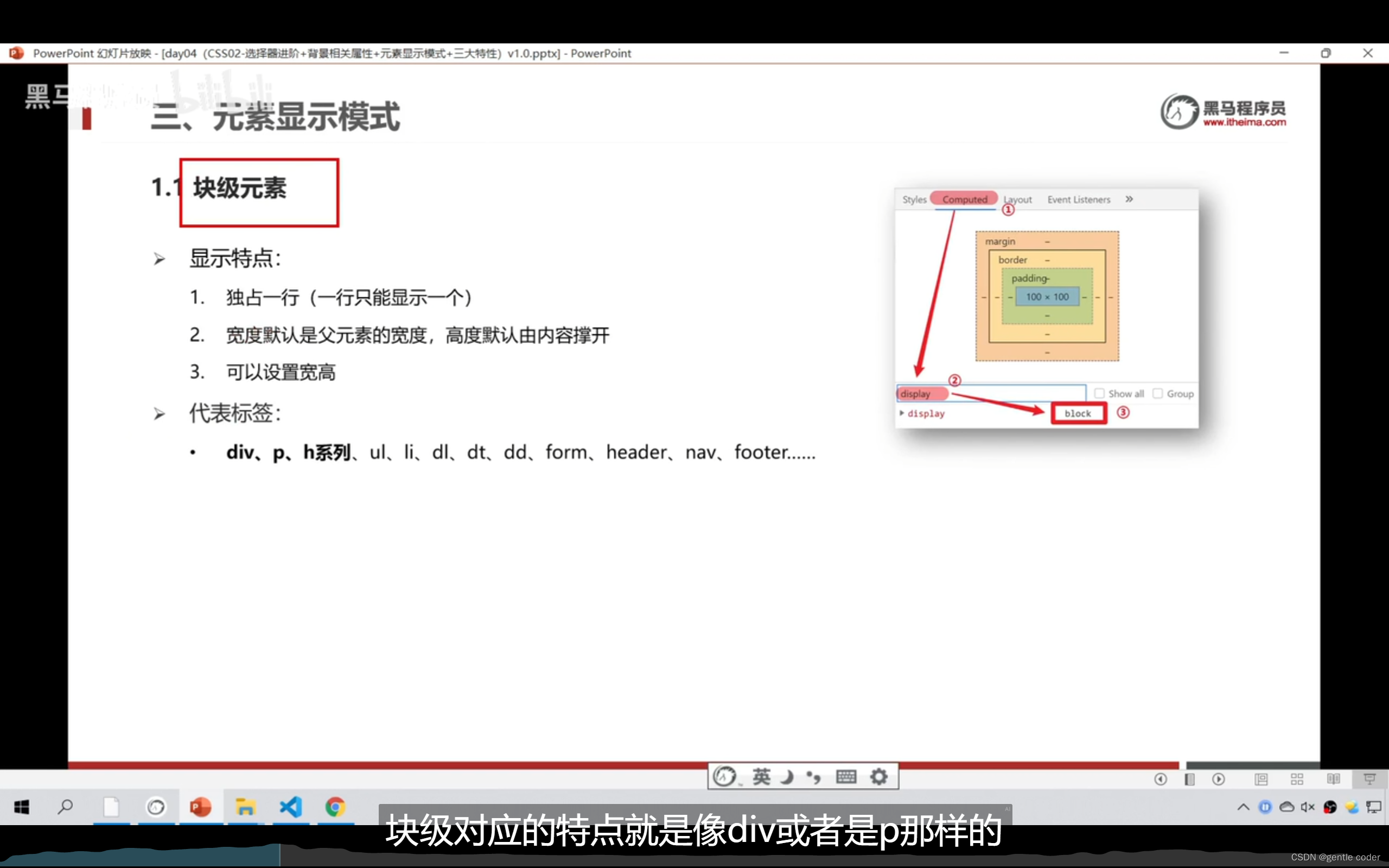
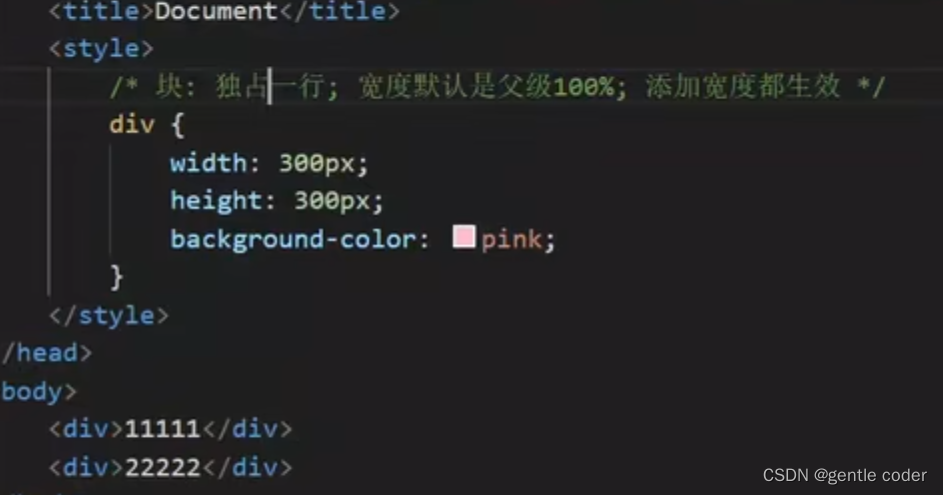
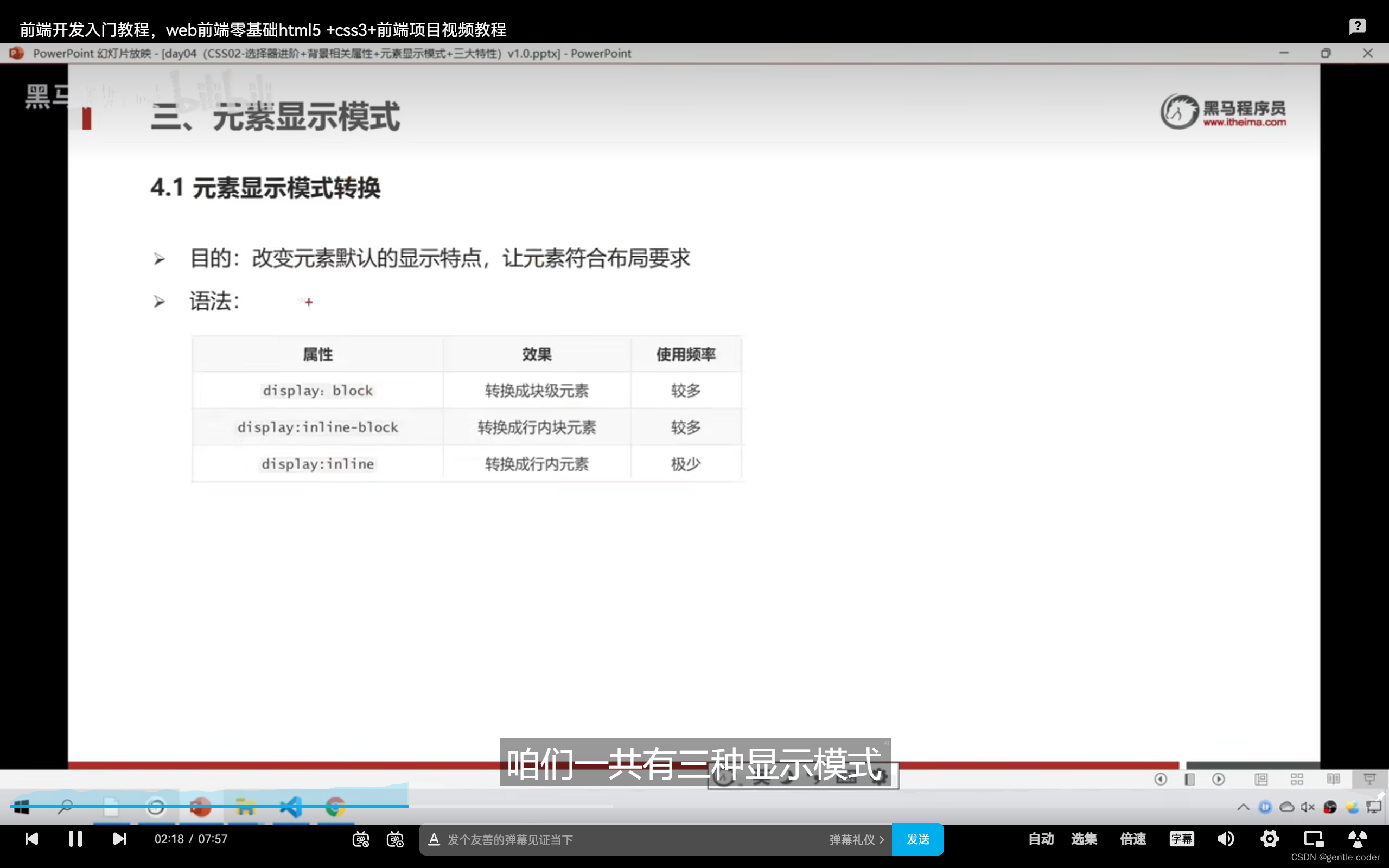
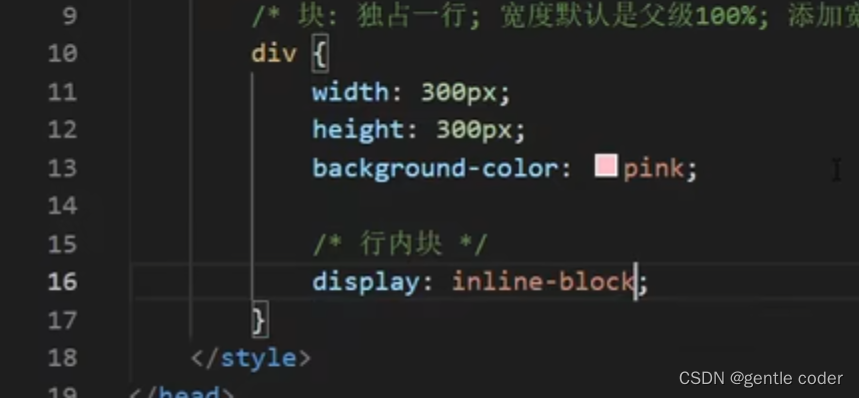
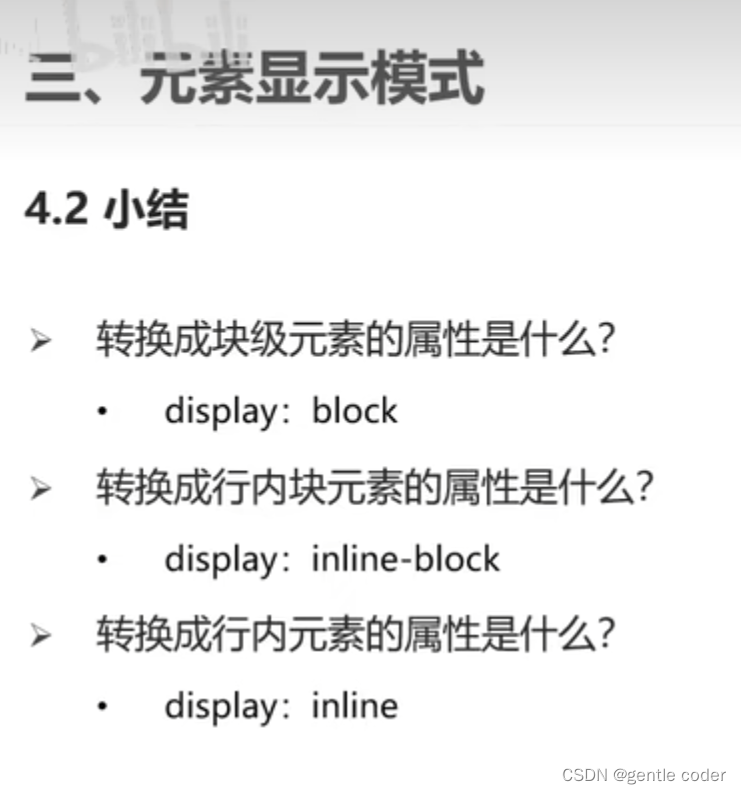
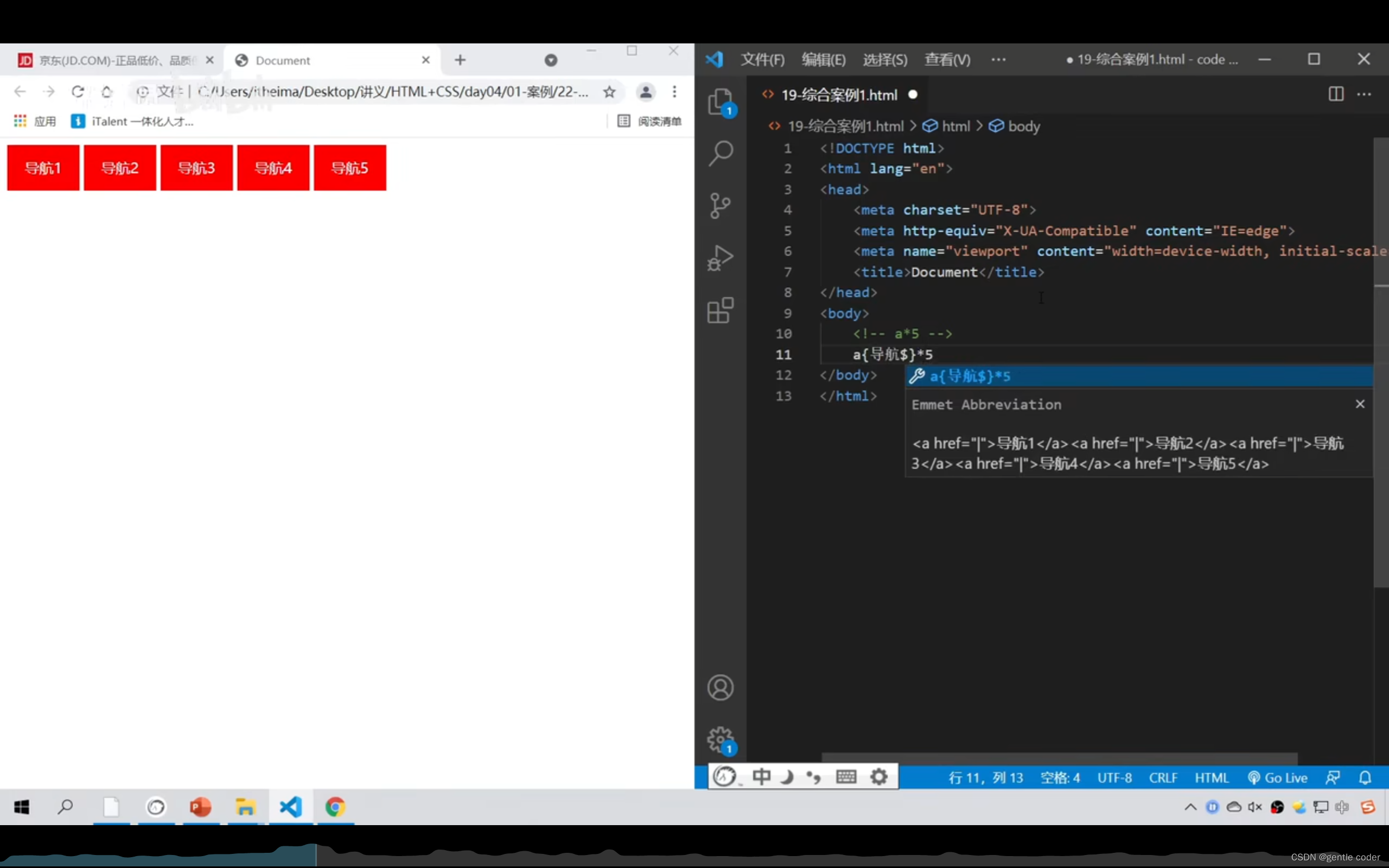
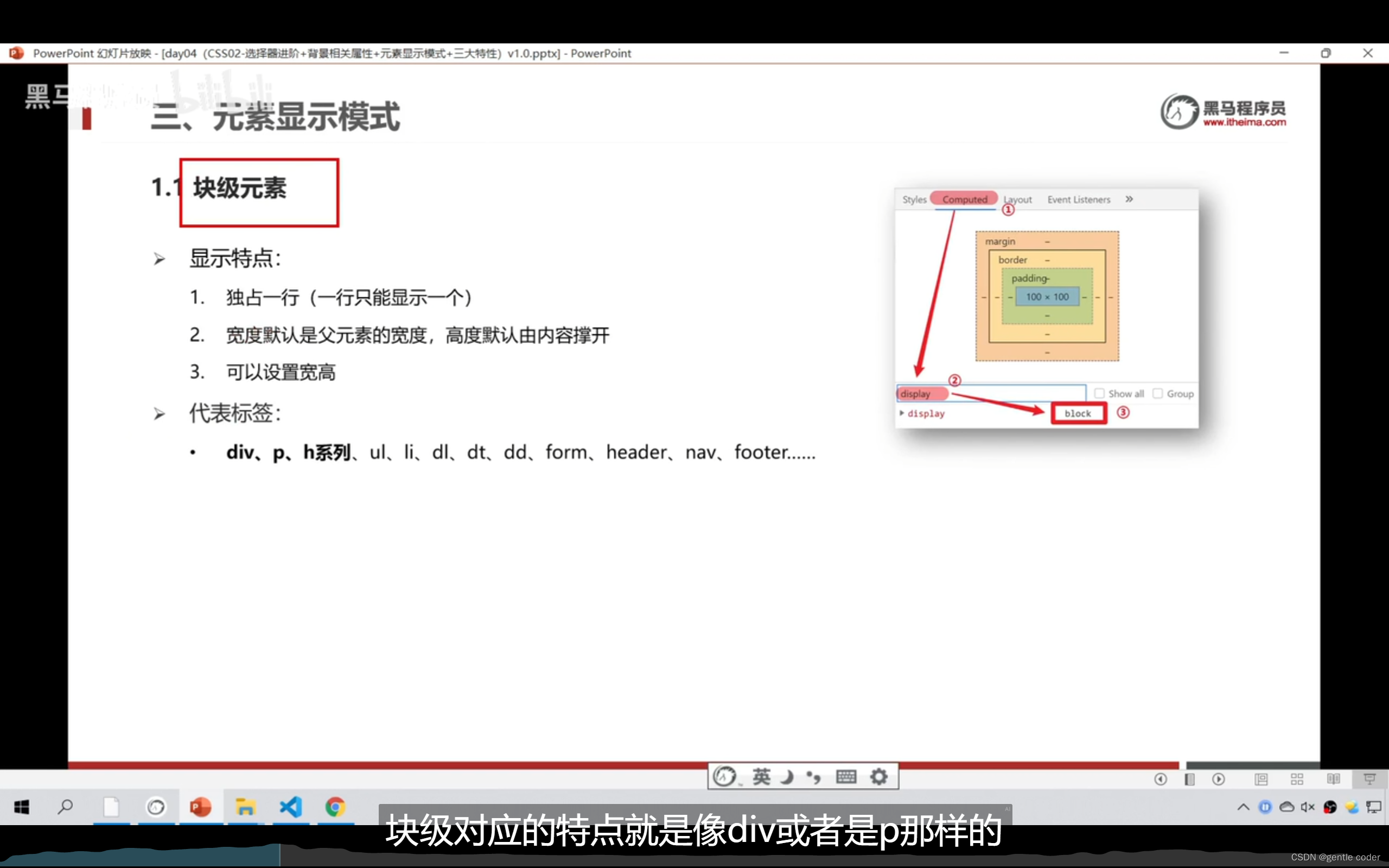
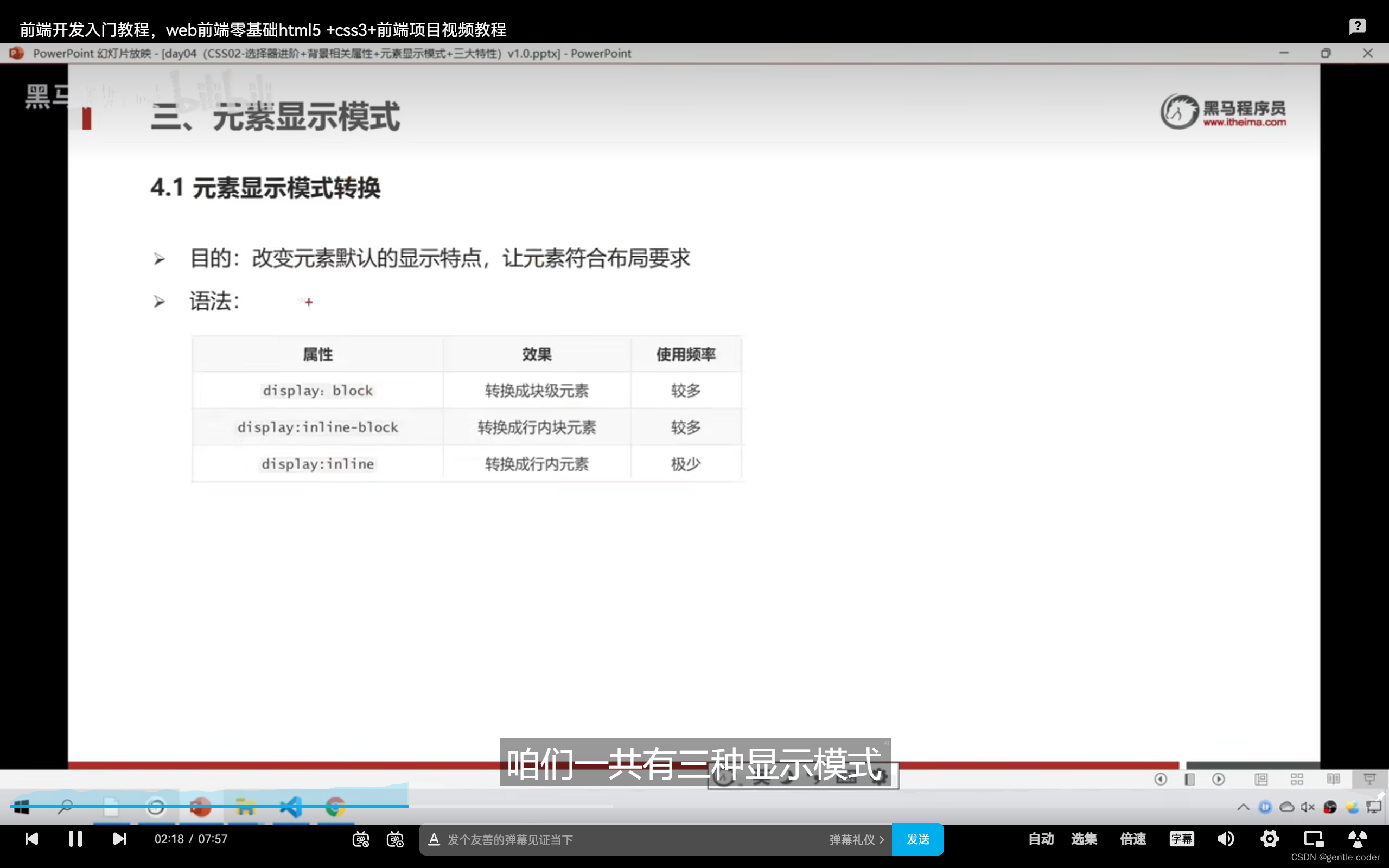
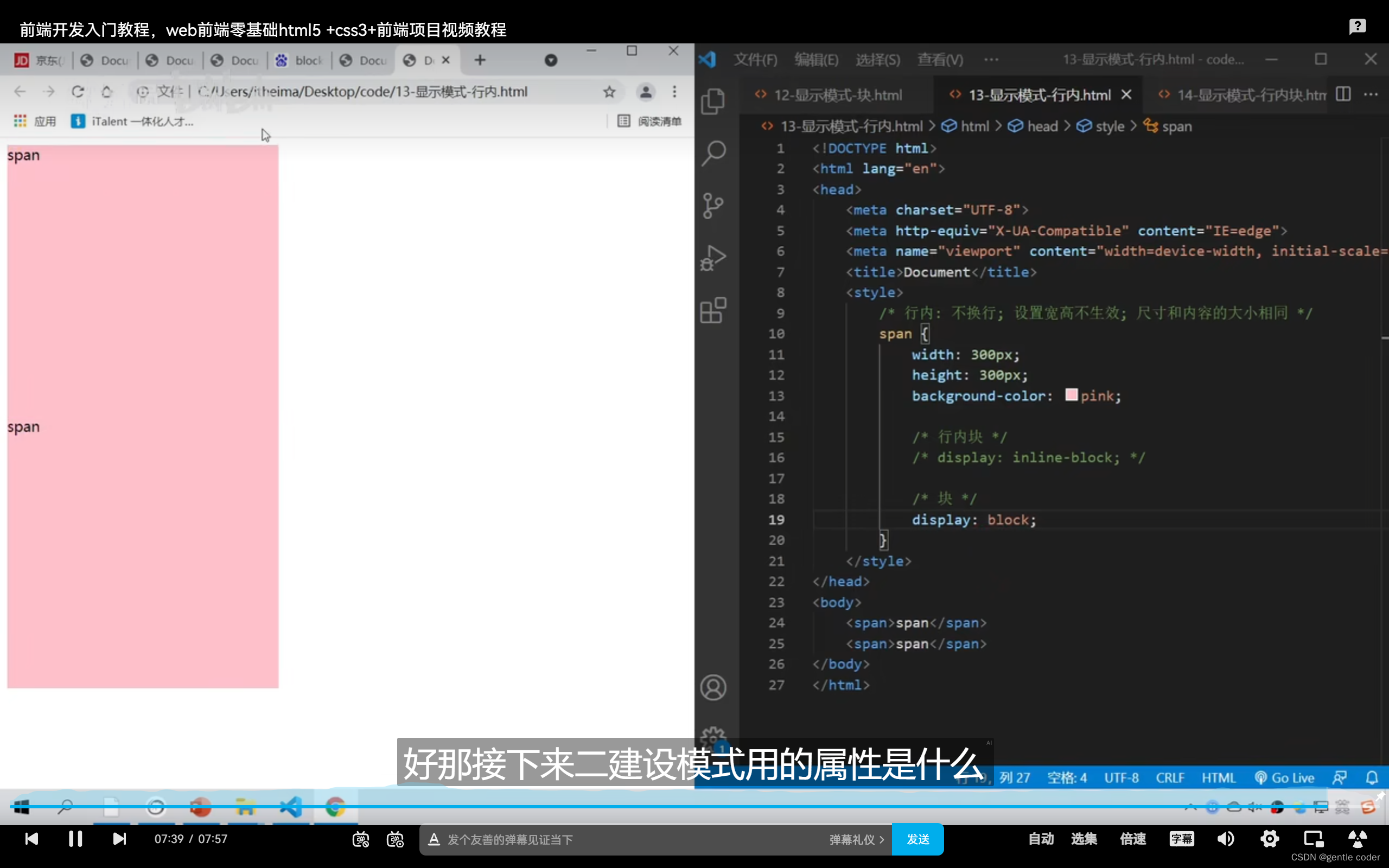
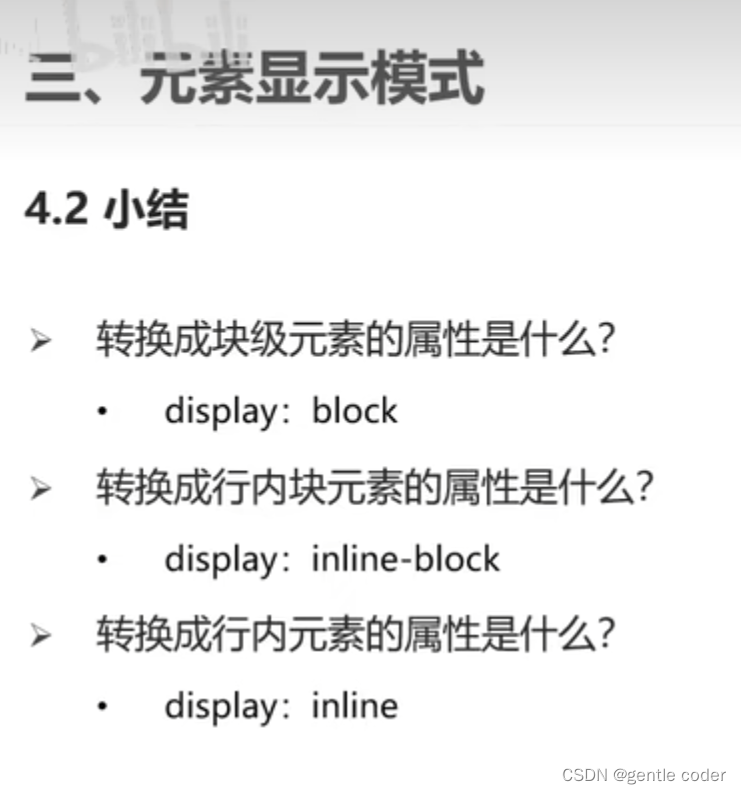
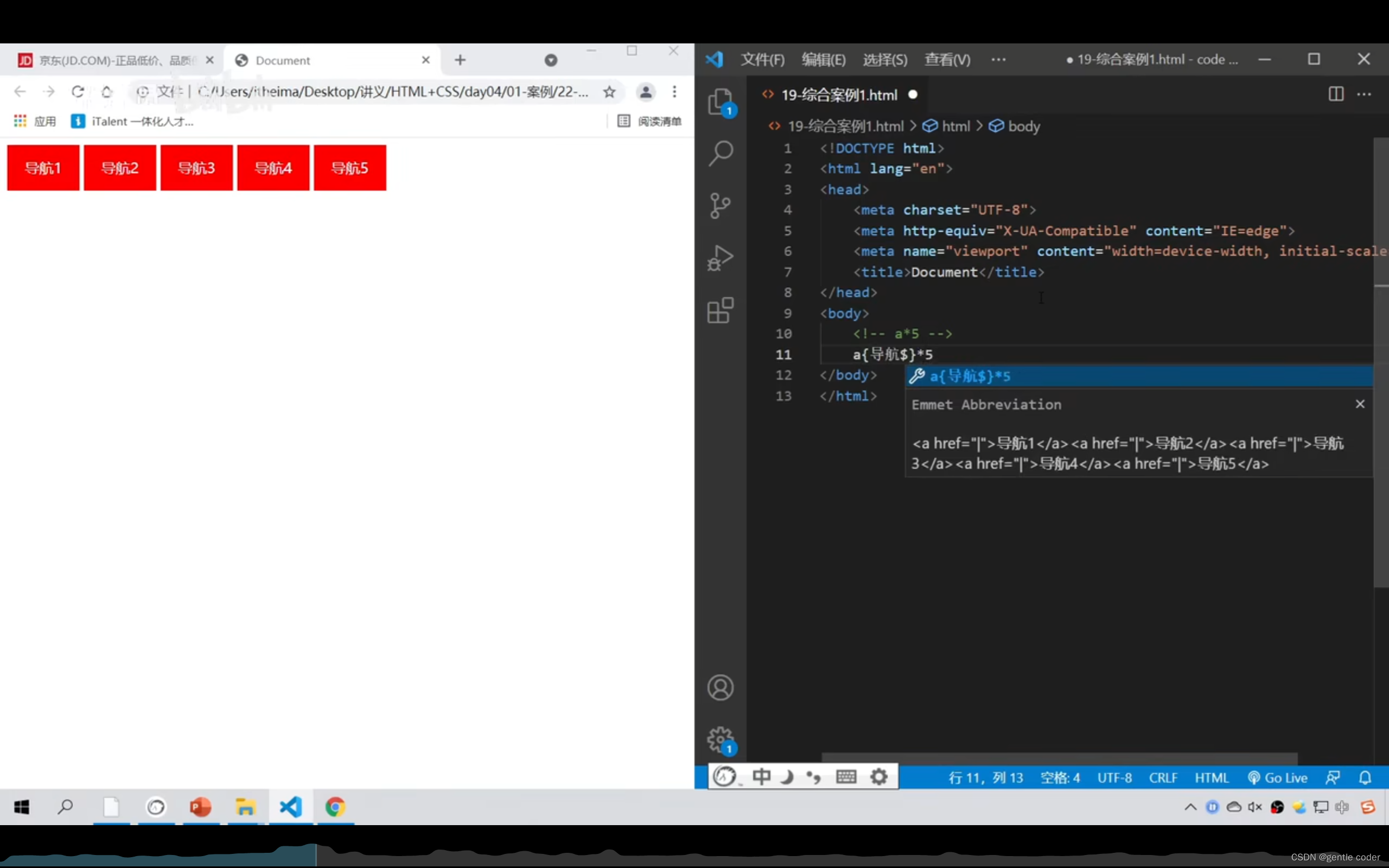
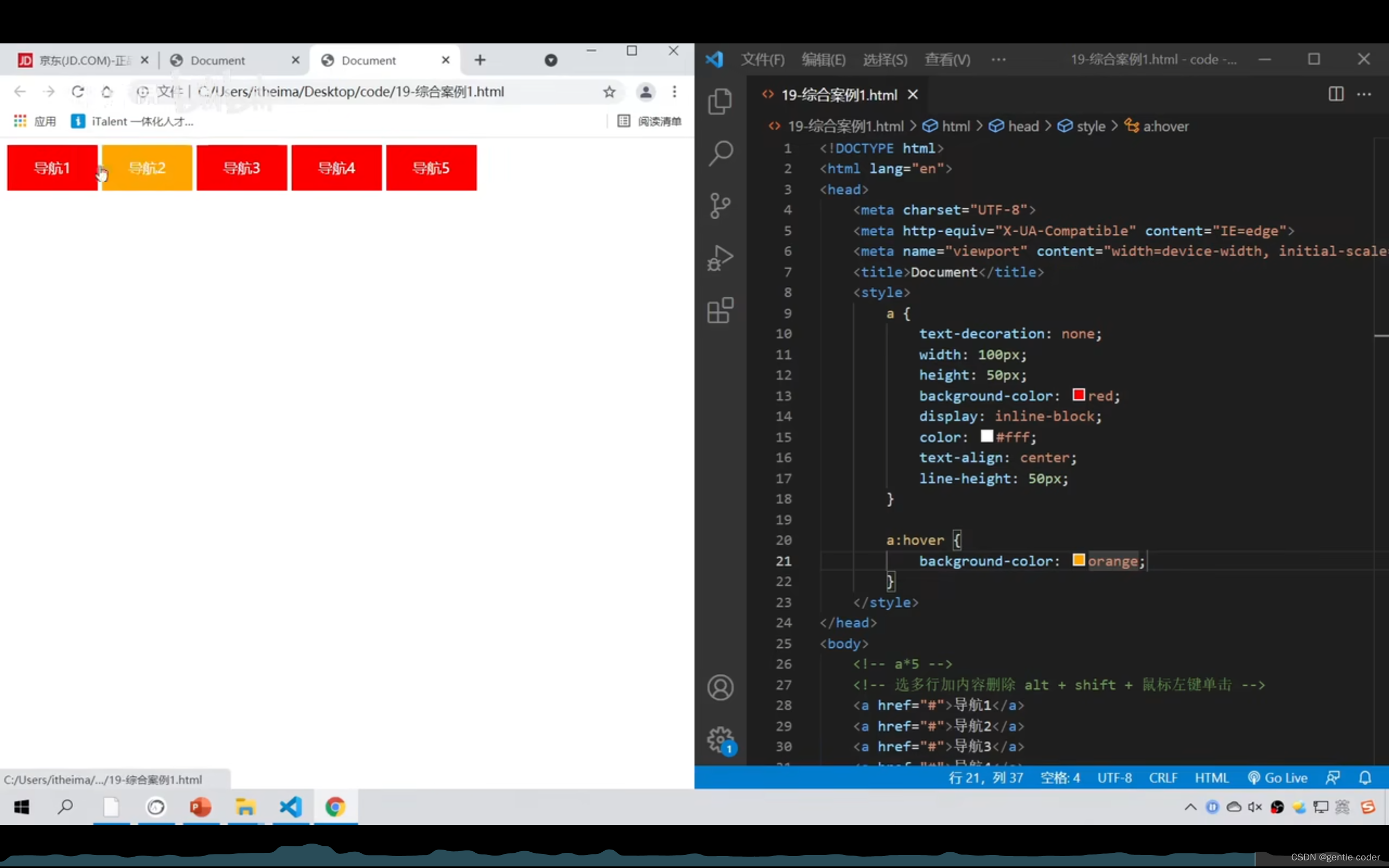
块级标签就是:独占一行的标签(比如div)并且可以加宽加高
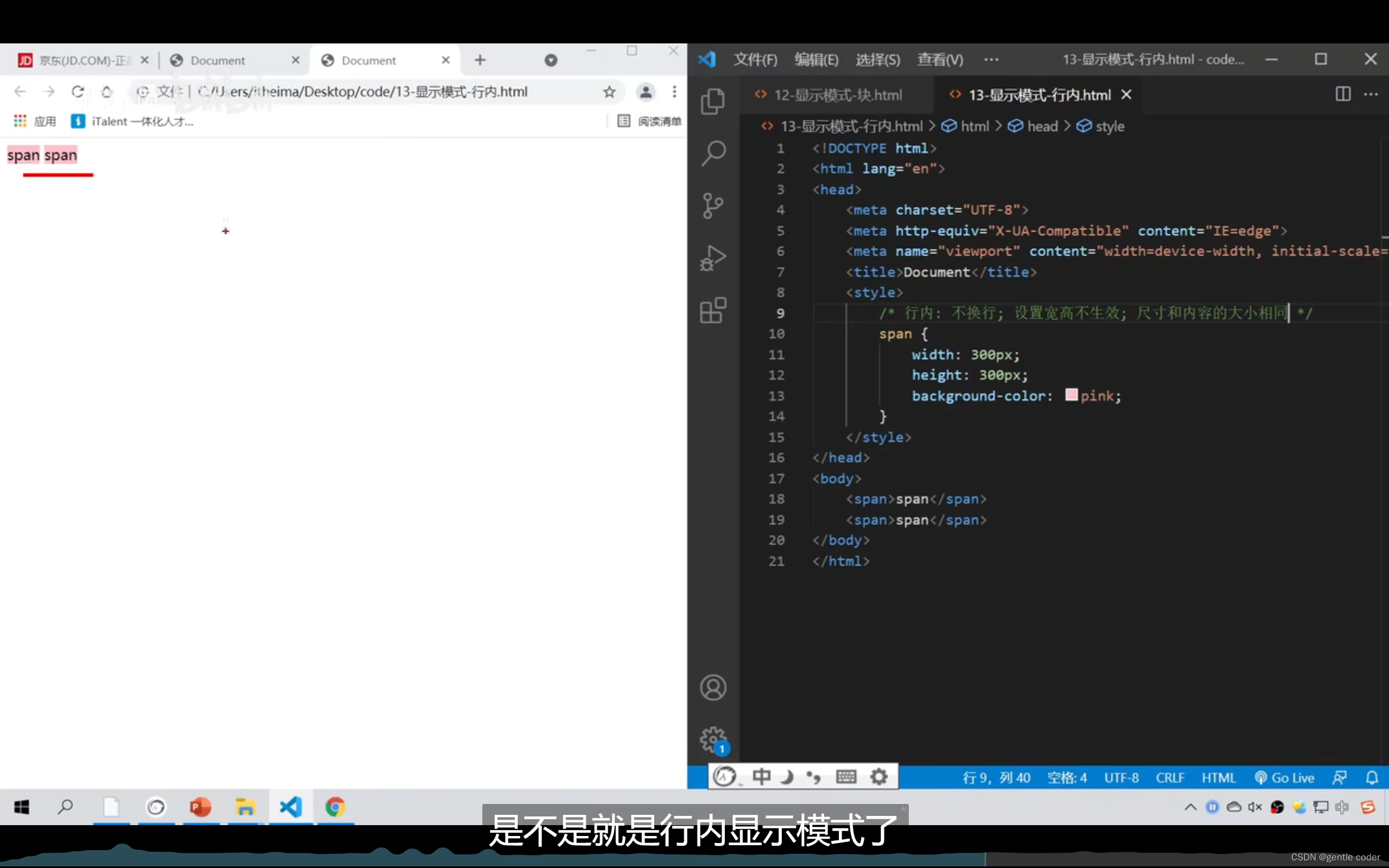
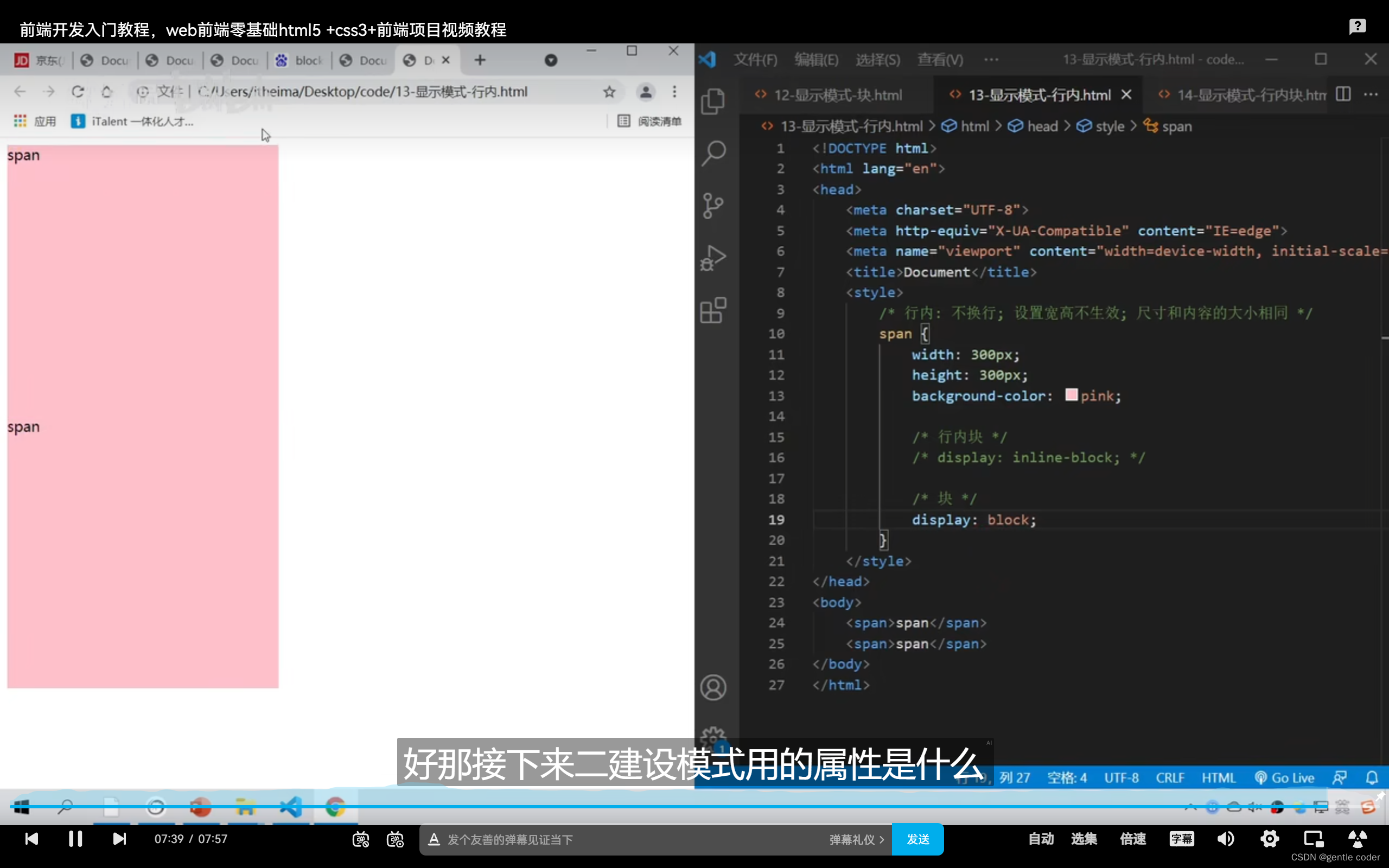
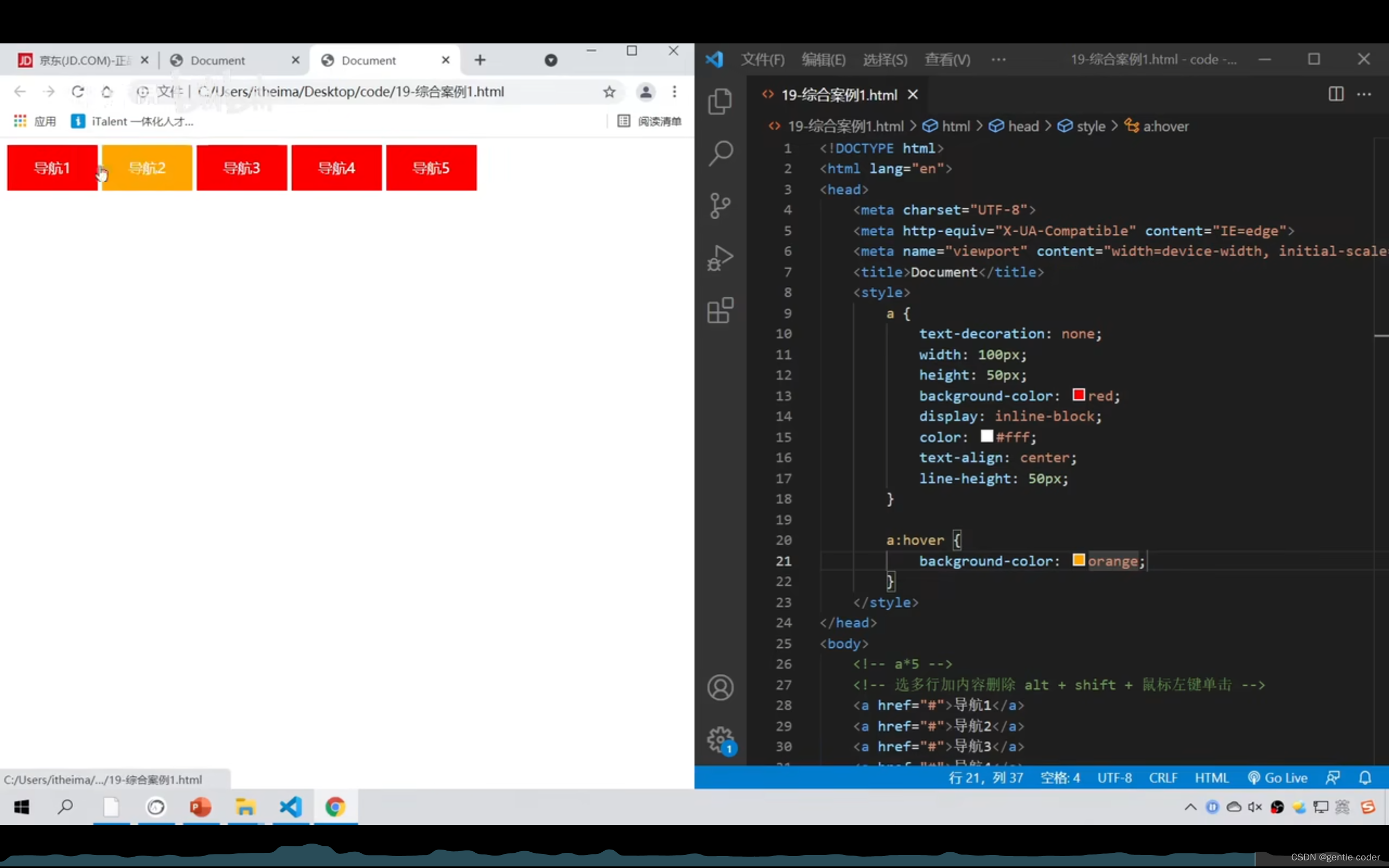
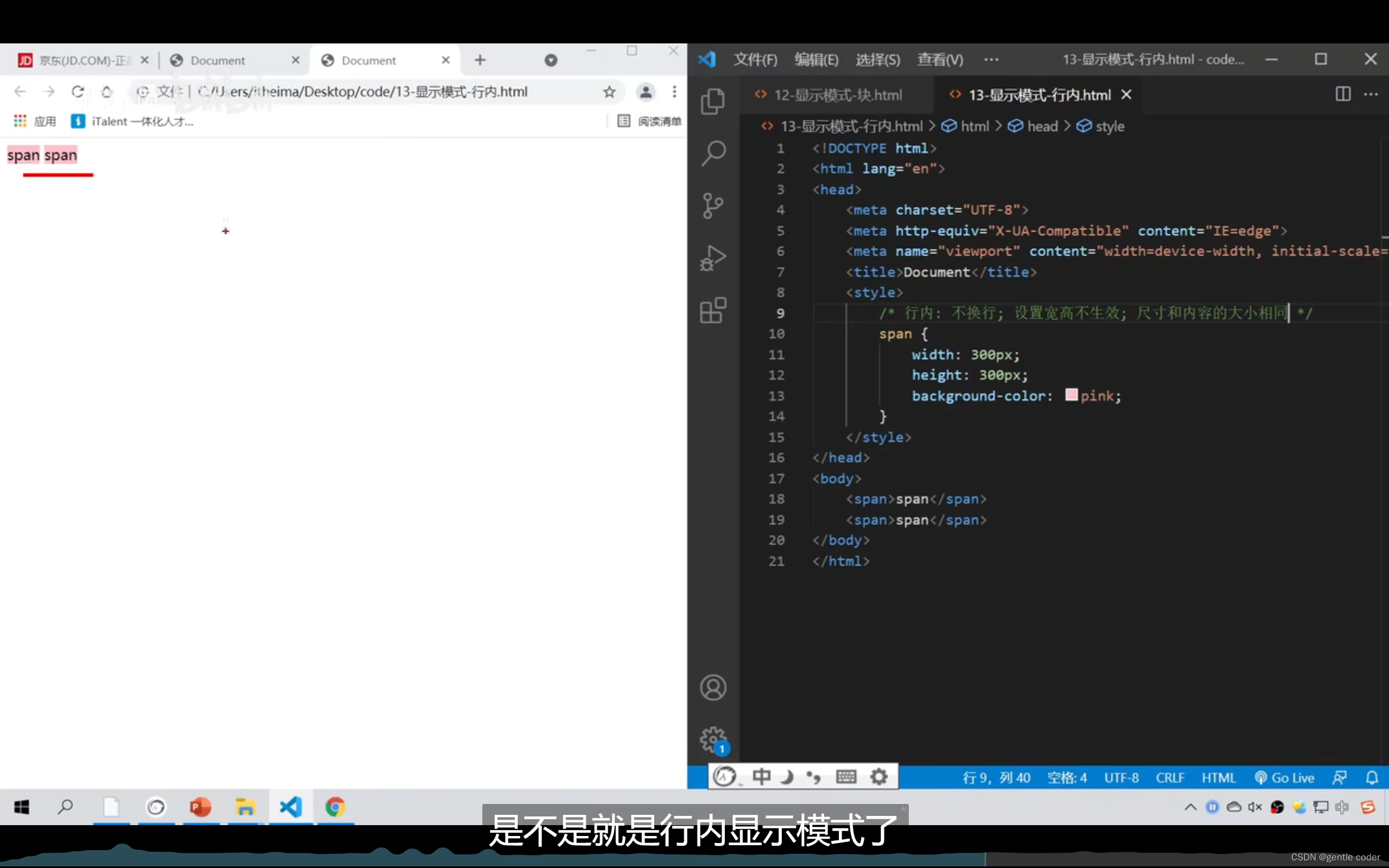
行内元素:就是不会独占一行的标签(比如a,span等等,不可以加宽加高
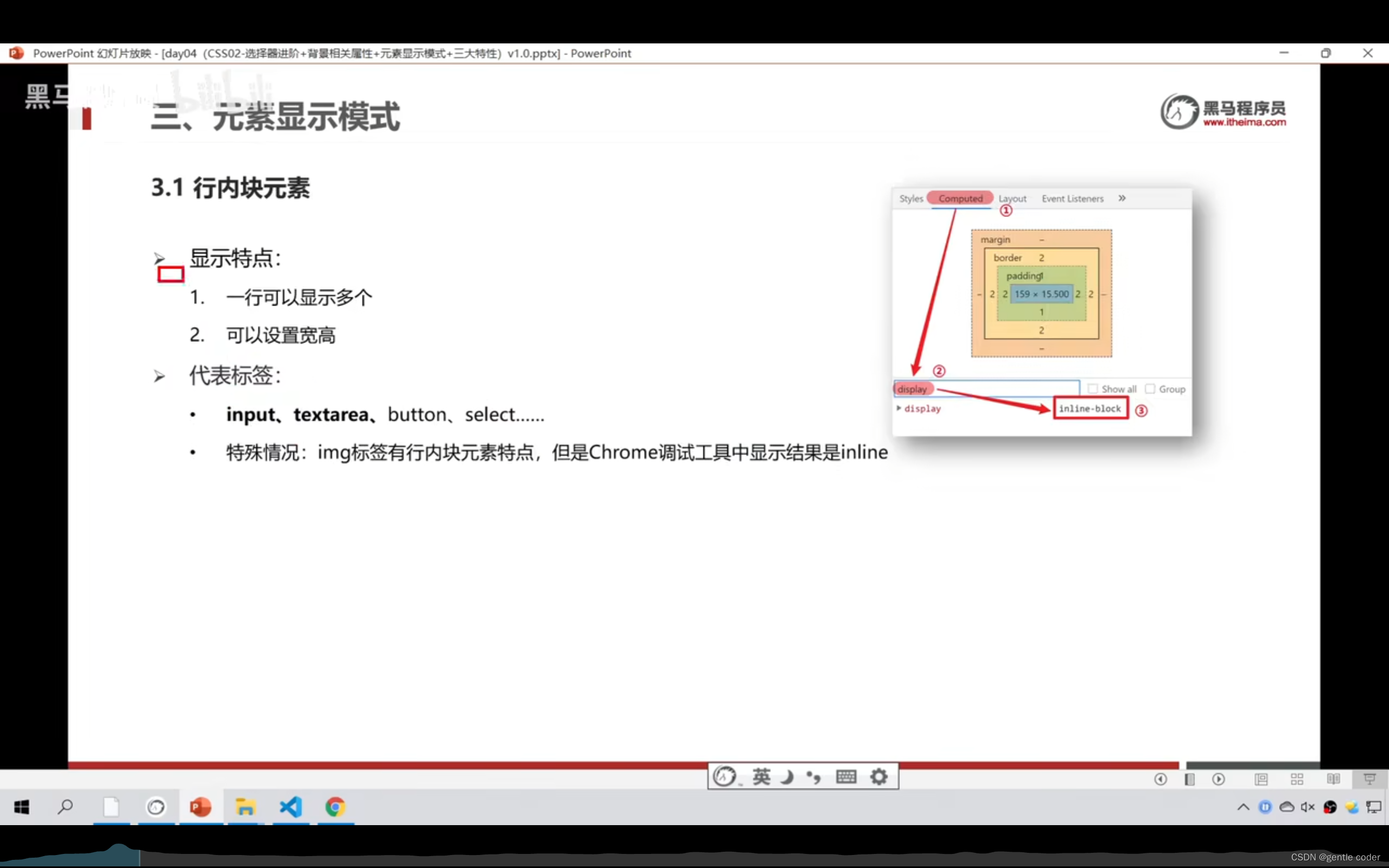
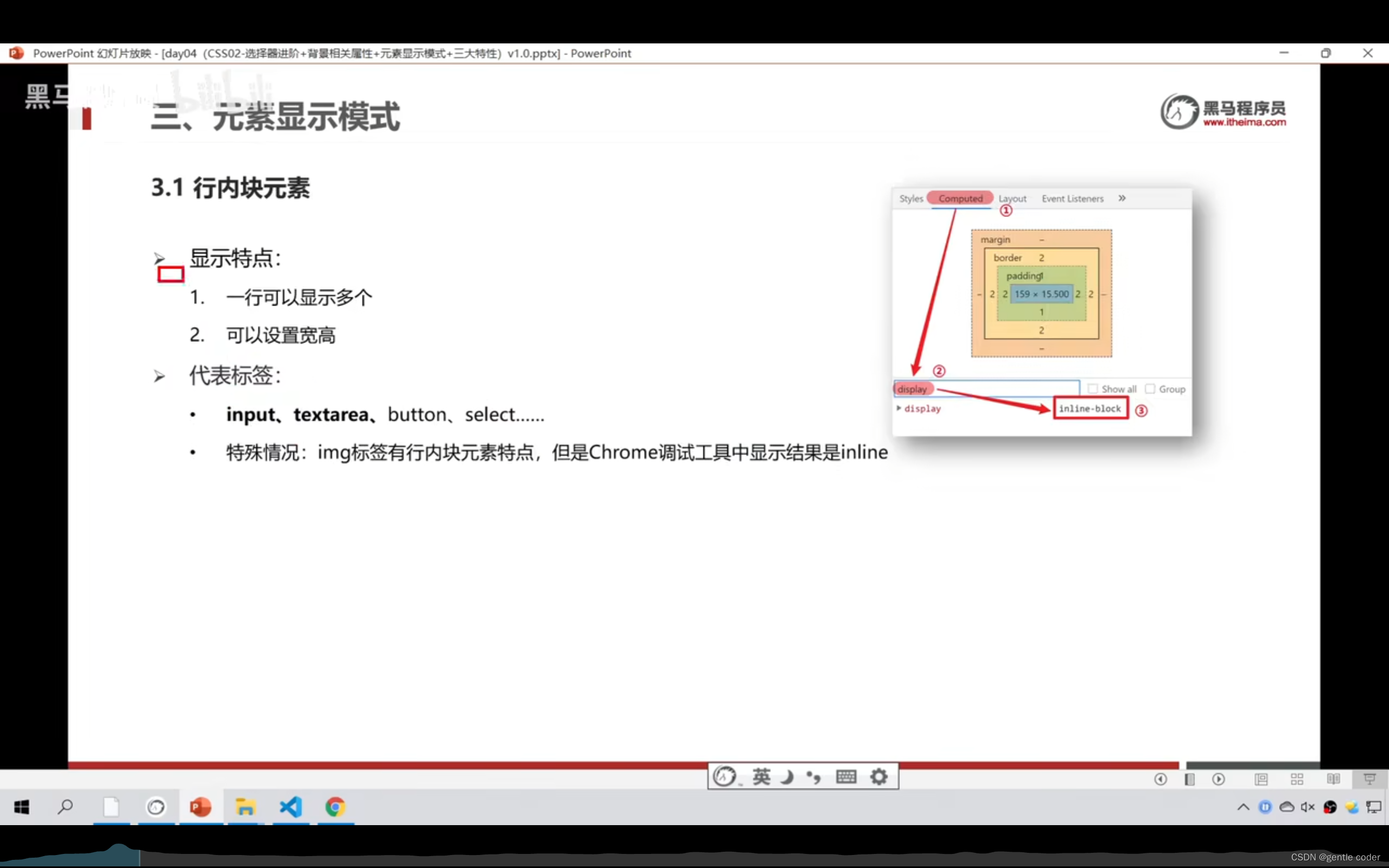
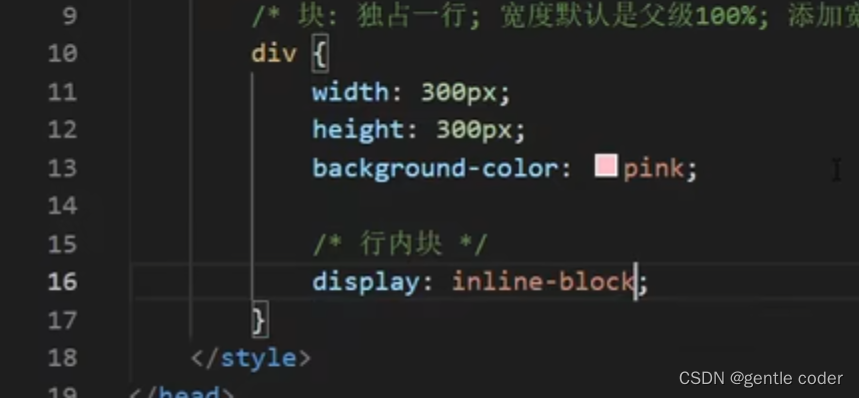
行内块:不会独占一行,并且可以加宽加高(比如img)












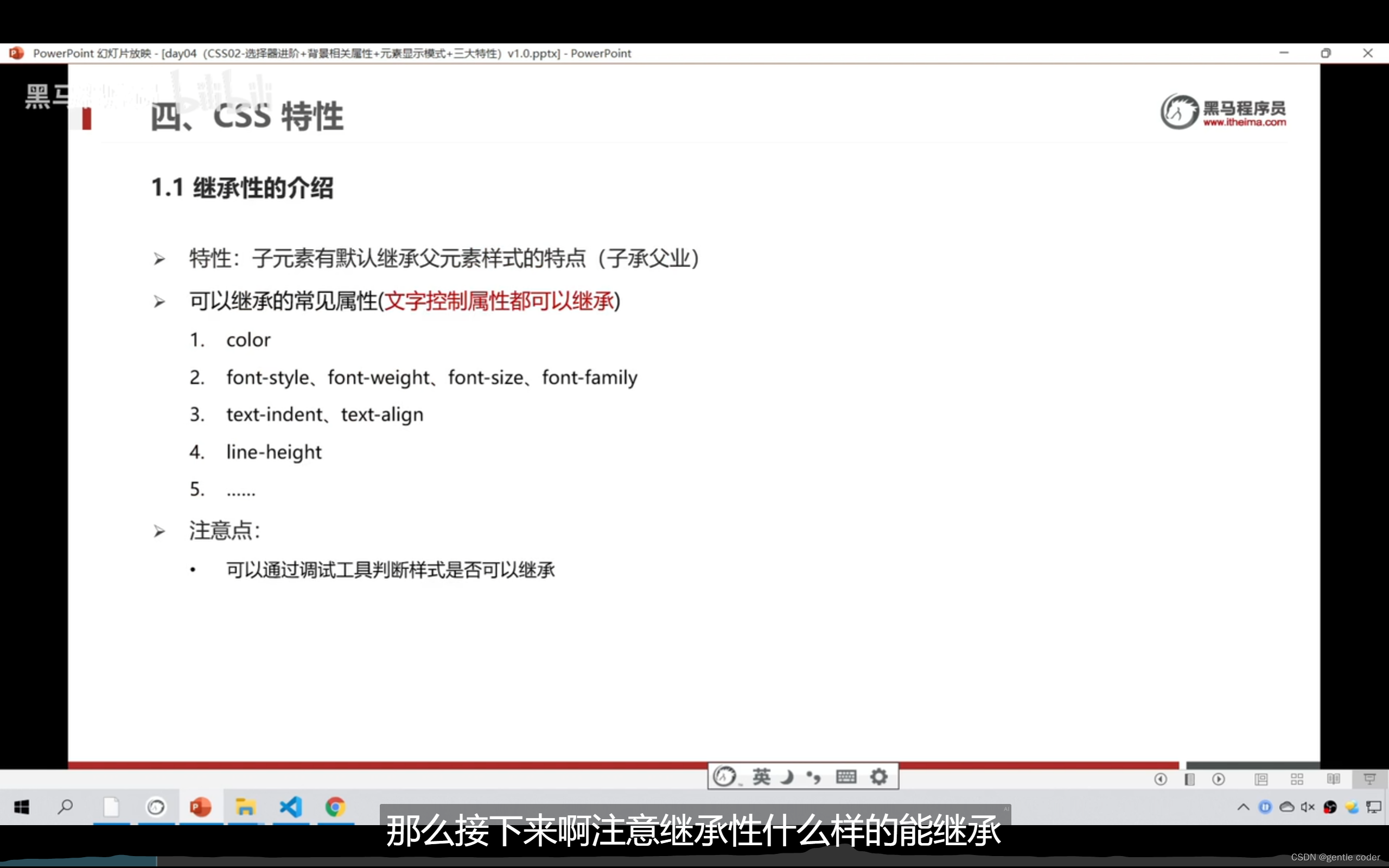
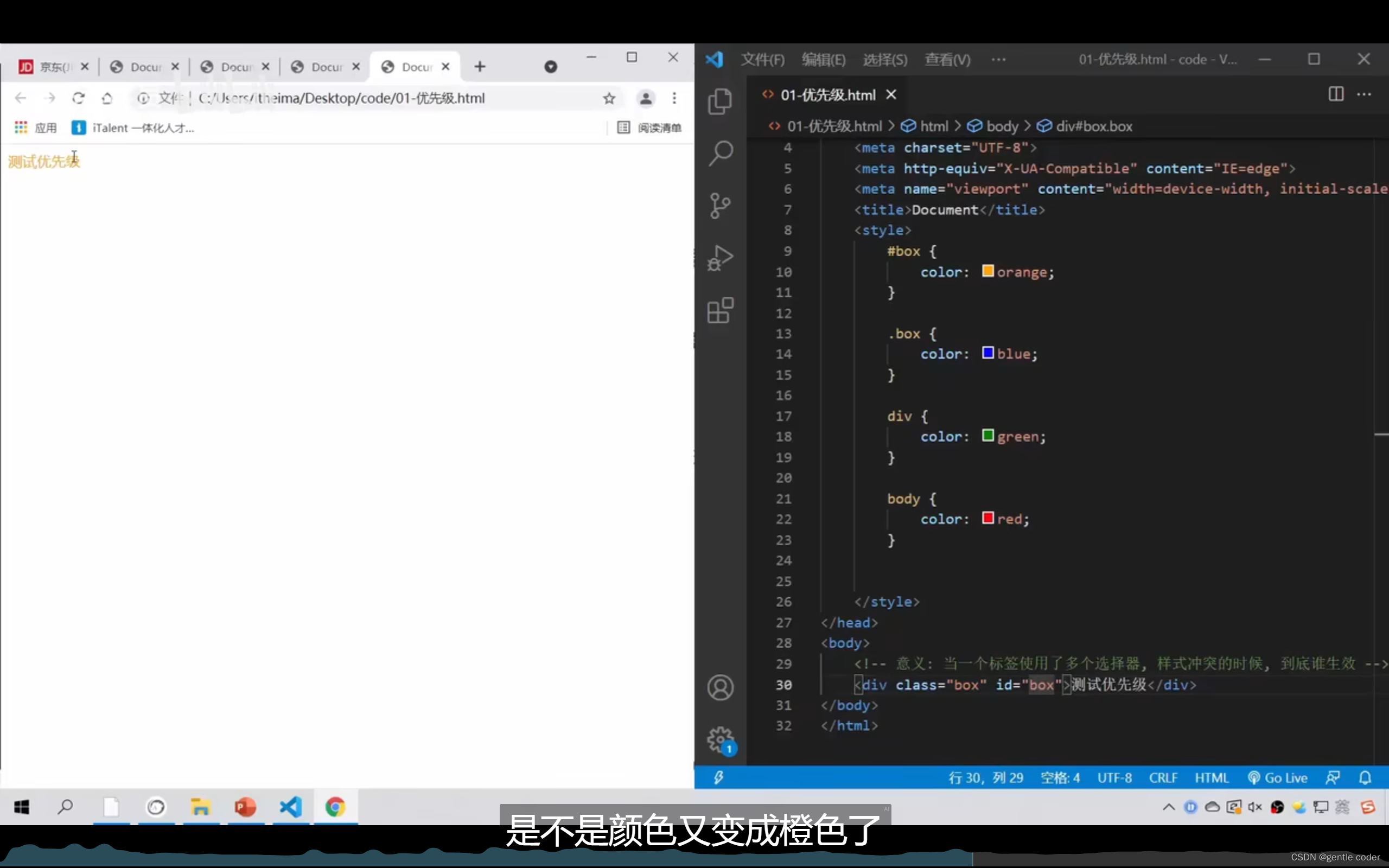
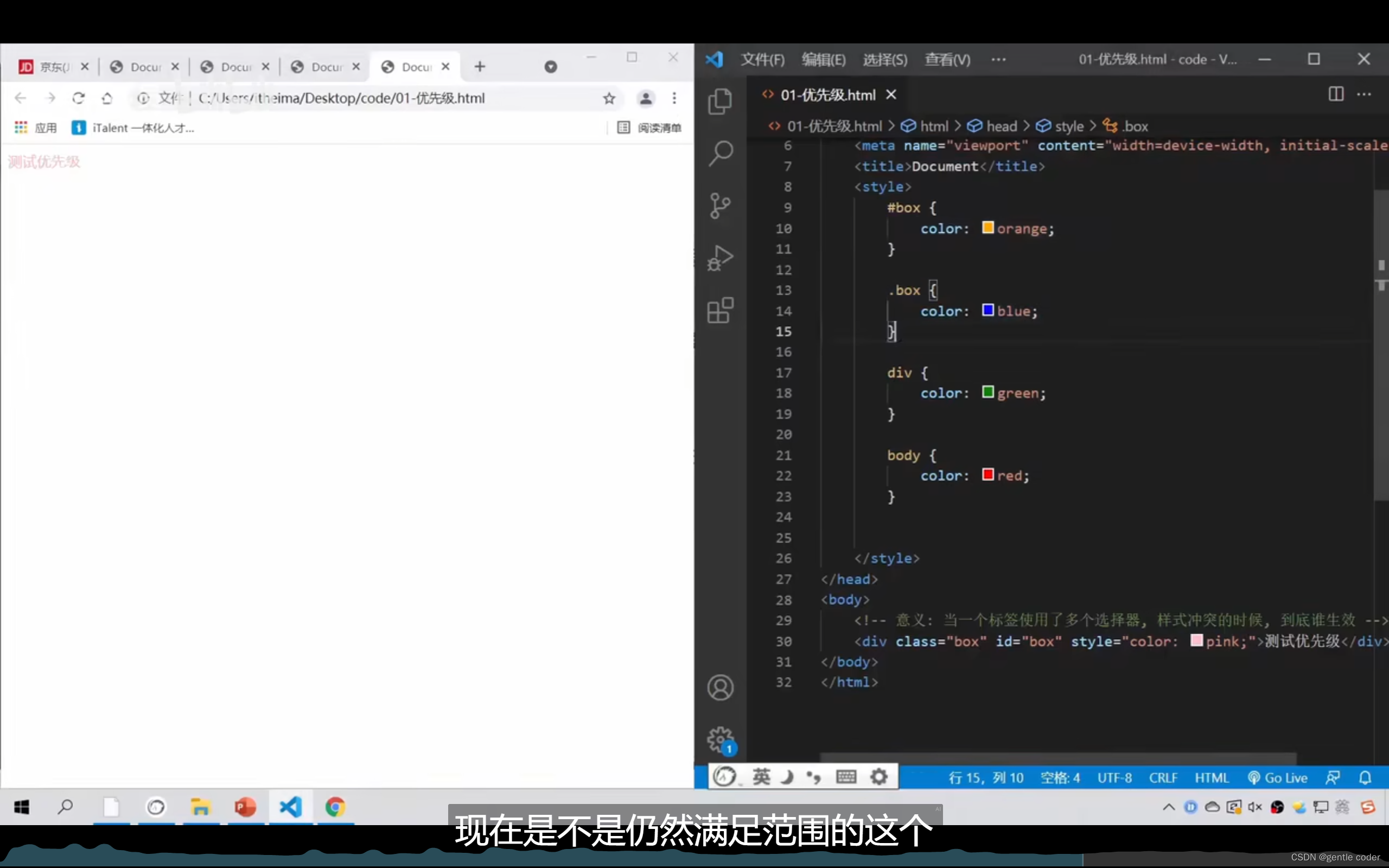
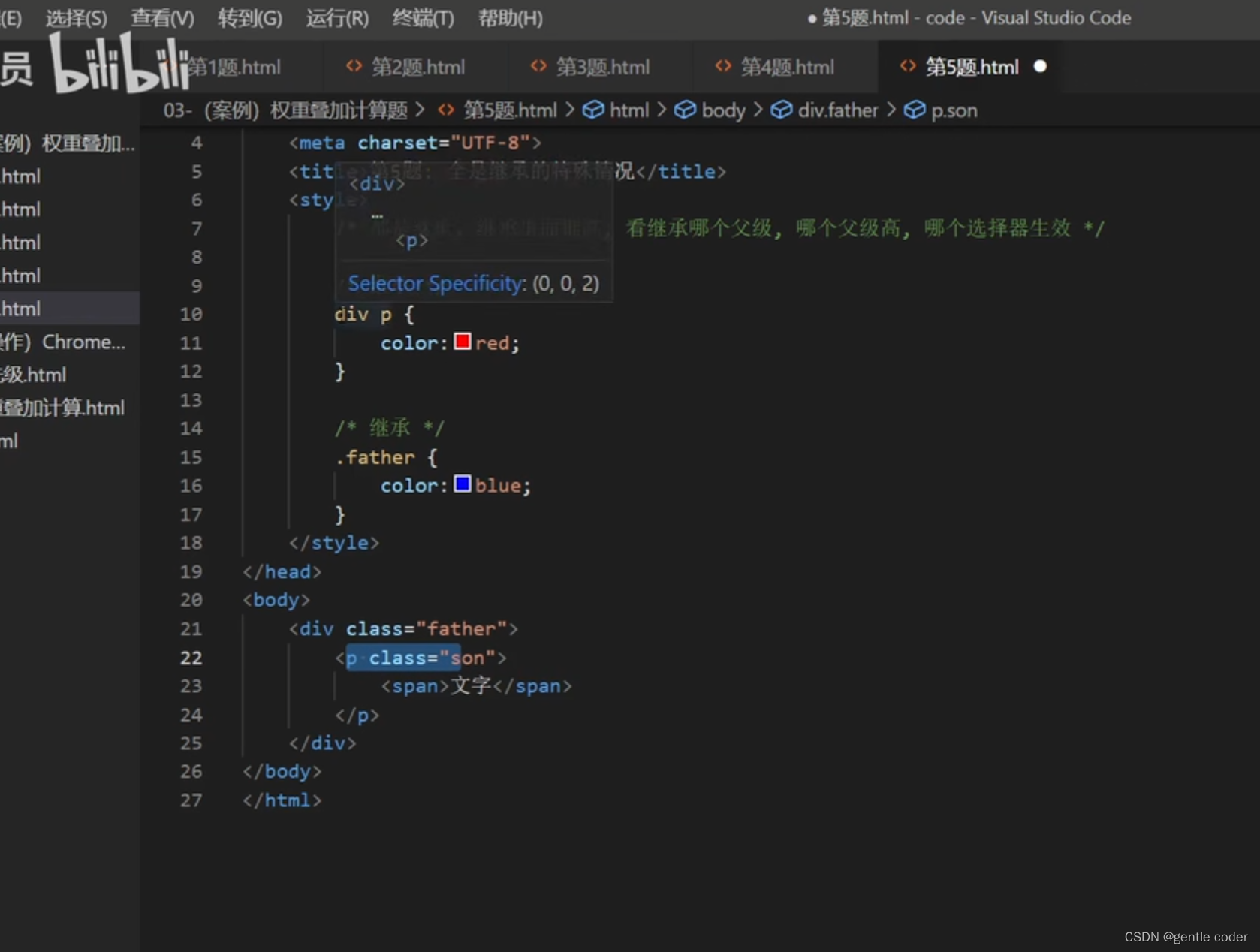
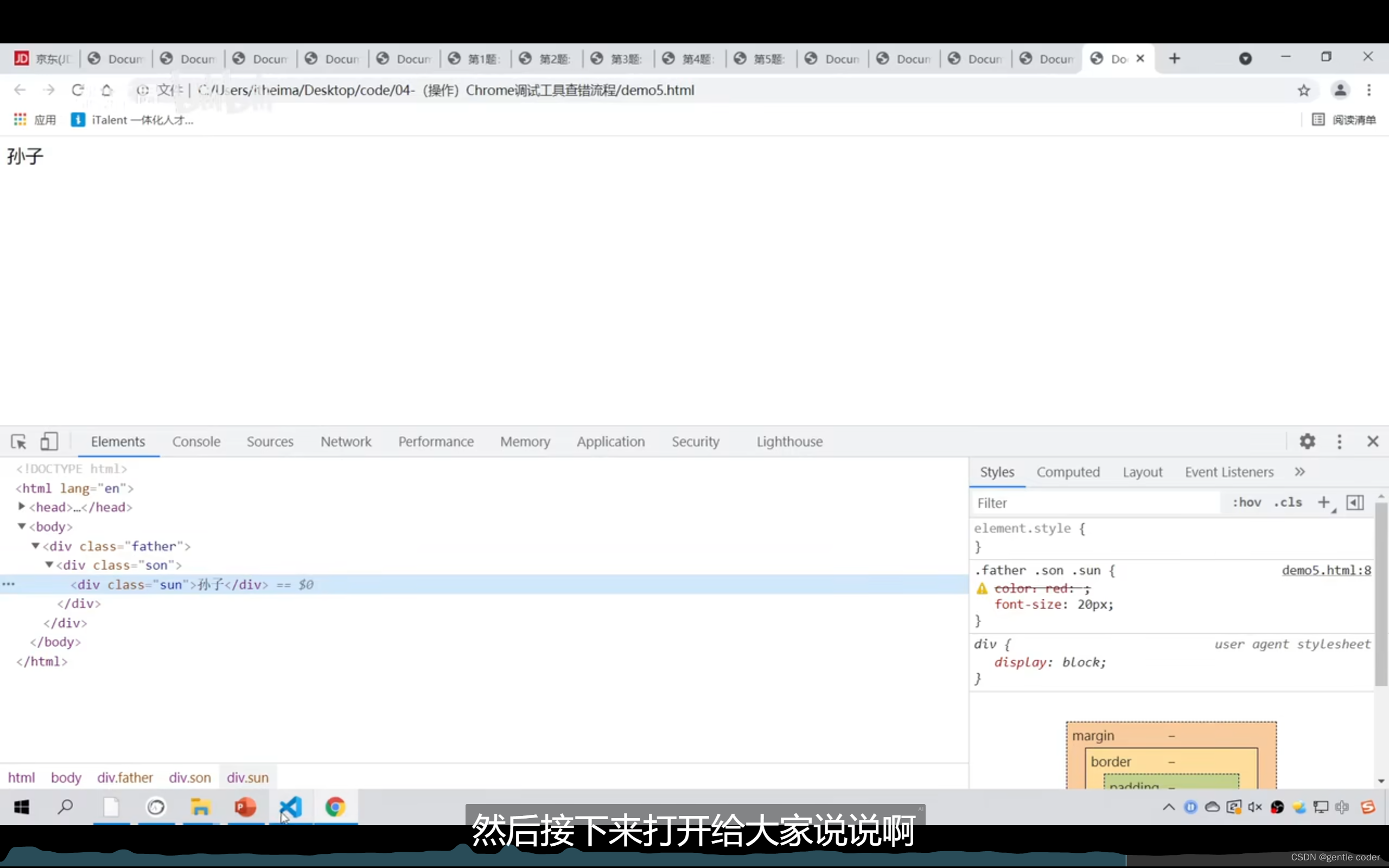
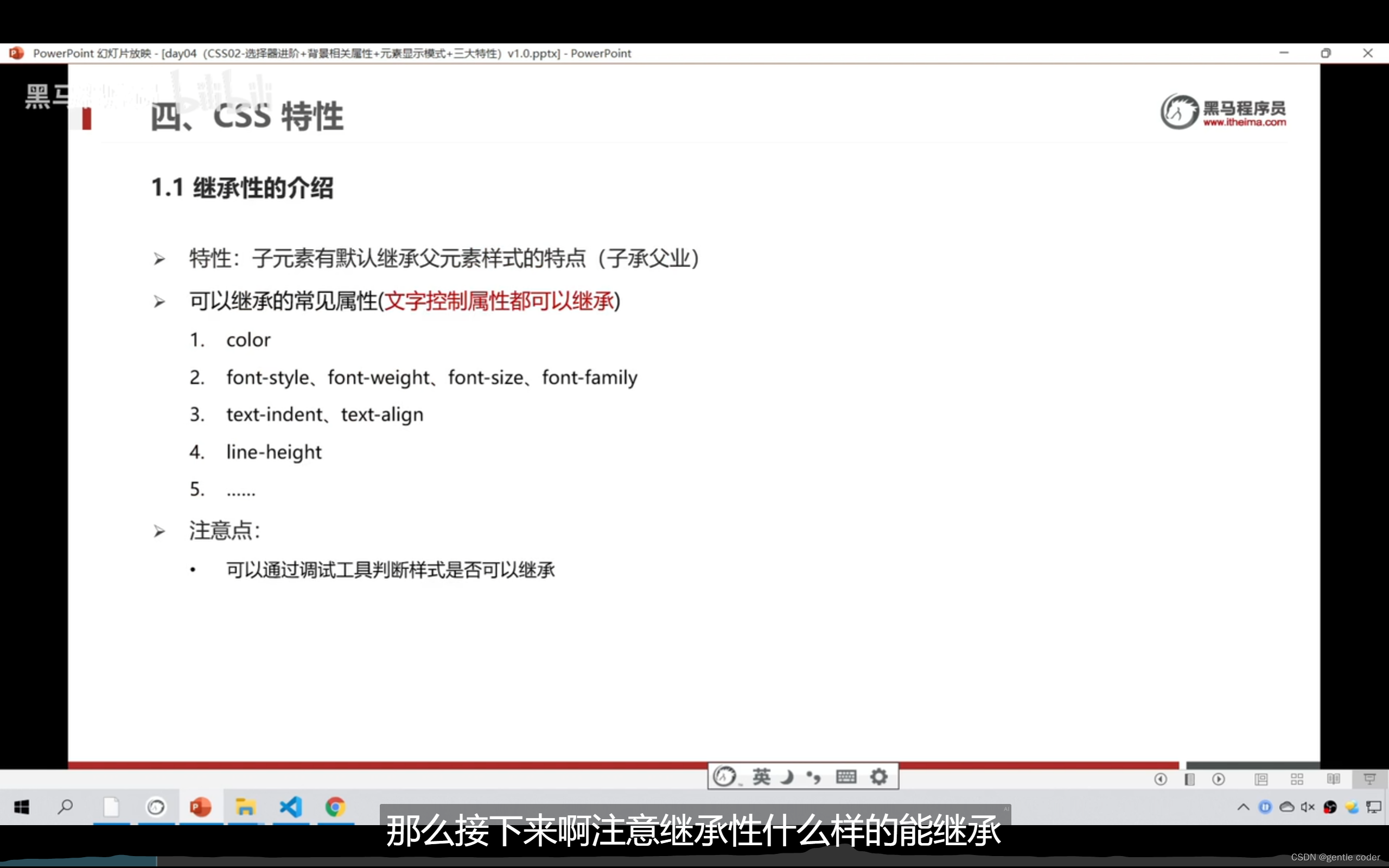
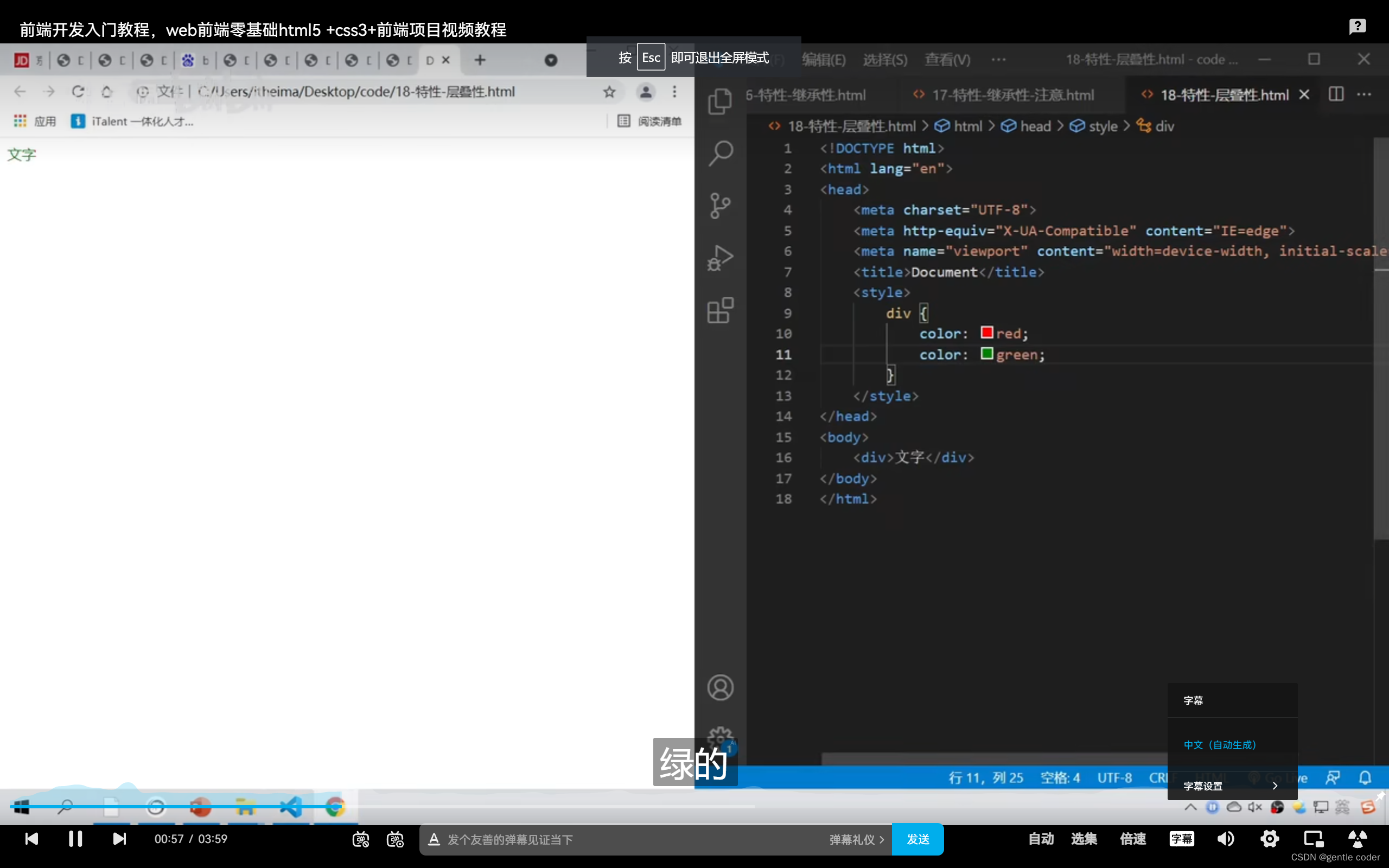
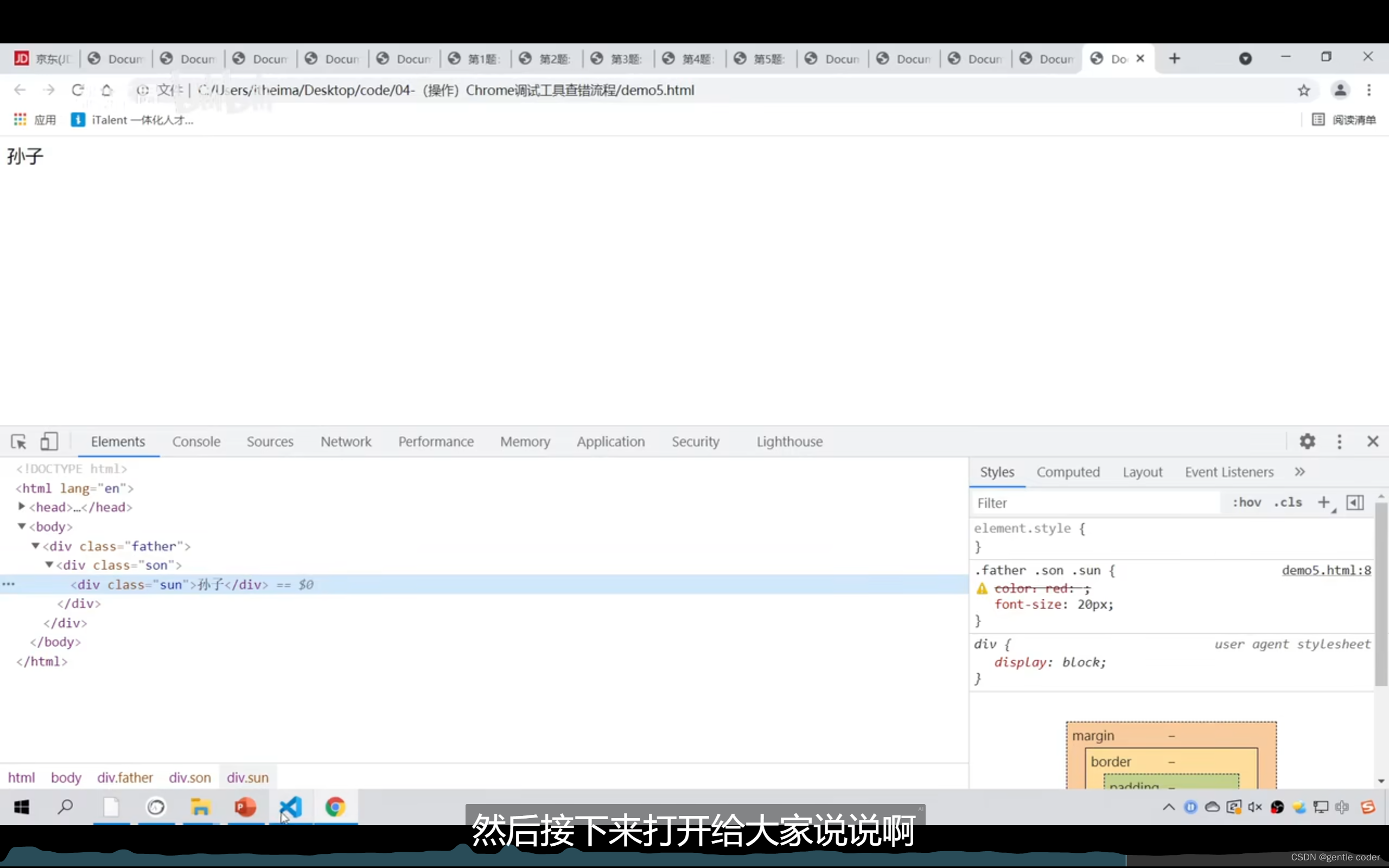
如果自己有的某属性,就不会继承父类的某该属性,还是用自己的













![]()























![]()















































二:

进阶:





































只打算起到装饰作用的图片就建议就背景图片





块级标签就是:独占一行的标签(比如div)并且可以加宽加高
行内元素:就是不会独占一行的标签(比如a,span等等,不可以加宽加高
行内块:不会独占一行,并且可以加宽加高(比如img)












如果自己有的某属性,就不会继承父类的某该属性,还是用自己的













![]()

















本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/723498.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!