视频倍数播放示例图:
视频倍数播放代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>控制视频播放速度</title>
</head>
<body>
<video id="myVideo" width="400" controls>
<source src="http://www.kacheduo.com/resource/userfiles/video/202306/06224516_48.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
<label for="speedSelector">选择播放速度:</label>
<select id="speedSelector">
<option value="1">正常速度</option>
<option value="0.5">0.5倍速</option>
<option value="1.5">1.5倍速</option>
<option value="2">2倍速</option>
</select>
<script>
// 获取视频元素
const video = document.getElementById('myVideo');
// 获取速度选择器元素
const speedSelector = document.getElementById('speedSelector');
// 监听速度选择器的变化事件
speedSelector.addEventListener('change', function() {
// 获取选中的速度值
const selectedSpeed = parseFloat(speedSelector.value);
// 设置视频播放速度
video.playbackRate = selectedSpeed;
});
</script>
</body>
</html>
计算机效果图:
计算机代码:
<!DOCTYPE html>
<html>
<head>
<title>计算器</title>
<style>
body {
font-family: Arial, sans-serif;
}
.calculator {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
max-width: 300px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.calculator input {
grid-column: span 4;
padding: 10px;
font-size: 18px;
}
.calculator button {
padding: 10px;
font-size: 16px;
}
</style>
</head>
<body>
<div class="calculator">
<input id="result" type="text" disabled>
<button onclick="appendNumber('7')">7</button>
<button onclick="appendNumber('8')">8</button>
<button onclick="appendNumber('9')">9</button>
<button onclick="appendOperator('+')">+</button>
<button onclick="appendNumber('4')">4</button>
<button onclick="appendNumber('5')">5</button>
<button onclick="appendNumber('6')">6</button>
<button onclick="appendOperator('-')">-</button>
<button onclick="appendNumber('1')">1</button>
<button onclick="appendNumber('2')">2</button>
<button onclick="appendNumber('3')">3</button>
<button onclick="appendOperator('*')">*</button>
<button onclick="appendNumber('0')">0</button>
<button onclick="appendOperator('.')">.</button>
<button onclick="calculate()">=</button>
<button onclick="appendOperator('/')">/</button>
<button onclick="clearResult()">C</button>
</div>
<script>
// eval() 是 JavaScript 的一个全局函数,用于执行传递给它的字符串中的 JavaScript 代码。它将字符串作为参数,并将其解析为有效的 JavaScript 代码进行执行。
// 添加数字
function appendNumber(number) {
var result = document.getElementById("result");
result.value += number;
}
// 添加预算符
function appendOperator(operator) {
var result = document.getElementById("result");
result.value += operator;
}
// 计算结果
function calculate() {
var result = document.getElementById("result");
try {
result.value = eval(result.value);
} catch (error) {
result.value = "Error";
}
}
// 清除内容
function clearResult() {
var result = document.getElementById("result");
result.value = "";
}
</script>
</body>
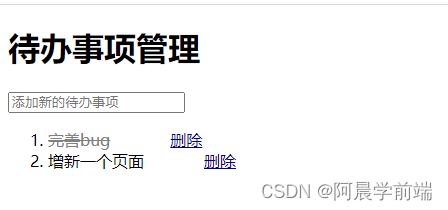
</html>待办事项管理效果图:
待办事项管理代码:
<!DOCTYPE html>
<html>
<head>
<title>待办事项管理</title>
<style>
.completed {
text-decoration: line-through;
color: gray;
}
.delClass {
color: darkblue;
text-decoration: underline;
padding-left: 60px;
}
</style>
</head>
<body>
<h1>待办事项管理</h1>
<input type="text" id="todoInput" placeholder="添加新的待办事项">
<ol id="todoList"></ul>
<script>
// JavaScript 代码
const todos = [];
// 获取 DOM 元素
const todoInput = document.getElementById("todoInput");
const todoList = document.getElementById("todoList");
// 添加待办事项
todoInput.addEventListener("keypress", function (event) {
if (event.key === "Enter") {
const newTodo = todoInput.value.trim();
if (newTodo !== "") {
todos.push({
text: newTodo,
completed: false
});
renderTodos();
todoInput.value = "";
}
}
});
// 渲染待办事项列表
function renderTodos() {
todoList.innerHTML = "";
for (let i = 0; i < todos.length; i++) {
const todoItem = document.createElement("li");
const todoText = document.createElement("span"); // 内容
const tododel = document.createElement("span"); // 删除按钮
todoText.textContent = todos[i].text;
todoText.addEventListener("click", function () { // 添加点击事件监听器
todos[i].completed = !todos[i].completed;
renderTodos();
});
tododel.textContent = '删除'
tododel.addEventListener("click", function () { // 添加点击事件监听器
todos.splice(i, 1)
renderTodos();
});
tododel.classList.add('delClass')
if (todos[i].completed) { // 根据完成状态添加样式类
todoText.classList.add("completed");
}
todoItem.appendChild(todoText);
todoItem.appendChild(tododel);
todoList.appendChild(todoItem);
}
}
// 页面加载时初始化列表显示
renderTodos();
</script>
</body>
</html>