控制滚轮横向滑动
提示:这个是以前讨论的时候遇到的情况 ; 回头想了一下应用场景确实挺多的,.所以今天趁周末大致的记录一下如何通过js去实现【横向滚动】
文章目录
- 控制滚轮横向滑动
- 解决思路如下
- `1.如何在页面中展示横向滚动条`
- `2.如何获取鼠标的【滚动轮】`
- `3.通过什么Api去实现滚动效果 `
- 一、如何创建横向滚动条
- 1.代码如下(HTML和CSS)
- 2.效果如下图所示:
- 二、鼠标滚动轮事件(mousewheel和wheel事件)
- 1.wheel鼠标滚轮(完美支持所有浏览器)
- JS代码如下所示:
- `*&*需要注意的事项(wheel滚动方向)*&*`:
- 2.mousewheel支持该鼠标事件的浏览器如下(生产环境不可使用,应该使用wheel)
- 测试效果图如下
- 起始位置如下
- 移动后的位置如下
- 总结
- 祝愿看到文章的个位,每天心情舒畅,快快乐乐的工作!!!! 大家的三连就是对我的最大鼓励!!! 谢谢
解决思路如下
1.如何在页面中展示横向滚动条
2.如何获取鼠标的【滚动轮】
3.通过什么Api去实现滚动效果
一、如何创建横向滚动条
1.代码如下(HTML和CSS)
<style>
div {
overflow-x: auto;
}
</style>
<div>
<p style="width: 200%; height: 400px; background-color: antiquewhite">
<pre>123 <mark>12313123132</mark> 78979879897</pre>
</p>
</div>
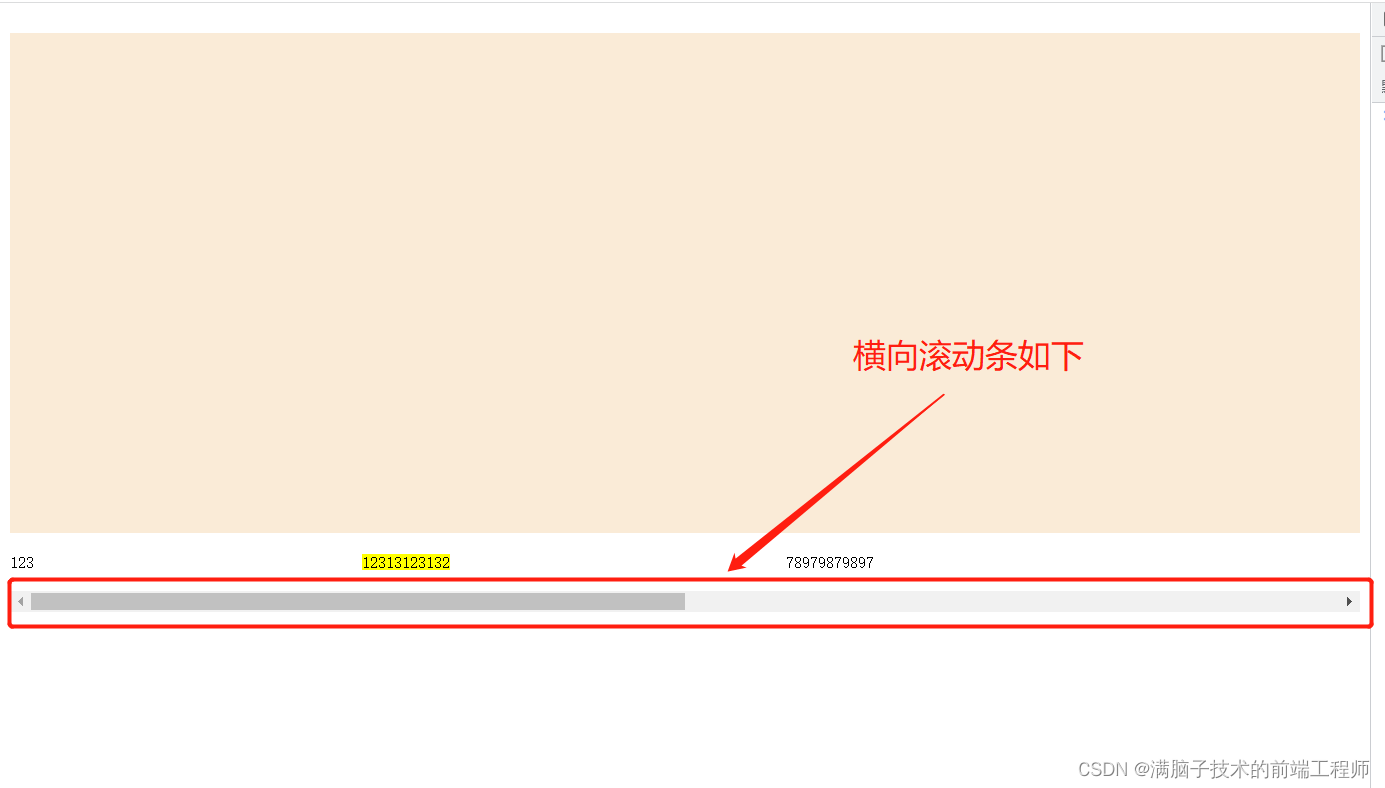
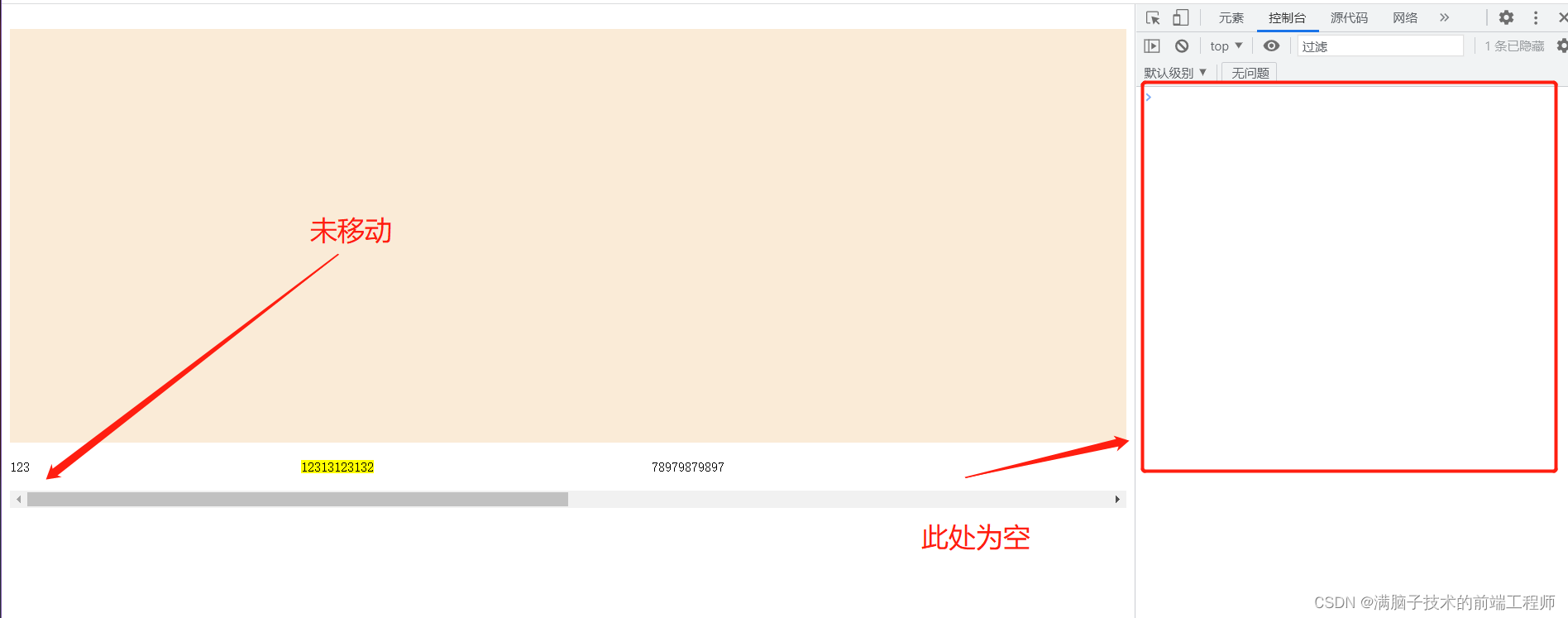
2.效果如下图所示:

二、鼠标滚动轮事件(mousewheel和wheel事件)
1.wheel鼠标滚轮(完美支持所有浏览器)
JS代码如下所示:
let div = document.querySelector("div");
div.addEventListener("wheel", function (e) {
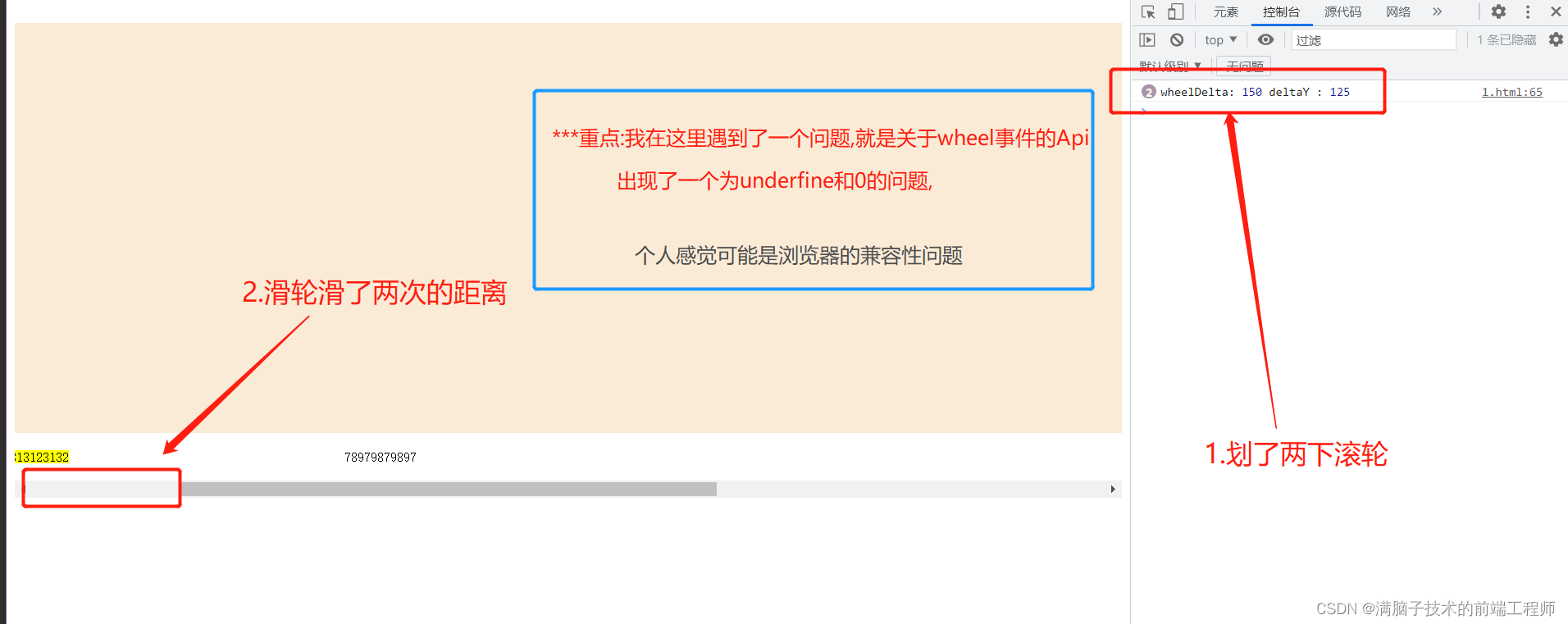
//这里使用的是 chrom浏览器测试的,有一些Api不太准确 ,请大家注意!!!!
let left = -e.wheelDelta || e.deltaY / 2;
console.log('wheelDelta:',-e.wheelDelta,"deltaY :" , e.deltaY);
div.scrollLeft = div.scrollLeft + left;
});
*&*需要注意的事项(wheel滚动方向)*&*:
请勿想当然依据滚轮方向(即该事件的各 delta 属性值)来推断文档内容的滚动方向,要获取文档内容的滚动方向,可在文档内容滚动事件(scroll (en-US))中监视scrollLeft和scrollTop二值变化情况,即可推断出滚动方向了。
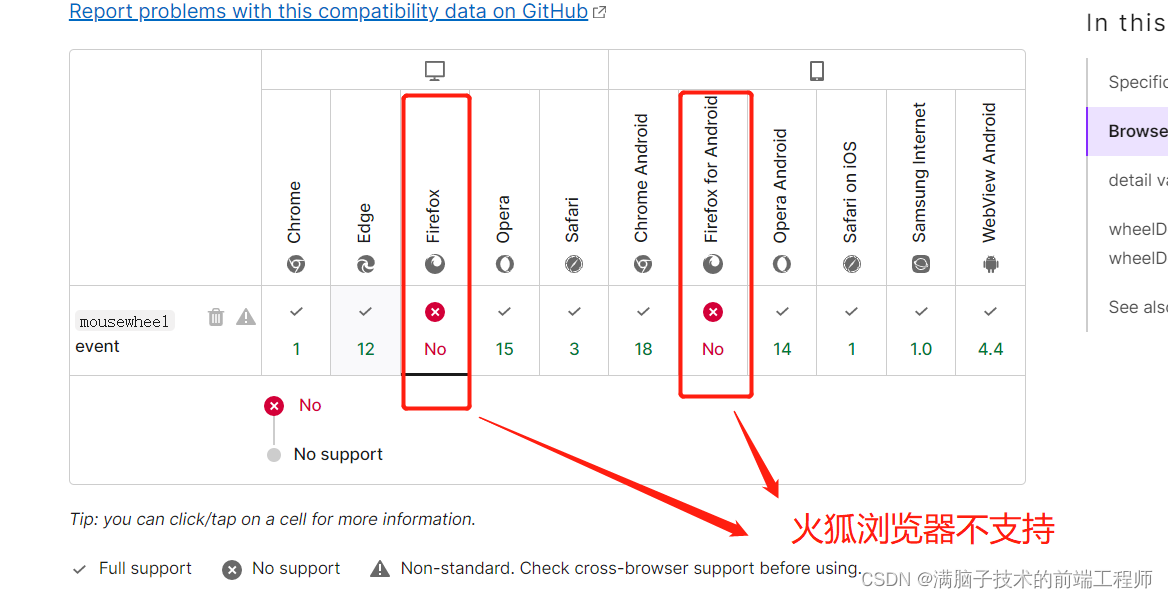
2.mousewheel支持该鼠标事件的浏览器如下(生产环境不可使用,应该使用wheel)

测试效果图如下
起始位置如下

移动后的位置如下

总结
Inshow: 这次的总结还是学到了很多知识点的,同时希望文章可以帮助到大家
MDN