CSDN创作
- 目录
- 标题
- 文本样式
- 列表
- 图片
- 连接
- 代码
- 表格
- UML图
- Mermaid流程图
- Flowchart流程图
- classDiagram类图
- 快捷键
目录
创建目录的方式:
@[TOC](目录)
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
文本样式
**加粗文本**
~~删除文本~~
==标记文本==
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。
加粗文本
删除文本
标记文本
引用文本
H2O is是液体。
210 运算结果是 1024。
列表
- 项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
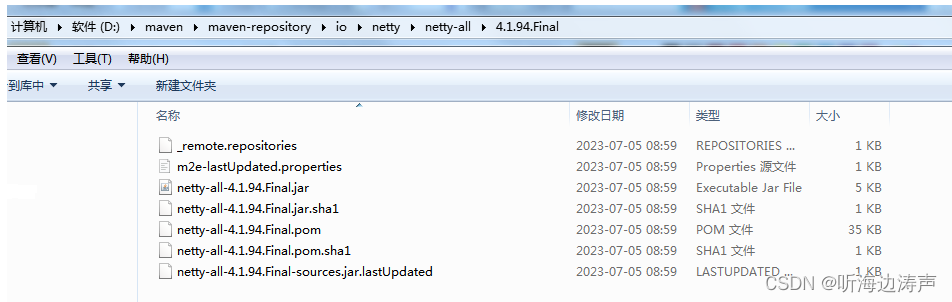
图片
图片: 
带尺寸的图片: 
宽度确定高度等比例的图片: 
高度确定宽度等比例的图片: 
居中的图片: 
居中并且带尺寸的图片: 
居右的图片: 







连接
链接: [百度](https://www.baidu.com/)
百度
代码
用三个 撇号,后面跟上语言名称,中间写代码,后面继续跟三个撇 号

表格
可以先点击创作栏上的表格,然后将信息填写好,需要复制的地方就去复制就可以了

| 姓名 | 年龄 |
|---|---|
| 老韩 | 18 |
| 老孙 | 20 |
UML图
参考文档
Mermaid流程图
Flowchart流程图
classDiagram类图
快捷键















![ruoyi若依 组织架构设计--[ 菜单管理 ]](https://img-blog.csdnimg.cn/3fffdef07a60461fafab48745137f543.png)