目录
- 一、setup的两个注意点
- 1. setup执行的时机
- 2. setup的参数
- 二、 计算属性与监视
- 1. computed函数
- 2. watch函数
- 3. watchEffect函数
- 三、参考链接
一、setup的两个注意点
1. setup执行的时机
在beforeCreate之前执行一次,this是undefined
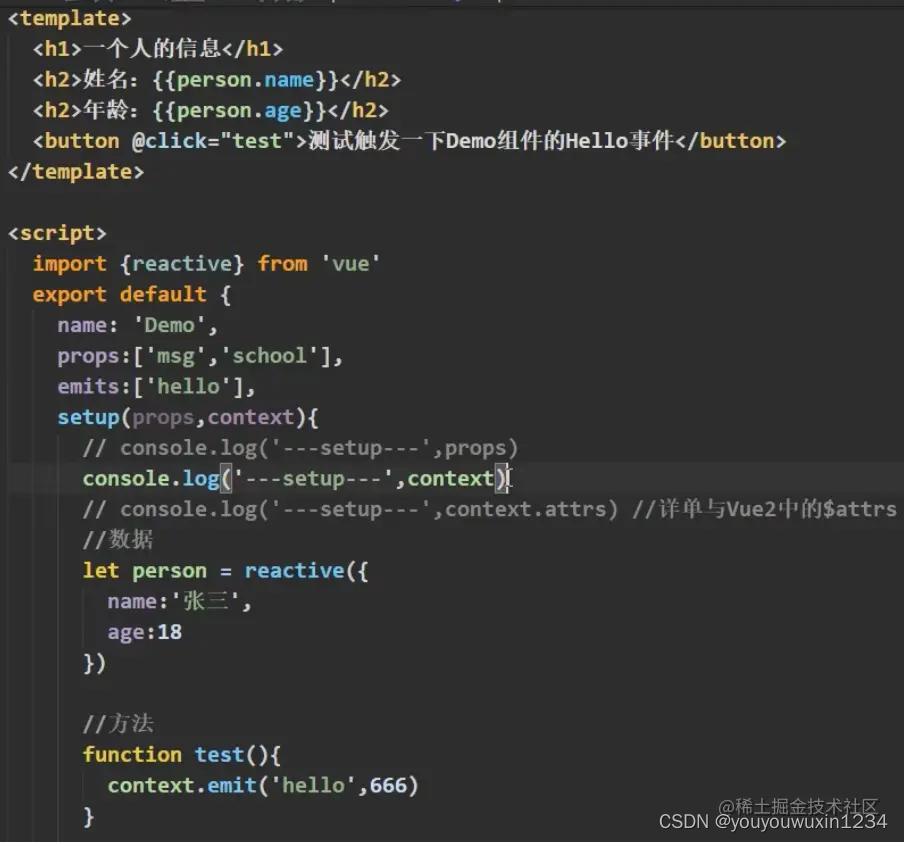
2. setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接受了的属性。
- context:上下文对象。
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs。
- slots:收到的插槽内容,相当于this.$slots。
- emit:分发自定义事件的函数,相当于this.$emit。(在子组件中添加一个属性:emits:[‘hello’],用于通知父组件:我收到了你自定义的属性,否则控制台会有一个警告)


二、 计算属性与监视
1. computed函数
- 与Vue2.0中computed配置功能一致
- 写法
import { computed, reactive } from 'vue'
setup(){
let person = reactive({
firstName:'张',
lastName:'三'
})
// 计算属性简写---只读
let fullName = computed( ()=> {
return person.firstName + '-' +person.lastName
})
// 计算属性完整---可读可改
let fullName = computed({
get(){
return person.firstName + '-' +person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
2. watch函数
- 与Vue2.0中watch配置功能一致
- 两个‘小坑’:
(1)监视reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视(deep配置失效)
(2)监视reactive定义的响应式数据中某个属性时:deep配置有效
import { watch,ref,reactive } from 'vue'
setup(){
let sum = ref(0)
let msg = ref('你好')
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// 情况一:监视ref所定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log('sum变化了',newValue, oldValue)
// 配置项写在watch的第三个参数中,但deep配置无效
},{immediate: true, deep: true})
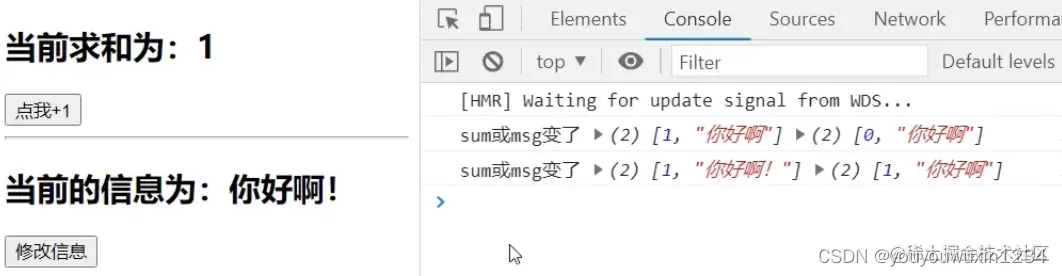
// 情况二:监视ref所定义的多个响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log('sum或msg变化了',newValue, oldValue)
})
// 情况三:监视reactive所定义的一个响应式数据的全部属性
// 1.注意:此处无法正确的获取oldValue
// 2.注意:强制开启了深度监视(deep配置无效)
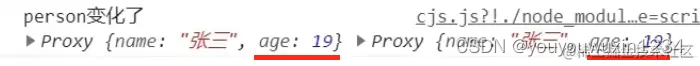
watch(person, (newValue, oldValue) => {
console.log('person变化了',newValue, oldValue)
})
// 情况四:监视reactive所定义的一个响应式数据中的某个属性
watch( () => person.age, (newValue, oldValue) => {
console.log('person的age变化了',newValue, oldValue)
})
// 情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([ () => person.name, () => person.age], (newValue, oldValue) => {
console.log('某些属性变化了',newValue, oldValue)
})
// 特殊情况
watch(() => person.job,(newValue, oldValue) =>{
console.log(newValue, oldValue)
},{deep: true})
return {
sum,
msg
}
}
情况二:


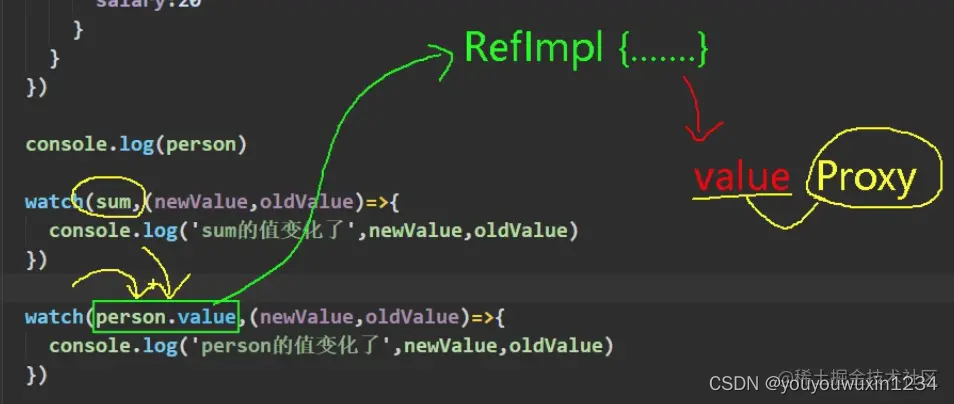
watch中的value问题

第一个sum是基本数据类型,第二个也可以写成情况情况三,加一个deep:true
3. watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,就监视哪个属性。
- watchEffect有点像computed:
(1)但computed注重的是计算出来的值(回调函数的返回值),所以必须写返回值。
(2)而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
import { watchEffect} from 'vue'
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
setup(){
watchEffect(()=>{
const x1 = sum.value
console.log('watchEffect配置的回调执行了') //用到sum监听sum
})
}
三、参考链接
[01] Vue 3 学习笔记