ts使用类型注解的好处:使用类型注解,可以使代码更加清晰和易于理解,在处理复杂的数据解构的时候,提高代码的可读性和可维护性。
在vue3中,类型注解是可选的,可用可不用,如果不用,vue3会根据变量的初始值自动推断出变量的类型。
- Object
<Object>是一种类型注解,用来指定ipagination的类型是Object。
let ipagination = ref<{ pageNo: number, pageSize: number }>({
pageNo: 1,
pageSize: 1,
});
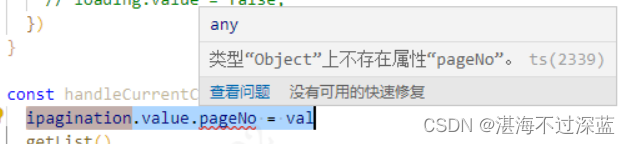
使用ipagination.value.pageNo时,pageNo会报一个ts错:“Object”上不存在属性“pageNo” ,是因为:ipagination的类型被指定为Object,而Object类型上没有pageNo属性,因此ts会报错。
ipagination.value.pageNo = val

正确写法:
使用类型断言<{ pageNo: number, pageSize: number }>来告诉ts ipagination.value的类型是一个包含pageNo和pageSize属性的对象,这样ts就可以正确地识别ipagination.value.pageNo的类型。
let ipagination = ref<{ pageNo: number, pageSize: number }>({
pageNo: 1,
pageSize: 1,
});
ipagination.value.pageNo = val;