现在会出现的问题就是点击置顶只会成功触发一次触顶

问题录像
置顶出现的问题
为什么会出现这个问题呢?
先看看怎么控制scrollView实现置顶的。
scroll-top number/string 否 设置竖向滚动条位置
scroll-view官网地址
通过动态的设置scroll-top来控制滚动条的位置从而实现,置顶的功能。
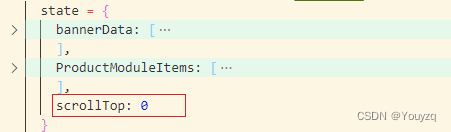
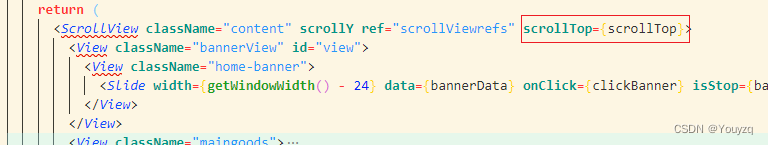
data(因为我这里用的是taro react的写法所以是state)

事件

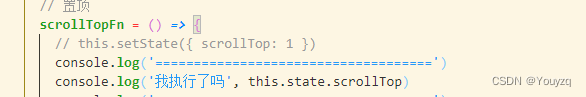
事件触发地

属性绑定在哪里

问题总结
为什么会触发这个问题?
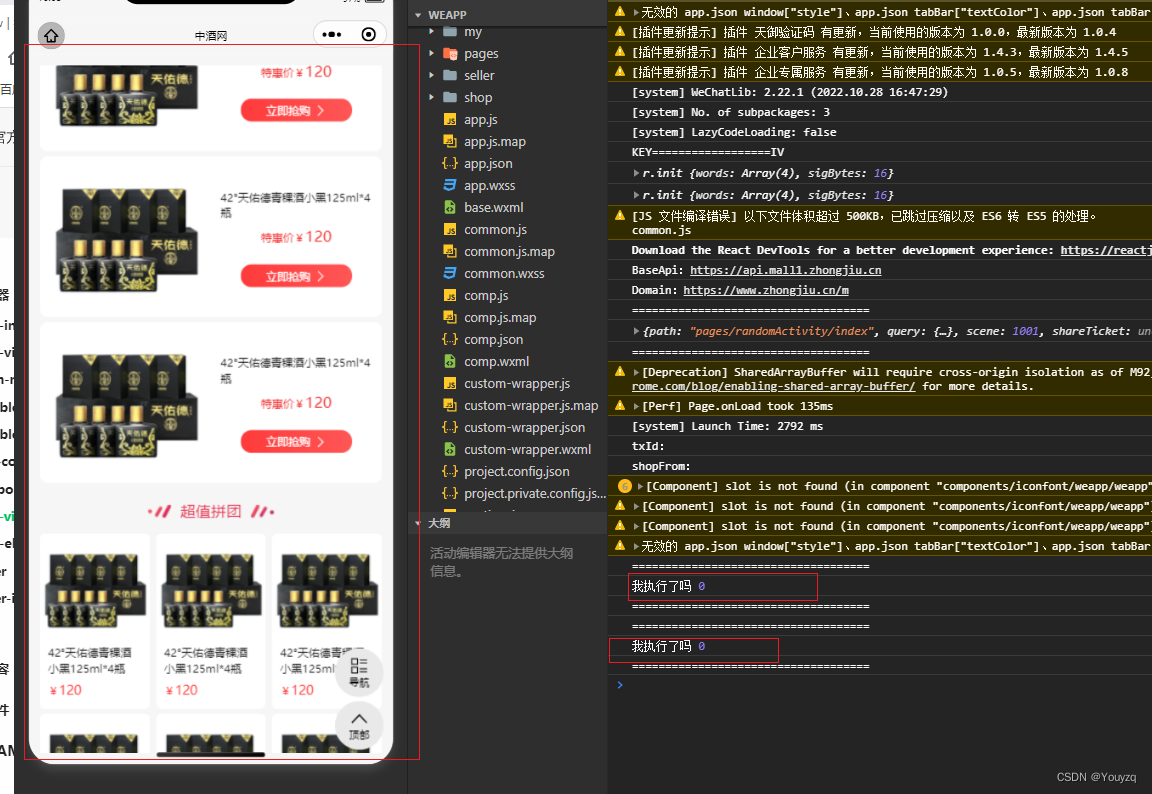
先滚动自己的页面看看这个参数会发生变化吗

从控制台可以看出,无论我怎么滚动,scrollTop的值是不会变化的

正因为scrollTop的值是不会变化的,所以会导致你修改的参数一直是一样的
比如:
我定义的参数就为0他没有变化,他的setState同理小程序里的(setDate),他们的机制都是预加载机制,如果参数一致的话,就不会导致页面重写,从而产生视图上的变化,这就是问题的根源所在
如何解决该问题?

加一个判断让他的参数值一直不一致,这样就会触发他的运动重新渲染dom
因为0.1和1的区别不大所以也不会影响用户使用~~