Ajax
- 概念:Asynchronous JavaScr And XML 异步的JavaScript和XML
- 作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想,用户是否可用的校验等
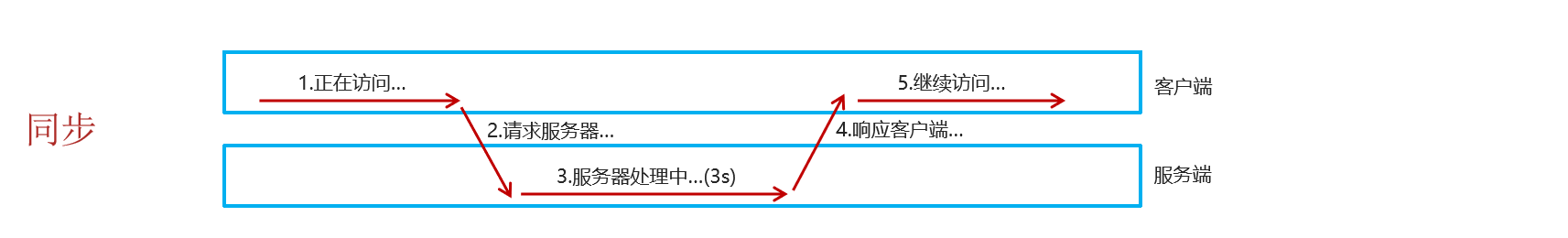
同步与异步
- 同步请求过程
-

- 浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
-
- 异步请求过程
-

-
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
-
原生Ajax(基本不用)
- 准备数据地址(本地数据或者链接数据)
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
具体代码如下:(我访问的是本地数据,可能会出现无法获取的问题,请参照文章解决)
写文章-CSDN创作中心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ajax 获取本地文件数据</title>
</head>
<body>
<button onclick="getData()">获取数据</button>
<div id="result"></div>
<script>
function getData() {
// 1.创建XMLHttpRequest对象
var xmlhttp = new XMLHttpRequest();
// 3.获取响应数据
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var jsonData = JSON.parse(xmlhttp.responseText);
// 处理 JSON 数据
var result = "";
for (var i = 0; i < jsonData.length; i++) {
var name = jsonData[i].name;
var age = jsonData[i].age;
var city = jsonData[i].city;
// 构建结果字符串
result +=
"Name: " +
name +
"<br>Age: " +
age +
"<br>City: " +
city +
"<br><br>";
}
// 更新页面内容
document.getElementById("result").innerHTML = result;
}
};
// 2.发送异步请求
xmlhttp.open("GET", "ajax.json", true);
xmlhttp.send();
}
</script>
</body>
</html>
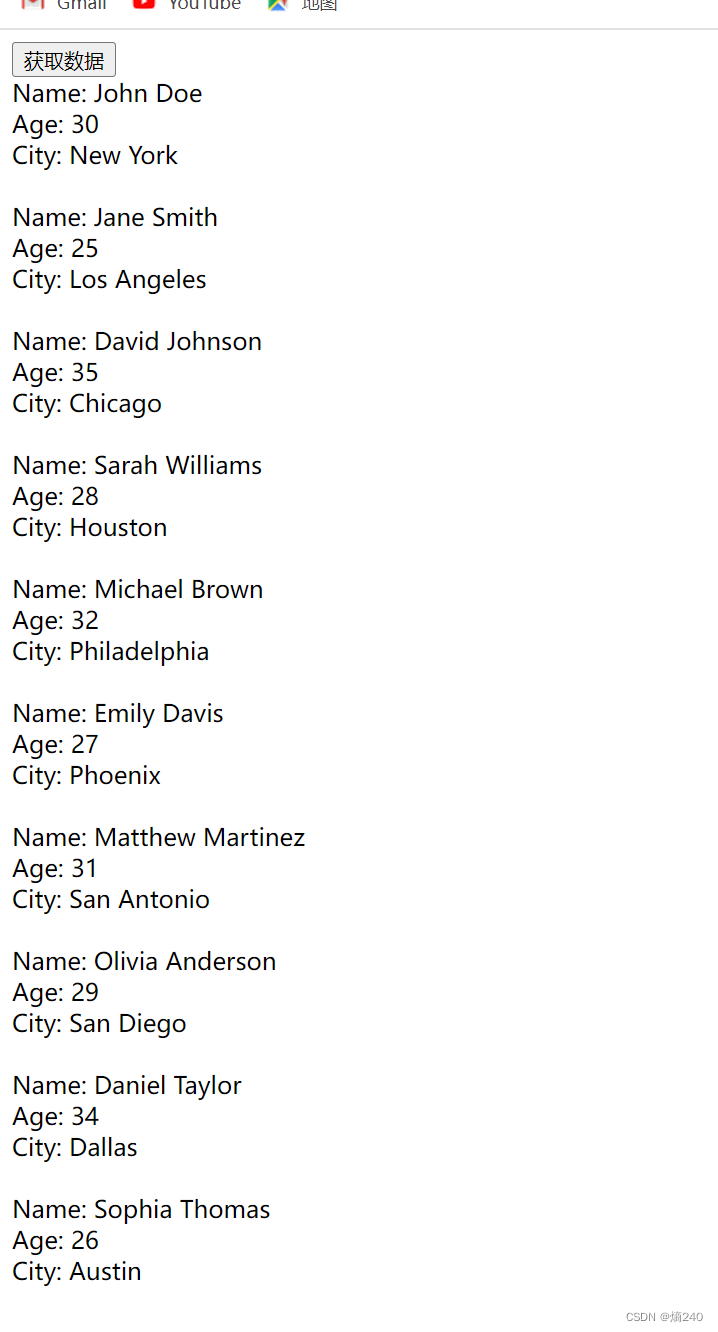
运行后点击按钮

Axios
- 介绍:Axios对原生的Ajax进行了封装,简化了书写,快速开发。
- 官网:Axios
- Axios的使用
- 1.引入Axios的js文件
- 使用Axios发送请求,并获取响应结果
- get请求
- post请求
- 请求方式的别名
- axios.get(url,[,config]):发送get请求、[,config]表示其他的配置信息,[]中的内容可选
- axios.delete(url,[,config]):发送post请求,
- axios.post(url,[data[,config]]):
- axios.put(url,[,data[,config]]):
具体代码如下:(ps:由于提供的url地址已经失效,在点击按钮无法实行最终效果,仅供参考)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ajax-Axios</title>
<!-- 引入Axios的js文件 -->
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()" />
<input type="button" value="删除数据POST" onclick="post()" />
</body>
<script>
function get() {
//通过axios发送异步请求-get
// axios({
// method: "get",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
// }).then(result => {
// console.log(result.data);
// }) .then为成功回调,即请求成功后进行的操作
axios
.get("http://yapi.smart-xwork.cn/mock/169327/emp/list")
.then((result) => {
console.log(result.data);
});
}
function post() {
//通过axios发送异步请求-post
// axios({
// method: "post",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
// data: "id=1"
// }).then(result => {
// console.log(result.data);
// })
axios
.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", "id=1")
.then((result) => {
console.log(result.data);
});
}
</script>
</html>
Axios案例()
提供的链接也失效了,展示意义不大,后面再来完善文章