QtDesigner的使用
- 1、快速入门
- 2、布局管理
1、快速入门
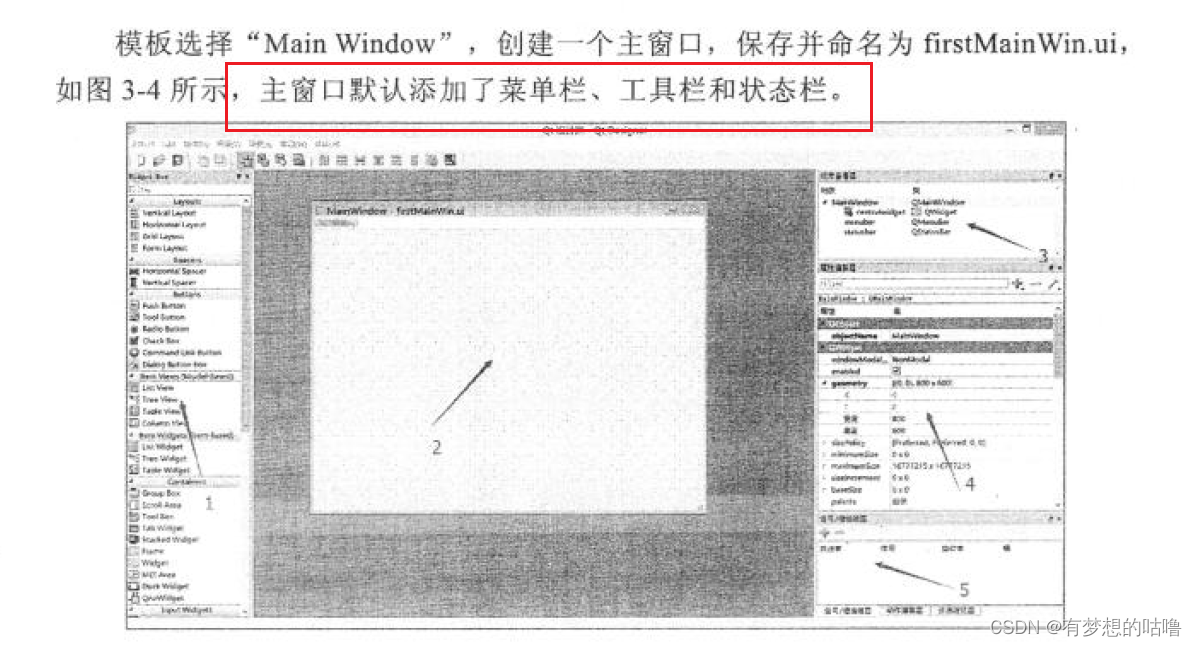
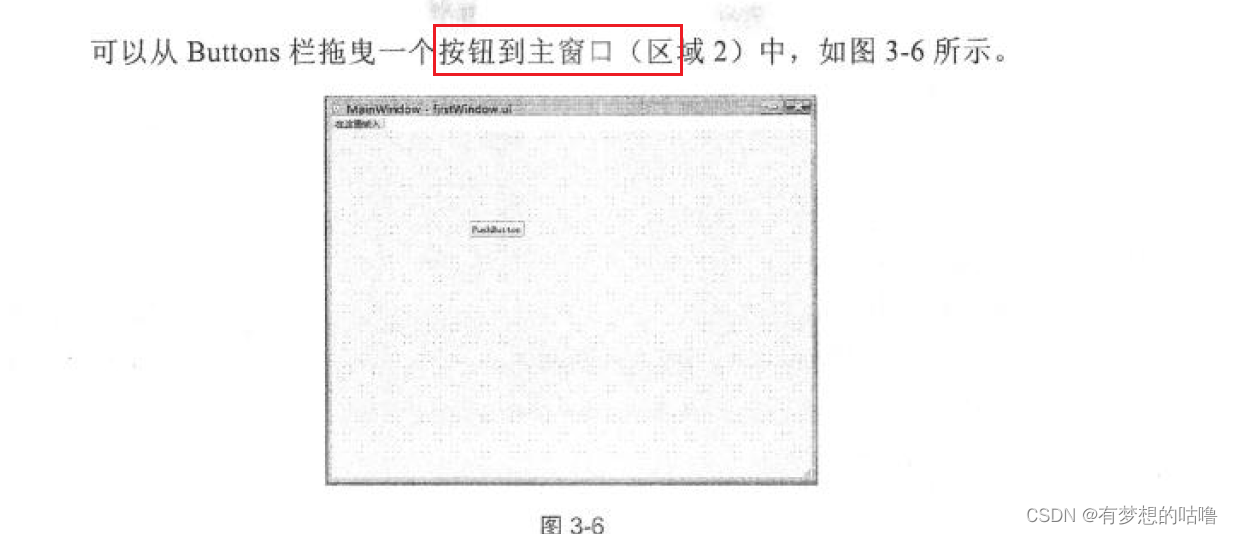
主窗口 菜单栏、工具栏、状态栏

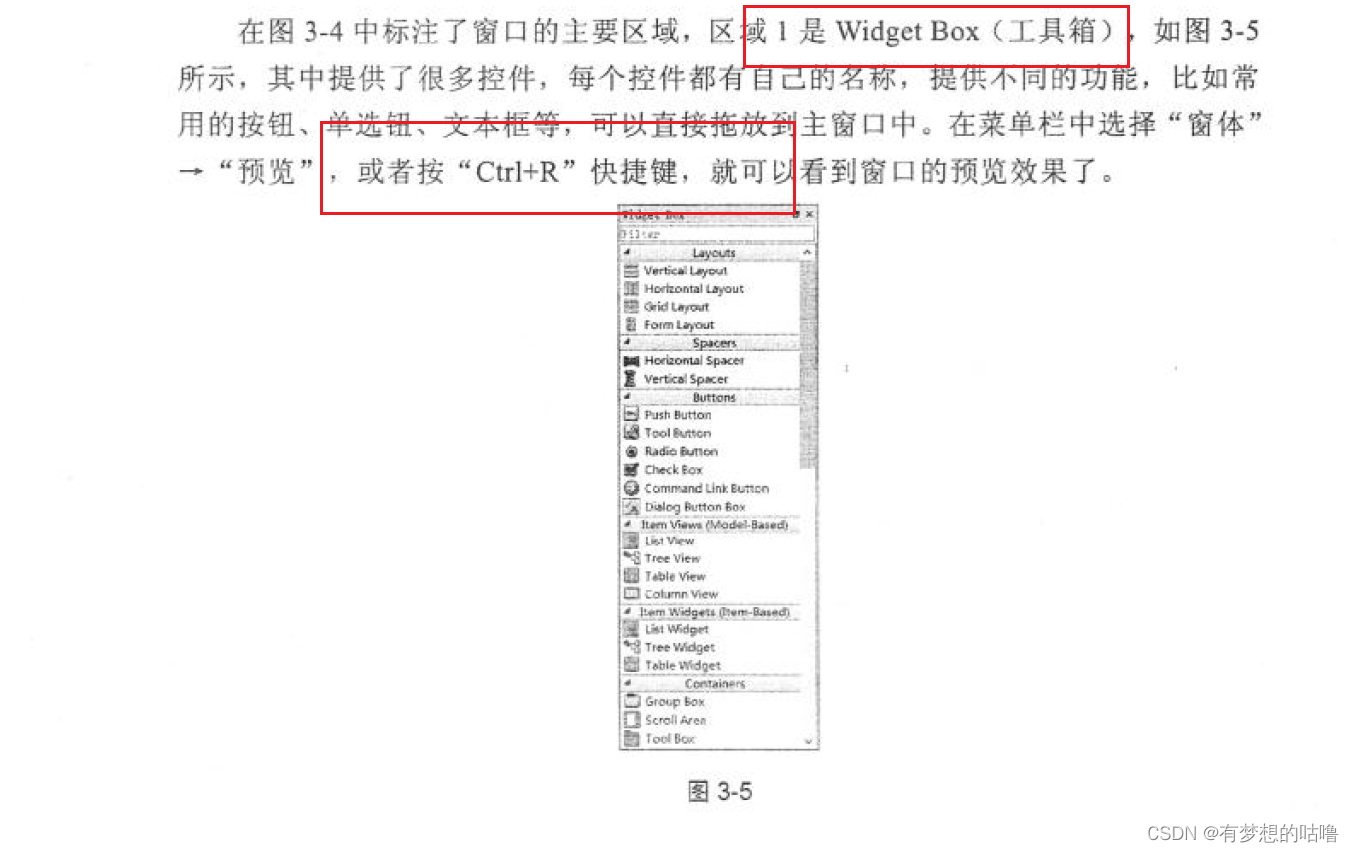
快捷预览方式,工具箱


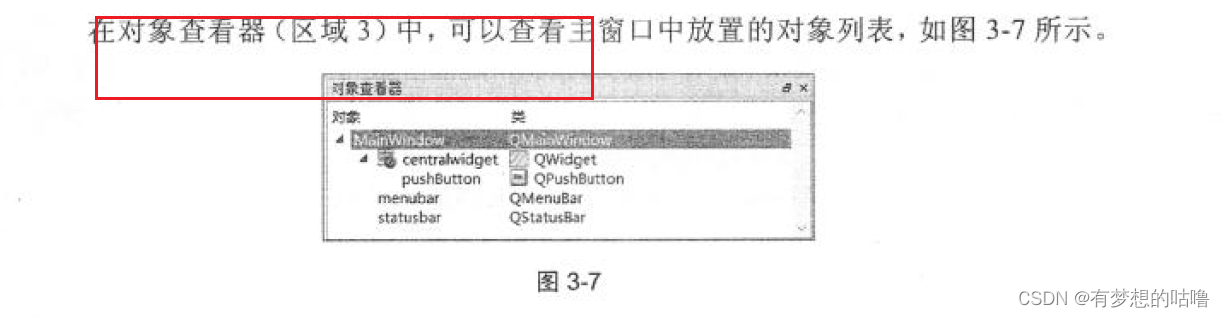
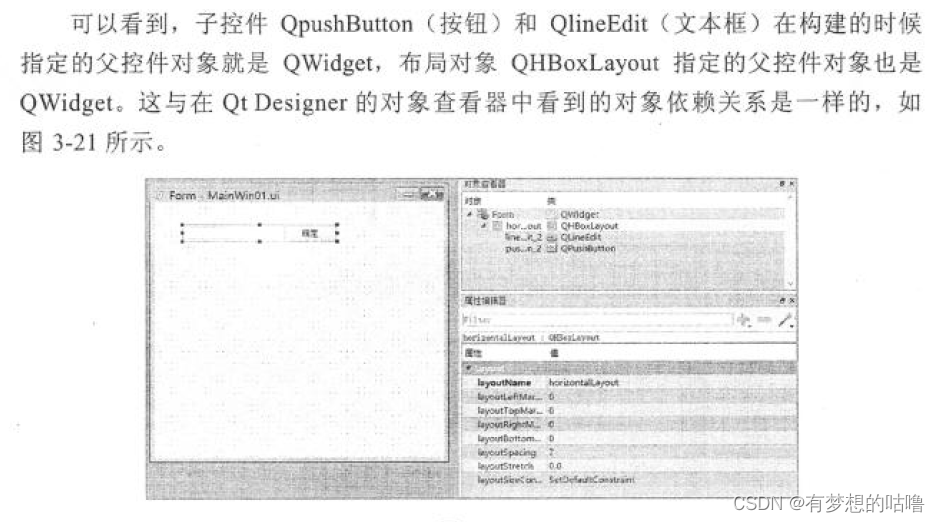
对象查看器

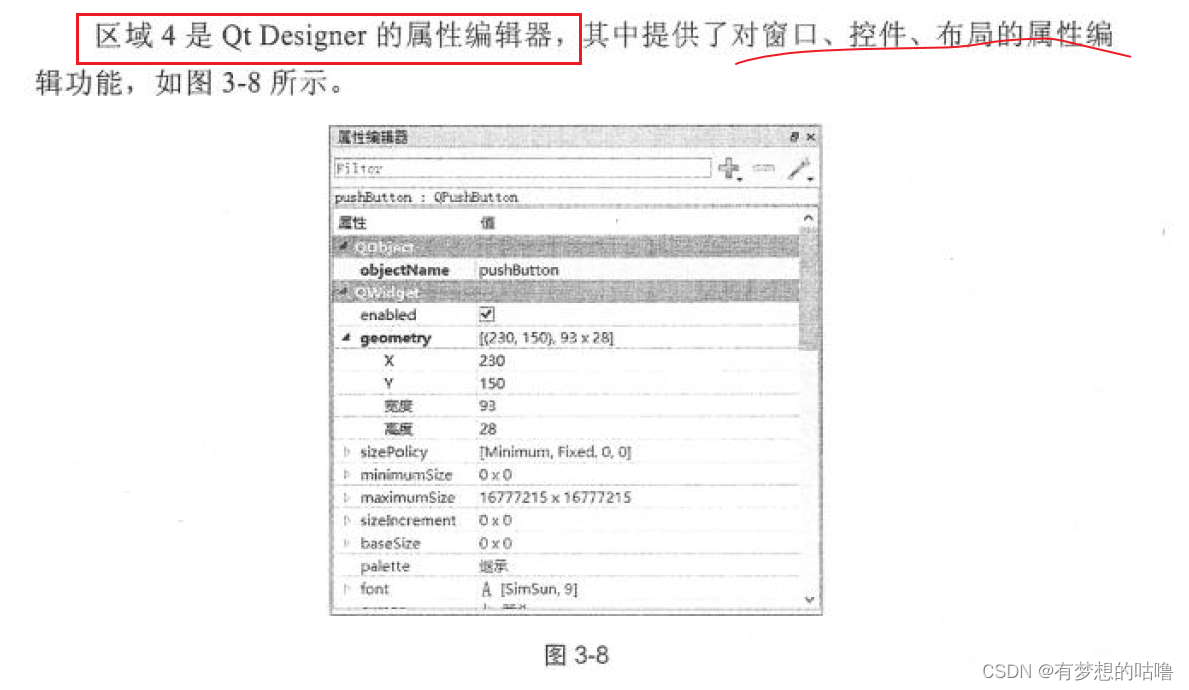
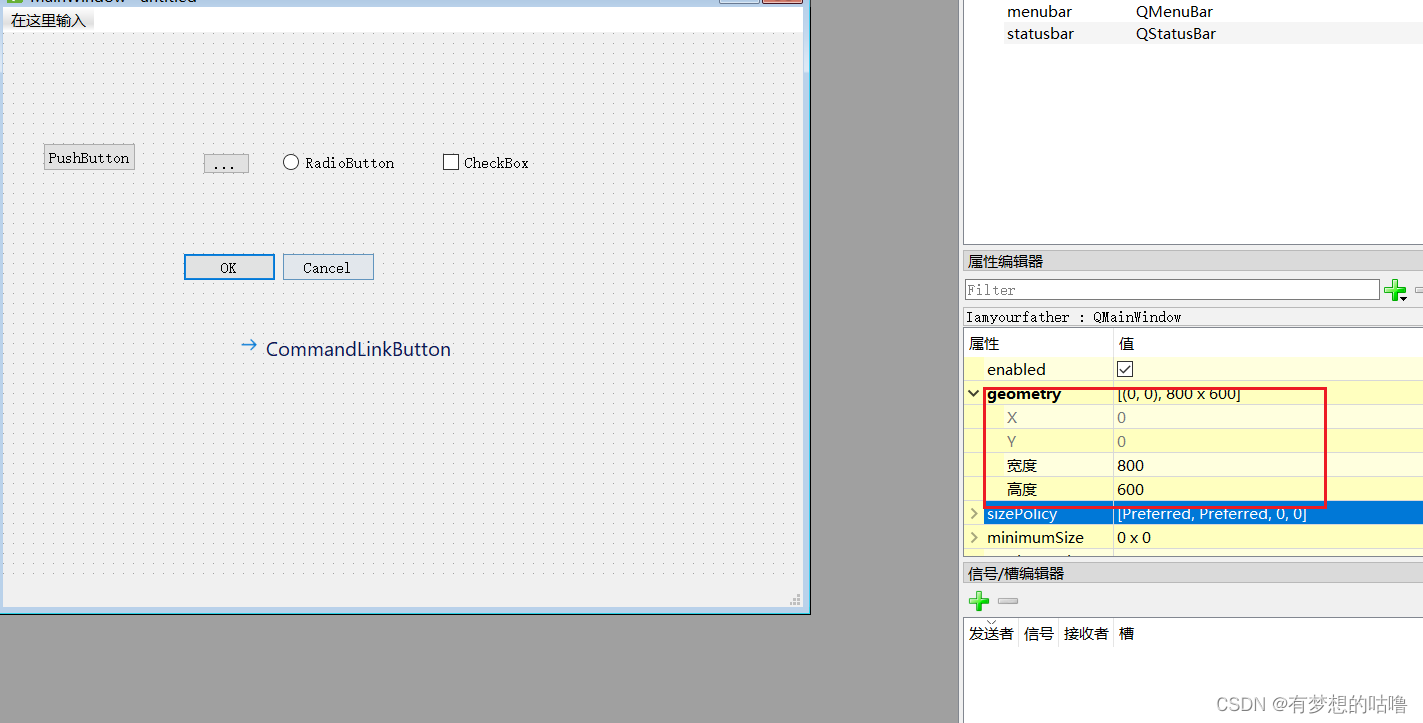
属性编辑器

| 英文名 | 作用 |
|---|---|
| objectName | 控件对象名称 |
| geometry | 相对坐标系 |
| sizePolicy | 控件大小策略 |
| minnimumSize | 最小宽度、高度 |
| maximumSize | 最大宽度、高度 |
| font | 字体 |
| cursor | 光标 |
| windowTitle | 窗口标题 |
| windowsIcon/icon | 窗口图标 |
| iconSize | 图标大小 |
| toolTip | 提示信息 |
| statusTip | 任务栏提示信息 |
| text | 控件文本 |
| shortcut | 快捷键 |
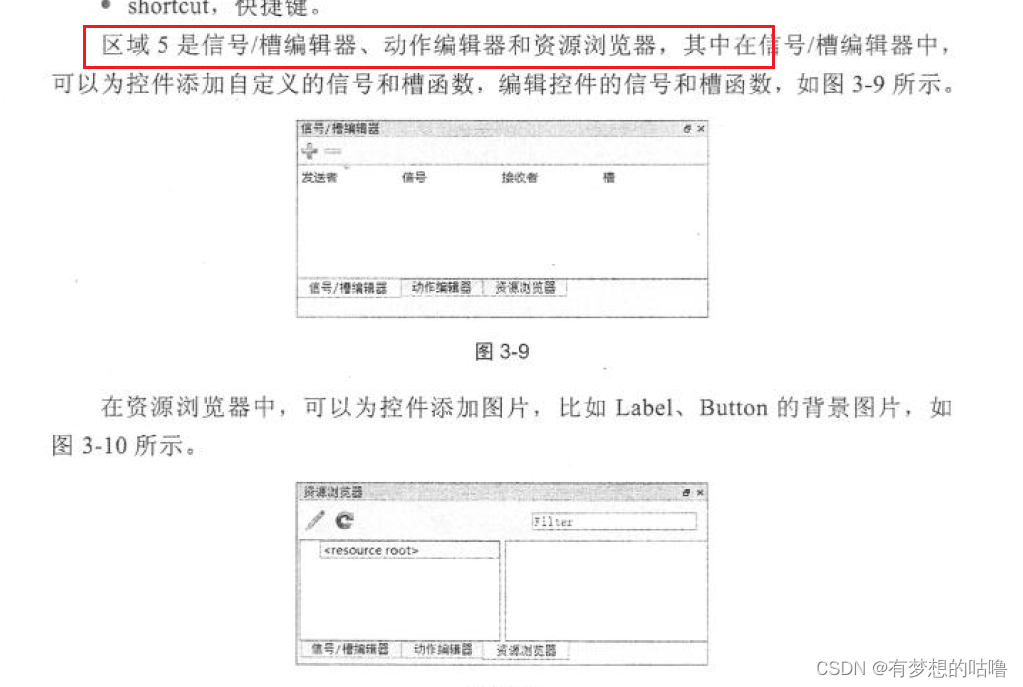
区域5



有了Qt Designer,开发者就能更快地开发设计出程序界面,避免了用纯代码来编写的繁琐,从而不必担心底层的代码实现。
.ui->.py


pyuic5 -o firstMainWin.py firstMainWin.ui
界面与逻辑分离

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '230329demo.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Iamyourfather(object):
def setupUi(self, Iamyourfather):
Iamyourfather.setObjectName("Iamyourfather")
Iamyourfather.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(Iamyourfather)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(40, 110, 93, 28))
self.pushButton.setObjectName("pushButton")
self.toolButton = QtWidgets.QToolButton(self.centralwidget)
self.toolButton.setGeometry(QtCore.QRect(200, 120, 47, 21))
self.toolButton.setObjectName("toolButton")
self.radioButton = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton.setGeometry(QtCore.QRect(280, 120, 115, 19))
self.radioButton.setObjectName("radioButton")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(440, 120, 91, 19))
self.checkBox.setObjectName("checkBox")
self.commandLinkButton = QtWidgets.QCommandLinkButton(self.centralwidget)
self.commandLinkButton.setGeometry(QtCore.QRect(230, 290, 222, 48))
self.commandLinkButton.setObjectName("commandLinkButton")
self.buttonBox = QtWidgets.QDialogButtonBox(self.centralwidget)
self.buttonBox.setGeometry(QtCore.QRect(180, 220, 192, 28))
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
Iamyourfather.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(Iamyourfather)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setObjectName("menubar")
Iamyourfather.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(Iamyourfather)
self.statusbar.setObjectName("statusbar")
Iamyourfather.setStatusBar(self.statusbar)
self.retranslateUi(Iamyourfather)
QtCore.QMetaObject.connectSlotsByName(Iamyourfather)
def retranslateUi(self, Iamyourfather):
_translate = QtCore.QCoreApplication.translate
Iamyourfather.setWindowTitle(_translate("Iamyourfather", "MainWindow"))
self.pushButton.setText(_translate("Iamyourfather", "PushButton"))
self.toolButton.setText(_translate("Iamyourfather", "..."))
self.radioButton.setText(_translate("Iamyourfather", "RadioButton"))
self.checkBox.setText(_translate("Iamyourfather", "CheckBox"))
self.commandLinkButton.setText(_translate("Iamyourfather", "CommandLinkButton"))

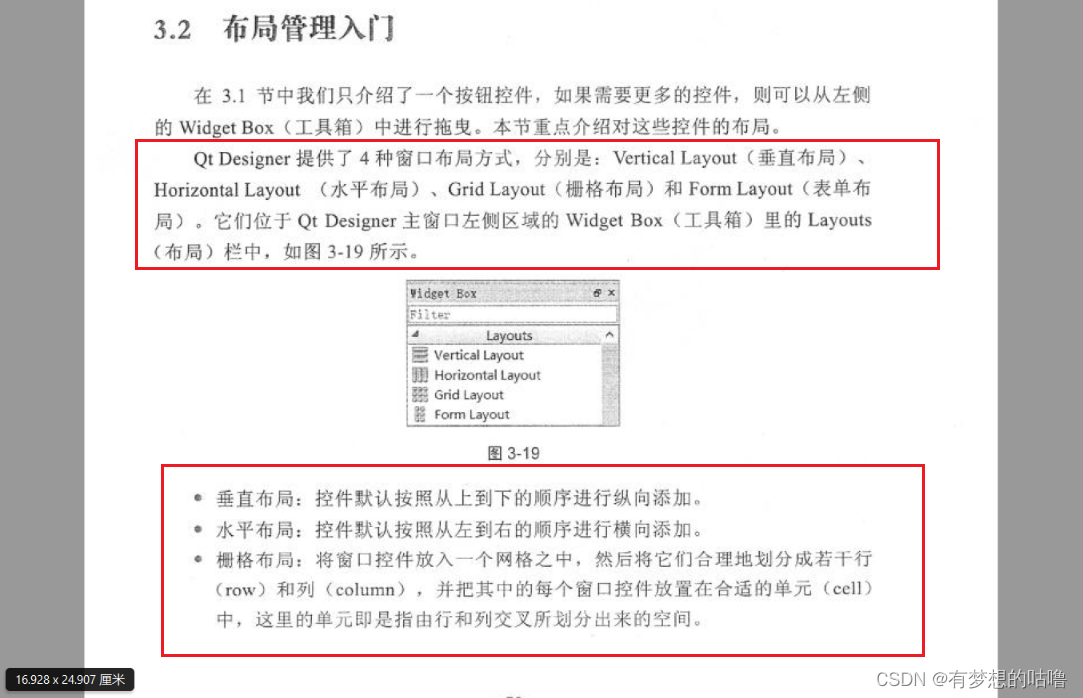
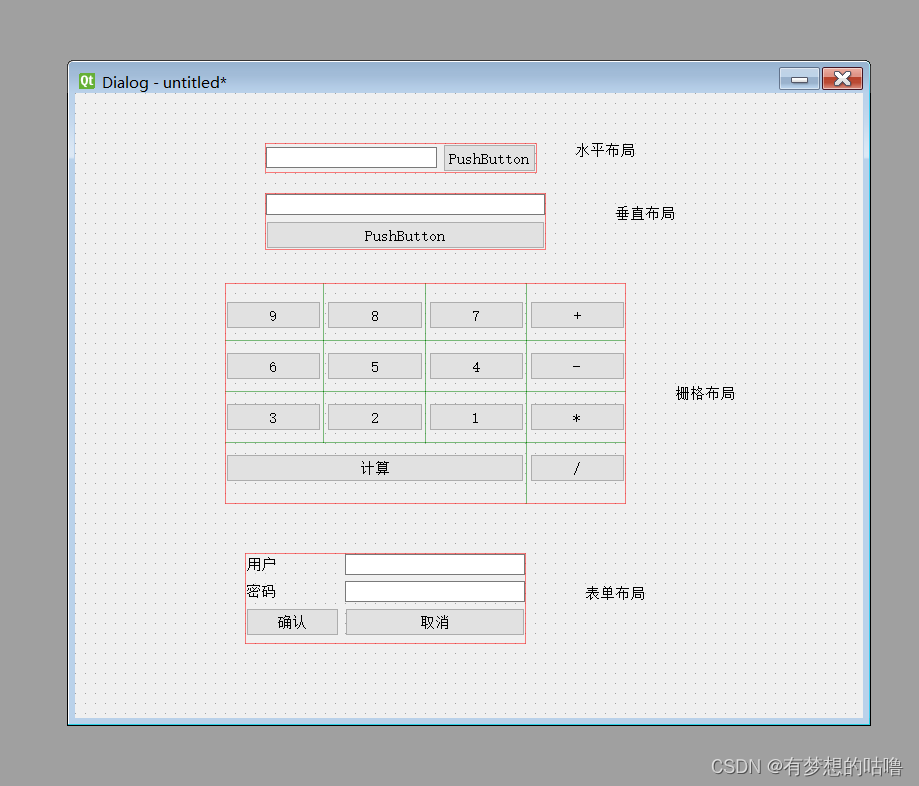
2、布局管理

| 项目 | Value |
|---|---|
| vertical Layout | 垂直布局 |
| horizontal Layout | 水平布局 |
| grid Layout | 网格布局 |
| form layout | 表单布局 |



import sys
from MainWin01 import *
from PyQt5.QtWidgets import QApplication,QMainWindow
class MyWin(QMainWindow,Ui_Dialog):
def __init__(self,parent=None):
super(MyWin, self).__init__(parent)
self.setupUi(self)
if __name__=='__main__':
app=QApplication(sys.argv)
myApp=MyWin()
myApp.show()
sys.exit(app.exec_())