文章目录
- Vue.js 脚手架
- 安装Vue CLI(如果你还没有安装):
- 创建新项目
- Heroku 部署 Vue2
- 项目目录
- server.js
- package.json
- 创建 Procfile
- 按照 heroku 的引导初始化 git 并提交代码
- 可能问题
Vue.js 脚手架
- 首先要使用 Vue 的脚手架来创建一个 vue 项目,我实践中使用的是
Vue2,因此按照以下步骤来创建 - Vue CLI可以创建Vue 2或Vue 3的新项目。你可以在创建新项目时选择你想要的Vue版本。
- 以下是使用Vue CLI创建一个Vue 2项目的步骤:
安装Vue CLI(如果你还没有安装):
npm install -g @vue/cli
- 这将全局安装最新版本的Vue CLI。
创建新项目
vue create my-project
-
把
my-project替换为你想要的项目名称。 -
选择
Vue 2预设: 在运行vue create命令后,Vue CLI 会让你选择一个预设。你可以选择"Default (Vue 2)"预设来创建一个Vue 2项目。如果你需要更复杂的配置,例如包含Vuex或Vue Router,你可以选择"Manually select features"然后手动选择Vue 2以及你需要的其他选项。 -
然后就是对你的项目进行开发
Heroku 部署 Vue2
- 本文章适用的情况为:你用
Vue搭建前端,用另外一种框架(Django)搭建了后端,并且你想将前端和后端分别部署到两个不同的 Heroku 项目中(因为基于 Django 的项目 Heroku 部署非常麻烦,所以我才会分开部署),这时你就需要单独部署Vue所 Vue2创建的只是一个前端内容,为了成功部署,我们需要在这个Vue项目中添加一个server.js文件,你可以认为是部署到Heroku上的实体,这个server.js在运行的时候会允许访问这个应用的人拿到前端的静态页面。- 以下是一个
server.js的实例
项目目录
.
├── Procfile
├── README.md
├── babel.config.js
├── index.js
├── jsconfig.json
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── server.js
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ ├── http.js
│ ├── main.js
│ ├── router
│ ├── test.html
│ ├── test.js
│ └── views
└── vue.config.js
- 除了
server.js其他的是我原本的文件目录 - 直接在根目录下面新建一个
server.js文件
server.js
- 完成这一步实际上是创建一个静态的服务器,你可以使用
Node.js的express库为你的Vue应用创建一个简单的服务器 - 安装express:
npm install express --save
const express = require('express');
const serveStatic = require('serve-static');
const path = require('path');
const app = express();
app.use('/', serveStatic(path.join(__dirname, '/dist')));
const port = process.env.PORT || 8080;
app.listen(port);
console.log('Listening on port: ' + port);
- 因为通过
Vue脚手架创建的项目,其静态资源都是放在/dist目录下面,虽然从我的文件目录中可以看到public但千万别以为这就是静态资源存放的地方,也千万不要把app.use('/', serveStatic(path.join(__dirname, '/dist')));写成app.use('/', serveStatic(path.join(__dirname, 'public')));
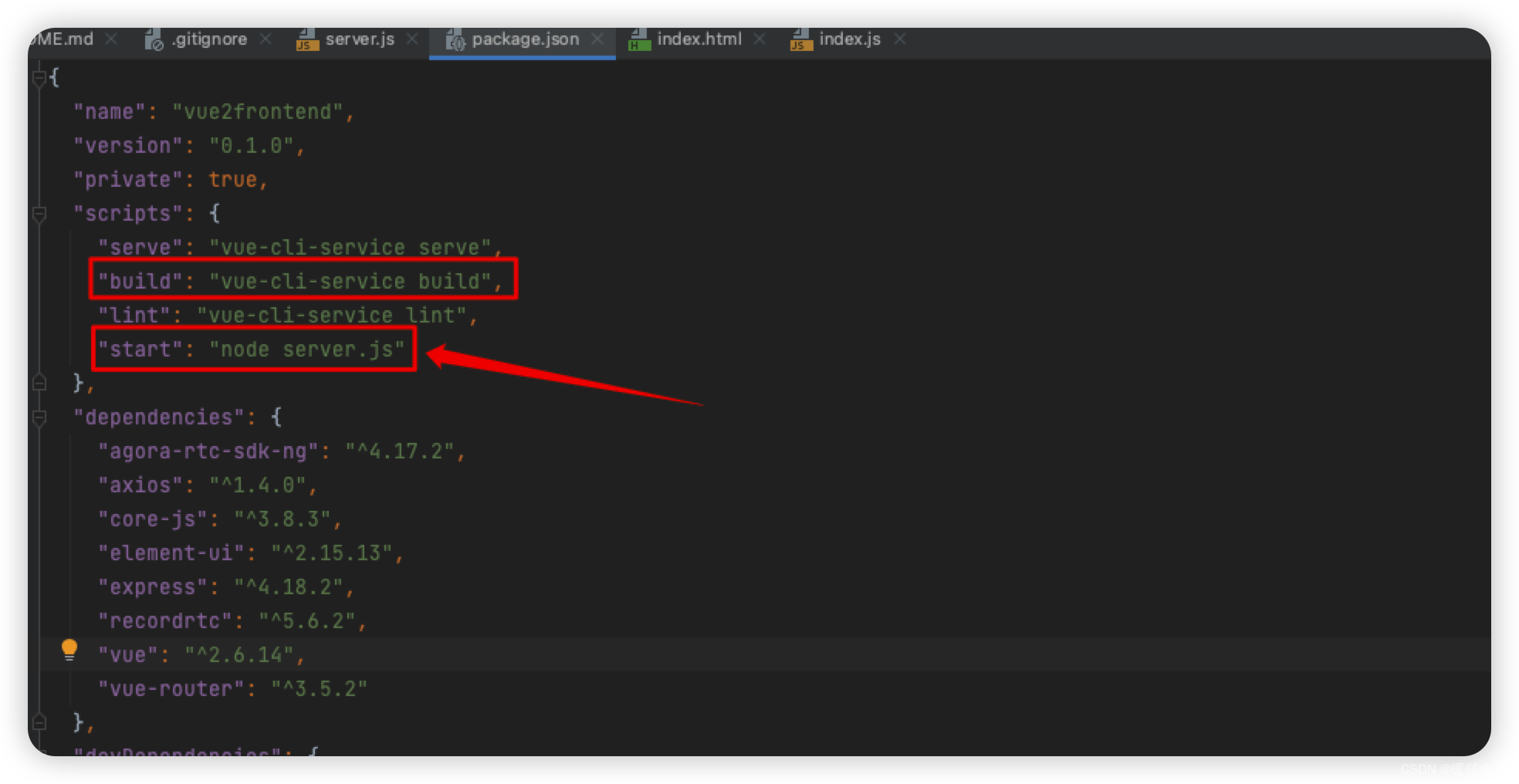
package.json
- 这个文件中通常定义了一些
script(脚本),也就是以一些简短的命令启动你的服务器或者其他行为
"scripts": {
"start": "node server.js",
"build": "vue-cli-service build"
}

创建 Procfile
Procfile是一个无扩展名的文本文件,在其中定义你的应用的进程类型和要运行的命令。这样Heroku就知道如何运行你的应用了。在项目根目录下创建Procfile并添加以下内容:
web: npm run start
按照 heroku 的引导初始化 git 并提交代码
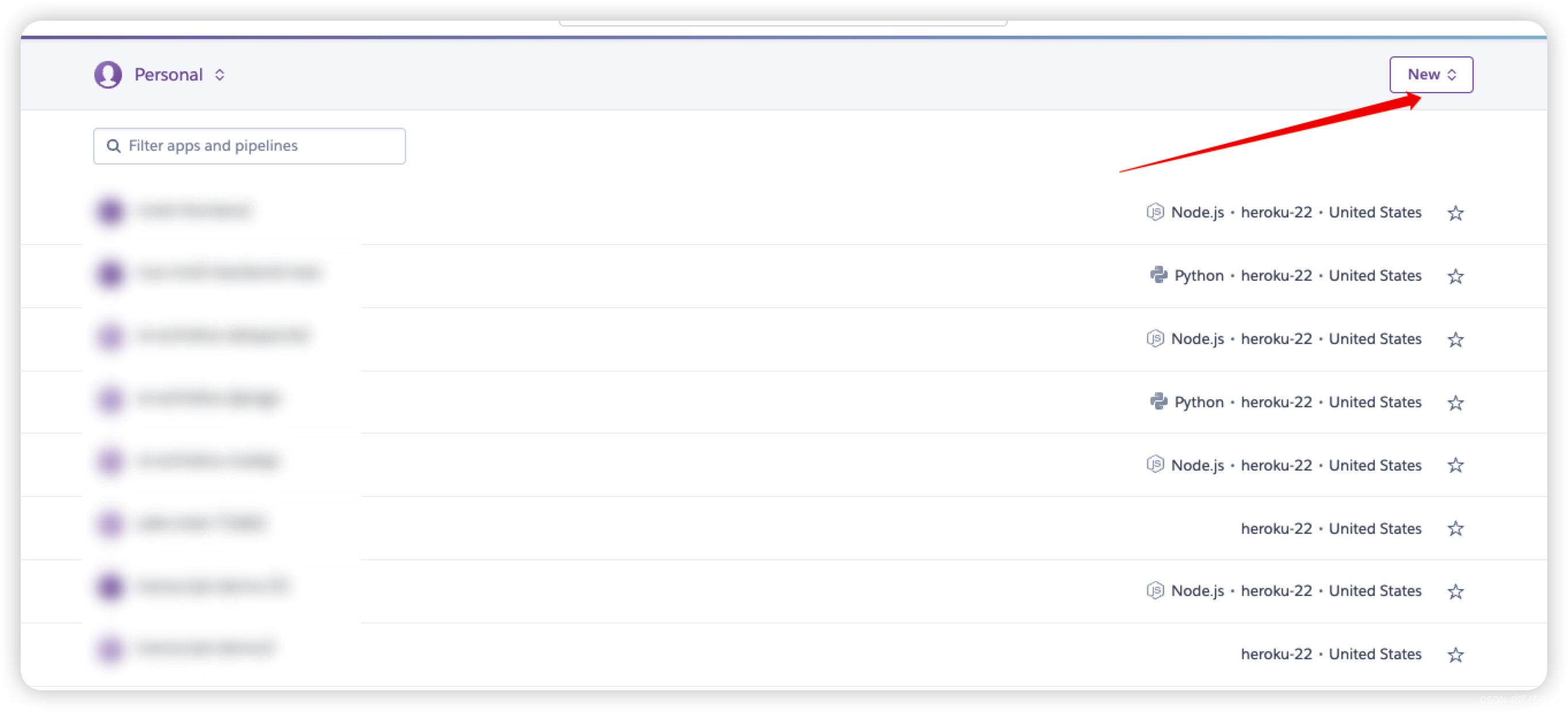
- 创建一个新的 heroku 应用

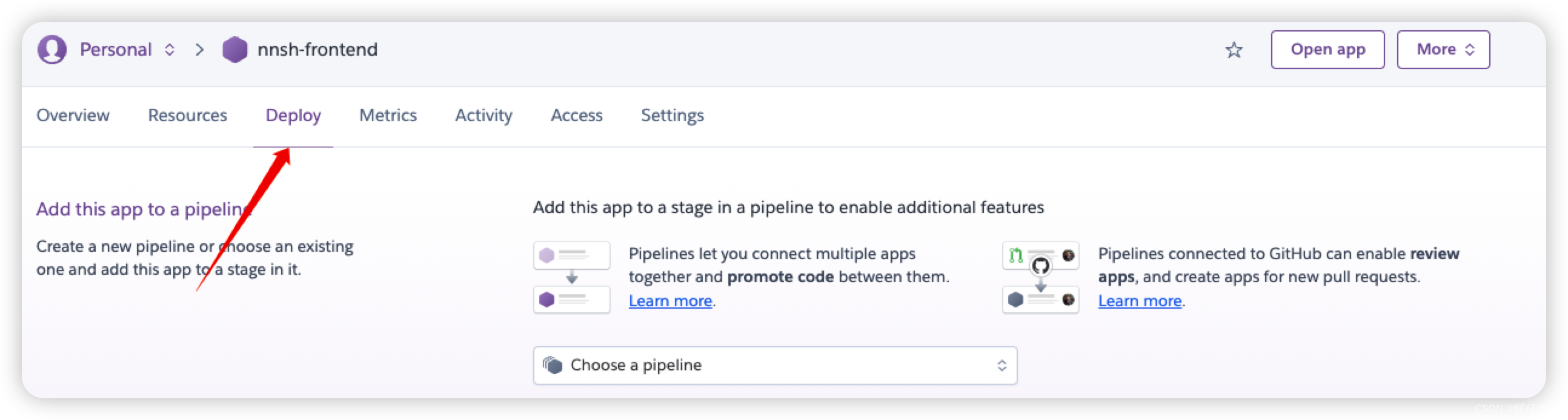
- 按照
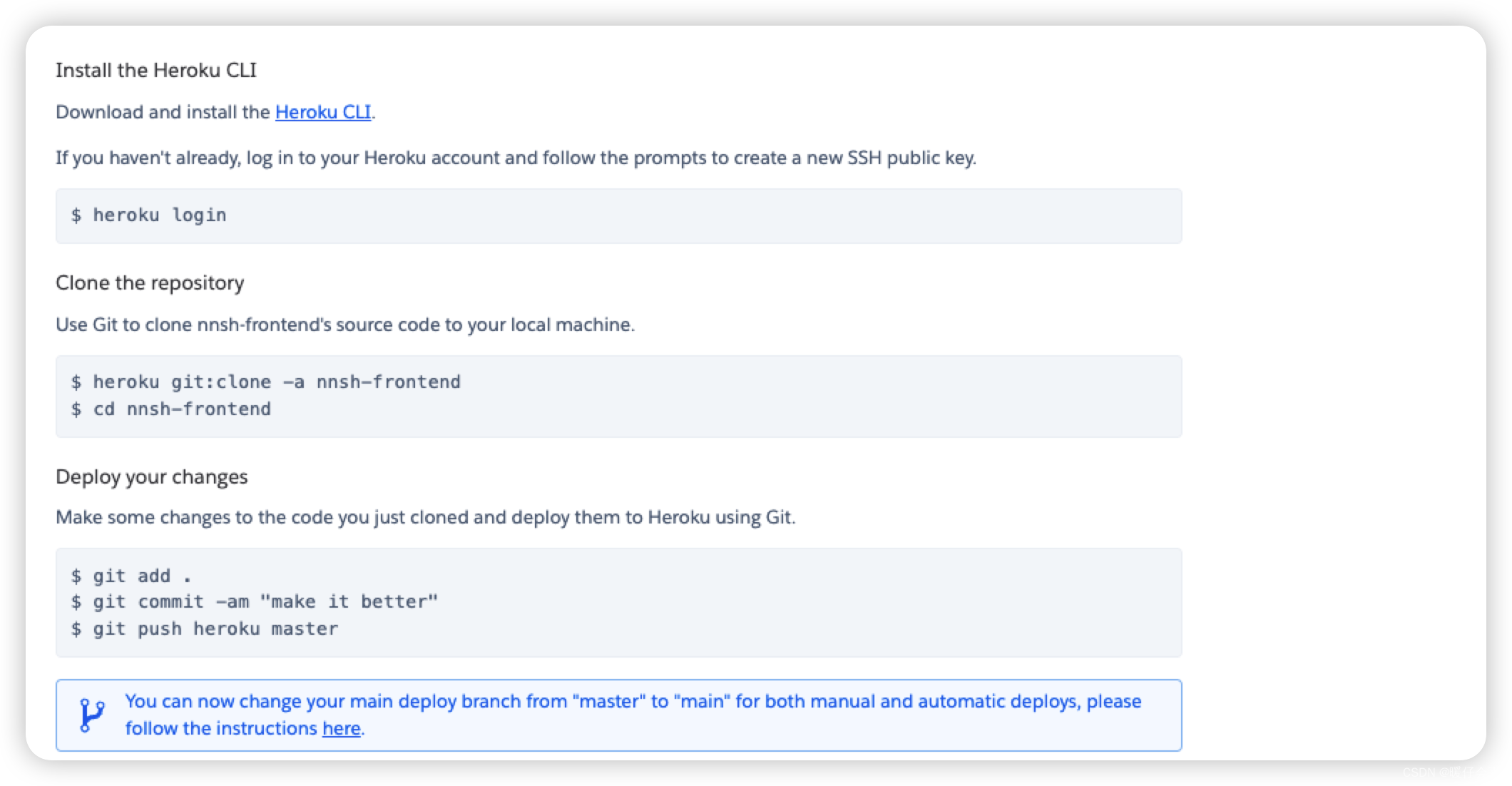
Deploy中的引导提交代码


可能问题
-
如果在Heroku部署成功没有显示任何页面,并且没有任何错误信息,可能是由于几个原因导致的。下面是一些可能的问题和相应的解决方案:
-
检查构建脚本: 确保你在
package.json文件中定义了正确的构建命令,通常是build:"vue-cli-service build"。当你推送到 Heroku时,Heroku会自动运行这个构建命令来创建你的Vue.js应用。 -
确认server.js设置: 检查你的
server.js文件是否正确设置了静态文件路径。如果你使用Vue CLI创建了项目,那么生成的静态文件将位于dist目录下。你需要确保express.static中间件指向此目录。例如: -
确保Procfile设置正确:
Procfile文件告诉 Heroku 如何启动你的应用。确认 Procfile 内容正确,并且web进程类型指向了正确的启动命令。例如,如果你使用server.js文件来启动服务器,那么Procfile应包含以下内容:web: node server.js -
查看Heroku日志: 即使Heroku没有直接在应用页面上显示错误,也可能在它的日志中有更多的信息。运行
heroku logs --tail命令可以查看最近的日志信息以及新产生的日志。