文章目录
- 一、Tomcat多实例部署
- 二、反向代理的两种类型
- 三、Nginx+Tomcat实现负载均衡和动静分离(七层代理)
- 1.动静分离和负载均衡原理
- 2.实现方法
- Nginx+Tomcat实现负载均衡
- 部署实例
- 四层代理实例
一、Tomcat多实例部署
1、在安装好jdk环境后,添加两例Tomcat服务
#解压安装包
cd /opt
tar zxvf apache-tomcat-9.0.16.tar.gz
#移动并复制一例
mv apache-tomcat-9.0.16 /usr/local/tomcat
cp -a /usr/local/tomcat /usr/local/tomcat1

2.添加tomcat环境变量
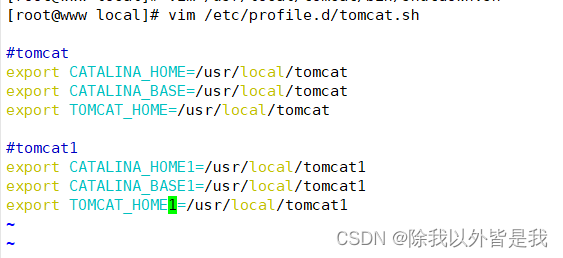
vim /etc/profile.d/tomcat.sh
#tomcat
export CATALINA_HOME1=/usr/local/tomcat
export CATALINA_BASE1=/usr/local/tomcat
export TOMCAT_HOME1=/usr/local/tomcat
#tomcat1
export CATALINA_HOME2=/usr/local/tomcat1
export CATALINA_BASE2=/usr/local/tomcat1
export TOMCAT_HOME2=/usr/local/tomcat1
#启用文件
source /etc/profile.d/tomcat.sh

3.修改 tomcat1 中的 server.xml 文件,要求各 tomcat 实例配置不能有重复的端口号
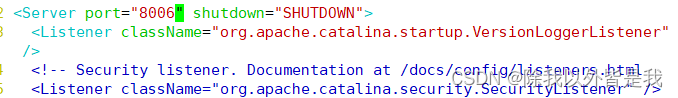
vim /usr/local/tomcat1/conf/server.xml ,修改以下字段的端口号
第一个端口默认为8005,用于监听shutdown关闭信息
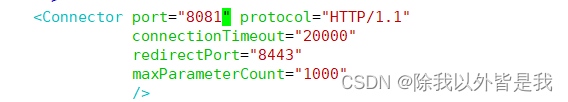
第一个连接器默认监听8080端口,负责建立HTTP连接。在通过浏览器访问Tomcat服务器的Web应用时,使用的就是这个连接器。
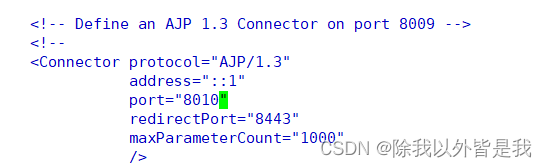
第二个连接器默认监听8009端口,AJP端口,即容器使用,如Apache能通过AJP协议访问Tomcat的8009端口
(1)

(2)

(3)

4.修改两个 tomcat 实例中的 startup.sh 和 shutdown.sh 文件,添加 tomcat 环境变量
(1)
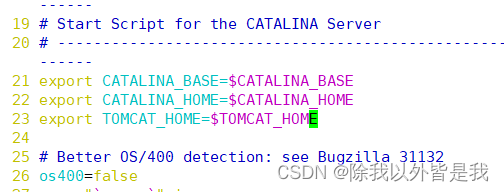
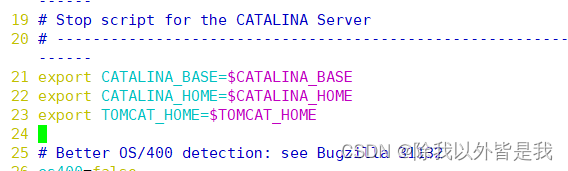
vim /usr/local/tomcat/bin/startup.sh

vim /usr/local/tomcat/bin/shutdown.sh

(2)
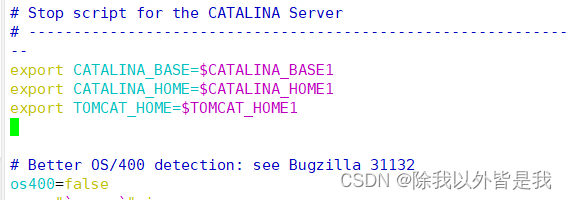
vim /usr/local/tomcat1/bin/startup.sh

vim /usr/local/tomcat1/bin/shutdown.sh

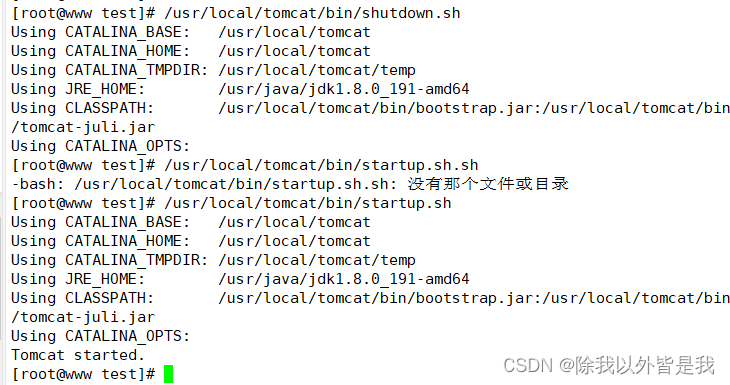
5.启动两例 tomcat 运行各自的 startup.sh 文件
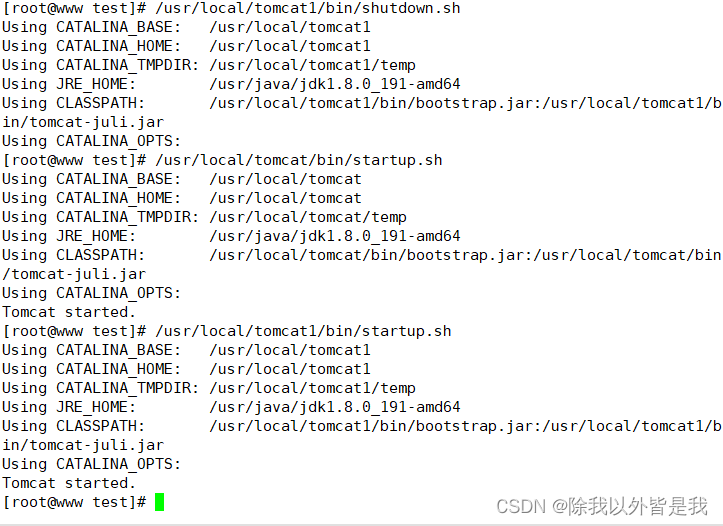
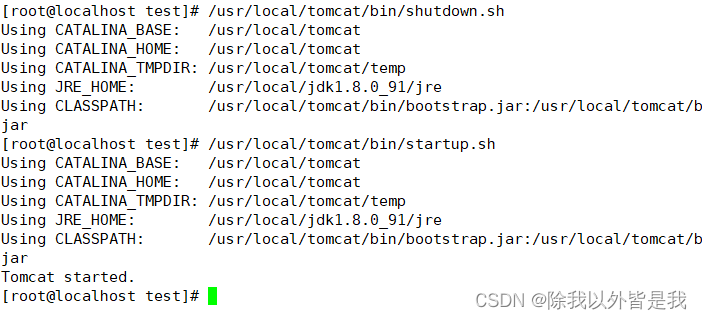
/usr/local/tomcat/bin/startup.sh
/usr/local/tomcat1/bin/startup.sh

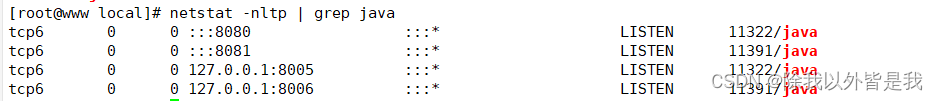
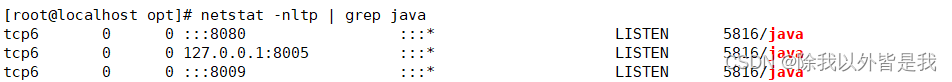
端口检测

访问测试
(1)8080

(2)8081

二、反向代理的两种类型
1.基于七层协议(http、https、mail) 的反向代理
2.基于四层的 IP 和(TCP/UDP)端口的反向代理
三、Nginx+Tomcat实现负载均衡和动静分离(七层代理)
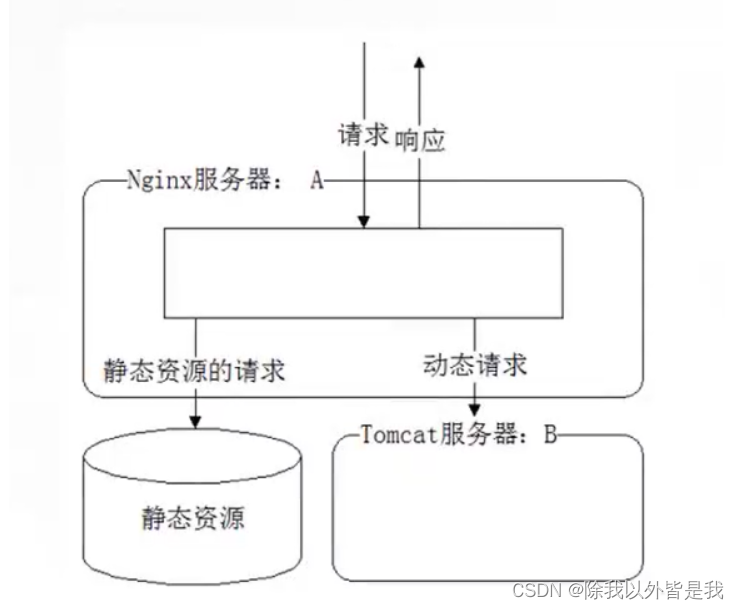
1.动静分离和负载均衡原理
Nginx处理静态页面的效率远高于Tomcat的处理能力
若Tomcat的请求量为1000次,则Nginx的请求量为6000次
Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3.6M
Nginx处理静态资源的能力是Tomcat处理的6倍
由于Nginx服务是轻量级、高性能,处理静态页面强,但是几乎不能处理动态页面,所以需要转发给多台tomcat服务器处理动态页面请求。
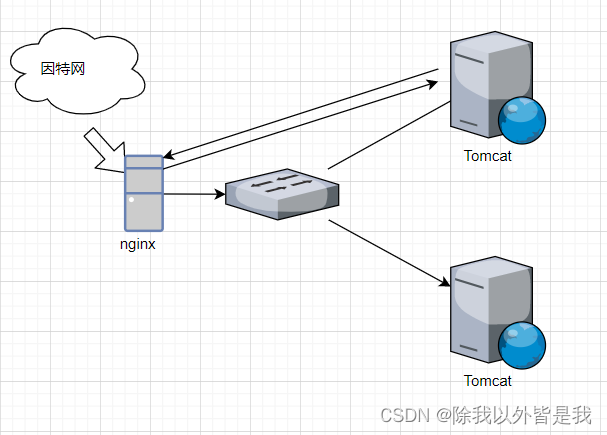
负载均衡是以Nginx为复制均衡器,Tomcat作为应用服务器。Nginx的负载均衡是通过反向代理实现的。反向代理即作为服务端的代理,接受客户端的请求,并根据配置转发给后端的tomcat服务器,处理完之后再通过nginx返回给客户端。

2.实现方法
nginx + tomcat 动静分离:nginx使用location去正则匹配用户的访问路径的前缀或者后缀,去判断接收的请求是静态的还是动态的,静态资源请求在Nginx本地进行处理响应,动态页面请求通过反向代理转发给后端应用服务器
负载均衡:使用反向代理,先在http块中使用upstream模块定义服务器组名和服务器列表,使用location匹配路径再用proxy_pass http://… 服务器组名进行七层代理转发。

Nginx+Tomcat实现负载均衡
部署实例
实验准备
Liunx服务器
Tomcat服务器1:192.168.206.8:8080 192.168.206.8:8081(多实例部署,参考之前的实验)
Tomcat服务器2:192.168.206.7:8080
Nginx 服务器:192.168.206.6:80
windows客户端
192.168.206.9 用于访问网页测试
1、部署nginx负载均衡服务器
关闭防火墙和selinux
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
安装前工作
#下载依赖工具
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
#准备nginx程序用户
useradd -M -s /sbin/nologin nginx
准备nginx安装包,编译安装
#解压安装包
tar zxvf nginx-1.12.0.tar.gz
#自定义编译安装
cd nginx-1.12.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module --with-stream
make && make install
#优化路径便于使用
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
添加到系统服务(使用systemctl管理)
#编写nginx系统服务文件
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
#打开nginx服务
chmod 754 /lib/systemd/system/nginx.service
systemctl start nginx.service
systemctl enable nginx.service
检查端口

(2)配置Tomcat多实例服务器1 (同上)
(3)配置Tomcat服务器2
关闭防火墙和安全机制
systemctl stop firewalld.service
systemctl disable firewalld.service
setenforce 0
准备jdk和tomcat包

配置jdk环境
#解压到/usr/local/目录下
tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/
#配置java环境变量
vim /etc/profile.d/java.sh
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin:$PATH
#启用配置
source /etc/profile.d/java.sh
部署tomcat
#解压并移动
tar zxvf apache-tomcat-8.5.16.tar.gz
mv apache-tomcat-8.5.16 /usr/local/tomcat
#启动tomcat
/usr/local/tomcat/bin/startup.sh
检查tomcat是否启动

(4)添加动态和静态测试页面
Tomcat服务器1:8080添加动态测试页面
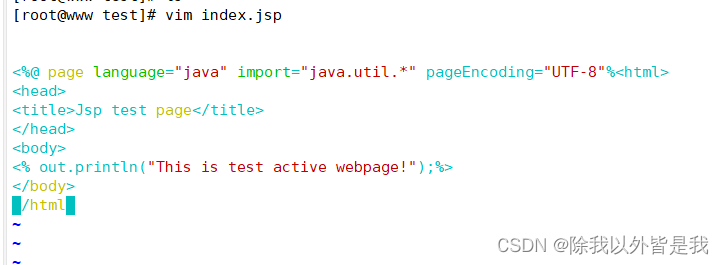
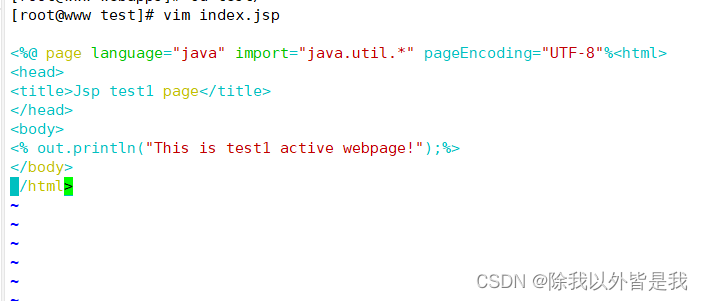
在/usr/local/tomcat/tomcat/webapps/test/ 下编写一个简单的jsp页面


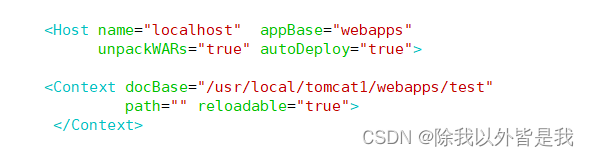
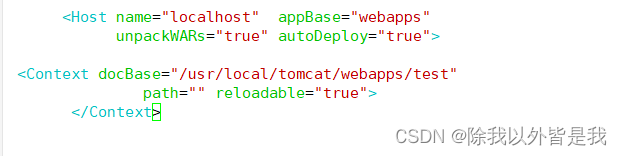
添加配置并重启服务


Tomcat服务器1:8081添加动态测试页面
在/usr/local/tomcat1/webapps/test/ 下编写一个简单的jsp页面

添加配置并重启服务


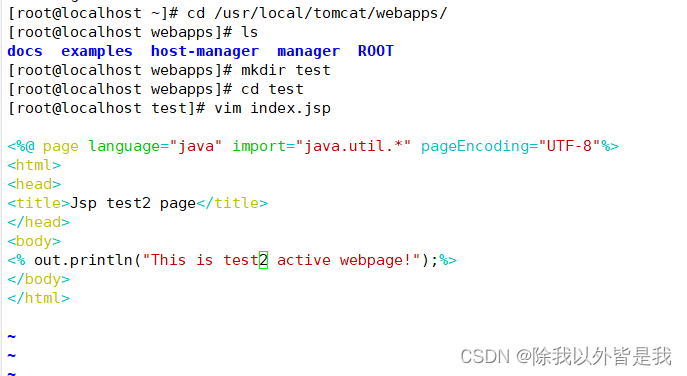
Tomcat服务器2:8080 添加动态测试页面
在/usr/local/tomcat/webapps/test/ 下编写一个简单的jsp页面

添加配置并重启服务


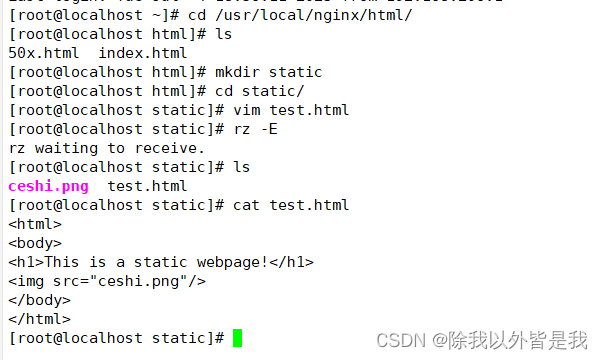
Nginx 服务器添加静态测试页面

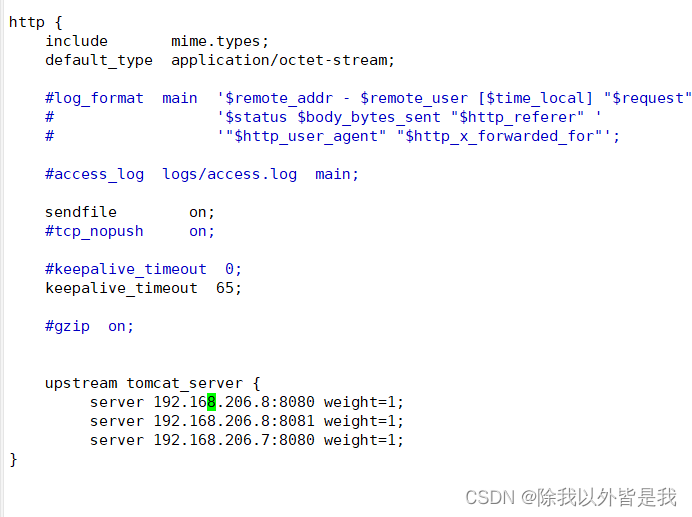
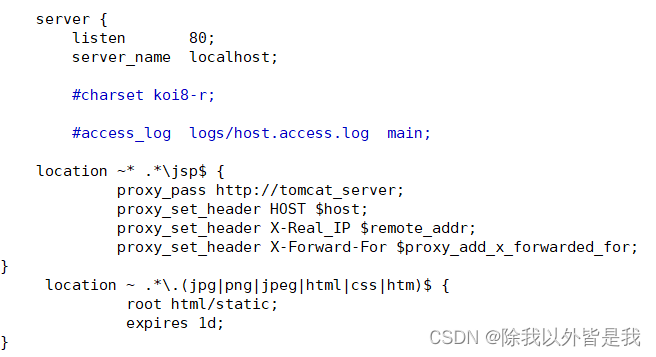
在nginx服务器配置文件中添加动静分离配置(七层代理)


检查语法并重启服务

(6)使用windows客户端测试访问静态和动态页面
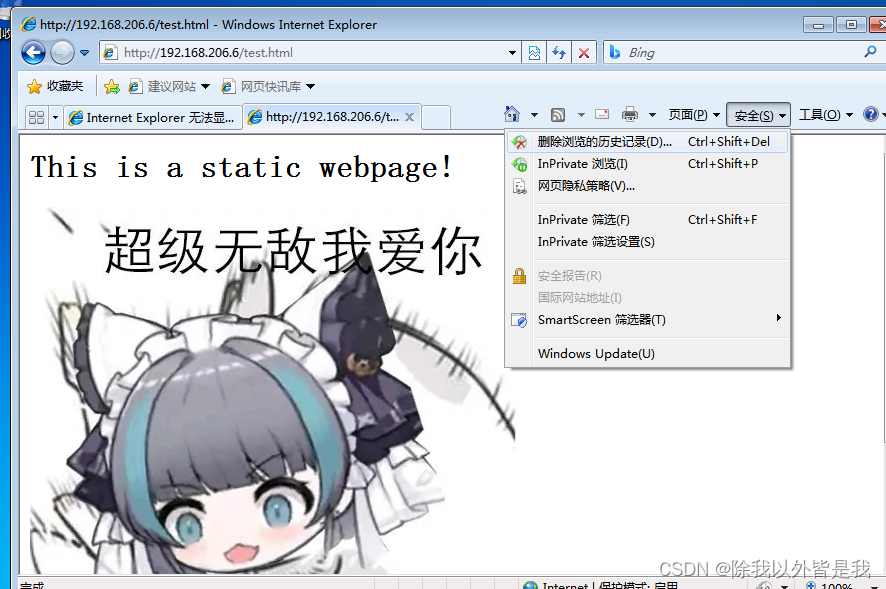
访问nginx服务器地址下的静态页面

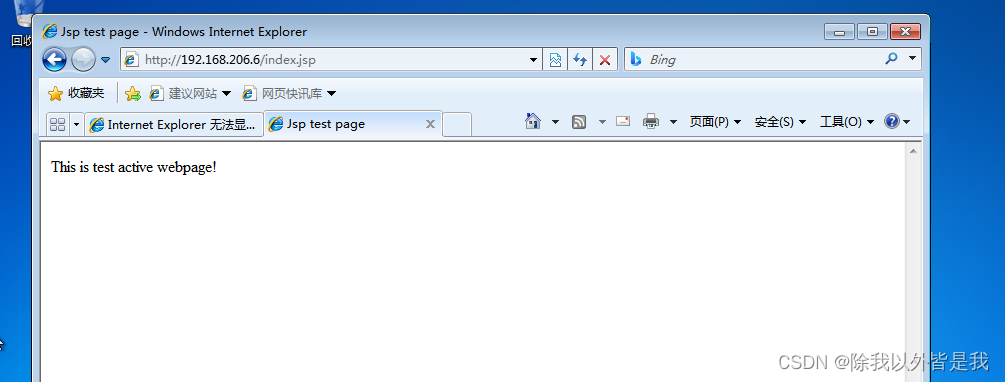
访问nginx服务器地址下的动态页面(会转发给tomcat处理)



刷新会实现轮询处理,也就是实现了负载均衡
四层代理实例
实验架构图

1.增设nginx服务器(七层代理)
yum安装nginx服务
#添加yum源
vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
#安装
yum install -y nginx
#启动服务
systemctl start nginx
systemctl enable nginx
之前的nginx服务器使用的是源码安装,可以使用yum安装,配置文件位置会有所不同

在/etc/nginx/nginx.conf的http块中添加upstream指定服务器池

在/etc/nginx/conf.d/default.conf的server块中添加主要location配置

重启服务并自行添加静态资源用于测试
#重启服务
systemctl restart nginx
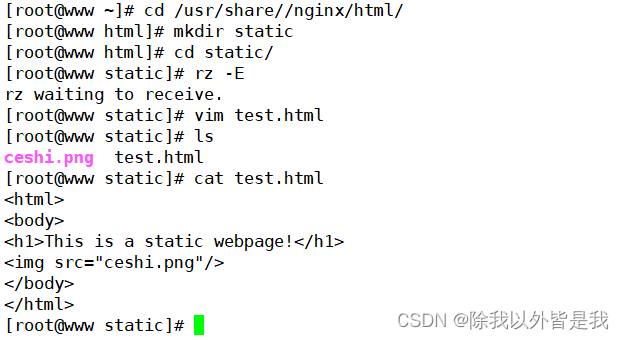
#添加静态资源用于测试
cd /usr/share/nginx/html/
mkdir static
cd static/

访问效果与第三部分实验一致

2.增设负载均衡器(四层代理)
可使用源码编译安装nginx
准备好安装包

解压并自定义编译安装
#安装依赖包
yum install -y gcc gcc-c++ make zlib-devel pcre-devel openssl-devel
#添加nginx系统用户
useradd -M -s /sbin/nologin nginx
#解压并自定义安装
cd /opt
tar xf nginx-1.22.0.tar.gz
cd nginx-1.22.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-stream --with-http_stub_status_module
#编译安装
make && make install
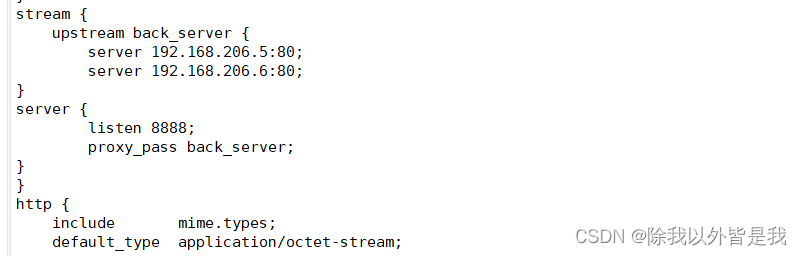
修改/usr/local/nginx/conf/nginx.conf配置文件
cd /usr/local/nginx/conf/
vim nginx.conf

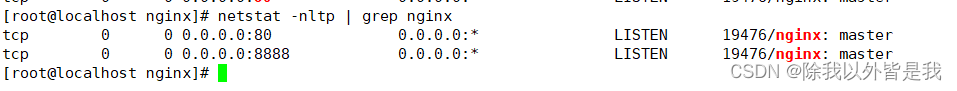
重启服务并检查
优化路径方便使用
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
nginx -t #检查语法
nginx #启动服务

访问测试
静态页面(等待连接保持结束后刷新,配置文件中是65s)