文章目录
- 第一章:计算机系统概述
- 1.1 计算机系统
- 知识点分析
- 存储程序控制
- 冯诺依曼计算机的特点
- 计算机系统组成
- 计算机层级结构
- 三种语言和三种程序
第一章:计算机系统概述
1.1 计算机系统
知识点分析

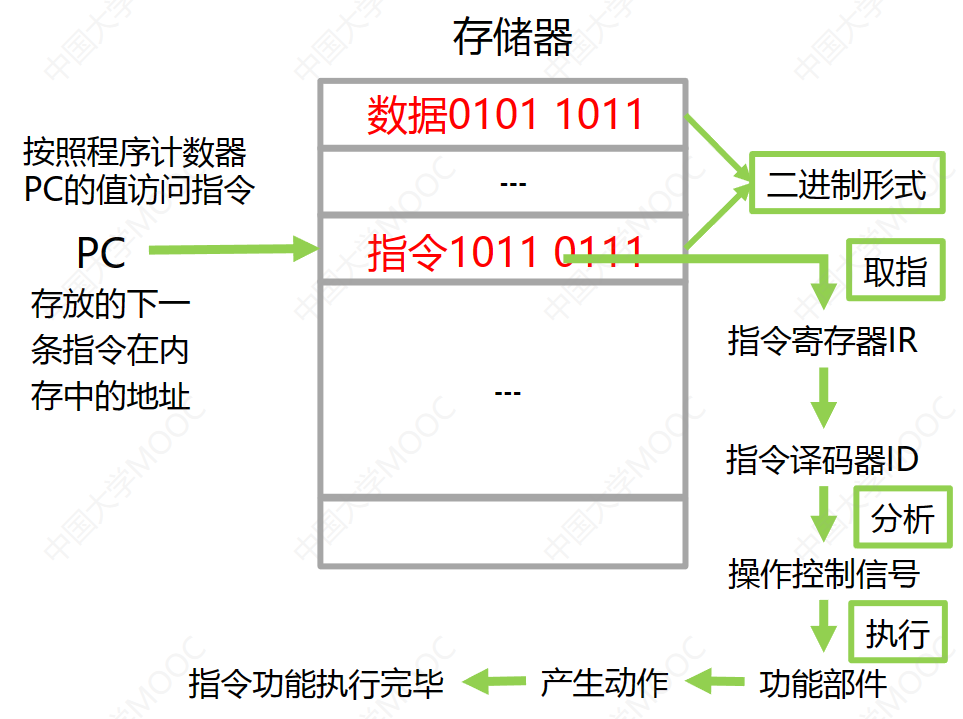
存储程序控制
- 1945年由美籍匈牙利数学家冯·诺伊曼提出
- 存储程序控制包括两个子概念:存诸程序和程序控制
- 存储程序:程序和数据都存诸在存储器中
- 程序控制:用程序实现对计算的控制,完成指令的功能
- 以“存储程序控制(存储程序)”为核心思想的计算机为"冯·诺依曼”计算机

- 当一条指令执行完毕后,(PC)+1→PC,顺序执行,这里的+1是一个逻辑的+1,表示的一条指令
- 如果是跳转指令、调子指令等,PC的值由指令中给出的目标地址决定
- 简答题:冯·诺依曼计算机中指令和数据均以二进制形式存放在存储器中,CPU是如何区分它们的?🪶🪶🪶
答案:可以从时间上和空间上进行区别的- 时间上:对指令的访问只有在取指阶段,而对数据的访问是在分析和执行阶段的,所以可以从时间上进行区分。
- 空间上:放置的位置不同,取指令和取数据时地址的来源不同指令地址来源于程序计数器PC,数据地址来源于地址形成部件或指令的地址码字段
冯诺依曼计算机的特点
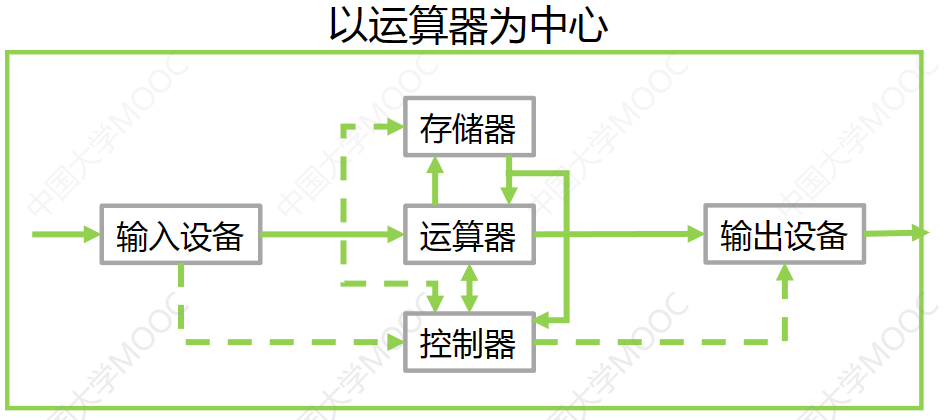
- 硬件系统由运算器、存储器、控制器、输入设备和输出设备5个部件组成
- 以运算器为中心,输入/输出与存诸器之间的数据传送通过运算器完成
- 计算机内部采用二进制,存储器存放的是指令和数据
- 工作方式是控制驱动,控制驱动就是由指令流来驱动数据流,单指令流单数据流
- 指令驱动:从存储器中取出操作指令后,再去存诸器中取操作数进行计算
- 数据驱动:指令所需的操作数全部准备好时,才能激发相应指令的一次执行
简答题:五大部件的基本功能🪶🪶🪶
- 运算器:实完成算术和逻辑运算
- 存储器:存放数据和程序
- 控制器:用来控制、执行程序
- 输入设备:将信息输入到计算机中,转换为计算机能识别的形式
- 输出设备:将机器的运算结果转换为人可识别的信息

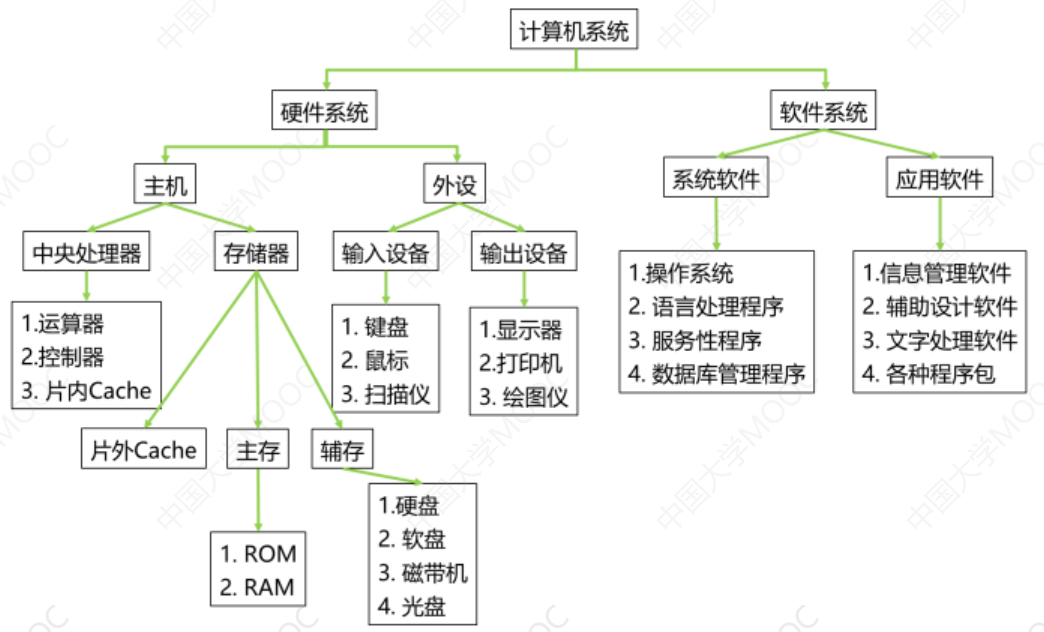
计算机系统组成

🪶🪶🪶记住以下五个公式:
- 计算机系统=硬件系统+软件系统
- 计算机硬件系统=主机+外设
- 主机=CPU+主存诸器
- CPU=运算器+控制器
- 外围设备=输入设备+输出设备
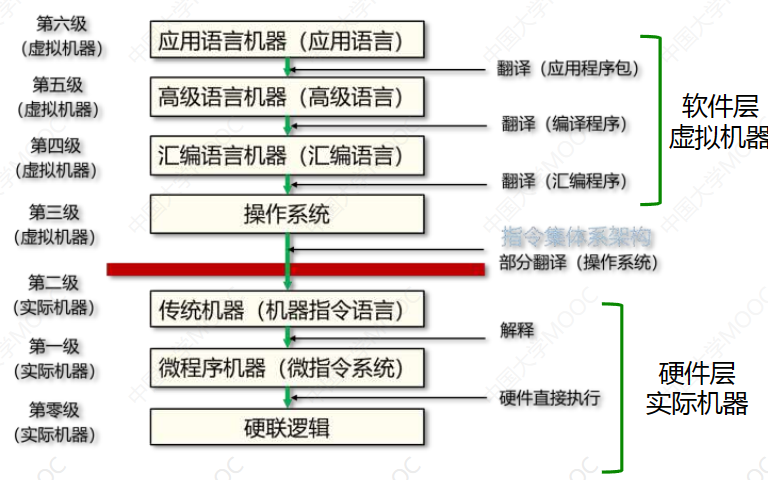
计算机层级结构

🪶🪶🪶记忆
- 下层是上层的基础,上层是下层的扩展
- 上下层可以分割,没有上层,只有下层也是可以的
- 硬件和软件的分界面是操作系统
- 软硬件的逻辑等效性:某一功能,既可以用软件实现,也可以用硬件实现
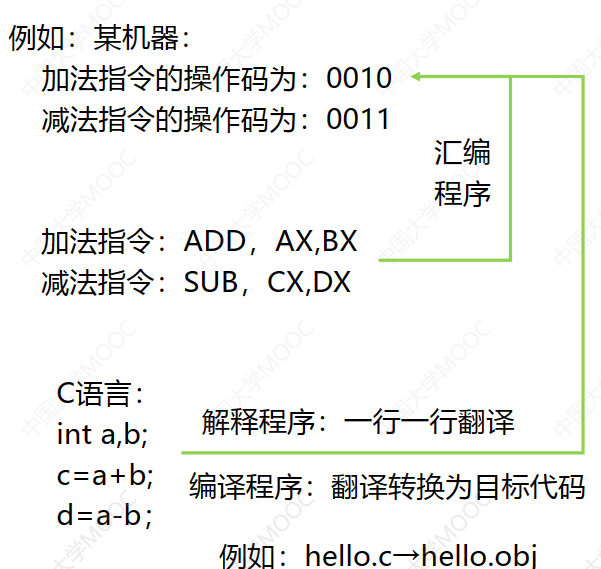
三种语言和三种程序
- 机器语言:二进制代码语言,是计算机唯一可以直接识别和执行的语言
- 汇编语言:用英文单词或其缩写(助记符)代替二进制的指令代码计算机不能直接识别和执行
- 高级语言:更接近人类语言习惯的计算机语言计算机不能直接识别和执行
- 三种程序:汇编程序,解释程序、编译程序

🪶🪶🪶特别注意记忆 - 计算机可以执行的语言只有机器语言
- 将汇编语言转换为机器语言的是汇编程序
- 只有编译程序可以将高级语言程序转换为目标程序
- 解释程序对高级语言程序的翻译是一行一行进行的