Ⅰ、 Yarn 工具简介:
1、什么是 yarn 工具:
Yarn 是 facebook 发布的一款取代 npm 的资源包管理工具,是一个快速、可靠、安全的依赖管理工具,一款新的 JavaScript 资源包管理工具(吐槽下:最大的弊端是,要通过 npm 来安装);
2、yarn 对比 npm 工具的优点:
其一、npm 方面:
A、npm install 很慢:
特别是新的项目拉下来要等半天,重新 install 的时候依旧如此;
在删除 node_modules,会因其他原因不能成功删除;
B、版本无法保持一致性:
同一个项目,安装的时候模块版本无法保持一致性,这是由于 package.json 文件中版本号的缘故;
C、安装报错被覆盖:
安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了一个错误,但是 npm 会继续下载和安装包;
其二、yarn 方面:
A、安装速度更快:
离线缓存,yarn 缓存了每个下载过的包,所以再次使用时无需重复下载;
同时利用并行下载以最大化资源利用率,因此安装速度更快。
B、安装版本一致:
在执行代码之前,Yarn 会通过算法校验每个安装包的完整性;
并且为了防止拉取到不同的版本,Yarn 有一个锁定文件 (lock file) 记录了被确切安装上的模块的版本号;
C、简洁语义:
yarn 改变了一些 npm 命令的名称,比如 yarn add/remove,会比 npm 原本的 install/uninstall 更清晰;
3、想下载并使用 yarn 管理 vue 项目的原因:
其一、因为在用 npm 工具来管理 vue 项目时,报错(但错误原因没找到):
npm ERR! ENOTEMPTY: directory not empty, rename '/usr/local/lib/node_modules/webpack' -> '/usr/local/lib/node_modules/.webpack-ENG41nb9'
// 报错的整体代码为:
npm ERR! code ENOTEMPTY
npm ERR! syscall rename
npm ERR! path /usr/local/lib/node_modules/webpack
npm ERR! dest /usr/local/lib/node_modules/.webpack-ENG41nb9
npm ERR! errno -66
npm ERR! ENOTEMPTY: directory not empty, rename '/usr/local/lib/node_modules/webpack' -> '/usr/local/lib/node_modules/.webpack-ENG41nb9'
npm ERR! A complete log of this run can be found in:
其二、而用 yarn 工具来管理 vue 项目时,没报错;
Ⅱ、在 Vue 项目中安装 Yarn 的步骤:
1、安装 yarn 的命令:
npm install -g yarn
2、在 VSCode 中查看 yarn 版本: 报错:
若有报错请继续按顺序阅读,若没有报错就直接跳到 3、进行阅读;
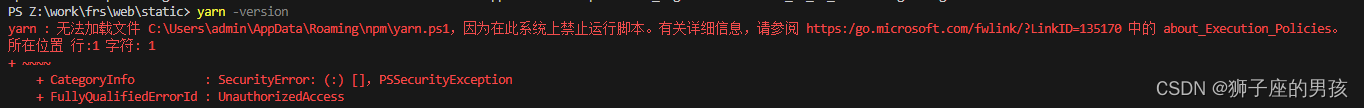
其一、报错的信息为:
yarn 无法加载文件 “C:\Users\admin\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本
其二、报错的整体信息为:

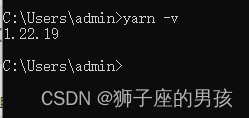
其三、但在 cmd 命令中,并未报错:

其四、该问题的解决方案为:
// 请看这篇地址的文章:
https://blog.csdn.net/weixin_43405300/article/details/131533816?spm=1001.2014.3001.5501
3、在 VSCode 中查看 yarn 版本: 未报错:
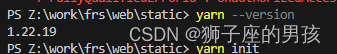
其一、查看 yarn 版本没问题:
在 VScode 环境中,输入命令:yarn --version,显示结果为:1.22.19

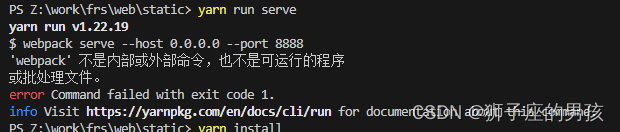
其二、但此时,若直接输入 yarn run serve 命令,没有效果:

4、执行命令:yarn install

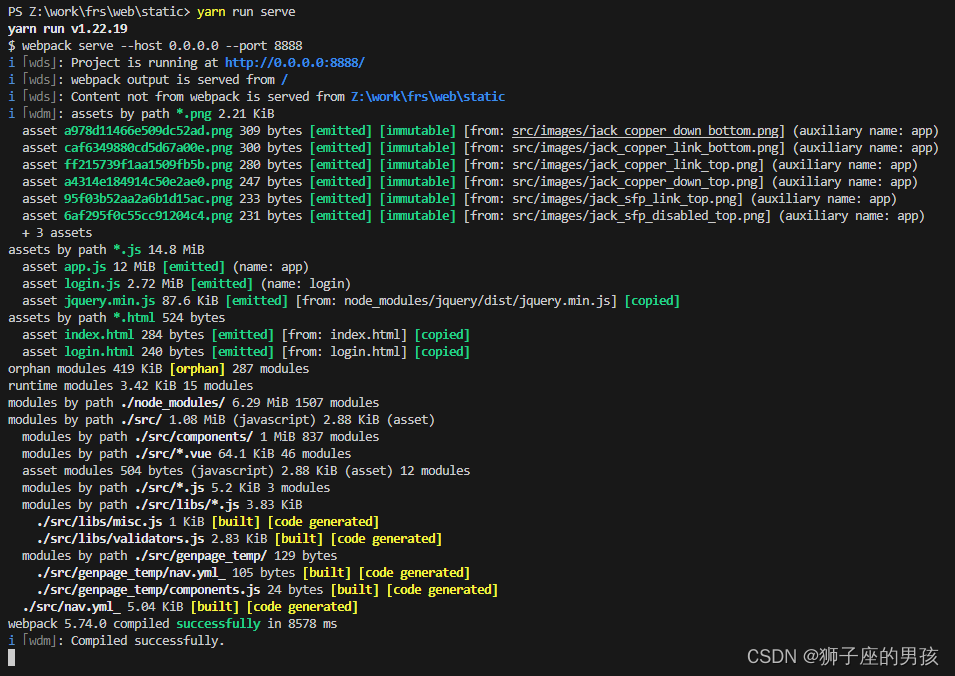
5、执行命令: yarn run serve
// 此时就成功运行起来了,且访问也没有问题;

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482