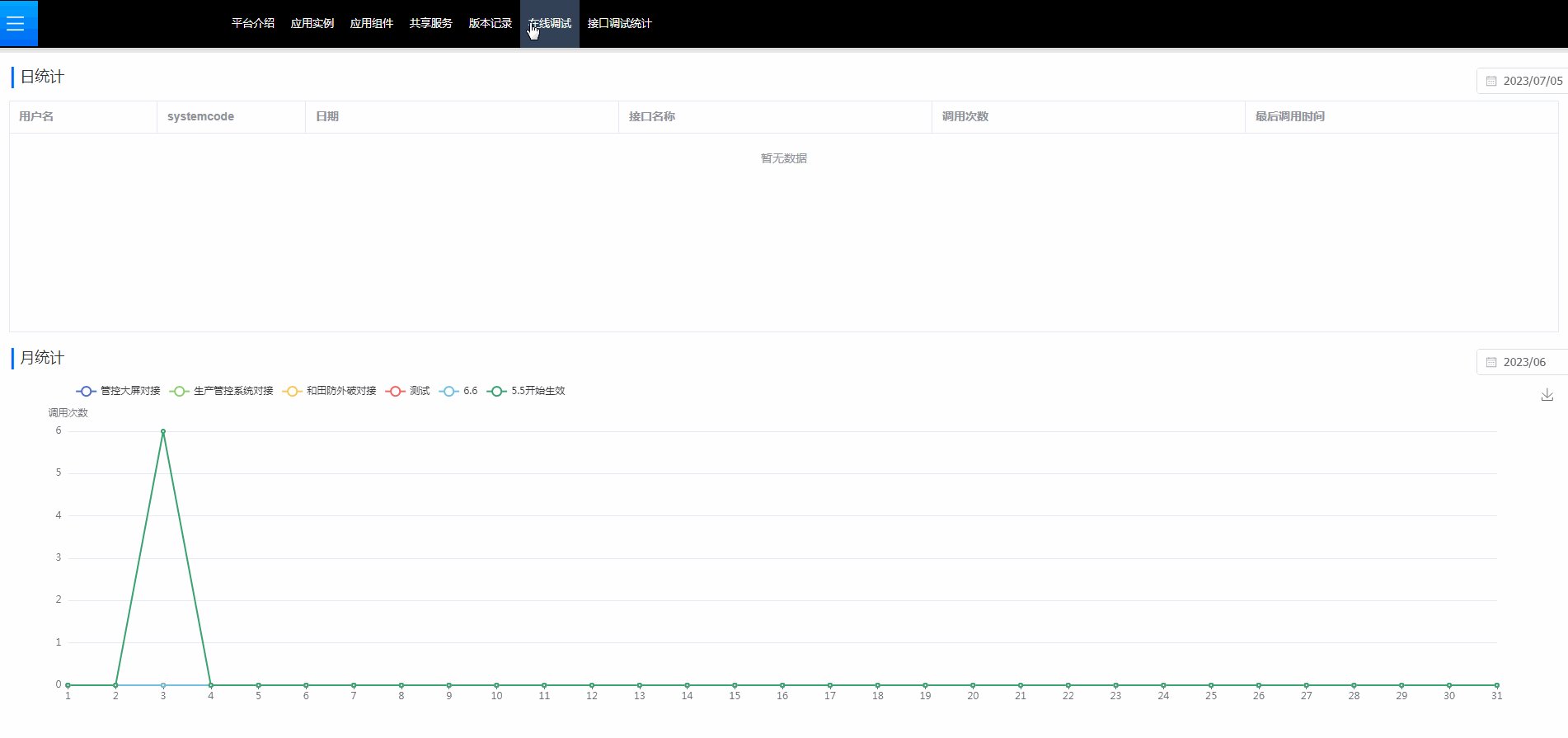
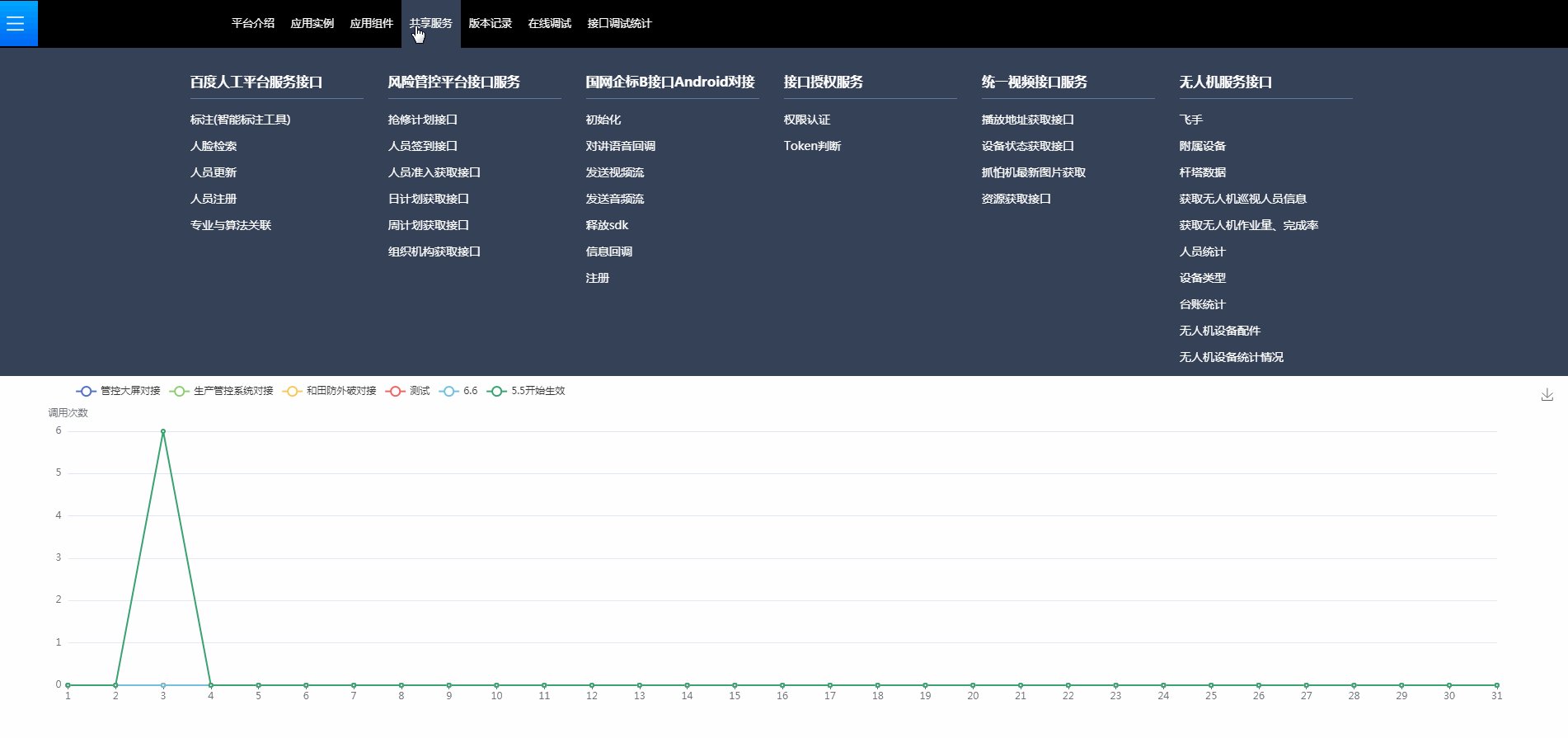
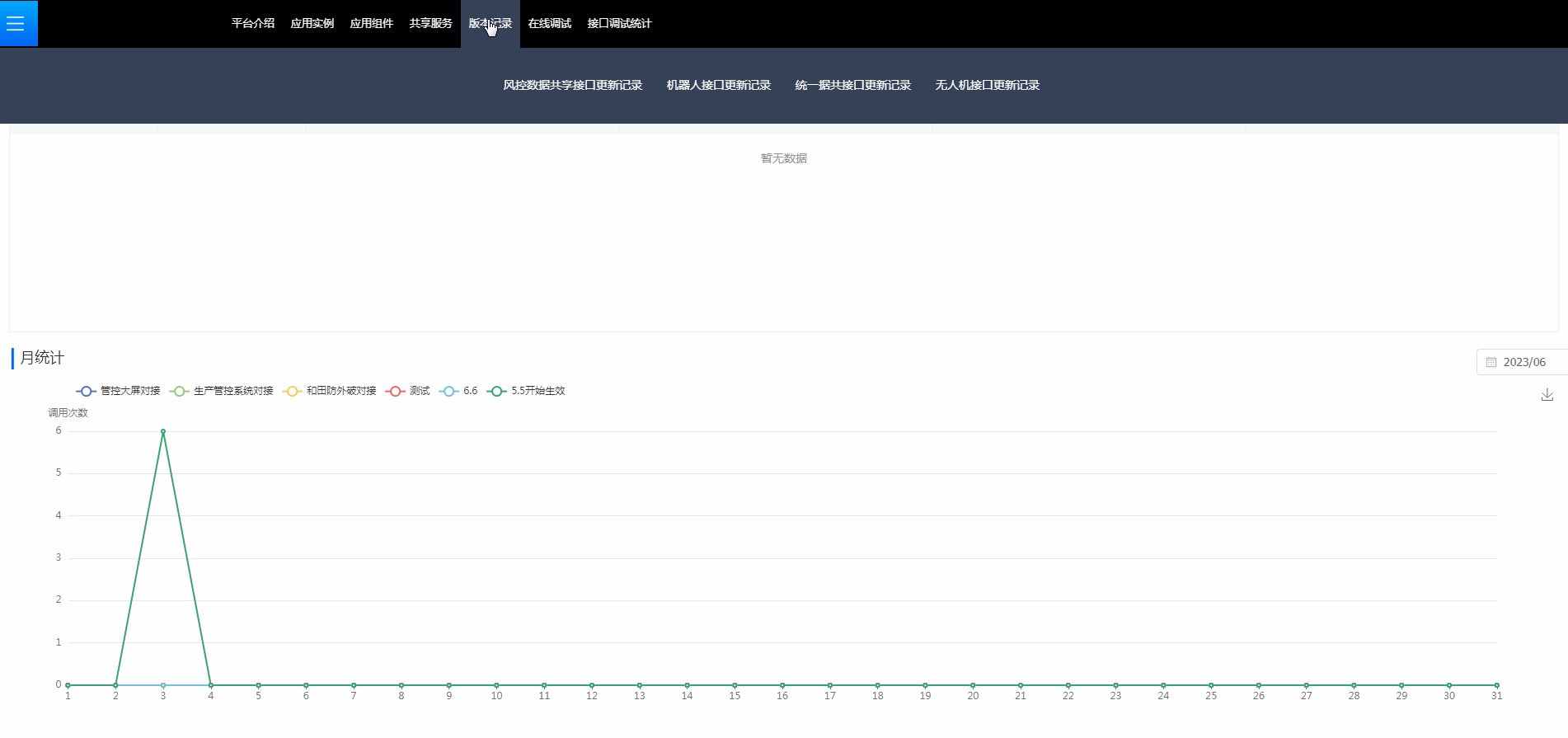
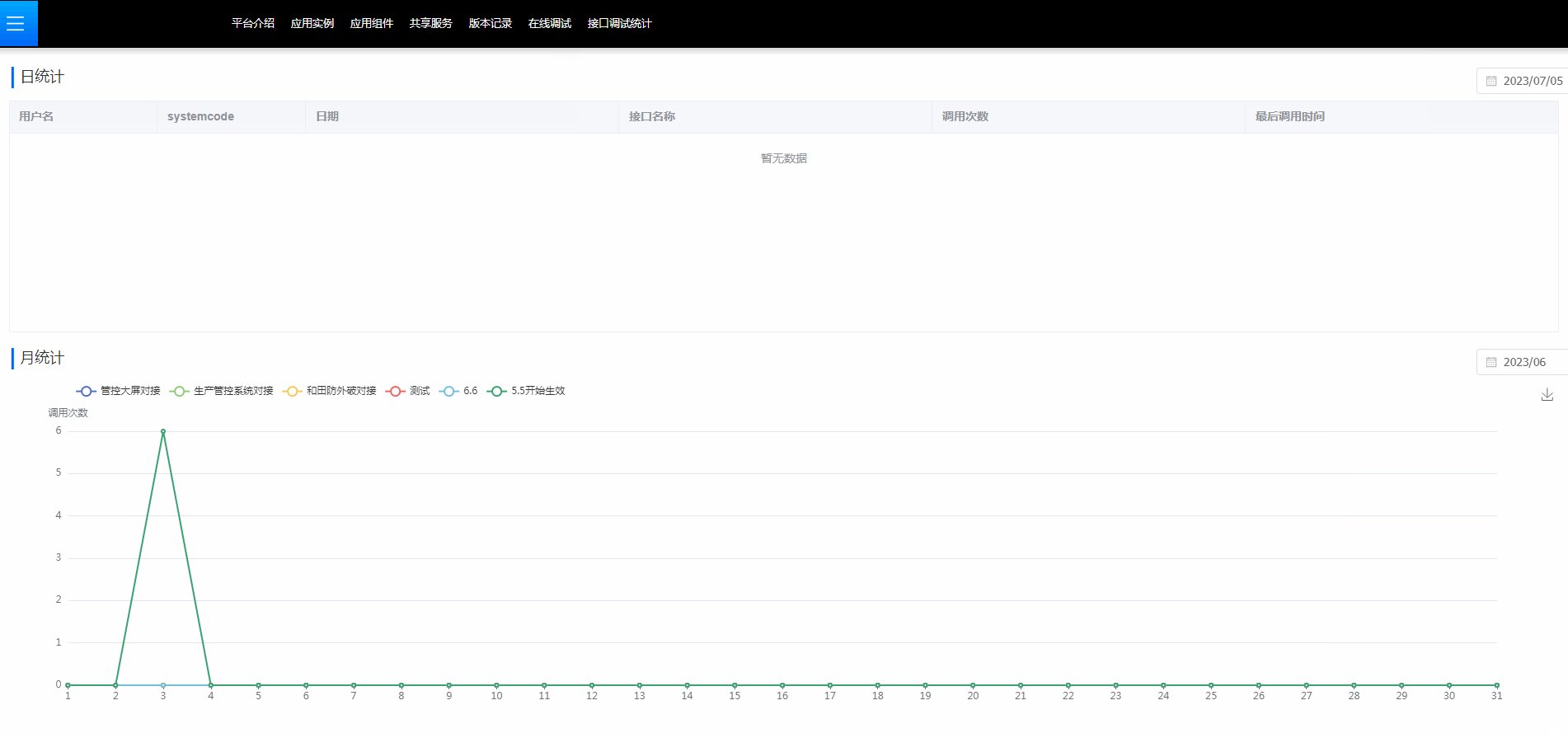
门户系统实现顶部菜单下拉效果
组件封装
直接上代码,已经封装成组件,只要传输正确的数据格式即可使用。
<template>
<div class="head-v3" id="index">
<div class="navigation-up">
<div class="navigation-inner">
<div class="navigation-v3">
<ul>
<ul>
<li v-for="i in nevigatelist" :_t_nav="i.nav" :key="i.nav">
<div @click="!i.isChil?routerClick(i) : ''">
<h2>
<span href="#">{{i.label}}</span>
</h2>
</div>
</li>
</ul>
</ul>
</div>
</div>
</div>
<div class="navigation-down">
<div v-for="i in menuList" :id="i.remark" :class="i.remark == 'example' ? ['nav-down-menu','menu-1'] : ['nav-down-menu','menu-3','menu-1']" style="display: none;" :_t_nav="i.remark" :key="i.id">
<div class="navigation-down-inner">
<dl v-for="item in i.children" :key="item.id">
<div v-if="item.children.length > 0">
<dt v-if="item.name !=''">{{item.name}}</dt>
<dd v-for="y in item.children" :key="y.name">
<span class="link hoverbtn" @click="routerClick(y)">{{y.name}}</span>
</dd>
</div>
<div v-else>
<dd>
<span class="link hoverbtn" @click="routerClick(item)">{{item.name}}</span>
</dd>
</div>
</dl>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "MenuCom",
props: {
menuList: Array
},
data() {
return {
//顶部菜单显示的数组
nevigatelist: [{
id: '1',//排序
nav: 'home',//自定义名称
label: '平台介绍',//中文名称
isChil: false,//如果是一级菜单直接跳转
path: "/home" //路由
}, {
id: '2',
nav: 'example',
label: '应用实例',
isChil: true,
path: "/home"
}, {
id: '3',
nav: 'application',
label: '应用组件',
isChil: true,
path: "/home"
}, {
id: '4',
nav: 'shared',
label: '共享服务',
isChil: true,
path: "/home"
}, {
id: '5',
nav: 'colophon',
label: '版本记录',
isChil: true,
path: "/home"
}, {
id: '6',
nav: 'onlinetest',
label: '在线调试',
isChil: false,
path: "/onLineTest"
}, {
id: '7',
nav: 'onlinestatistics',
label: '接口调试统计',
isChil: false,
path: "/onLineStatistics"
}],
//下拉菜单显示的数组,如果是固定的下拉内容直接在data里写即可以
// menuList:[]
}
},
created() {},
mounted() {
console.log($('[_t_nav]'))
var qcloud = {};
//因为数据是组件间传输所以,需要使用定时器,不然结构已经加载完,数据都没有回填,导致没有赋值相关属性
setTimeout(() => {
$('[_t_nav]').hover(function() {
// debugger
// console.log($('[_t_nav]'))
var _nav = $(this).attr('_t_nav');
clearTimeout(qcloud[_nav + '_timer']);
qcloud[_nav + '_timer'] = setTimeout(function() {
$('[_t_nav]').each(function() {
$(this)[_nav == $(this).attr('_t_nav') ? 'addClass' : 'removeClass']('nav-up-selected');
});
$('#' + _nav).stop(true, true).slideDown(200);
}, 150);
},function() {
var _nav = $(this).attr('_t_nav');
clearTimeout(qcloud[_nav + '_timer']);
qcloud[_nav + '_timer'] = setTimeout(function() {
$('[_t_nav]').removeClass('nav-up-selected');
$('#' + _nav).stop(true, true).slideUp(200);
}, 150);
});
},500);
},
methods:{
//这里是我实际开发的路由跳转,需要根据实际开发修改
routerClick(data) {
// 接口页
console.log("data",data)
if (data.menuType == 2) {
this.$router.push({
name: 'Interface',
query: {
pdfUrl: data.path,
name: data.name
}
});
return;
}
// 站外链接
if (data.isNewTab && data.menuType == 1 ) {
window.open(data.path, '_blank');
return;
}
this.$router.push({
path: data.path,
});
}
}
}
</script>
<style lang="scss" scoped>
.head-v3{position:relative;z-index:100;width:100%;}
.head-v3 .navigation-inner{margin:0 auto;width:100%;position:relative}
.navigation-up{height:60px;margin-left: 280px;}
.navigation-up .navigation-v3{float:left;_margin-left:10px}
.navigation-up .navigation-v3 ul{float:left}
.navigation-up .navigation-v3 li{float:left;font:normal 13px/59px "microsoft yahei";color:#fff}
.navigation-up .navigation-v3 .nav-up-selected{background:#344157}
.navigation-up .navigation-v3 .nav-up-selected-inpage{background:#202833}
.navigation-up .navigation-v3 li h2{font-weight:normal;padding:0;margin:0}
.navigation-up .navigation-v3 li h2 span{padding:0 10px;color:#fff;display:inline-block;height:60px;font-family:"microsoft yahei";cursor:pointer}
.navigation-down{position:absolute;top:60px;left:0px;width:100%;z-index: 9999;}
.navigation-down .nav-down-menu{width:100%;margin:0;background:#344157;position:absolute;top:0px}
.navigation-down .nav-down-menu .navigation-down-inner{margin:auto;width:1200px;position:relative;display: flex;
justify-content: center;}
.navigation-down .nav-down-menu dl{float:left;margin:18px 80px 18px 0}
.navigation-down .menu-1 dl{margin:30px 30px 30px 0}
.navigation-down .menu-1 dt{width:210px;font:normal 16px "microsoft yahei";font-weight: bold; color:#fff;padding-bottom:10px;border-bottom:1px solid #61789e;margin-bottom:10px}
.navigation-down .menu-1 dd {margin-bottom: 2px;}
.navigation-down .menu-1 dd span{color:#fff;font:normal 14px/30px "microsoft yahei";cursor:pointer}
.navigation-down .menu-1 dd span:hover{color:#60aff6}
//.navigation-down .menu-1 dd a{color:#fff;font:normal 14px/30px "microsoft yahei"}
//.navigation-down .menu-1 dd a:hover{color:#60aff6}
//.navigation-down .menu-2 dd a,.navigation-down .menu-3 dd a{color:#fff;font:normal 16px "microsoft yahei"}
</style>
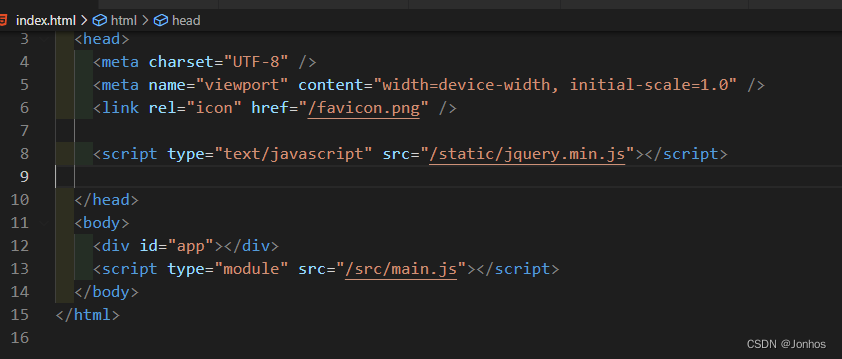
jQuery插件引入
另外组件使用了jQuery,我是直接在index.html里引入jQuery.js ,版本是jQuery v1.10.2

以下就是全部内容,积累中分享,积累中学习!