Jetpack Compose是Google推出的现代化UI工具包,使用声明式UI模式构建用户界面。它有许多内建的Composable函数,让开发者可以轻松实现各种界面元素,包括PopupMenu。在这篇博客中,我们将深入研究如何在Jetpack Compose中创建PopupMenu。
使用Jetpack Compose实现PopupMenu
Jetpack Compose是Google推出的现代化UI工具包,使用声明式UI模式构建用户界面。它有许多内建的Composable函数,让开发者可以轻松实现各种界面元素,包括PopupMenu。在这篇博客中,我们将深入研究如何在Jetpack Compose中创建PopupMenu。
创建PopupMenu
在Jetpack Compose中,并没有直接内置的PopupMenu composable,但我们可以很容易地使用DropdownMenu来实现类似的功能。
下面是一个例子,演示了如何创建一个PopupMenu。
@Preview
@Composable
fun PopupMenuSample(){
var expanded by remember{ mutableStateOf(false) }
val context =LocalContext.current
val items =listOf("option1","option 2","option 3")
var selectedIndex by remember{ mutableStateOf(0) }
Button(onClick = {expanded=true}){
Text(text = items[selectedIndex])
}
DropdownMenu(expanded = expanded, onDismissRequest = {
expanded =false
}) {
items.forEachIndexed{index, label ->
DropdownMenuItem(onClick = {
selectedIndex =index
expanded=false
}) {
Text(text = label)
}
}
}
}
在上述代码中,我们使用DropdownMenu构建了一个菜单,并添加了多个DropdownMenuItem。DropdownMenu的expanded参数控制其是否可见,onDismissRequest是当用户点击菜单以外的区域时,我们应该执行的操作。在这里,我们只是简单地关闭菜单。
对于每一个DropdownMenuItem,我们定义了一个点击事件,在点击事件中我们更新了selectedIndex,并关闭菜单。
在应用中使用PopupMenu
现在我们已经创建了PopupMenuSample composable,我们可以在应用中使用它。以下是如何在MainActivity中使用此PopupMenu的示例:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
PopupMenuSample()
}
}
}
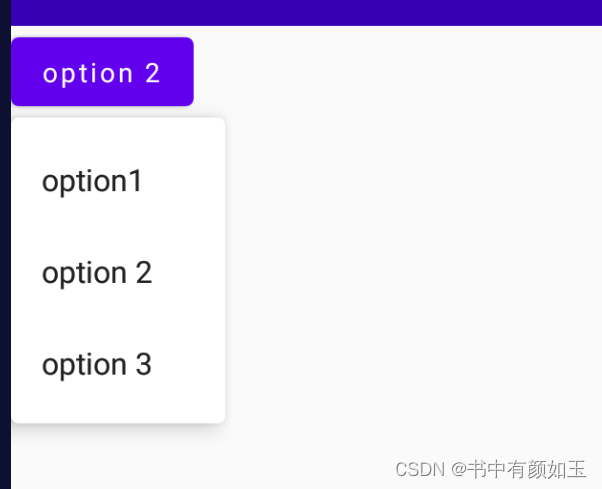
现在,当我们运行应用时,将看到一个按钮。点击该按钮时,将显示包含三个选项的弹出菜单。
结论
虽然Jetpack Compose没有内置的PopupMenu composable,但我们可以使用DropdownMenu和DropdownMenuItem轻松地实现类似的功能。只需使用简单直观的声明式语法,即可轻松控制菜单的展开、关闭和选项选择等交互。
随着Jetpack Compose的持续发展,我们期待看到更多的内建composables和更强大的功能。同时,Jetpack Compose的灵活性也使得我们可以在需要时自己创建composables,以满足我们的需求。