var、let、const的区别
- 一、提出
- 二、作用域不同
- 2.1 作用域
- 三、变量提升
- 四、重复声明
- 五、可修改性
- 六、初始值设置
- 七、暂时性死区
- 八、给全局添加属性
- 总结
- `若有错误,欢迎随时指正`
一、提出
var是ES5提出的,let和const是ES6提出的。
二、作用域不同
2.1 作用域
在ES6之前,作用域只有两种:全局作用域和函数作用域。
var声明的变量存在于下面两个作用域中
- 全局作用域中的对象在代码的任何地方都能访问。
- 函数作用域就是在函数内部定义的变量或者函数,并且定义的变量或者函数只能在函数内部被访问。而且函数执行结束之后,函数内部定义的变量会被销毁。
举个例子:
// 全局
var a = 10
console.log(a) // 10
const test = (c) => {
var b = 20
console.log(b) // 20,这个b在函数内声明
console.log(c)
}
test(10) // 20 10
console.log(b) // 报错,b没有被声明

块级作用域就是使用一对大花括号 { } 包裹的一段代码。
比如:函数、判断语句、循环语句、甚至单独的一个 { } 都可以被看作是一个块级作用域。
letconst声明的变量就是块级作用域。
如下面的代码段就是块级作用域:
// 函数块
function fun() {}
// 判断语句块
if(true) {}
// 循环语句块
while(true) {}
for(let i=0; i<10; i++) {}
// 单独一个块
{}
三、变量提升
var存在变量提升,在声明之前访问变量不会报错,但其值为undefined。
console.log(a)
a = 1
console.log(a)
var a

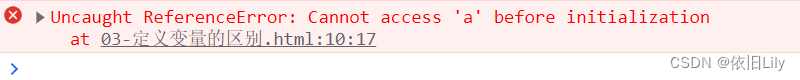
let和const不存在变量提升,即变量只能在声明之后使用,否则会报错。
console.log(a)
a = 1
console.log(a)
let a
console.log(a)

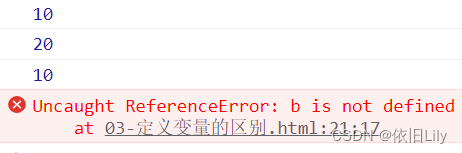
四、重复声明
在同一个作用域内,使用var声明的变量可以被重复声明,而使用let和const声明的变量不能被重复声明,否则会报错。
五、可修改性
使用const声明的变量是常量,其值在声明之后不能再被修改,但是使用let或var声明的变量的值可以被修改。
六、初始值设置
在声明变量时,var和let可以不用设置初始值,但是const声明变量必须设置初始值。
七、暂时性死区
- 定义:let/const 命令会使区块形成封闭的作用域。若在声明之前使用变量,就会报错。
在代码快内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”。- 结论:var不存在暂时性死区,let和const存在暂时性死区。
八、给全局添加属性
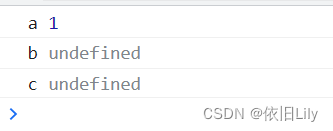
var声明的变量会挂载到window上,let和const声明的变量则不会
举个例子:
<script>
var a = 1;
console.log('a',window.a);
let b = 2;
console.log('b',window.b);
const c = 3;
console.log('c',window.c);
</script>

总结
建议在实际开发中尽可能使用let和const,以避免变量提升和重复声明等问题,并使代码更加易于维护。
在涉及到常量定义的情况下,建议使用const来声明变量,以便于识别和维护常量值。