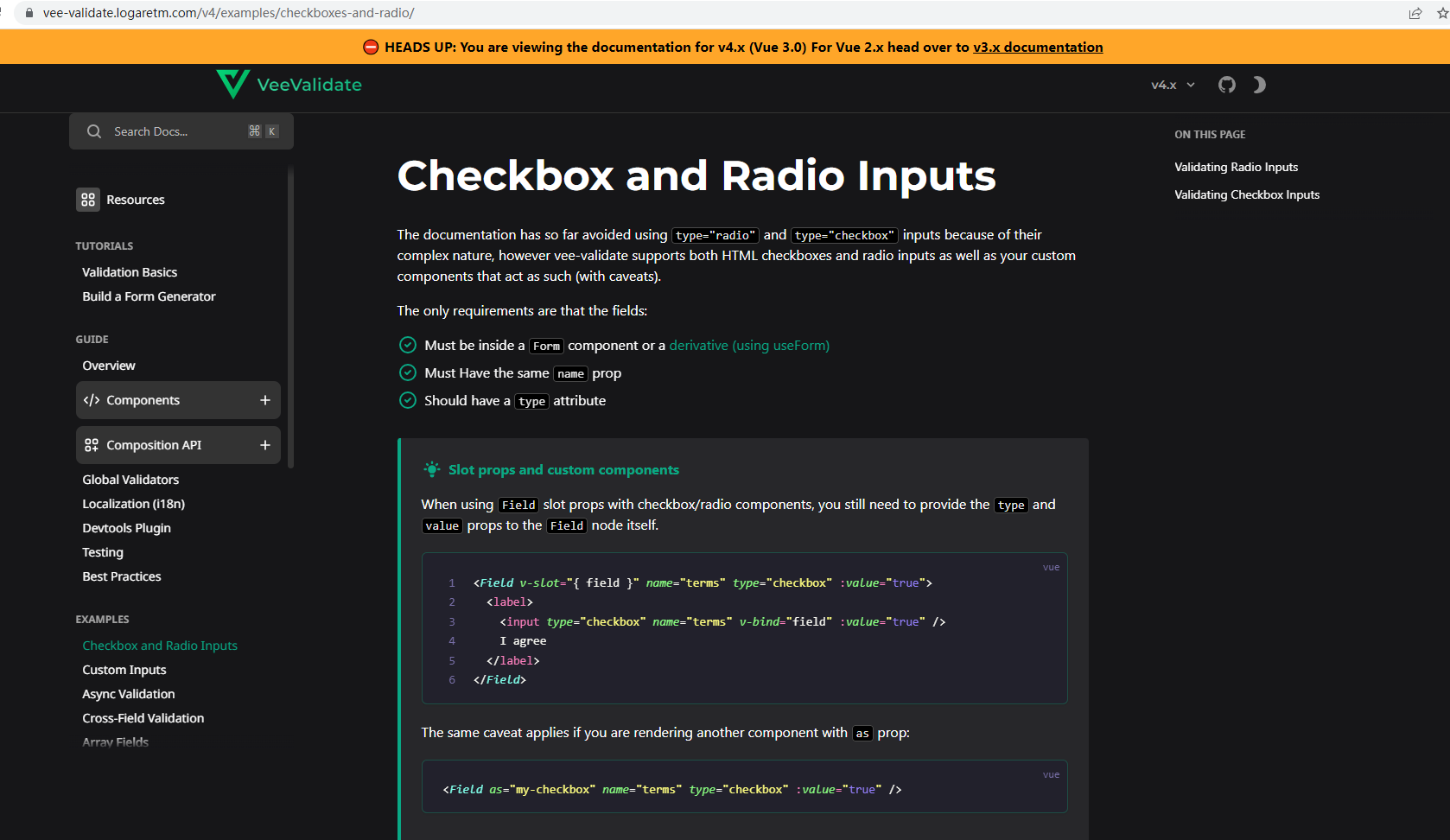
官网:Checkbox and Radio InputsValidating checkboxes and Radio inputshttps://vee-validate.logaretm.com/v4/examples/checkboxes-and-radio/

安装vee-validate
npm i -S vee-validate示例1:
<template>
<Form
ref="ref_form"
class="form"
:validation-schema="MySchema"
v-slot="{ errors }"
autocomplete="off"
>
<div>
<Field
:class="{ error: errors.username }"
v-model="formData.username"
name="username"
type="text"
placeholder="请输入用户名"
></Field>
<span class="error" v-if="errors.username">
{{ errors.username }}
</span>
</div>
<div>
<Field
:class="{ error: errors.password }"
v-model="formData.password"
name="password"
type="password"
placeholder="请输入密码"
/>
<span class="error" v-if="errors.password">
{{ errors.password }}
</span>
</div>
<div>
<button @click="submit()">登录</button>
<button @click="reset()">重置</button>
<button @click="check_one()">对用户名单独校验</button>
</div>
</Form>
</template>
<script setup>
import { Form, Field } from "vee-validate";
import { reactive, ref } from "vue";
const schema = {
// 校验username
username(value) {
// value是将来使用该规则的表单元素的值
// 1. 必填
// 2. 6-20个字符,需要以字母开头
// 如何反馈校验成功还是失败,返回true才是成功,其他情况失败,返回失败原因。
if (!value) return "请输入用户名";
if (!/^[a-zA-Z]\w{5,19}$/.test(value)) return "字母开头且6-20个字符";
return true;
},
password(value) {
if (!value) return "请输入密码";
if (!/^\w{6,24}$/.test(value)) return "密码是6-24个字符";
return true;
},
rePassword(value, { form }) {
if (!value) return "请输入密码";
if (!/^\w{6,24}$/.test(value)) return "密码是6-24个字符";
// 校验密码是否一致 form表单数据对象
if (value !== form.password) return "两次密码不一致";
return true;
},
mobile(value) {
if (!value) return "请输入手机号";
if (!/^1[3-9]\d{9}$/.test(value)) return "手机号格式错误";
return true;
},
code(value) {
if (!value) return "请输入验证码";
if (!/^\d{6}$/.test(value)) return "验证码是6个数字";
return true;
},
isAgree(value) {
if (!value) return "请勾选同意用户协议";
return true;
},
};
const ref_form = ref(null);
const formData = ref({
username: null,
password: null,
});
const MySchema = {
// 校验函数规则:返回true就是校验成功,返回一个字符串就是失败,字符串就是错误提示
username: schema.username,
password: schema.password,
};
// 未生效
const reset = () => {
formData.value.username = null;
formData.value.password = null;
ref_form.value.resetForm();
};
const check_one = () => {
const data = schema.username(formData.value.username);
console.log("check_one", data);
};
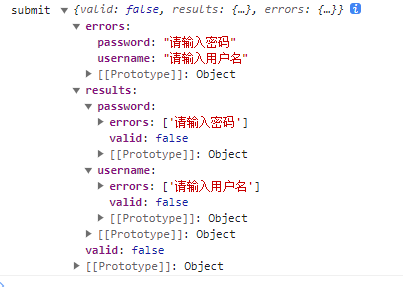
const submit = async () => {
const data = await ref_form.value.validate();
console.log("submit", data);
};
</script>
<style lang="scss" scoped>
.error {
color: red;
}
</style>


示例2:

<template>
<div id="app">
<Form :validation-schema="schema" @submit="onSubmit" v-slot="{ values }">
<Field name="drink" type="radio" value="" /> 无
<Field name="drink" type="radio" value="Tea" /> 茶
<Field name="drink" type="radio" value="Coffee" /> 咖啡
<button>提交</button>
<ErrorMessage name="drink" style="color: red" />
{{ values }}
</Form>
</div>
</template>
<script setup lang="ts">
import { Form, Field, ErrorMessage } from "vee-validate";
const schema = {
drink: (value) => {
if (value) {
return true;
}
return "必须选择一样";
},
};
function onSubmit(values) {
console.log(JSON.stringify(values));
}
</script>
示例3:
参考:ValidationField-level and form-level validation and validation behavior and error messageshttps://vee-validate.logaretm.com/v4/guide/components/validation/

<template>
<Form>
<Field name="field" :rules="isRequired" />
<ErrorMessage name="field" style="color: red" />
</Form>
</template>
<script setup>
import { Field, Form, ErrorMessage } from "vee-validate";
function isRequired(value) {
if (value && value.trim()) {
return true;
}
return "不能为空";
}
</script>
示例4:async

<template>
<div>
<Form @submit="onSubmit">
<Field name="email" :rules="validateEmail" type="email" />
<ErrorMessage name="email" style="color: red" />
<div>
<button type="submit">Submit</button>
</div>
</Form>
</div>
</template>
<script setup lang="ts">
import { Field, Form, ErrorMessage } from "vee-validate";
const mockApiRequest = (value) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve(value === "test@example.com");
}, 100);
});
};
function onSubmit(values) {
console.log(JSON.stringify(values, null, 2));
}
async function validateEmail(value) {
const result = await mockApiRequest(value);
return result ? true : "邮箱错误";
}
</script>