😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。
🎆学习格言:不读书的人,思想就会停止。——狄德罗
⛪️个人主页:进入博主主页
🗼推荐系列:点击进入推荐系列
🌼欢迎小伙伴们访问到博主的文章内容,在浏览阅读过程发现需要纠正的地方,烦请指出,愿能与诸君一同成长!
目录
文章内容如下
✏️前言
✏️一、问题原因
✏️二、解决方案
✏️总结
文章内容如下
✏️前言
🌼一般出现这个问题是因为后台返回数据与table规定格式不符合。
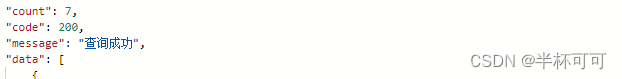
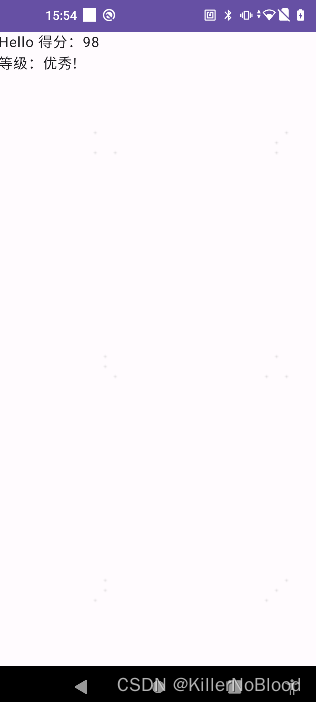
👉没解决前
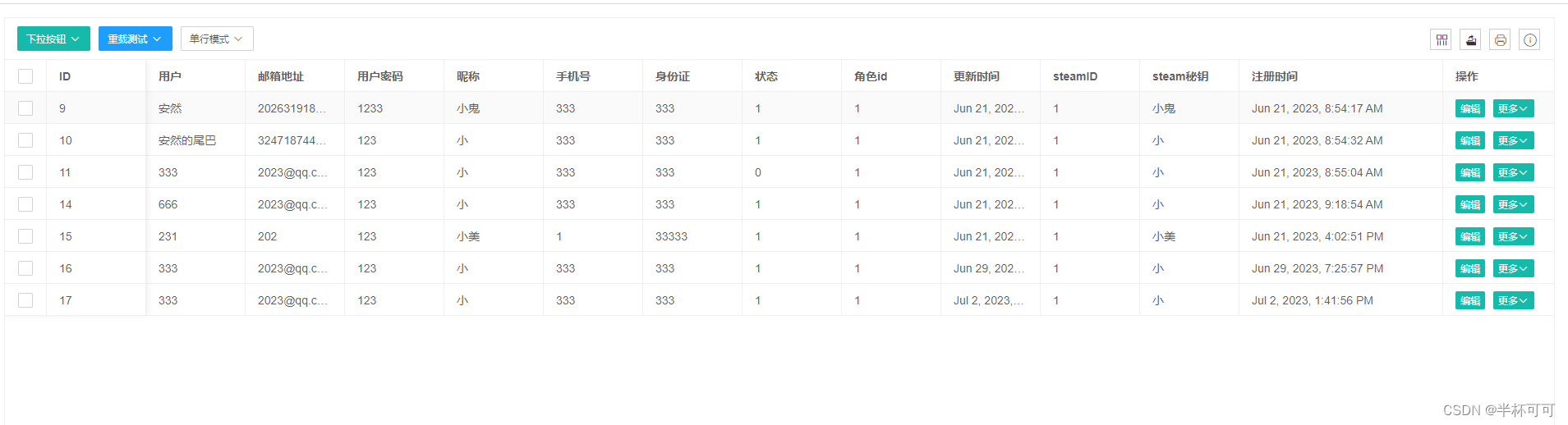
👉解决之后
🌼这个返回的数据不符合规范,正确的成功状态码应为:code:“0”,可能会有很多没遇到过这样问题的人,一时间就蒙了,心里想:“这是什么鬼,我返回的分页状态码 不是200么?为什么会是0”;不要慌,半杯可可告诉你是怎么回事,原因,是因为后台返回数据与table规定格式不符合;
✏️一、问题原因
🌼首先就是你后台返回成功(code)的数据一定是200
👉如果你这个返回数据是“200”,还是出现这种问题,就是你没有在渲染table的时候没有修改code默认返回状态码,Layui默认返回状态码是“0”,所以在你使用layui渲染数据的时候,要修改code默认的状态码为“200” ;
✏️二、解决方案
🌼下面是配置(很重要,配置不好数据就不会显示),一定要按照我的来哈!
response不配置会显示接口调用成功,有返回数据,但是不渲染页面parseData:function (res){ console.log(res); return{ "code" : res.code, //解析接口状态 "count":res.count, //解析总页数 "msg" : res.msg, //解析提示文本 "data" : res.data //解析数据列表 } }, response:{ statusName:'code', //规定返回的状态码字段为code statusCode:200 //规定成功的状态码味200 },下面有个完整点的写法,不知道在哪里配置的,看我下面这一段
🌼完整的
layui.use(['table', 'dropdown'], function(){
var table = layui.table;
var dropdown = layui.dropdown;
// 创建渲染实例
table.render({
elem: '#test',
url:'xxx', // 此处为静态模拟数据,实际使用时需换成真实接口
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
height: 'full-35', // 最大高度减去其他容器已占有的高度差
css: [ // 重设当前表格样式
'.layui-table-tool-temp{padding-right: 145px;}'
].join(''),
cellMinWidth: 120,
page: true,
parseData:function (res){
console.log(res);
return{
"code" : res.code, //解析接口状态
"count":res.count, //解析总页数
"msg" : res.msg, //解析提示文本
"data" : res.data //解析数据列表
}
},
response:{
statusName:'code', //规定返回的状态码字段为code
statusCode:200 //规定成功的状态码味200
},
cols: [[
{type: 'checkbox', fixed: 'left'},
{field:'userId', fixed: 'left', width:80, title: 'ID'},
{field:'userName', width:80, title: '用户'},
{field:'userEmail', width:80, title: '邮箱地址'},
{field:'userPassword', width:80, title: '用户密码'},
{field:'userNickname', width:80, title: '昵称'},
{field:'userPhone', width:80, title: '手机号'},
{field:'userIdCard', width:80, title: '身份证'},
{field:'userState', width:80, title: '状态'},
{field:'roleId', width:80, title: '角色id'},
{field:'userRenewTime', width:80, title: '更新时间'},
{field:'roleId', width:80, title: 'steamID'},
{field:'userNickname', width:80, title: 'steam秘钥'},
{field:'userTime', title:'注册时间'},
{fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'}
]],✏️总结
遇到这样的问题千万不要恼火,如果不知道怎么解决就回了看看半杯可可写的解决方案,好啦就写到这了,诸君如果觉得有什么不对的地方,请指出,望与诸君共同学习,共同进步!