问题:
当我们遇到小程序在某个页面,需要刷新另一个页面的数据时,通常都是返回到刷新页面,然后执行onshow的函数。
但是是否可以拿数值之后,直接就更新相应的数值就行了?不用整体刷新。或者有时候页面已经渲染出来,数据才拿到,倒是又不能用setdata方法渲染到页面上。
例如:
1、在自定义导航栏上或者自定义底部上进行数量的显示,需要数据改变后,就直接渲染在页面上才行。

2、自定义底部,双击之后,调用返回顶部方法等。
一、实现原理:
首先我们需要先发布事件,然后再需要执行的方法上订阅事件,不需要后再取消订阅的时间
二、实现步骤
步骤一:先写一个公共的方法用来调用,在app.js里面引用

const eventBus = {
// 存储所有事件和对应的订阅者
eventList: new Map(),
// 订阅事件
on(event, callback) {
if (!this.eventList.has(event)) {
this.eventList.set(event, new Set())
}
this.eventList.get(event).add(callback)
},
// 取消订阅事件
off(event, callback) {
if (this.eventList.has(event)) {
const callbacks = this.eventList.get(event)
callbacks.delete(callback)
if (callbacks.size === 0) {
this.eventList.delete(event)
}
}
},
// 发布事件
emit(event, ...args) {
if (this.eventList.has(event)) {
const callbacks = this.eventList.get(event)
callbacks.forEach((callback) => {
callback.call(null, ...args)
})
}
}
}
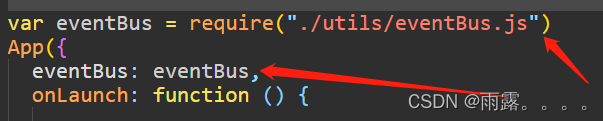
module.exports = eventBus步骤二、然后调用这个文件
进行发布事件
getApp().eventBus.emit('double_tab0');
步骤三、然后接口这个函数,可以在页面上onLoad方法中执行
getApp().eventBus.on('double_tab0', data => {
this.goto_top_met()//调用自己想要执行的函数
})
步骤四、然后销毁这一发布方法,可以在页面销毁之前销毁。若多个地方需要用,就不需要销毁
App.eventBus.off('double_tab0');
三、总结
通过简单的监听数值,进行异步页面的刷新,即使不能使用setdata的方法下,也可以执行数据的调用方法,简单高效的监听数据的改变后再触发方法。















![[AJAX]使用fetch发送请求](https://img-blog.csdnimg.cn/15fbb08dc2b24c35a1a69af815cb71b9.png)