目录
1:过滤器的基本语法
1.1:示例代码
1.2:注意事项
2:使用Vue.filter定义全局过滤器
2.1:私有过滤器
2.2:全局过滤器
3:使用全局过滤器格式化时间
3.1:处理如图的时间
3.2:使用day.js处理格式化时间
3.3:编写全局过滤器函数处理时间
编辑
4:过滤器的其他用法
4.1:连续调用多个过滤器
4.2:过滤器函数可以进行传参数
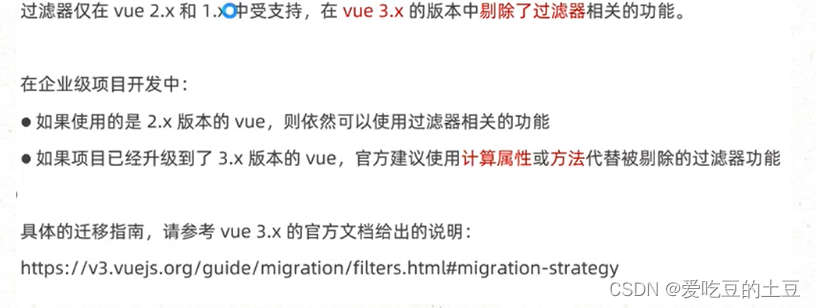
4.3:过滤器的兼容性(vue2和vue3)
1:过滤器的基本语法
过滤器(Filters)是vue为开发者提供的功能,常用于文本的格式化,过滤器可以用到两个地方:插值表达式和v-bind属性绑定
过滤器应该添加在JavaScript表达式的尾部,由“管道符”进行调用。

1.1:示例代码
<template>
<div>
<span>{{countvalue | cap}}</span>
</div>
</template>
<script>
import AAA from '@/views/Left.vue'
import BBB from '@/views/Right.vue'
import CCC from '@/views/aa.vue'
export default {
components:{
AAA,BBB,CCC
},
data(){
return{
countvalue:0
}
},
methods: {
getNewCount(val){
this.countvalue = val
}
},
filters:{
cap(val){
console.info(val)
return 10
}
}
}
</script>
<style>
</style>
1.2:注意事项
1:过滤器用到的位置是插值表达式{{}}或者属性绑定v-band 使用的标志是管道符 在js表达式后加 |
2:过滤器要定义到filters这个节点之下,本质是一个函数
3:在过滤器函数中一定要有返回值
4:在过滤器中的形参中可以获取到管道符前面待处理的值
2:使用Vue.filter定义全局过滤器
在filters节点下定义的过滤器,成称为‘私有过滤器’,因为它只能在当前vm实例所控制的el区域内使用。如果希望在多个vue实例之间共享过滤器,则可以按照如下的格式定义全局过滤器。

2.1:私有过滤器
就是这个过滤器是在编写在当前这个vue实例中那么这个过滤器就是私有过滤器,其他的容器无法使用过滤器的处理函数
2.2:全局过滤器

如果私有过滤器和全局过滤器函数重复此时按照就近原则调用私有过滤器
3:使用全局过滤器格式化时间
3.1:处理如图的时间

3.2:使用day.js处理格式化时间

3.3:编写全局过滤器函数处理时间
4:过滤器的其他用法
4.1:连续调用多个过滤器

4.2:过滤器函数可以进行传参数

4.3:过滤器的兼容性(vue2和vue3)









![[AJAX]使用fetch发送请求](https://img-blog.csdnimg.cn/15fbb08dc2b24c35a1a69af815cb71b9.png)