本文介绍的是用Axure中的中继器制作表格新增功能效果
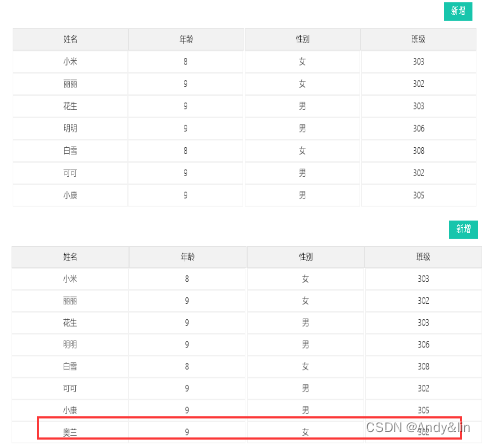
效果

预览地址:https://ure09q.axshare.com
功能
用户点击“新增”出现表单,填写数据后保存数据。
制作
一、所需元件
矩形元件、中继器
二、制作过程
1、表格
拖入一个表格元件,表格设置4×1 ,命名为“表格title”,分别对单元格命名为“姓名”、“年龄”、“性别”和“班级”,如图:

2.中继器
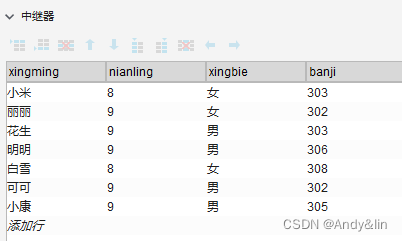
在表格下方拖入一个中继器元件,命名为“list”,对其赋值,如图:

3、中继器内部
拖入四个矩形元件,分别命名为“xingming”、“nianling”、“xingbie”、“banji”,四个矩形组合一起命名为“data”,如图:

4、表单
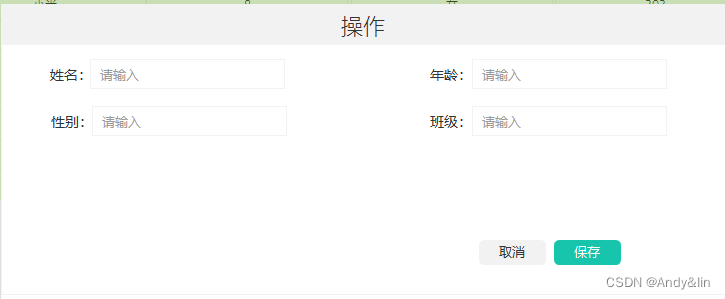
拖入一个矩形,命名为”表单“,其大小设置为725×291,在”新增“矩形上拖入一个矩形,文本设置为”操作“,在其下方制作表单,四个文本框分别命名为“xingming”、“nianling”、“xingbie”、“banji”,组合一起设置为隐藏状态,如图:

整体设计,如图

交互
1、中继器
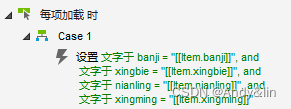
每项加载时,设置矩形“xingming”文本值为[[Item.xingming]],矩形“nianling”文本值为[[Item.nianling]] ,矩形 “xingbie”文本值[[Item.xingbie]]、矩形“banji”文本值为[[Item.banji],如图:

2、新增按钮
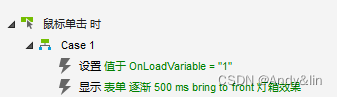
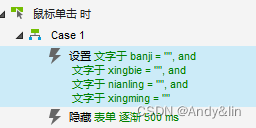
鼠标点击时,如图;

3、保存按钮
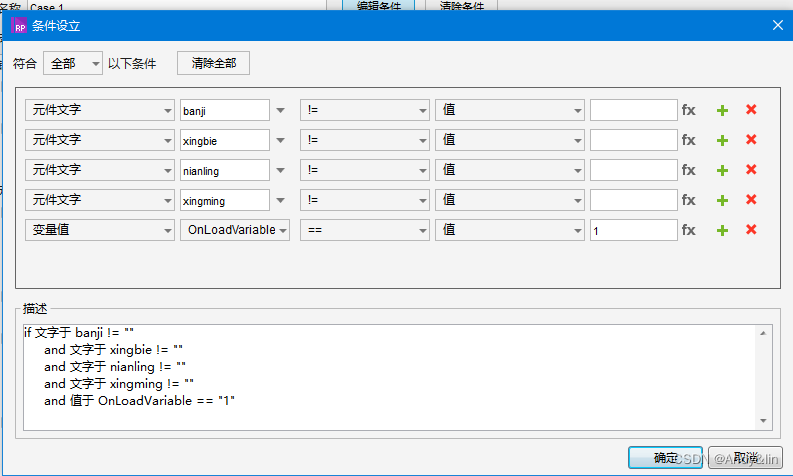
鼠标点击时,if 文字于 banji != “”
and 文字于 xingbie != “”
and 文字于 nianling != “”
and 文字于 xingming != “”
and 值于 OnLoadVariable == “1”
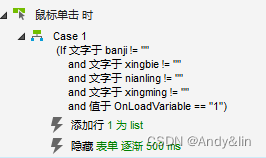
中继器“list"添加行,隐藏表单,如图:


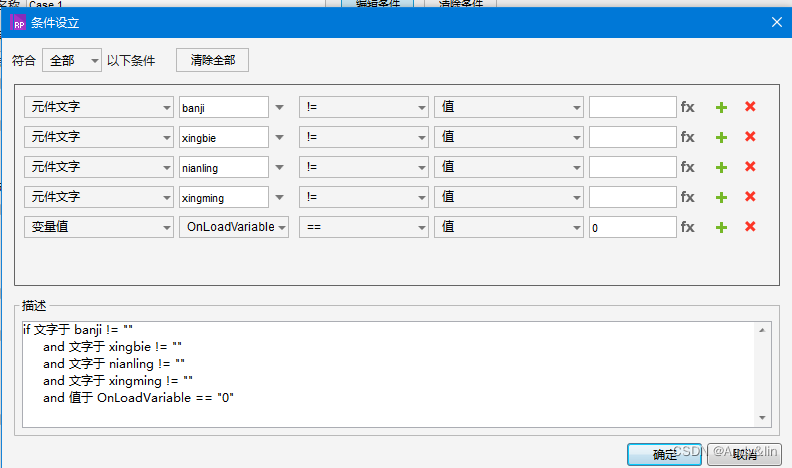
if 文字于 banji != “”
and 文字于 xingbie != “”
and 文字于 nianling != “”
and 文字于 xingming != “”
and 值于 OnLoadVariable == “0”
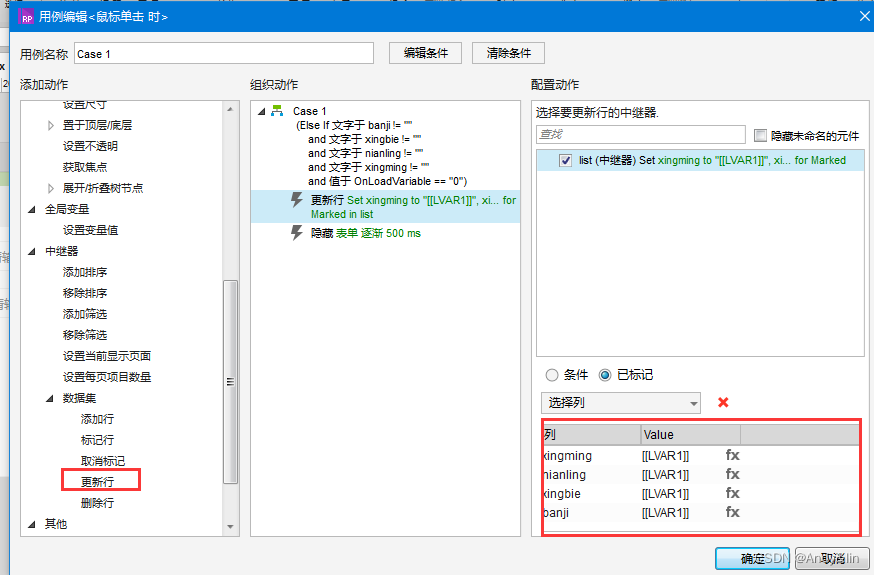
更新”list“数据,隐藏表单,如图


整体设置,如图:

4、取消按钮
鼠标点击时,设置矩形“xingming”文本值为” “,矩形“nianling”文本值为” “ ,矩形 “xingbie”文本值” “、矩形“banji”文本值为” ,隐藏表单,如图:





![[AJAX]使用fetch发送请求](https://img-blog.csdnimg.cn/15fbb08dc2b24c35a1a69af815cb71b9.png)