多元分类预测 | Matlab基于深度置信网络DBN的分类预测,多特征输入模型,DBN分类预测
news2025/4/13 17:36:22
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/719992.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
MySQL的match函数在sp中使用的BUG解析
一、问题发现
在一次开发中在sp中使用MySQL PREPARE以后,使用match AGAINST语句作为prepare stmt的参数后,发现执行第二遍call会导致数据库crash,于是开始动手调查问题发生的原因。 注:本次使用的 MySQL 数据库版本为最新的debug…
文件改名神器!简体中文一键翻译为繁体中文并智能保存到指定文件夹!
在这个简繁转换教程中,您将学习如何使用简单的方法将简体中文文件快速翻译为繁体中文,并将其保存至指定的文件夹中。无需复杂的翻译软件或多步操作,只需跟随以下步骤,您就能实现简繁转换的便捷保存。
首先第一步,我们…
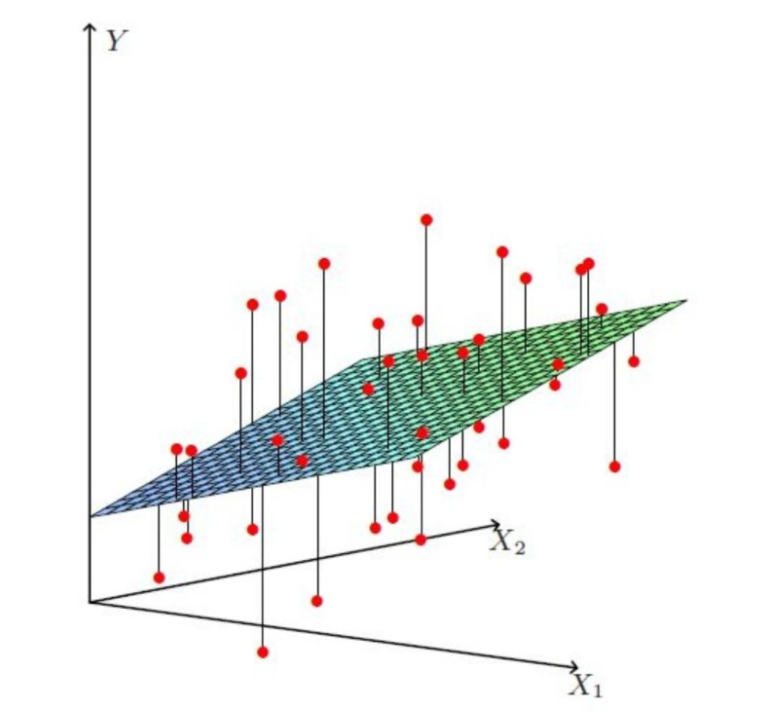
机器学习一:线性回归
1 知识预警
1.1 线性代数 ( A T ) T A (A^\mathrm{T})^\mathrm{T}A (AT)TA$ ( A B ) T A T B T (AB)^\mathrm{T}A^\mathrm{T}B^\mathrm{T} (AB)TATBT ( λ A ) T λ A T (\lambda A)^\mathrm{T}\lambda A^\mathrm{T} (λA)TλAT ( A B ) T B T A T (AB)^\mathrm{T}B^…
C#加载 ToolBlock简单示例
可以用visionpro的VPPVersion.exe 工具查看文件格式。 在安装路径最后一个 官方示例文件路径 简单实例
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
…
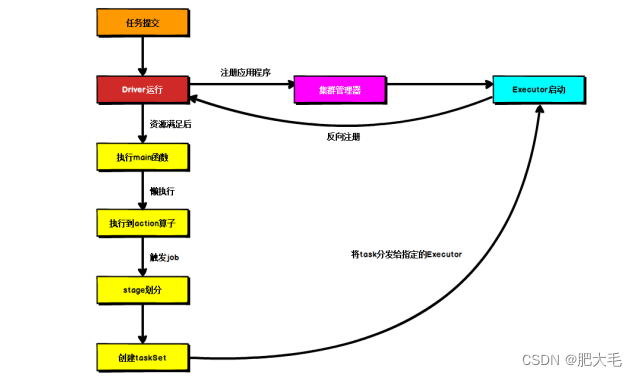
Spark学习(二)---Spark运行架构和核心概念
1.Spark运行架构
Spark框架的核心是一个计算引擎,它采用了master-slave的结构。 图形中的 Driver 表示 master, 负责管理整个集群中的作业任务调度。图形中的 Executor 则是 slave,负责实际执行任务。
1.1 核心组件
由此可以得出…
接口(Interface)
接口
基本介绍
接口就是给出一些没有实现的方法,封装到一起,到某个类要使用的时候,再根据具体情况把这些方法写出来。
class 类名 implements 接口{自己属性;自己方法;必须实现的接口的抽象方法; // 只需要重写抽象方法即可
}接口中的方法…
硬盘接口损坏换电路板
1.有一块西数1T的蓝盘,SATA接口L形塑料掰断了,顾换块板解决接触不良问题
2.买板子,看好板子上印刷的版号,2060-771829-005 REV A,tb上买一片通型号的,十几块
3.用烙铁焊下原来烂板的8个脚的BIOS芯片&…
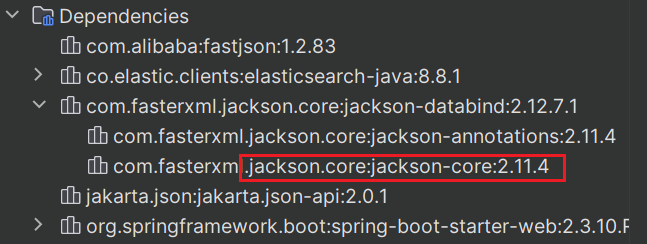
java.lang.noclassdeffounderror: com/fasterxml/jackson/core/util/jacksonfeature
建议直接查看我的原博
1.问题
环境: springboot2.3.10.RELEASE jdk1.8 elasticsearch8.8.1
根据官网,使用es时pom文件需要引入json工具,这里使用了jackson-databind:
<dependency><groupId>co.elastic.clients…
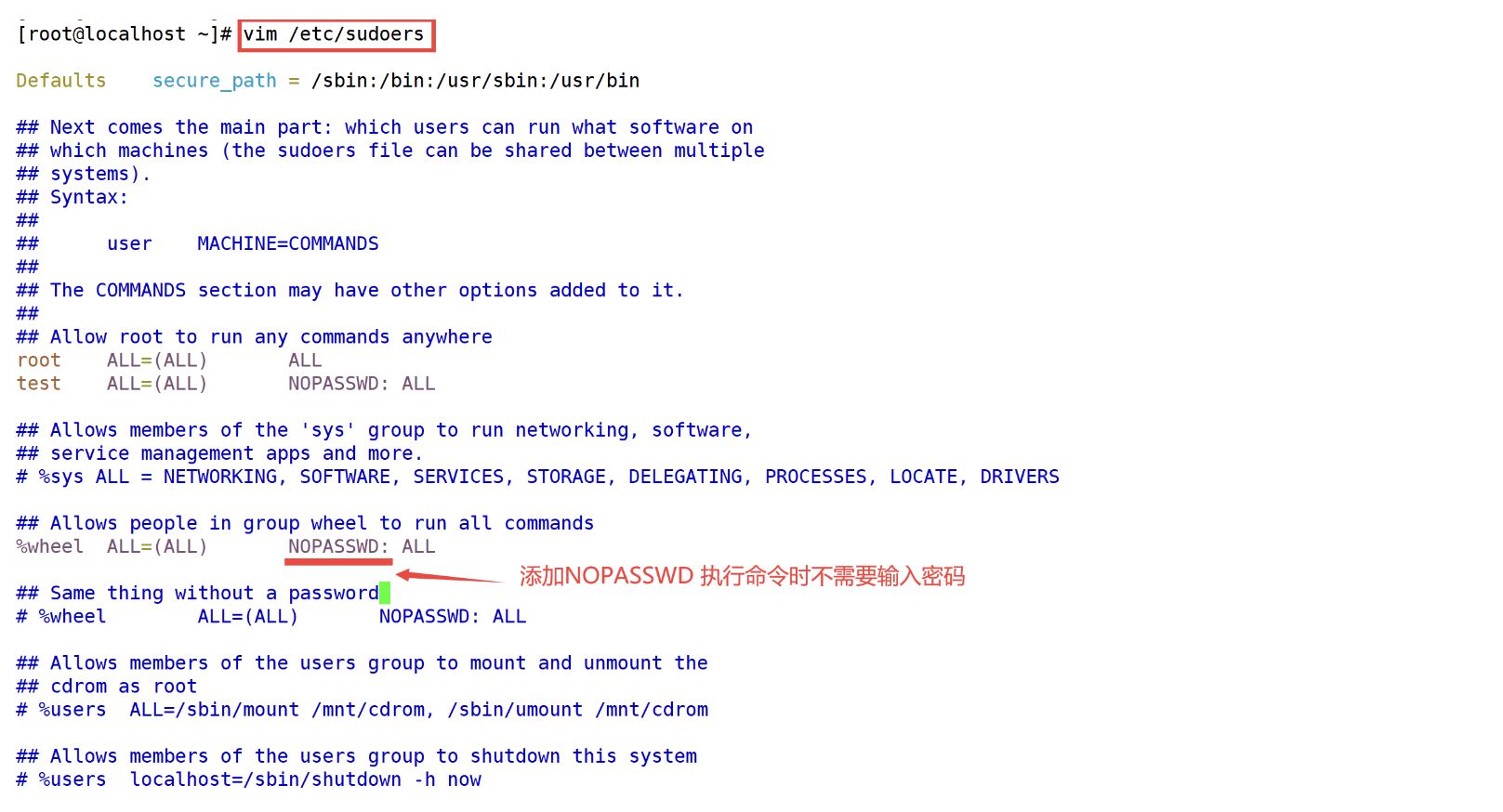
Linux中配置sudo用户访问权限
文章目录 一、如何在 Linux 中配置 sudo 的访问权限1.1、添加一个Linux普通用户有 sudo 权限1.2、测试普通用户的 sudo 权限1.3、添加多个Linux普通用户有 sudo 权限1.4、验证sudo 权限 一、如何在 Linux 中配置 sudo 的访问权限
1.1、添加一个Linux普通用户有 sudo 权限
[ro…
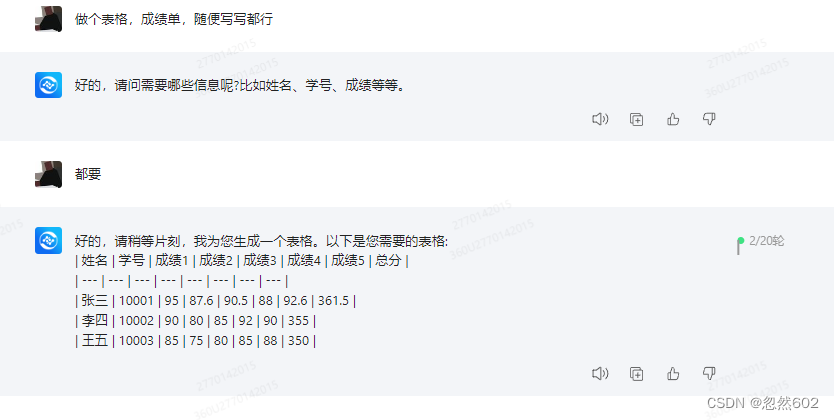
又一款国产AI聊天工具360智脑
介绍
360智脑是一个基于深度学习技术的大型语言模型,能够进行自然语言理解和生成。它拥有海量的语料库和强大的计算能力,可以应用于智能客服、智能问答、机器翻译等多种场景,为用户提供高效准确的服务和支持。 功能测试
写代码
功能齐全 …
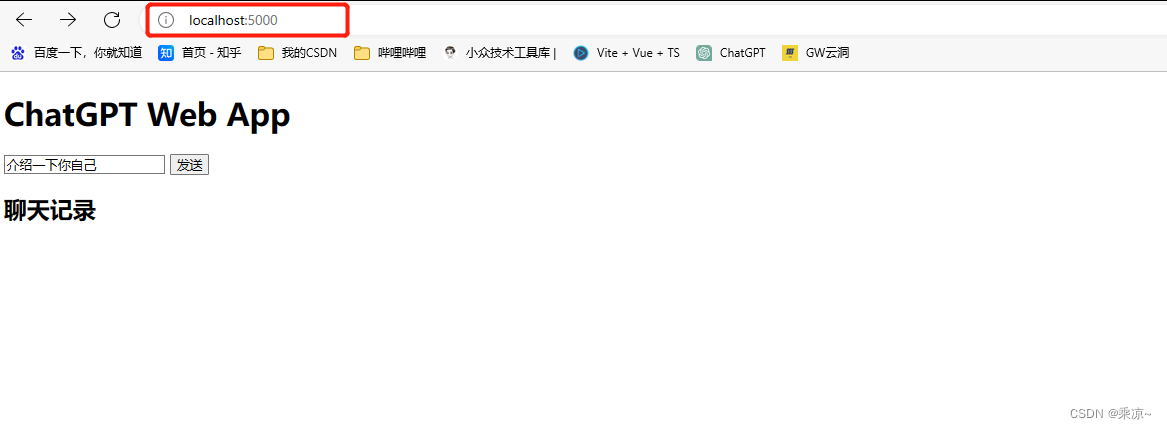
使用Flask Web创建一个调用ChatGPT API的网页--简单示例(Windows环境下)
前提:你应该要有一个能正常使用chatGPT的openAI账号;即你已经成功注册了chatGPT,并能正常使用。 文章目录 一、主要组成部分二、示例代码2.1 工程结构:2.2 说明2.3 依赖环境2.4 app.py代码2.5 index.html代码 三、搭建环境步骤 一…
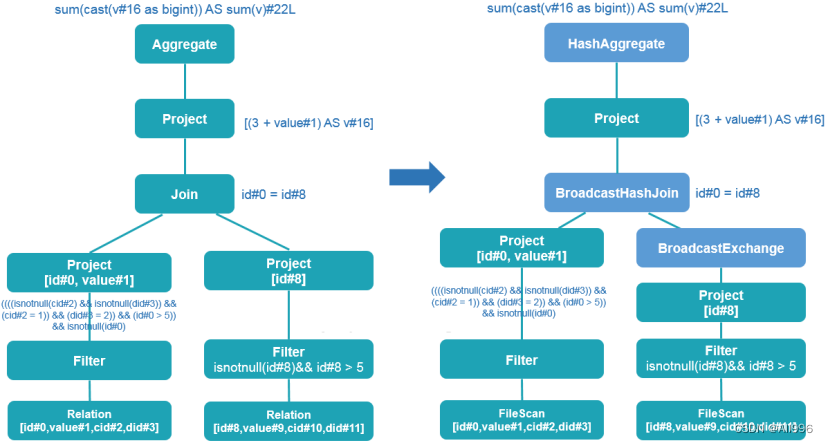
Spark Sql 4/5
4. 用户自定义函数
通过spark.udf功能用户可以自定义函数。
4.1用户自定义UDF函数 Shellscala> val df spark.read.json("examples/src/main/resources/people.json")df: org.apache.spark.sql.DataFrame [age: bigint, name: string]scala> df.show()--…
PSI算法经典论文算法概述
文章目录 什么是隐私求交PSIPSI协议分类PSI算法的分类基于哈希函数的PSI算法基于不经意传输(OT)的 PSI算法基于GC的PSI算法基于公钥加密的PSI算法基于DH的PSI算法基于RSA盲签名的PSI算法基于同态加密的PSI算法 基于差分隐私的PSI算法 总结参考文献 什么是…
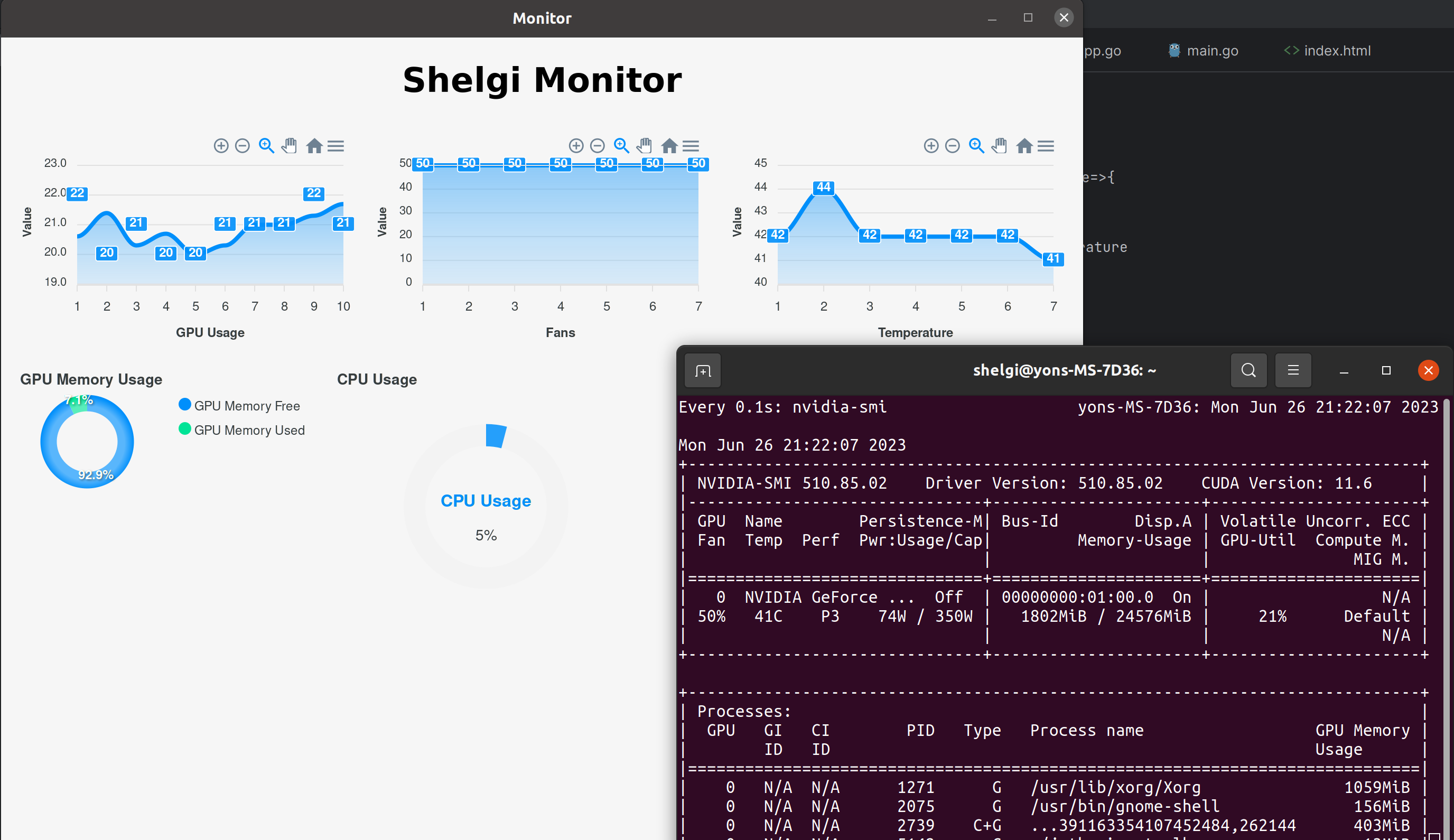
wails+vue3实现一个简单Monitor
介绍
本来呢最近是在学Rust,顺便看看Tauri相关的内容.然后刷评论区突然看到有人提到go生态中也有类似的框架—Wails,所以下午花了点时间来动手玩一下.
首先看一下最终的运行效果,前端样式懒得调整所以界面很丑只是实现一下功能 开始
这次的目标就是做一个功能类似于nvidia-s…
C#基础学习_字段与属性的比较
C#基础学习_字段与属性的比较 字段: 字段主要是为类的内部做数据交互使用,字段一般是private修饰; 字段可以赋值也可以读取; 当需要为外部提供数据的时候,请将字段封装为属性,而不是使用公有字段,这是面对对象编程所提倡的。 //字段:学号private int studentID;属性: …
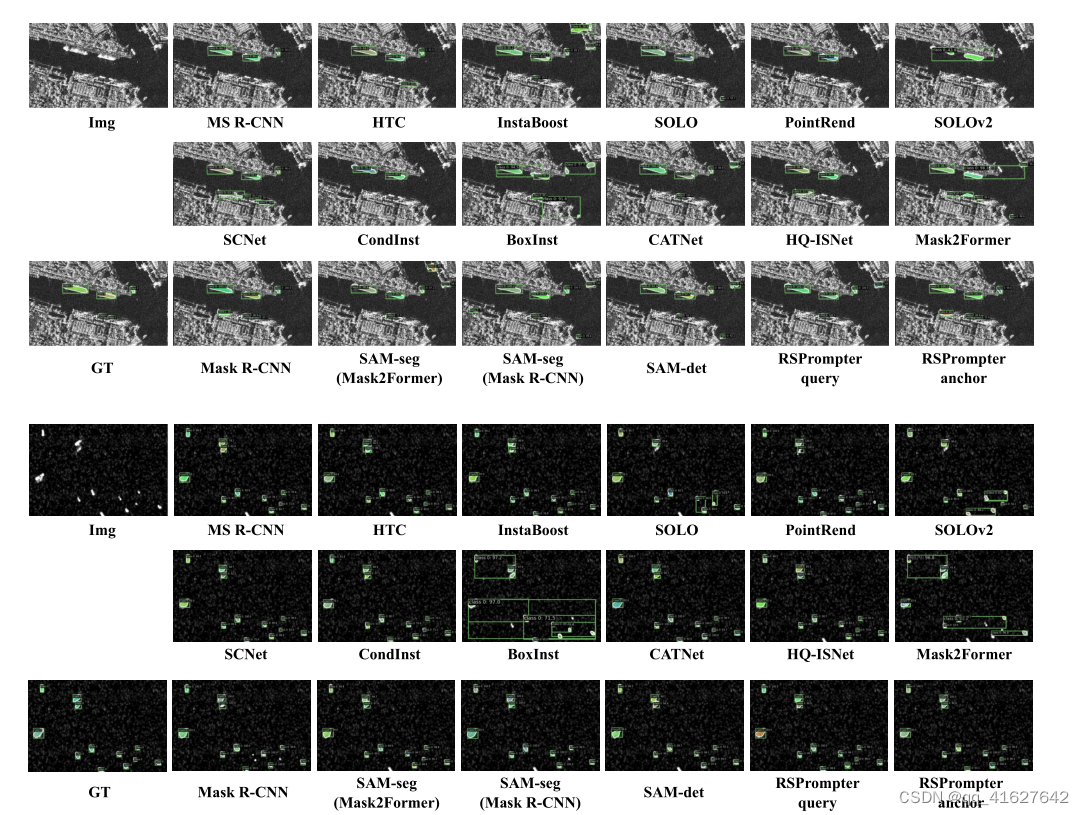
语义分割大模型RSPrompter论文阅读
论文链接
RSPrompter: Learning to Prompt for Remote Sensing Instance Segmentation based on Visual Foundation Model
开源代码链接
RSPrompter
论文阅读
摘要
Abstract—Leveraging vast training data (SA-1B), the foundation Segment Anything Model (SAM) propo…
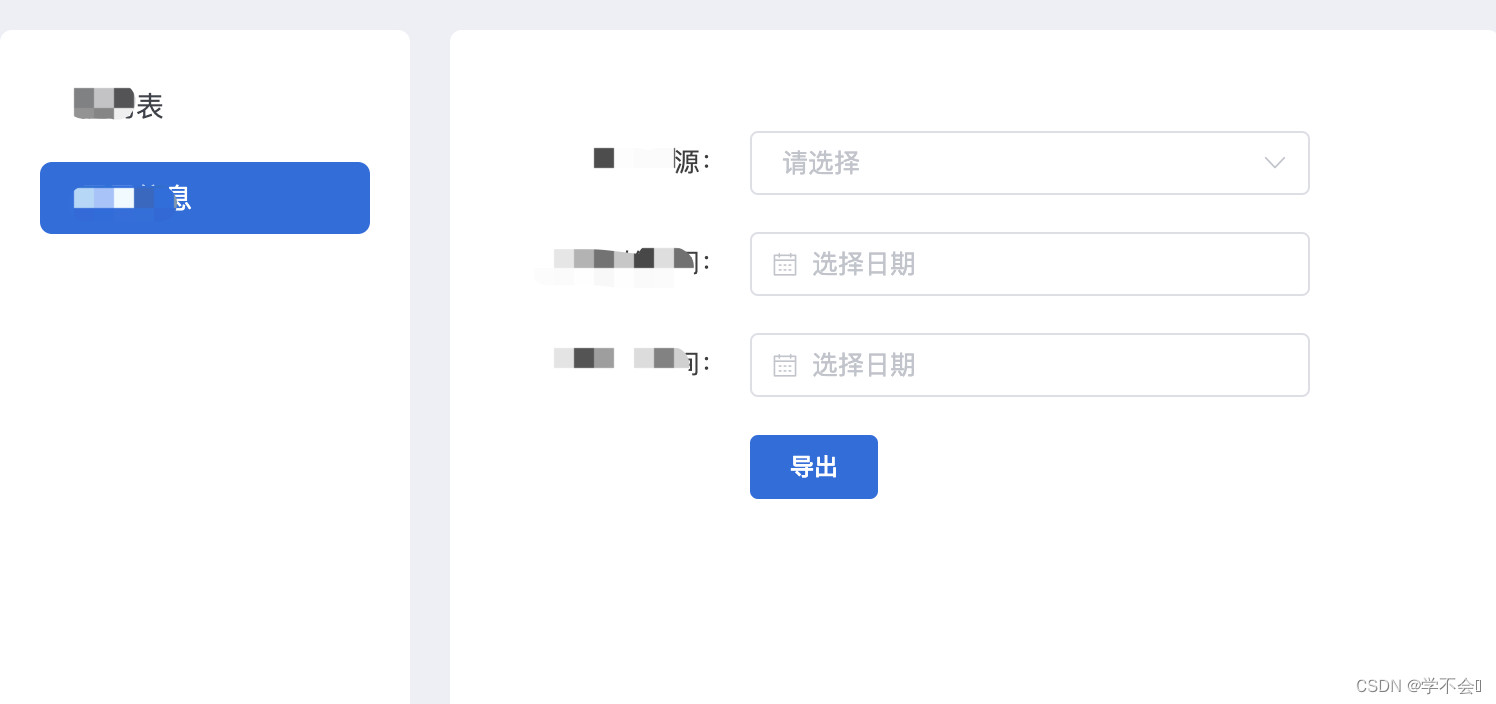
vue动态组件component详解
附上代码
<template><div class"export-full-data-manage"><div class"main"><div class"left"><ul><li v-for"item in menus" :key"item.value" :class"[item.valuecurrent?curre…