📝个人主页:爱吃炫迈
💌系列专栏:HTML+CSS
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- 浮动
- 浮动的规则
- 浮动的案例
- 浮动的清除
浮动
float属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它
- 可以通过float属性让元素产生浮动效果,float的常用取值:
none:不浮动,默认值left:向左浮动right:向右浮动
浮动的规则
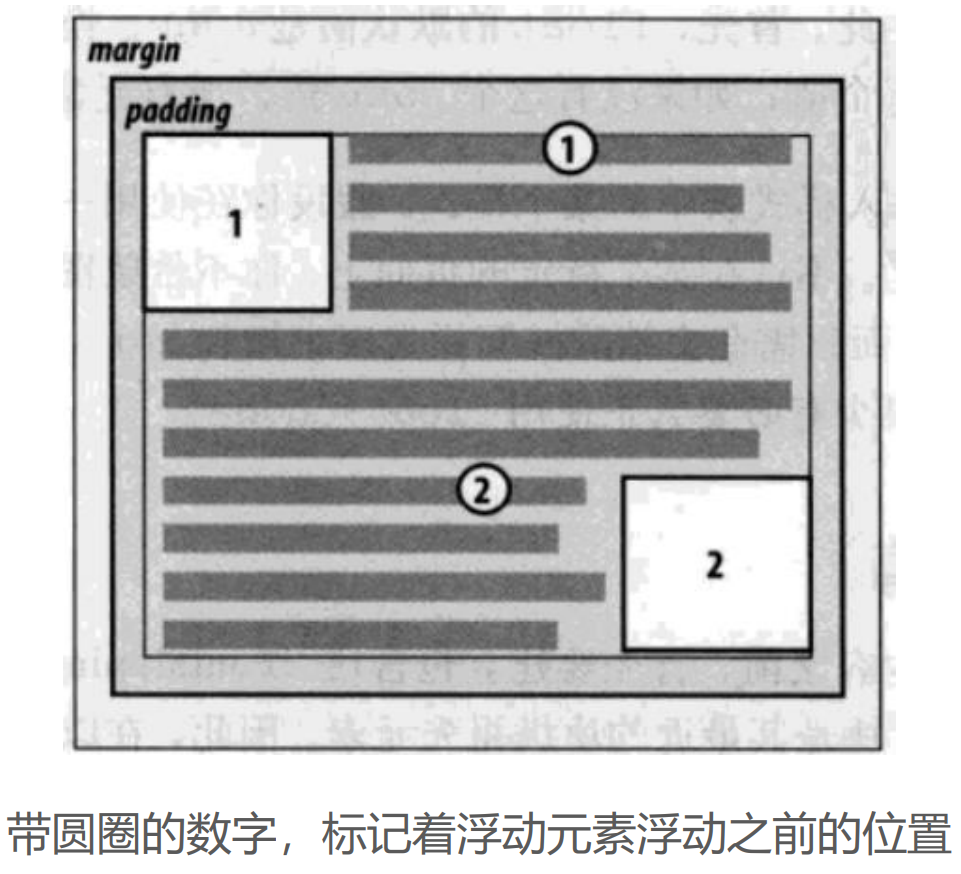
规则一:元素一旦浮动后,脱离标准流
- 朝着向左或向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止。
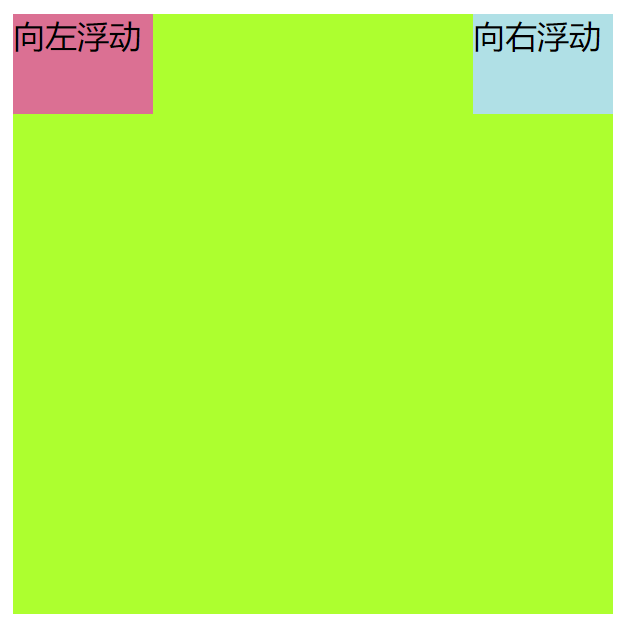
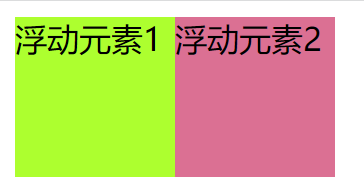
举个栗子:
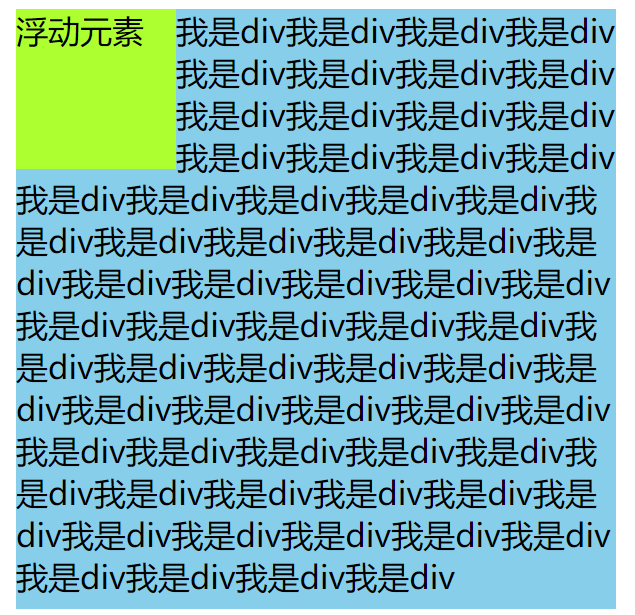
<div class="box">
<div class="left">向左浮动</div>
<div class="right">向右浮动</div>
</div>
.box {
width: 300px;
height: 300px;
margin: 0 auto;
background-color: greenyellow;
}
.box .left {
float: left;
width: 70px;
height: 50px;
background-color: palevioletred;
}
.box .right {
float: right;
width: 70px;
height: 50px;
background-color: powderblue;
}

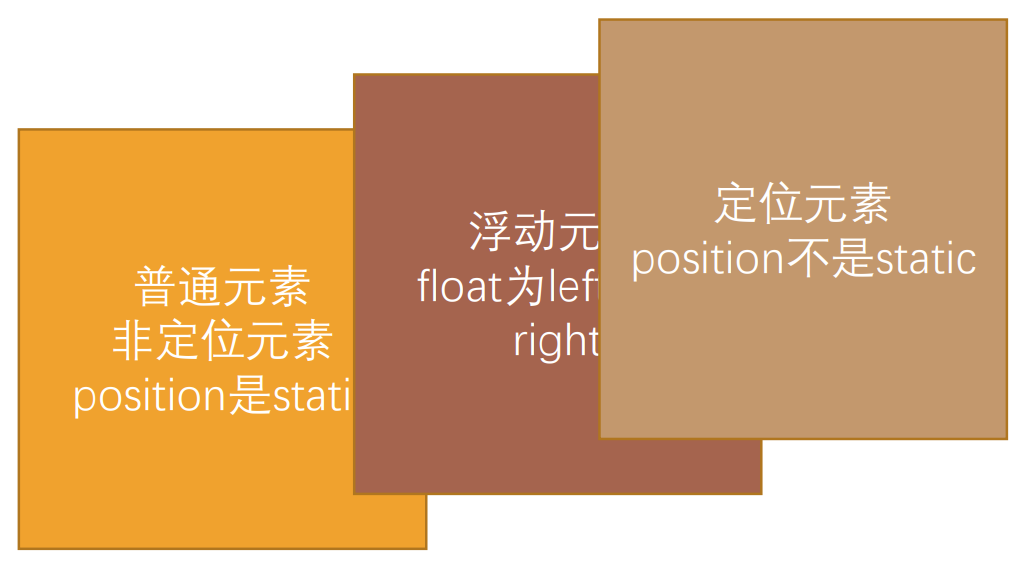
- 定位元素会层叠在浮动元素上面

规则二:如果元素是向左(右)浮动,浮动元素的左(右)边界不能超出包含块的左(右)边界

规则三:浮动元素之间不能层叠
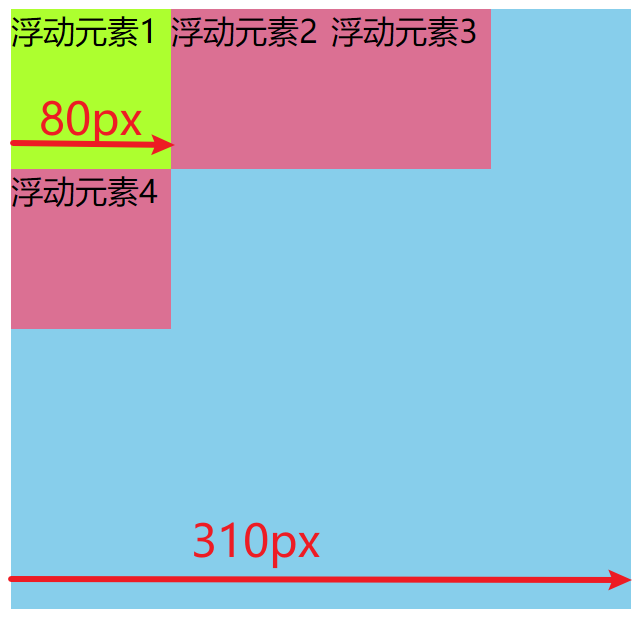
- 如果一个元素浮动,另一个浮动元素已经在那个位置了,后浮动的元素将紧贴着前一个浮动元素(左浮找左浮,右浮找右浮)

- 如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止

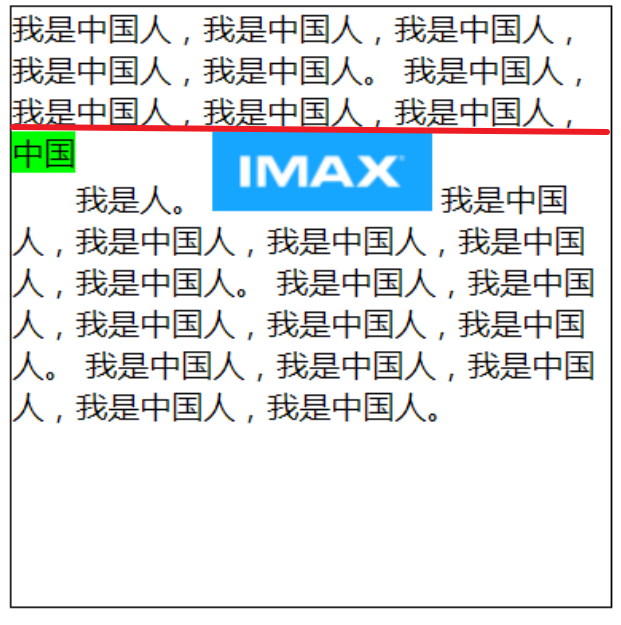
规则四:浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出
- 比如行内级元素、inline-block、块级元素的文字内容

规则五:行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐

浮动的案例
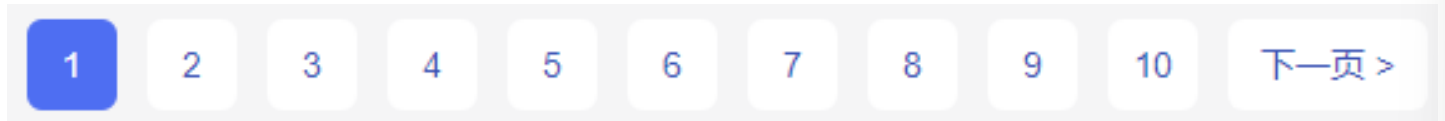
案例一:解决行内级元素、inline-block元素水平间隙问题

// html
<ul>
<li><a class="active" href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a class="next" href="#">下一页 ></a></li>
</ul>
// css
body {
background-color: #f5f5f5;
}
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #333;
}
ul > li > a {
float: left;
width: 36px;
height: 36px;
margin-right: 10px;
font-size: 14px;
/* 设置文本水平居中 */
text-align: center;
/* 设置文本垂直居中 */
line-height: 36px;
background-color: #fff;
color: blue;
border-radius: 6px;
}
ul > li > a.next {
width: 80px;
}
/* 设置滑过时的样式变化 */
ul > li > a:hover, ul > li > a.active {
background-color: blue;
color: #fff;
}
浮动的清除
清除浮动