前提:你应该要有一个能正常使用chatGPT的openAI账号;即你已经成功注册了chatGPT,并能正常使用。
文章目录
- 一、主要组成部分
- 二、示例代码
- 2.1 工程结构:
- 2.2 说明
- 2.3 依赖环境
- 2.4 app.py代码
- 2.5 index.html代码
- 三、搭建环境步骤
一、主要组成部分
要使用Flask Web创建一个调用ChatGPT API的网页,你需要以下几个主要组成部分:
-
ChatGPT API:一个可以处理用户输入并生成回复的ChatGPT模型的API。你可以使用OpenAI提供的GPT-3.5 Playground API或者自己搭建一个类似的API。在本示例中,我们将使用OpenAI的ChatGPT模型。
-
Flask:一个Python的Web框架,用于创建和处理网页请求。
-
HTML模板:用于构建网页的前端界面。
-
Python脚本:用于编写处理网页请求的后端代码。
二、示例代码
下面是一个简单的示例工程,展示了如何使用Flask Web创建一个调用ChatGPT API的网页。
具体代码可以直接从以下链接下载:https://download.csdn.net/download/AnChenliang_1002/87998402
2.1 工程结构:
- chatgpt_webapp/
- app.py
- templates/
- index.html
2.2 说明
chatgpt_webapp:主文件夹,整个工程的根目录。app.py:Flask应用的主要Python脚本,用于处理网页请求和调用ChatGPT API。templates:存放HTML模板文件的文件夹。index.html:HTML模板文件,定义了网页的前端界面。
2.3 依赖环境
- 操作系统:Windows系统。
- Python 3.x:确保已经安装了Python,并且安装了pip包管理工具。
- Flask:使用
pip install flask安装Flask。 - OpenAI Python库:使用
pip install openai安装OpenAI Python库。
2.4 app.py代码
from flask import Flask, render_template, request
import openai
app = Flask(__name__)
# 设置OpenAI API凭证
openai.api_key = 'YOUR_API_KEY'
# 路由:处理网页根目录请求
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
# 获取用户输入的消息
user_message = request.form['user_message']
# 调用ChatGPT API生成回复
response = openai.Completion.create(
engine='text-davinci-003',
prompt=user_message,
max_tokens=50,
temperature=0.7
)
# 提取回复并返回给网页
chatbot_message = response.choices[0].text.strip()
return render_template('index.html', user_message=user_message, chatbot_message=chatbot_message)
else:
# 首次加载网页时,返回空的聊天记录
return render_template('index.html', user_message='', chatbot_message='')
if __name__ == '__main__':
app.run()
2.5 index.html代码
<!DOCTYPE html>
<html>
<head>
<title>ChatGPT Web App</title>
</head>
<body>
<h1>ChatGPT Web App</h1>
<form method="POST" action="/">
<input type="text" name="user_message" placeholder="输入你的消息" required>
<button type="submit">发送</button>
</form>
<div>
<h2>聊天记录</h2>
{% if user_message %}
<p><strong>你:</strong> {{ user_message }}</p>
{% endif %}
{% if chatbot_message %}
<p><strong>ChatGPT:</strong> {{ chatbot_message }}</p>
{% endif %}
</div>
</body>
</html>
说明:
- 在
app.py代码中,你需要将YOUR_API_KEY替换为你的OpenAI API凭证。 index.html中使用了Flask模板语言,在双大括号{{ }}中插入动态内容,如用户输入的消息和ChatGPT的回复。
三、搭建环境步骤
- 安装Python 3.x:在Python官方网站(https://www.python.org/downloads/)下载并安装适合Windows系统的Python版本,安装完成后如下图所示

-
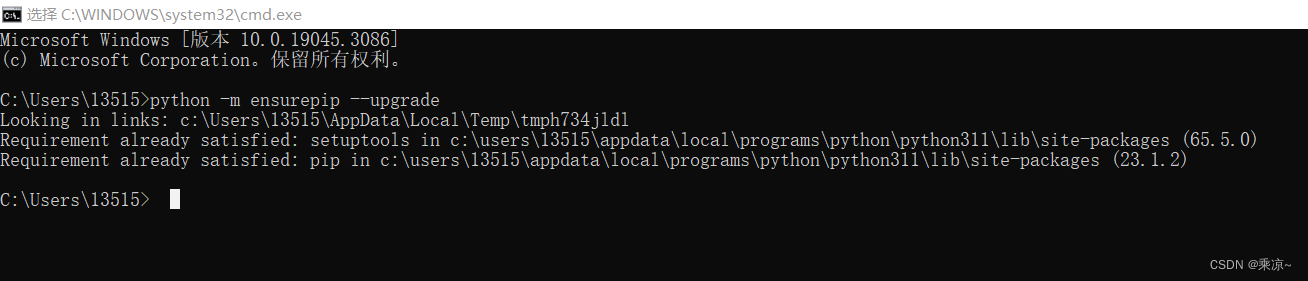
安装pip包管理工具:打开命令提示符(cmd)并执行以下命令。
python -m ensurepip --upgrade

-
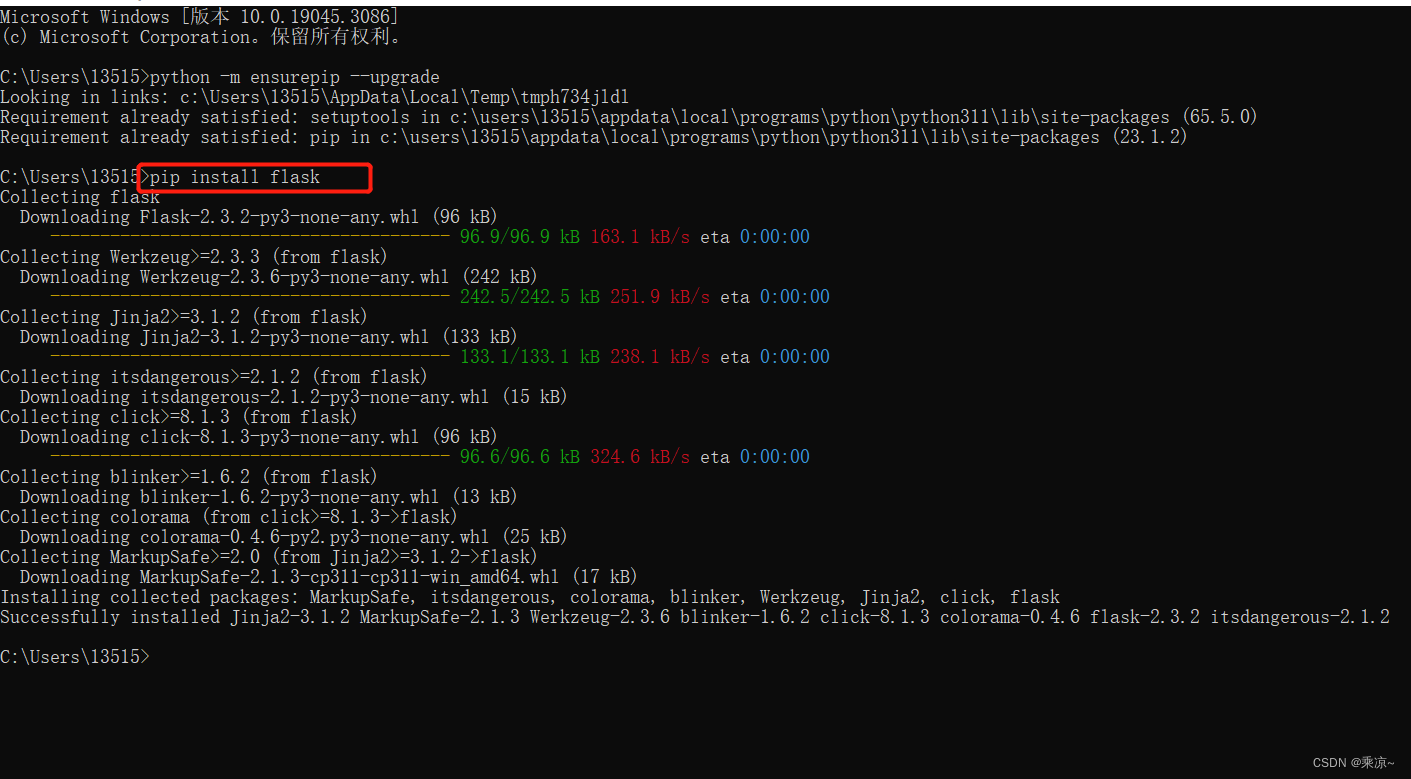
安装Flask:在命令提示符中执行以下命令。
pip install flask

-
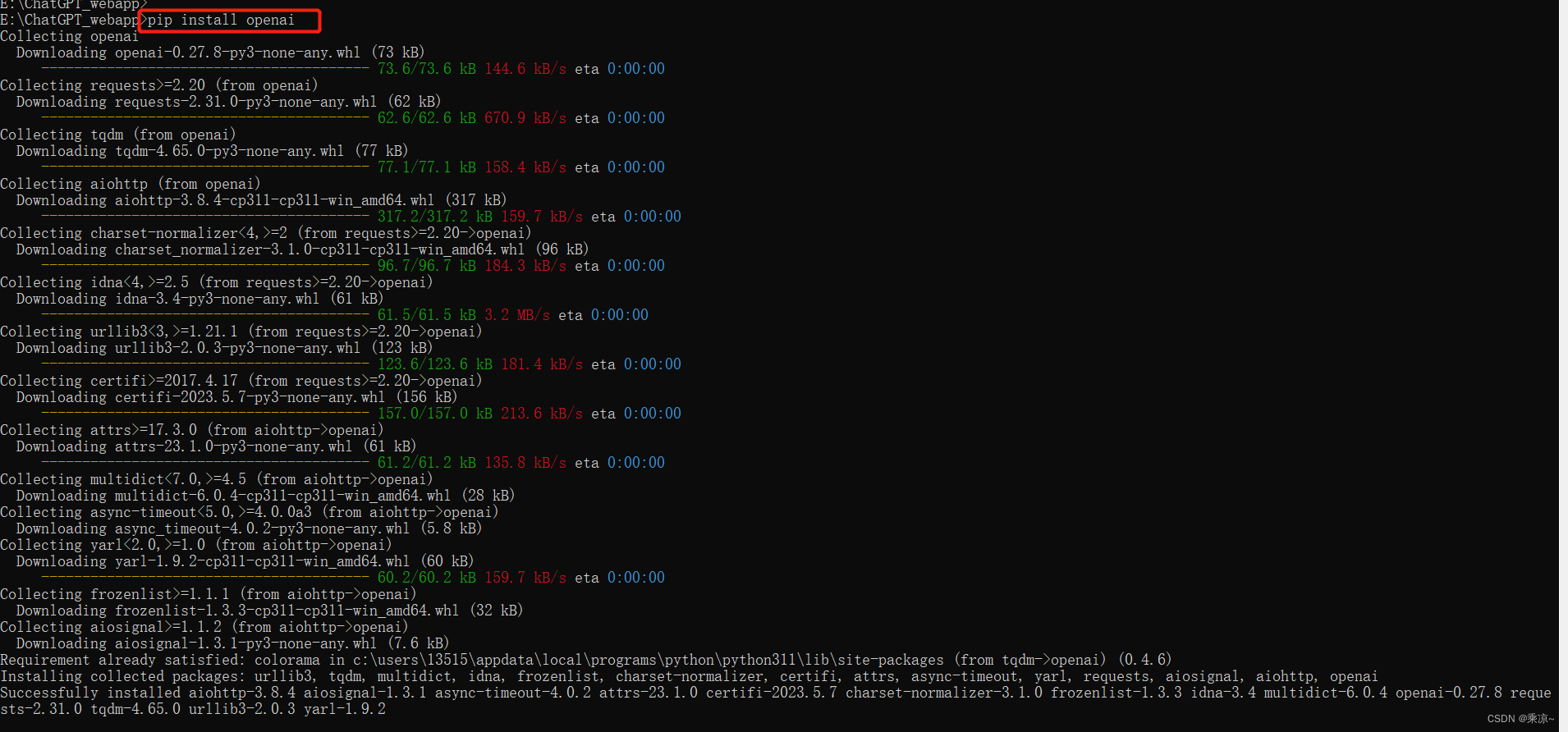
安装OpenAI Python库:在命令提示符中执行以下命令。
pip install openai

-
将示例代码保存到相应的文件中,确保文件结构和上述提到的工程结构一致。
-
在命令提示符中进入工程目录,并执行以下命令启动应用。
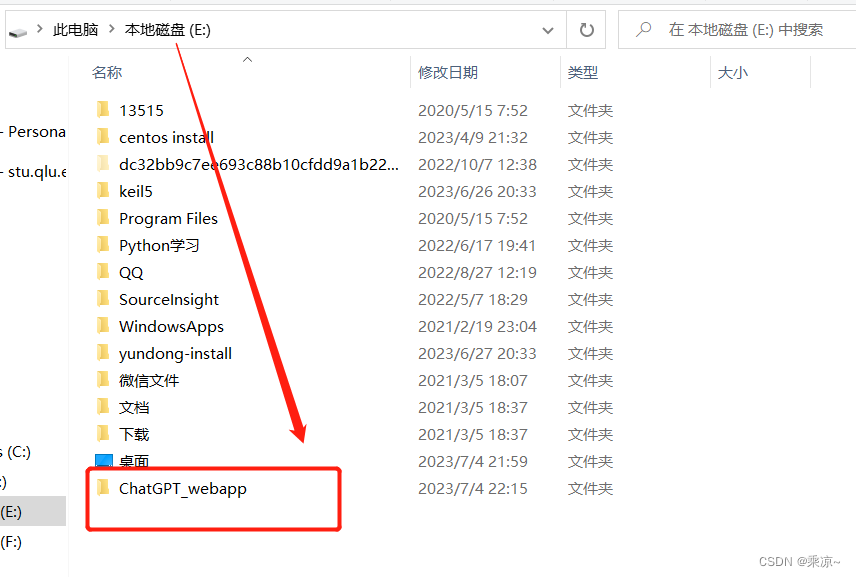
例如,我的代码是放在E盘下面的,如下图所示:


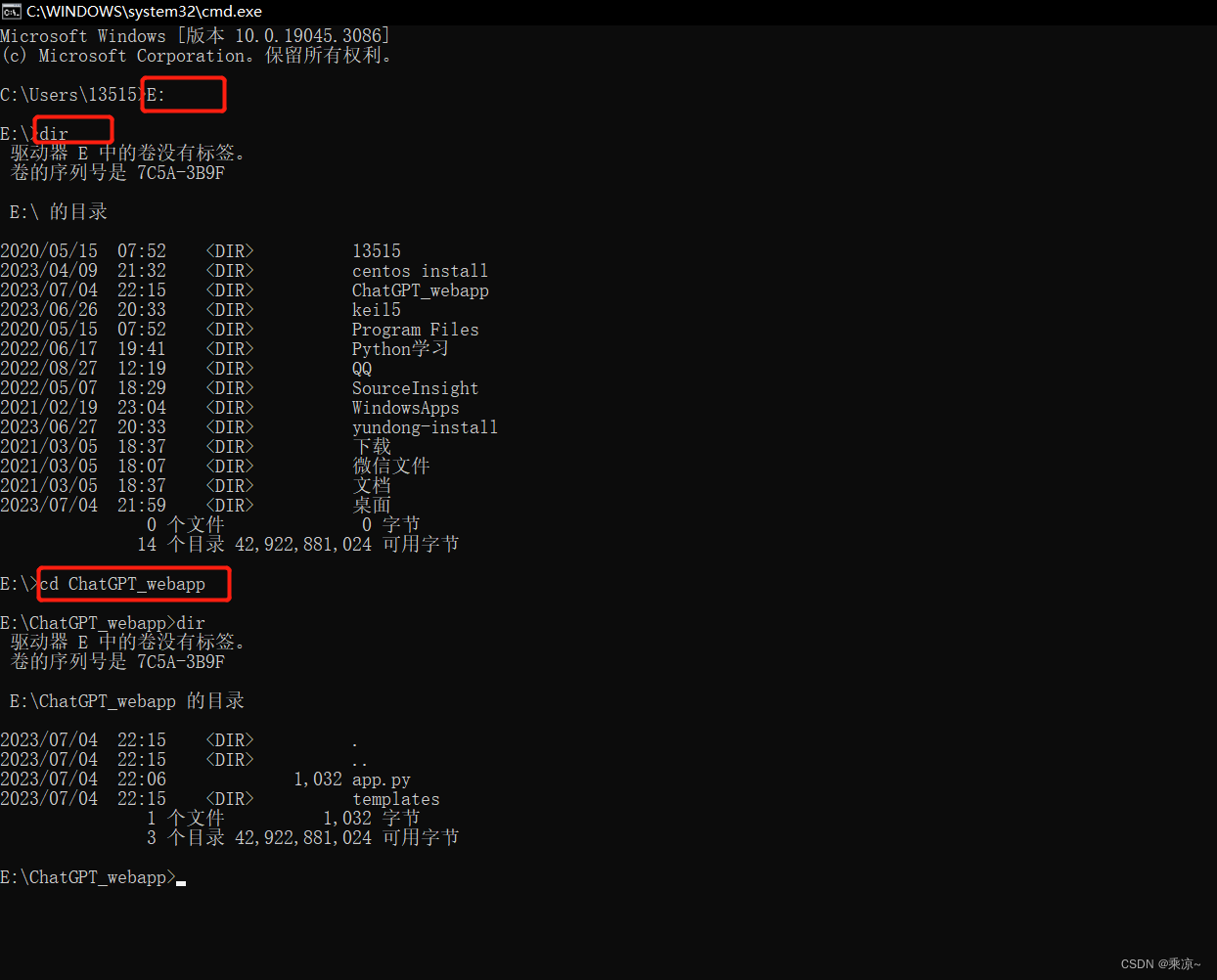
打开cmd,输入以下命令切换到E盘的ChatGPT_webapp下,指令如下所示:

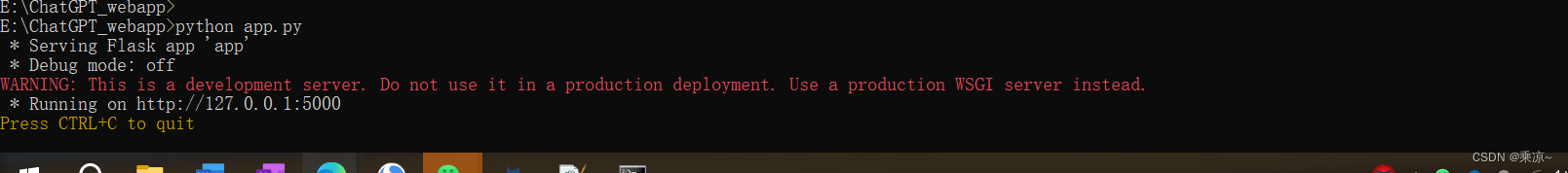
然后执行以下命令:
python app.py

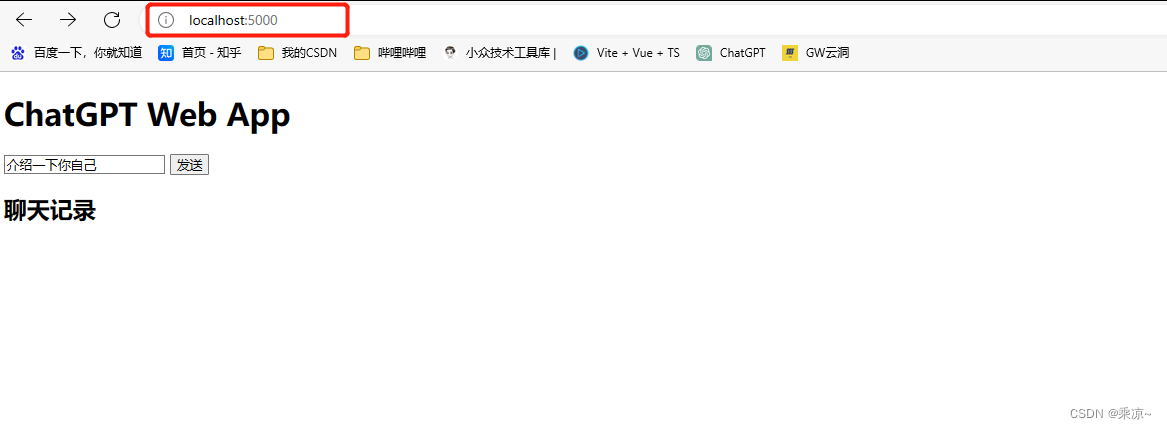
- 打开浏览器,访问
http://localhost:5000,即可在网页上与ChatGPT进行交互。

以上是一个简单的示例,用于演示如何使用Flask Web创建一个调用ChatGPT API的网页。你可以根据实际需求进行修改和扩展,例如添加更多的HTML模板和Flask路由,以实现更丰富的功能。