创建Electron项目这里是直接通过官方教程创建的
要检查 Node.js 是否正确安装,请在您的终端输入以下命令:
node -v
npm -v
这两个命令应输出了 Node.js 和 npm 的版本信息。
创建Electron应用程序
使用脚手架创建
Electron 应用程序遵循与其他 Node.js 项目相同的结构。 首先创建一个文件夹并初始化 npm 包。
注意:init初始化命令会提示您在项目初始化配置中设置一些值 为本教程的目的,有几条规则需要遵循:
- entry point 应为 main.js.
- author 与 description 可为任意值,但对于应用打包是必填项。
mkdir my-electron-app && cd my-electron-app
npm init
所以你的package.json 文件应该像这样:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
然后,将 electron 包安装到应用的开发依赖中。
npm install --save-dev electron
注意: 国内安装electron和其打包组件应该不会很顺利,可以提前配置好electron的下载地址 在npm的配置文件
.npmrc中添加以下代码,官方描述请看这里
# npm 使用淘宝源
registry=https://registry.npm.taobao.org/
# 使用国内的镜像地址下载electron
ELECTRON_MIRROR = "https://npmmirror.com/mirrors/electron/"
# 使用国内的镜像地址下载electron-builder
ELECTRON_BUILDER_BINARIES_MIRROR=https://npmmirror.com/mirrors/electron-builder-binaries/
最后,您希望能够执行 Electron 如下所示,在您的 package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron .",
...
}
}
start命令能让您在开发模式下打开您的应用
npm start
注意:此脚本将告诉 Electron 在您项目根目录运行 此时,您的应用将立即抛出一个错误提示您它无法找到要运行的应用
准备代码文件
// main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
})
// 窗口全屏
// mainWindow.fullScreen = true
// 禁止手动调整窗口大小
// mainWindow.resizable = false
// 加载要打包的项目地址
mainWindow.loadURL('https://baidu.com')
// 或者加载要打包的html文件 index.html
// mainWindow.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
// package.json
{
"name": "my-electron-app1",
"version": "1.0.0",
"description": "test",
"main": "main.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "rendc",
"license": "ISC",
"devDependencies": {
"electron": "^25.2.0"
}
}
在命令行执行启动项目
npm start
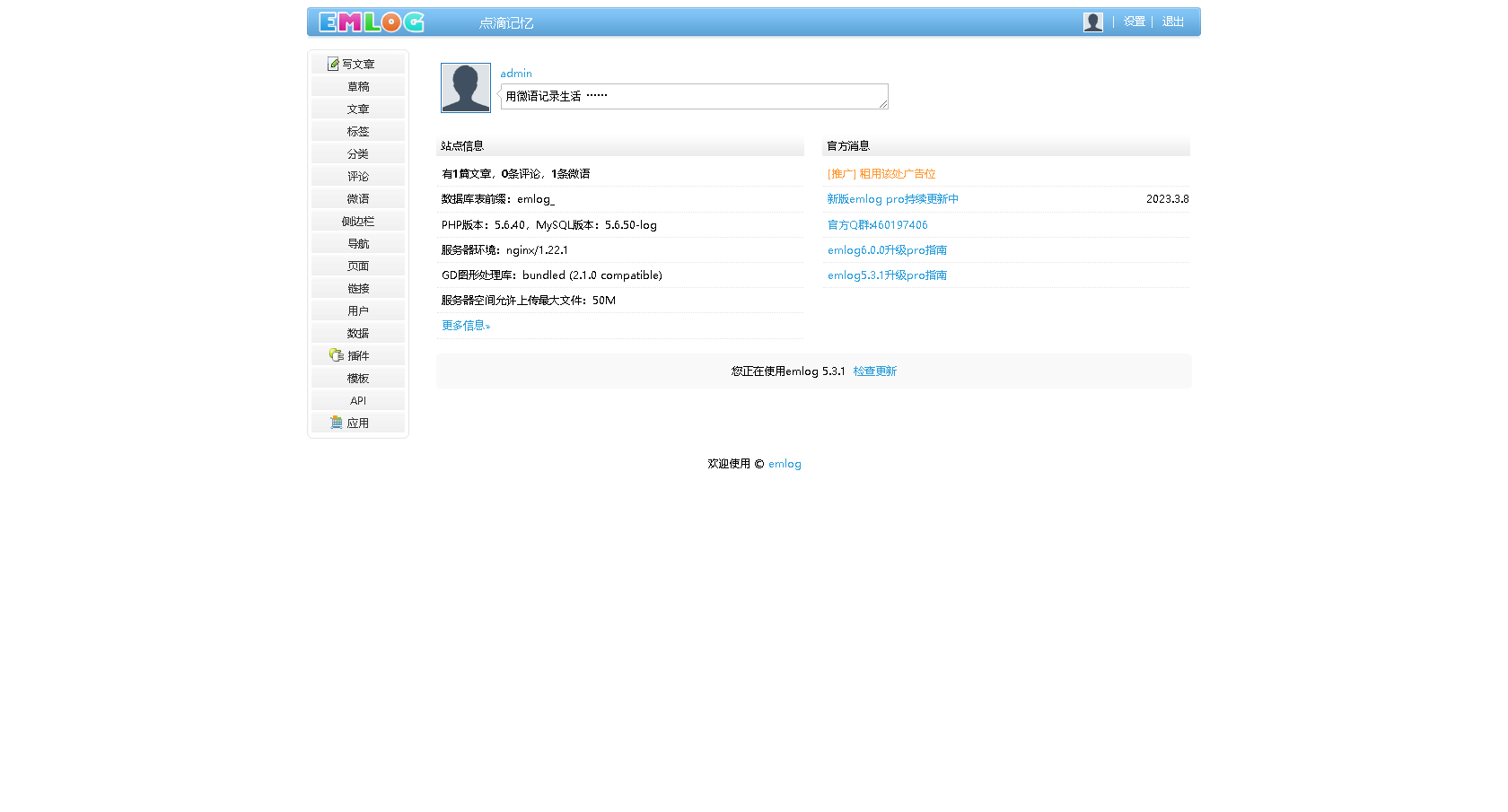
项目效果

以上就是创建项目的步骤,但是最重要的是后面的打包
打包并分发您的应用程序
最快捷的打包方式是使用 Electron Forge。
将 Electron Forge 添加到您应用的开发依赖中,并使用其"import"命令设置 Forge 的脚手架:
npm install --save-dev @electron-forge/cli
npx electron-forge import
✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignore
We have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Thanks for using "electron-forge"!!!
使用 Forge 的 make 命令来创建可分发的应用程序:
npm run make
> my-electron-app@1.0.0 make /my-electron-app
> electron-forge make
✔ Checking your system
✔ Resolving Forge Config
We need to package your application before we can make it
✔ Preparing to Package Application for arch: x64
✔ Preparing native dependencies
✔ Packaging Application
Making for the following targets: zip
✔ Making for target: zip - On platform: darwin - For arch: x64
✔ Running postMake hook
Artifacts available at: /Users/xx/Desktop/my-electron-app/out/make
注意:
想要mac电脑app安装包只用用mac电脑打包,想要win的exe只能使用win电脑打包
mac打包使用命令
npm run make
win打包使用命令
npm run package
mac安装包

Win安装包




![[Visual Studio 报错] error 找不到指定的 SDK“Microsoft](https://img-blog.csdnimg.cn/img_convert/f453b0ee14720ffeb38cc9cf2febf1eb.png)