用条形图呈现数据时,为增加直观性,通常会用标签显示条形对应的数值。Tableau 默认将标签呈现在条形最右侧外部,我们通过设置格式,可以将其挪动到条形里的中间或最左边。
有数据粉反馈:有没有办法,将数值标签呈现在每个条形的末端(如下图)呢?

办法是有的,需要换一个思路来实现。今天的栗子来分享方法,一睹为快吧!
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:将标签置于条形图的末端。
为方便学习,栗子使用 Tableau 自带的“示例超市”数据源。掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-651
具体步骤如下:
Step 1
打开 Tableau Desktop,连接“示例-超市”数据源,新建工作表。
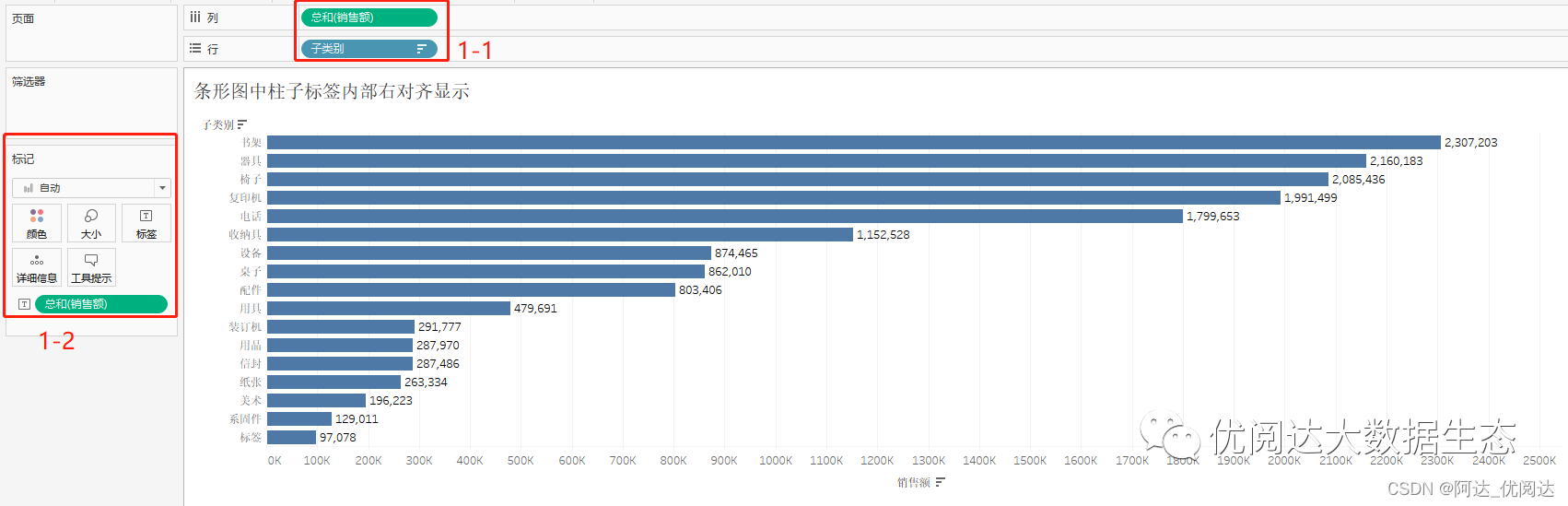
将度量“销售额”拖放至列,将维度“子类别”拖放至行,再将“销售额”拖放至“标记”卡的标签中。此时,视图中的条形图,标签默认出现在每个条形的右侧。为方便查看,可以将排序方式设置为:倒序。

Step 2
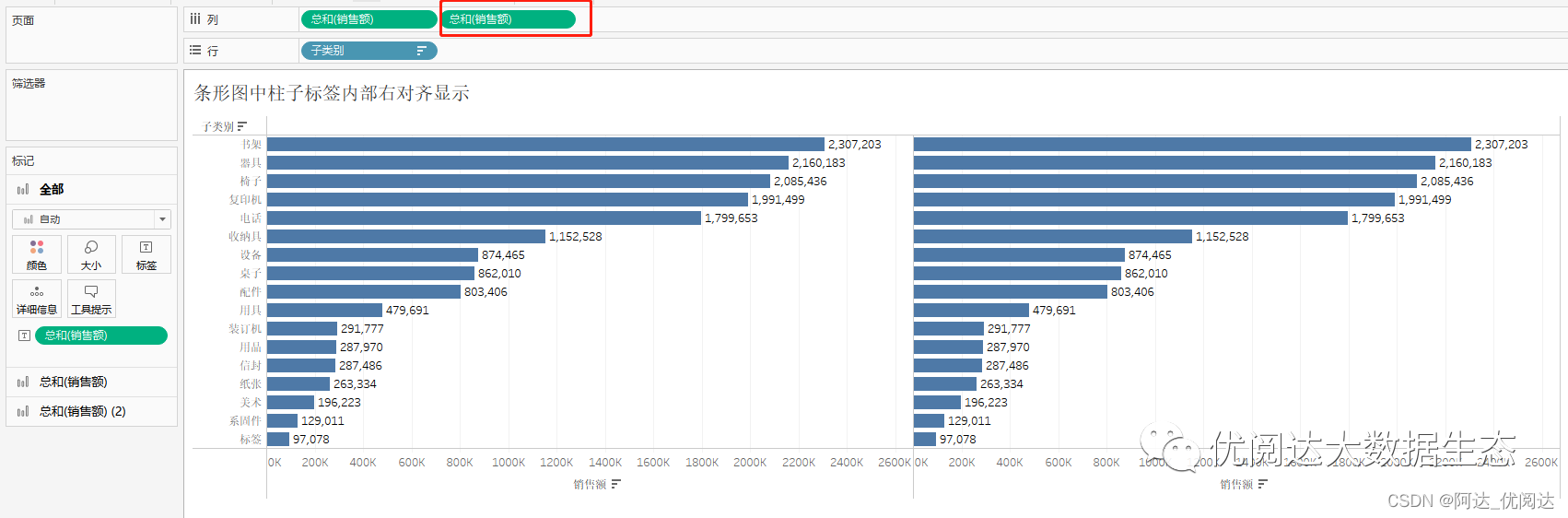
按住“Ctrl键”,同时将列上的“总和(销售额)”胶囊拖放至该胶囊的右侧,完成在列上复制了一个“总和(销售额)”胶囊。视图中出现了两个相同的条形图。

Step 3
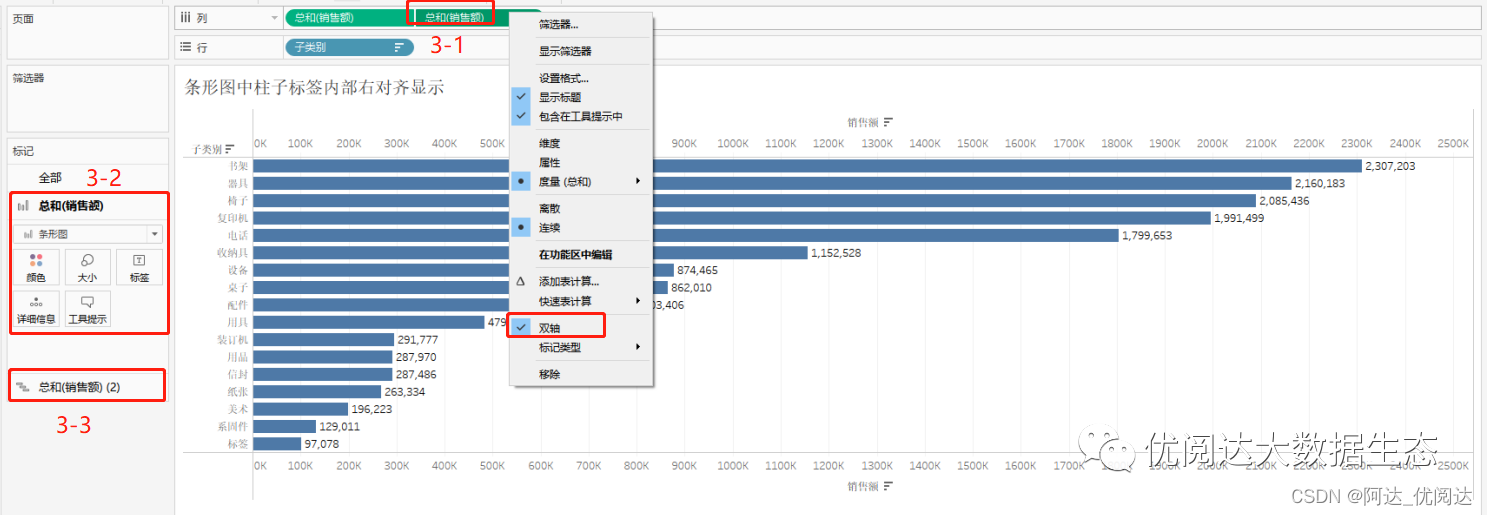
右键单击上一步复制的“总和(销售额)”胶囊,下拉菜单选择:双轴。再右键单击横轴,下拉菜单选择:同步轴。
将“总和(销售额)”“标记”卡的标记类型改为:条形图,并移除该“标记”卡中的“总和(销售额)”胶囊。接着,将“总和(销售额)(2)”“标记”卡中的标记类型改为:甘特条形图。

Step 4
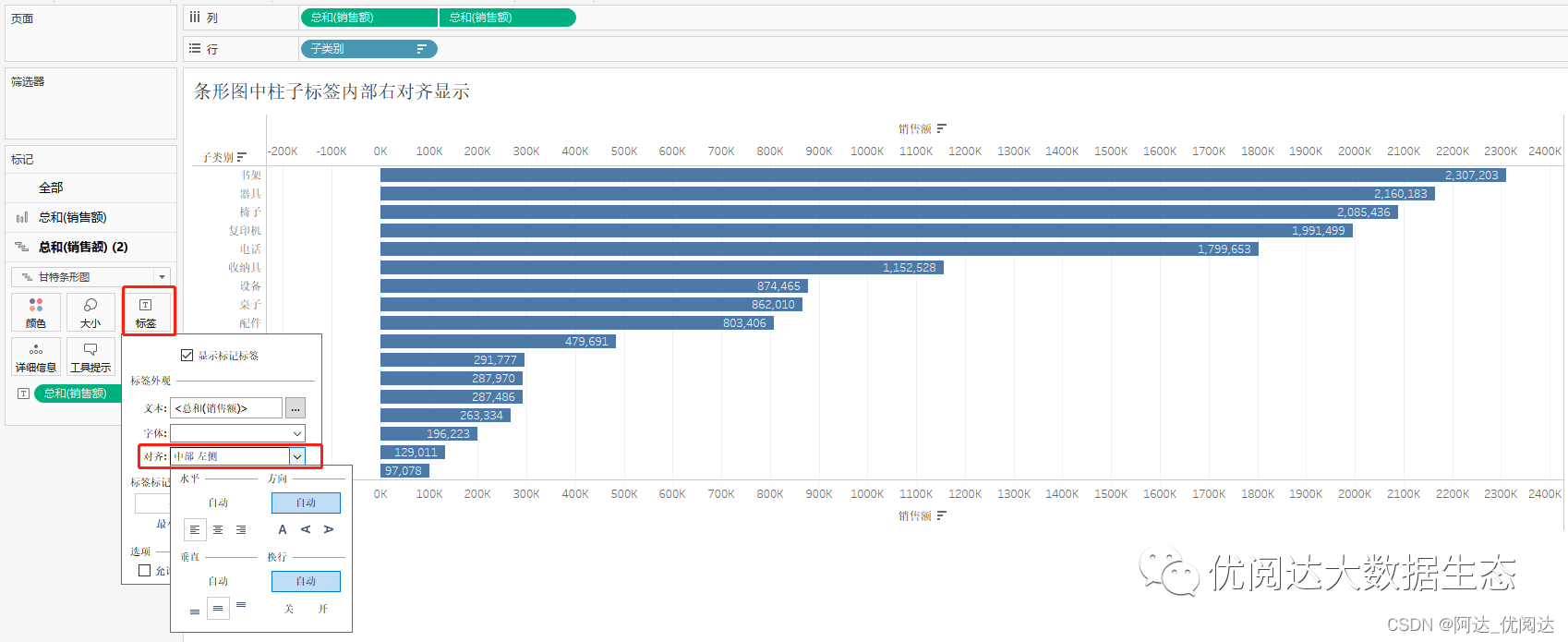
单击“总和(销售额)(2)”“标记”卡中的标签,将其对齐方式改为“中部左侧对齐”,并将文字颜色设置为:白色。此时,标签数值就出现在条形的末端。

Step 5
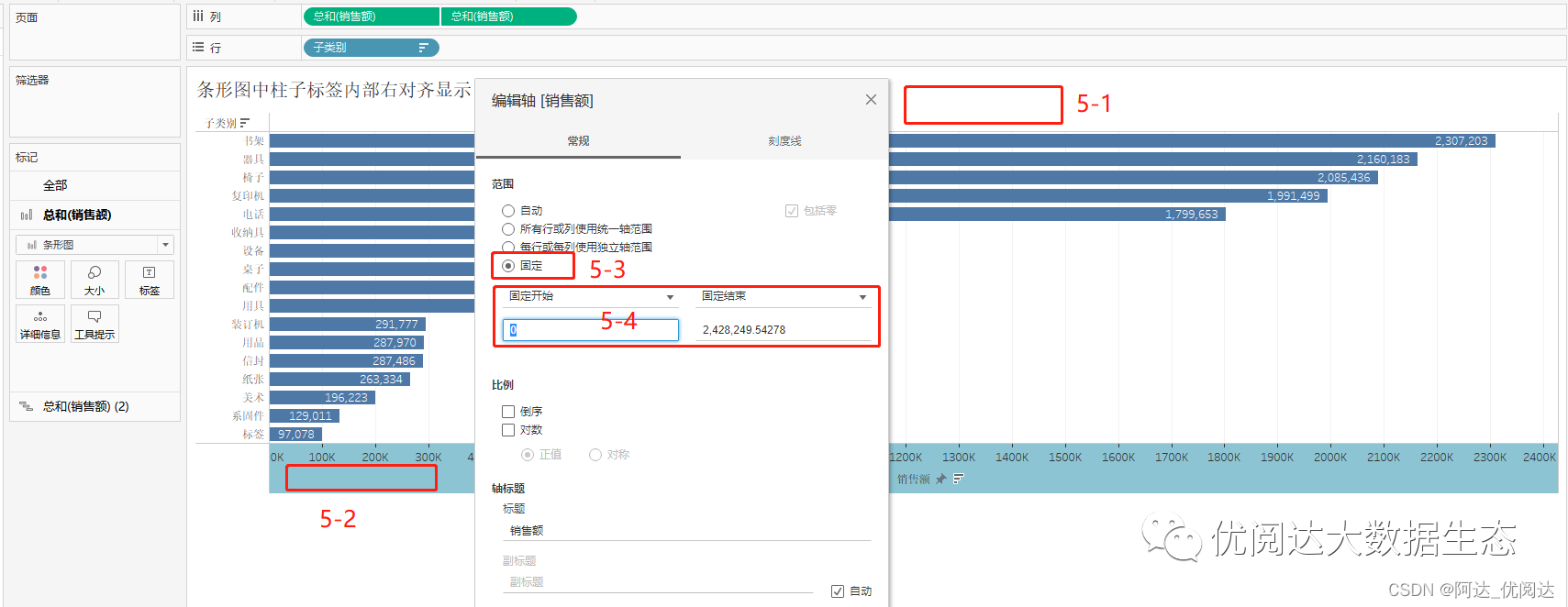
最后,右键单击条形图顶部的横轴,下拉菜单去掉勾选:显示标题。如果希望条形图左对齐,需要去掉横轴上的负数:右键单击横轴,下拉菜单选择:编辑轴。弹窗中选择:固定,固定开始值键入:0。

本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见~

文章部分信息来源于网络,如有侵权请告知