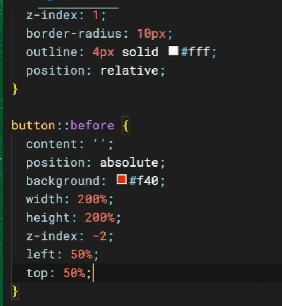
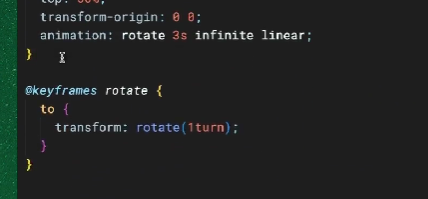
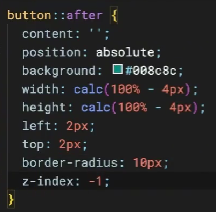
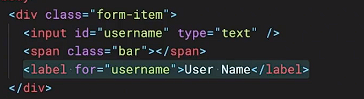
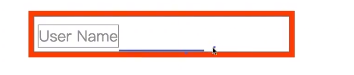
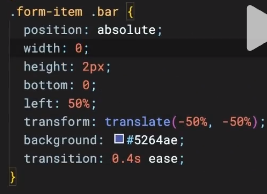
css3动画应用
news2025/1/20 0:11:35
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/719121.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
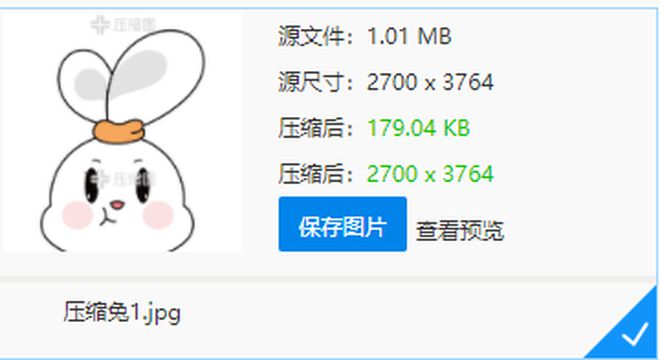
照片jpg大小kb如何修改?图片在线压缩大小怎么处理?
最近需要在各种报名平台上传照片的小伙伴比较多,难免会遇到需要压缩jpg图片的情况,那么怎么才能将jpg图片压缩(https://www.yasuotu.com/jpg)呢?今天介绍一个图片在线压缩大小的方法,不用下载任何软件就可以…
内嵌 iframe 实现PDF预览
效果图如下: 代码如下: <template><div><!-- 控制浮层显示隐藏 --><el-button type"primary" size"small" class"btn" click"dialogVisible true">PDF 预览 (内嵌 iframe)</el-but…
pwn(7.4小学期)
Ret2libc
先查一下壳 32位,放入IDA中看看 查看一下 vulnerable_function();这个函数
Read函数,很明显的栈溢出 但是观察半天,发现这里并没有system函数 字符搜索我们看到了libc.so.6
可以想到libc函数库以及 PLT表中的代码会根据函数在…
[已成功破解] 阿里 taobao 滑条验证码 x5sec解密 slidedata参数
[已破解] 阿里 taobao 滑条验证码 x5sec解密 slidedata参数
今天在爬tb数据的时候 发现老是会触发一个滑块验证
只要过了这个滑块将滑块返回的x5secdata 的cookie 带到请求参数里面去 就能完美避开了
然后去抓了下滑块的包 过了这个滑块拿到cookie就能 访问阿里一直获取数据…
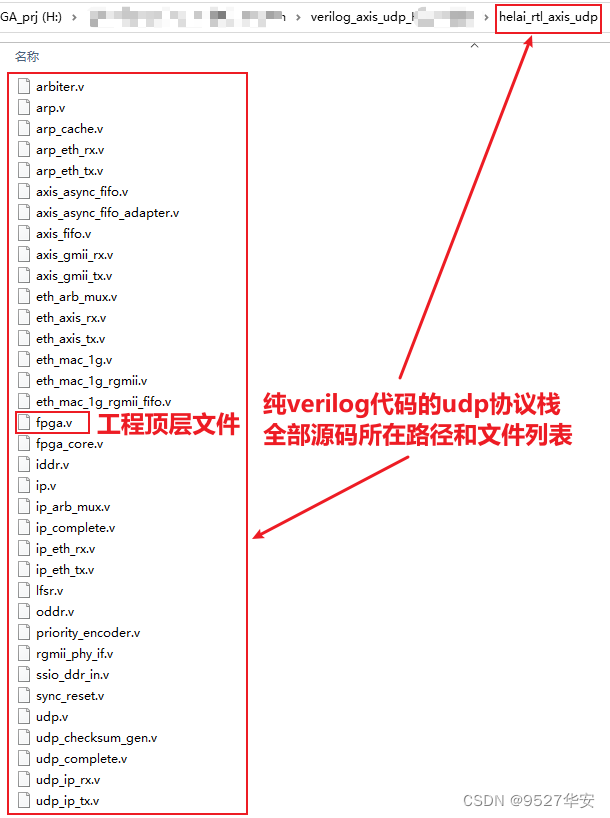
FPGA纯verilog实现UDP协议栈 AXIS用户接口,可替代Tri Mode Ethernet MAC,提供三套工程源码和技术支持
目录 1、前言2、我这里已有的UDP方案3、该UDP协议栈性能4、详细设计方案网络PHYRGMII转GMII模块AXIS FIFOUDP协议栈 5、vivado工程1-->B50610 工程6、vivado工程1-->RTL8211 工程7、vivado工程1-->88E1518 工程8、上板调试验证并演示准备工作查看ARPUDP数据回环测试 9…
1.5 基于MyBatis数据库逆向生成工具,并创建serverice和controller控制层
步骤1:在mybatis-generator中添加要生成的数据库表名 在genratorConfig.xml内容:
<!-- 数据库表 -->
<table tableName"stu"></table>步骤2:StuMapper.xml和StuMapper拷贝到对应的mapper模块下
步骤3:pojo对应…
计算机视觉颜色校正方法
计算机视觉颜色校正方法 调色和色彩矫正之间的区别直方图均衡化原理实现代码 CCM颜色校正矩阵原理 深度学习Deep_White_Balance什么是sRGB图像问题描述:方法概述:模型架构:训练损失函数实现快速开始 调色和色彩矫正之间的区别
调色是指通过调…
Vue3使用element-plus实现弹窗效果-demo
使用 <ShareDialog v-model"isShow" onChangeDialog"onChangeDialog" />
import ShareDialog from ./ShareDialog.vue;
const isShow ref(false);
const onShowDialog (show) > {isShow.value show;
};
const onChangeDialog (val) > {co…
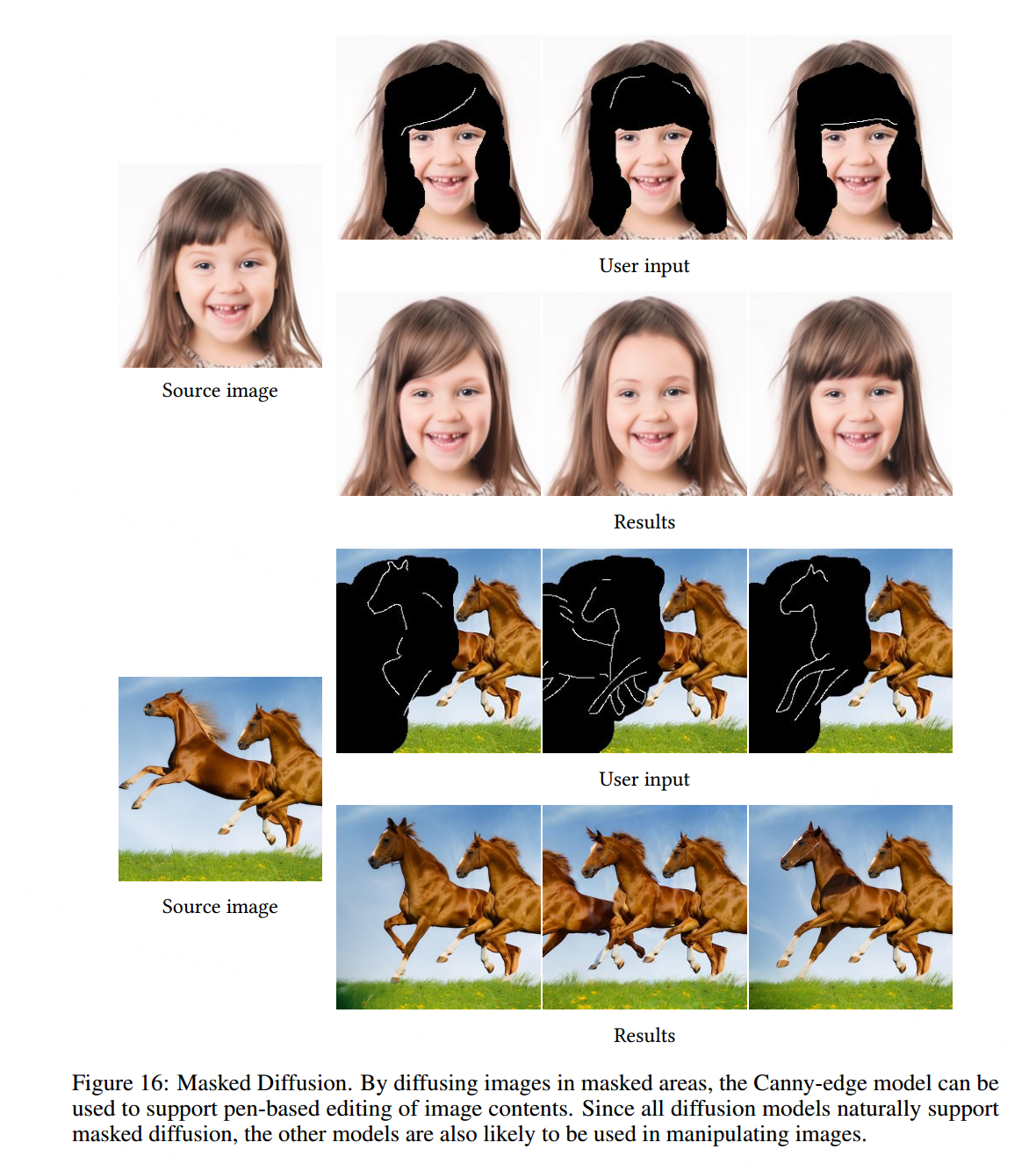
使用AI人工智能给线稿上色,给漫画上色
【深度学习】AIGC ,ControlNet 论文中的图。
一些酷炫的可以做纵深领域的图,这里再放一下。
下图是由手绘草稿给出图: 由线稿得到图,给漫画上色:
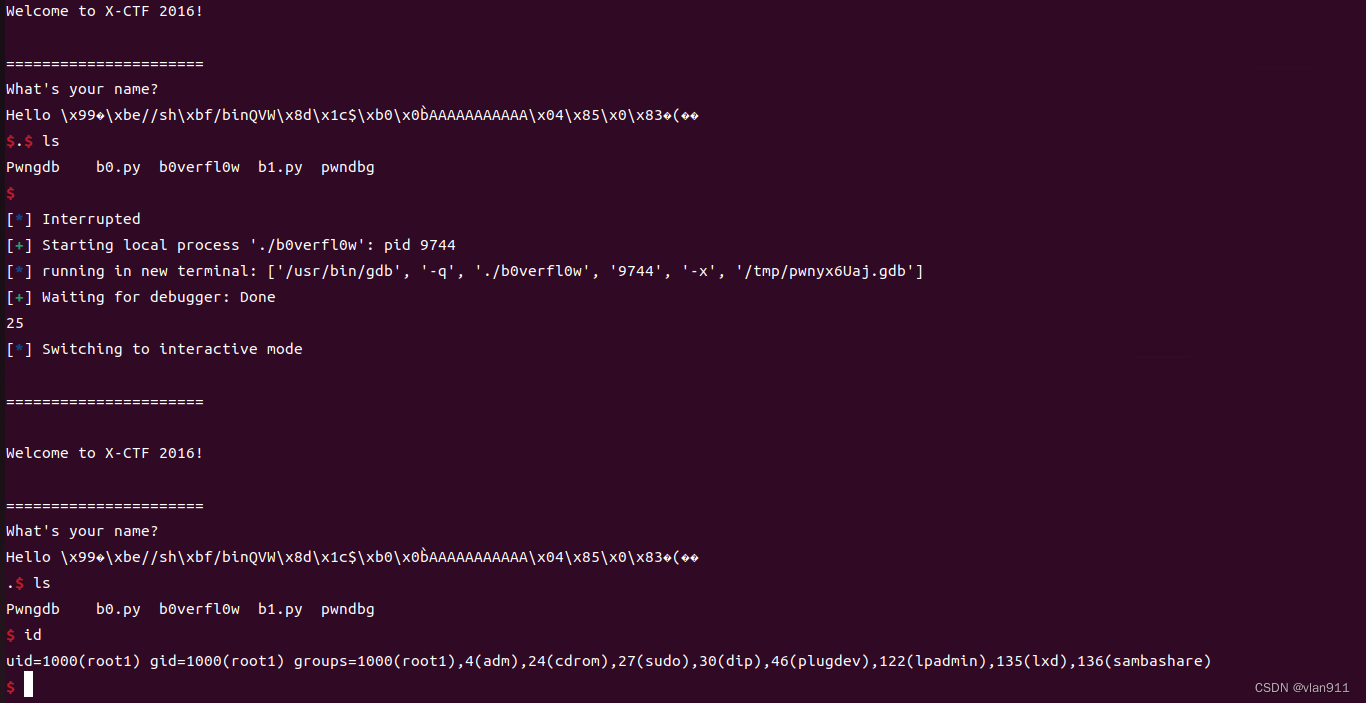
简单的PWN学习-ret2shellcode
最近笔者开始钻研pwn的一些知识,发现栈溢出真的非常的有意思,于是经过一个多礼拜的学习,终于是把2016年的一道CTF题给看明白了了,首先我们学习一下前置技能
0x01 shellcode
首先简单看一下shellcode是怎么生成的,首…
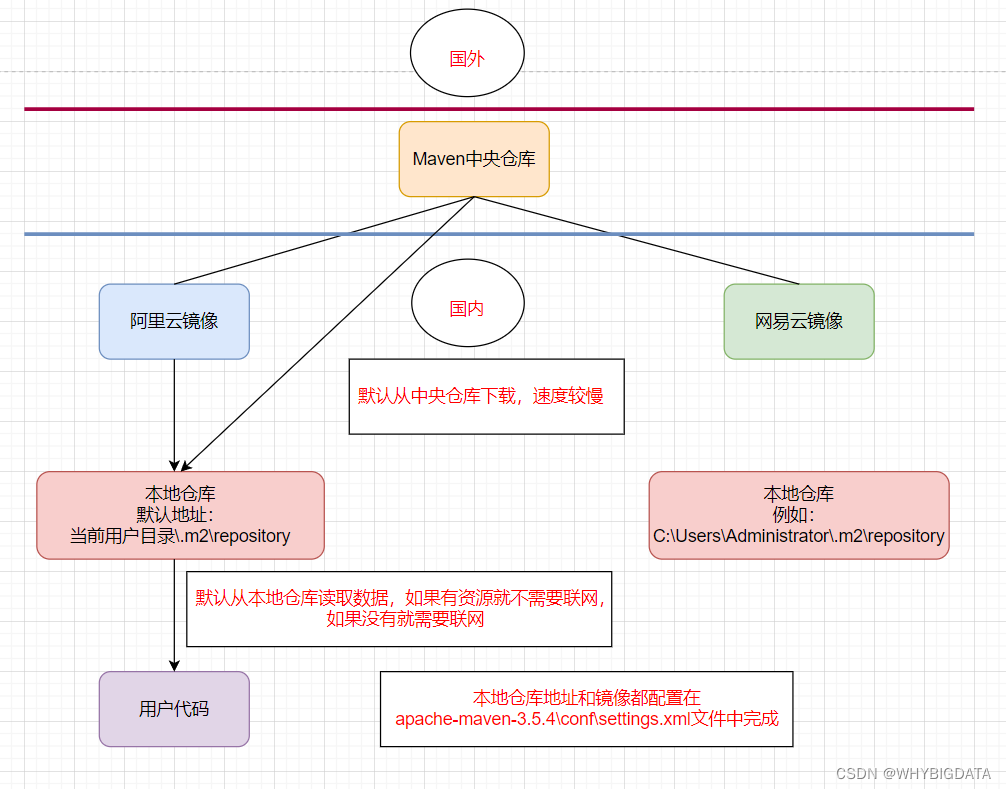
Linux和Windows两种平台安装Maven
Linux和Windows两种平台安装Maven
0. 写在前面
Linux版本:Centos-7.5Windows版本:Windows10Maven版本:Maven-3.5.4JDK版本:jdk1.8
1. Linux平台安装
1.1 查看Linux内核版本命令 查看Linux内核版本命令 [whybigdatanode02 ~]$ …
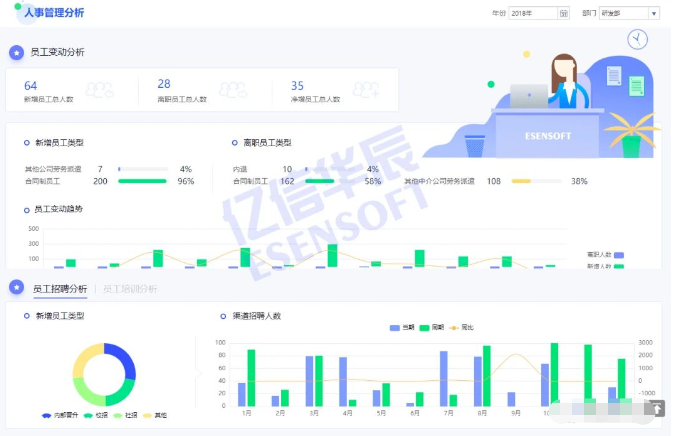
驾驶舱数据指标体系设计指南
大数据时代下,各行各业面对众多的顾客和复杂多变的市场需求,要想及时适应市场变化,掌握市场动态,就需要对各个环节的数据进行分析,得到科学有效的结论来指导决策,这就离不开领导驾驶舱。 一、领导驾驶舱是什…
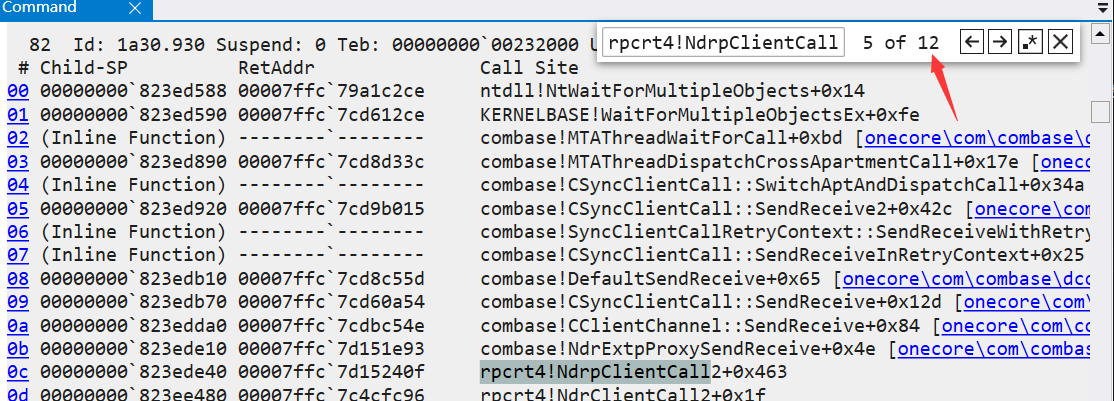
记一次 .NET 某工控视觉系统 卡死分析
一:背景
1. 讲故事
前段时间有位朋友找到我,说他们的工业视觉软件僵死了,让我帮忙看下到底是什么情况,哈哈,其实卡死的问题相对好定位,无非就是看主线程栈嘛,然后就是具体问题具体分析&#x…
为生信写的Python简明教程 | 视频7
开源生信 Python教程 生信专用简明 Python 文字和视频教程 源码在:https://github.com/Tong-Chen/Bioinfo_course_python 目录 背景介绍 编程开篇为什么学习Python如何安装Python如何运行Python命令和脚本使用什么编辑器写Python脚本Python程序事例Python基本语法 数…
BurpSutie拓展插件推荐-辅助测试插件
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓ 01 chunked-coding-converter-0.4.0(1)工具介绍(2)下载地址(3)使用说明 02 captcha-killer(1)工具介绍&a…
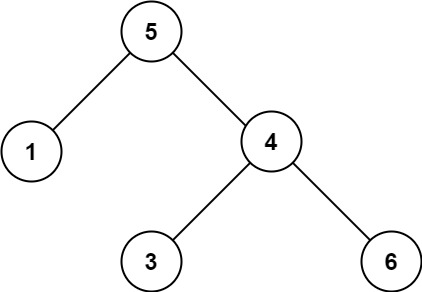
HOT43-验证二叉搜索树
leetcode原题链接:验证二叉搜索树
题目描述 给你一个二叉树的根节点 root ,判断其是否是一个有效的二叉搜索树。
有效 二叉搜索树定义如下:
节点的左子树只包含 小于 当前节点的数。节点的右子树只包含 大于 当前节点的数。所有左子树和右…
tty(三)uart框架分析
基于linux-3.14.16 重点文件:serial_core.c
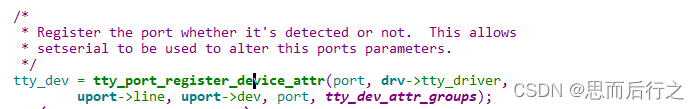
一、基本数据结构和接口 这里显然是导出符号给需要用到uart核心的代码使用的,我们从uart_register_driver和uart_add_one_port来分析,搞清楚uart和tty核心的关系。
二、uart_register_driver
首…
服务案例|消失的Linux定时清除任务
企业数字化转型,应用软件不断升级,对运行环境的要求也越来越高,CPU、内存等硬件也同步进入升级。当业务运行或备份时,将产生大量历史文件和临时文件,这就是在运维检测中,我们常看到文件每天几个G࿰…
软中断通信及signal()解读
目录 软中断通信
signal()
概述
signal()类似的函数
signal()之SIGINT
signal()之SIGTERM
signal()之SIGALRM
signal()之SIGQUIT SIG_IGN使用 软中断通信
进程间通信方式有多种,其中软中断通信是一种常见的方式,它基于信号机制,可…













![[已成功破解] 阿里 taobao 滑条验证码 x5sec解密 slidedata参数](https://img-blog.csdnimg.cn/a16ccb15a6304ad0911f7d2f237410fb.png)