
使用
<ShareDialog v-model="isShow" @onChangeDialog="onChangeDialog" />
import ShareDialog from './ShareDialog.vue';
const isShow = ref(false);
const onShowDialog = (show) => {
isShow.value = show;
};
const onChangeDialog = (val) => {
console.log('onSureClick', val);
isShow.value = false;
};
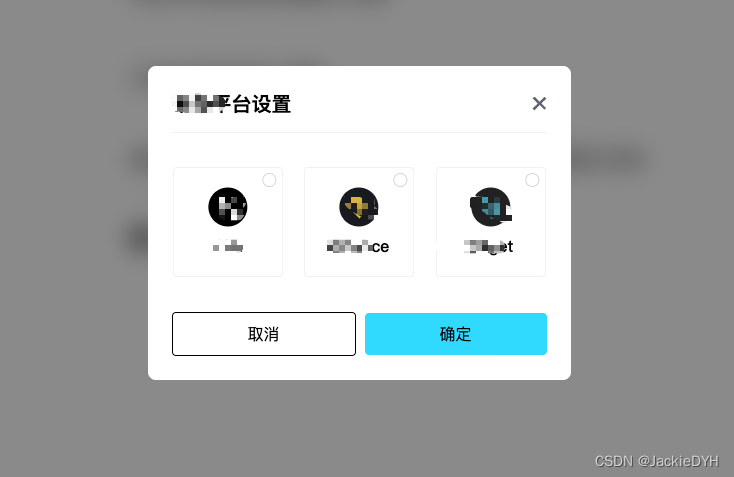
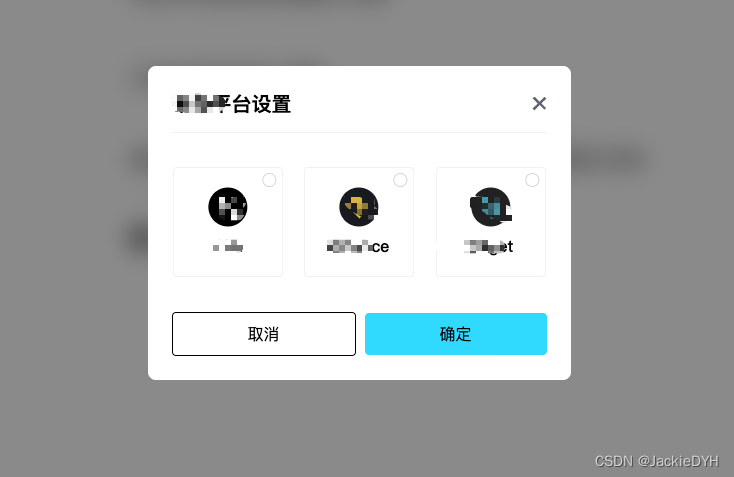
组件代码
<template>
<el-dialog
v-model="isShow"
:show-close="false"
class="share-dialog-dialog"
style="
width: 423px;
height: 314px;
display: flex;
flex-direction: column;
justify-content: space-between;
background-color: #fff !important;
"
>
<template #header>
<div class="dialog-header">
<div class="title">带单平台设置</div>
<img
src="@/assets/images/followOrder/close.svg"
@click="isShow = false"
/>
</div>
</template>
<template #default>
<div class="dialog-box">
<div
:class="['icon', { active: Bi.includes('okx') }]"
@click="selectBi('okx')"
>
<i class="icon-btn"></i>
<img class="icon-bi" src="@/assets/images/followOrder/okx-icon.svg" />
<span>Okx</span>
</div>
<div
:class="['icon', { active: Bi.includes('binance') }]"
@click="selectBi('binance')"
>
<i class="icon-btn"></i>
<img
class="icon-bi"
src="@/assets/images/followOrder/binance-icon.svg"
/>
<span>Binance</span>
</div>
<div
:class="['icon', { active: Bi.includes('bitget') }]"
@click="selectBi('bitget')"
>
<i class="icon-btn"></i>
<img
class="icon-bi"
src="@/assets/images/followOrder/bitget-icon.svg"
/>
<span>Bitget</span>
</div>
</div>
</template>
<template #footer>
<div class="dialog-footer">
<div class="false" @click="isShow = false">取消</div>
<div class="true" @click="onSureClick">确定</div>
</div>
</template>
</el-dialog>
</template>
<script setup>
import { defineProps, defineEmits, ref, reactive } from 'vue';
const props = defineProps({
modelValue: {
type: Boolean,
default: false
}
});
const Bi = reactive([]);
const selectBi = (val) => {
console.log(val, 888);
const i = Bi.indexOf(val);
if (i <= -1) {
Bi.push(val);
} else {
Bi.splice(i, 1);
}
console.log(Bi, 88);
};
const emits = defineEmits(['update:modelValue', 'onChangeDialog']);
const isShow = computed({
get() {
return props.modelValue;
},
set(val) {
emits('update:modelValue', val);
}
});
const onSureClick = (val) => {
emits('onChangeDialog', true);
};
</script>
<style lang="less">
.el-dialog__header {
margin-right: 0;
}
</style>
<style lang="less" scoped>
.share-dialog-dialog {
.dialog-header {
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #f1f1f1;
padding-bottom: 14px;
.title {
color: #000;
font-size: 20px;
font-style: normal;
font-weight: 600;
line-height: normal;
}
img {
width: 14.161px;
height: 14.515px;
cursor: pointer;
}
}
.dialog-box {
padding: 0 25px;
display: flex;
justify-content: space-between;
align-items: center;
.icon {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 110px;
height: 110px;
border-radius: 4px;
border: 1px solid #f1f1f1;
background: #fff;
.icon-btn {
position: absolute;
top: 5px;
right: 5px;
width: 15px;
height: 15px;
background-image: url(@/assets/images/followOrder/quan-icon.svg);
background-size: contain;
background-repeat: no-repeat;
}
.icon-bi {
width: 40px;
height: 40px;
margin-bottom: 8px;
}
& > span {
color: #000;
font-size: 16px;
font-family: PingFang SC;
font-style: normal;
font-weight: 500;
line-height: normal;
}
}
.active {
border: 1px solid #31daff;
background: #f1fdff;
.icon-btn {
background-image: url(@/assets/images/followOrder/gou-icon.svg);
}
}
}
.dialog-footer {
display: flex;
align-items: center;
justify-content: space-between;
color: #000;
.false {
padding: 10px 75px;
border: 1px solid #000000;
border-radius: 4px;
cursor: pointer;
}
.true {
padding: 10px 75px;
background: #31daff;
// background: linear-gradient(266.54deg, #f1fb6f 0%, #7cf9cd 98.94%);
border-radius: 4px;
cursor: pointer;
}
}
}
</style>
基础代码
<template>
<ElDialog
:append-to-body="true"
destroy-on-close
:show-close="false"
v-model="isShow"
class="application-dialog"
>
<div class="application-dialog-container">
<h1>111111</h1>
</div>
</ElDialog>
</template>
<script setup>
import { ElDialog, ElButton } from 'element-plus';
import { defineProps, defineEmits, ref, reactive } from 'vue';
const props = defineProps({
modelValue: {
type: Boolean,
default: false
}
});
const emits = defineEmits(['update:modelValue', 'onChangeDialog']);
const isShow = computed({
get() {
return props.modelValue;
},
set(val) {
emits('update:modelValue', val);
}
});
const onSureClick = (val) => {
emits('onChangeDialog', true);
};
</script>
<style lang="less" scoped></style>

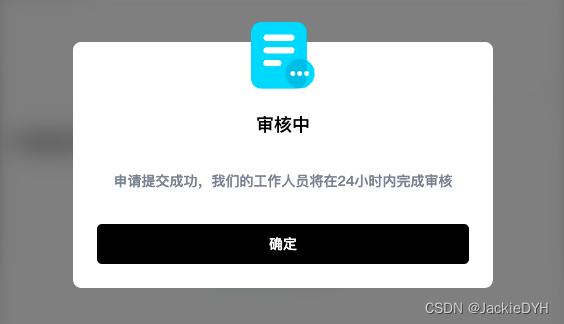
完整代码
<template>
<ElDialog
destroy-on-close
:show-close="false"
:append-to-body="true"
v-model="isShow"
class="application-dialog"
style="width: 420px; height: 266px"
>
<div class="application-dialog-container">
<img class="fail" src="@/assets/images/followOrder/fail-1.svg" />
<div class="title">{{ errType.title }}</div>
<div class="cont">
{{ errType.cont }}
</div>
<div class="footer">
<div class="but" @click="closeDialog">确定</div>
</div>
</div>
</ElDialog>
</template>
<script setup>
import { ElDialog, ElButton } from 'element-plus';
import { defineProps, defineEmits, ref, reactive } from 'vue';
const props = defineProps({
modelValue: {
type: Boolean,
default: false
},
errType: {
type: Object,
default: {
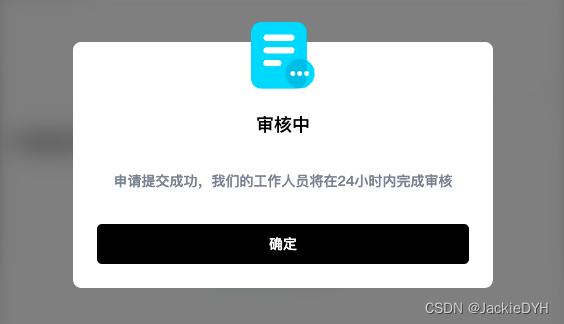
title: '审核中',
cont: '申请提交成功,我们的工作人员将在24小时内完成审核'
}
}
});
const emits = defineEmits(['update:modelValue', 'onChangeDialog']);
const isShow = computed({
get() {
return props.modelValue;
},
set(val) {
emits('update:modelValue', val);
}
});
const closeDialog = (val) => {
console.log('onChangeDialog');
emits('onChangeDialog', true);
};
</script>
<style lang="less">
//单独设置颜色 /deep/ :deep ::v-deep
.application-dialog {
&.el-dialog {
--el-dialog-bg-color: transparent !important;
.el-dialog__header,
.el-dialog__body {
padding: 0;
}
}
}
</style>
<style lang="less" scoped>
.application-dialog {
position: relative;
.application-dialog-container {
position: absolute;
width: 100%;
height: 246px;
background: #ffffff;
border-radius: 8px;
bottom: 0;
padding: 70px 24px 24px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
.title {
color: #000;
text-align: center;
font-size: 18px;
font-family: PingFang SC;
font-style: normal;
font-weight: 500;
line-height: normal;
}
.cont {
display: flex;
flex-direction: column;
color: #868e9b;
text-align: center;
font-size: 14px;
font-family: PingFang SC;
font-style: normal;
font-weight: 500;
line-height: normal;
padding: 0 14px;
}
.footer {
.but {
width: 372px;
height: 40px;
color: #fff;
font-size: 14px;
font-family: PingFang SC;
font-style: normal;
font-weight: 500;
line-height: normal;
background: #000;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
}
.fail {
width: 64.632px;
height: 66.607px;
position: absolute;
top: -20px;
left: calc((100% / 2) - (64.632px / 2));
}
}
}
</style>