目录
CSS 是什么
基本语法规范
引入方式
内部样式表
行内样式表
外部样式
代码风格
样式格式
样式大小写
空格规范
选择器
选择器的功能
选择器的种类
基础选择器
标签选择器
类选择器
id 选择器
通配符选择器
基础选择器小结
复合选择器
后代选择器
子选择器
并集选择器
伪类选择器
常用元素属性
字体属性
设置字体
大小
粗细
文字样式
文本属性
文本颜色
文本对齐
文本装饰
文本缩进
行高
背景属性
背景颜色
背景图片
背景平铺
背景位置
背景尺寸
圆角矩形
基本用法
生成圆形
生成圆角矩形
盒模型
CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结 构分离.
基本语法规范
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
引入方式
内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<style>
div {
color: red;
}
</style>
<div style="color:green">想要生活过的去, 头上总得带点绿</div>![]()
可以看到, red 颜色被覆盖了.
外部样式
实际开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>上帝为你关上一扇门, 然后就去睡觉了</div>
</body>div {
color: red;
}关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资 源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效 率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
代码风格
样式格式
p { color: red; font-size: 30px;}p {
color: red;
font-size: 30px;
}样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
空格规范
- 冒号后面带空格
- 选择器和 { 之间也有一个空格.
选择器
选择器的功能
选中页面中指定的标签元素.
选择器的种类
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
标签选择器
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
类选择器
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让 代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
id 选择器
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
通配符选择器
基础选择器小结
|
作用
|
特点
| |
|
标签选择器
|
能选出所有相同标签
|
不能差异化选择
|
|
类选择器
|
能选出一个或多个标签
|
根据需求选择
,
最灵活
,
最常用
.
|
|
id
选择器
|
能选出一个标签
|
同一个
id
在一个
HTML
中只能出现一次
|
|
通配符选择器
|
选择所有标签
|
特殊情况下使用
|
复合选择器
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
- 元素 2 不一定非是 儿子, 也可以是孙子.
- 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }- 使用大于号分割
- 只选亲儿子, 不选孙子元素
并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + delete
2) :force 伪类选择器
选取获取焦点的 input 表单元素.
input:focus {
color: red;
}常用元素属性
字体属性
设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
大小
p {
font-size: 20px;
}- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
注意: 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
粗细
p {
font-weight: bold;
font-weight: 700;
}- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;文本属性
文本颜色
认识 RGB
我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能 混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示 为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色.
- 预定义的颜色值(直接是单词)
- [最常用] 十六进制形式
- RGB 方式
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示. #ff00ff => #f0f
文本对齐
控制文字水平方向的对齐.
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];- center: 居中对齐
- left: 左对齐
- right: 右对齐
文本装饰
text-decoration: [值];- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
行高
行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域

line-height: [值];- 行高 = 上边距 + 下边距 + 字体大小
- 行高也可以取 normal 等值.
- 行高等与元素高度, 就可以实现文字居中对齐
背景属性
背景颜色
background-color: [指定颜色]默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
背景图片
background-image: url(...);- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
背景平铺
background-repeat: [平铺方式]- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
默认是 repeat.
背景位置
background-position: x y;- 方位名词: (top, left, right, bottom)
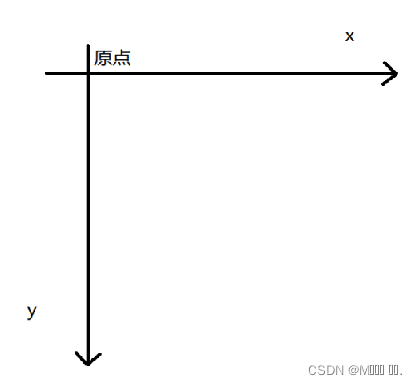
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中.)
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂 直居中)
关于坐标系: 计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的).

背景尺寸
background-size: length|percentage|cover|contain;- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
注意体会 contain 和 cover 的区别. 当元素为矩形(不是正方形) 时, 区别是很明显的.


圆角矩形
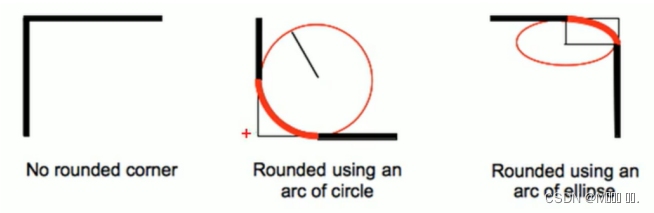
基本用法
border-radius: length;length 是内切圆的半径. 数值越大, 弧线越强烈

生成圆形
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}生成圆角矩形
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
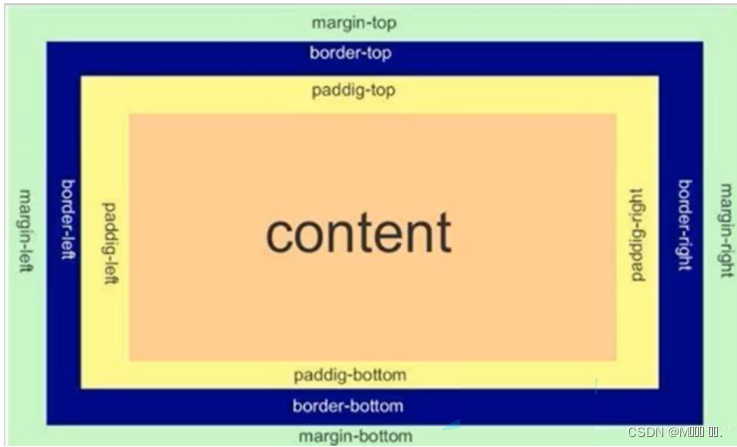
盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin