1、下载依赖
npm install --save mapbox-gl @mapbox/mapbox-gl-language
2、引入mapBox,将引入的内容封装为js文件
在api/map文件夹下新建mapbox.js文件

代码:
import mapboxgl from 'mapbox-gl'
import 'mapbox-gl/dist/mapbox-gl.css'
import MapboxLanguage from '@mapbox/mapbox-gl-language'
export var map;
mapboxgl.accessToken = '你的key' //去mapbox管⽹申请
export function loadMap(box) {
map = new mapboxgl.Map({
container: box, //id
//style: 'mapbox://styles/mapbox/streets-v11', // mapbox官方的底图和样式文件
style:'mapbox://styles/lingling1108/cljhvd6t8000u01pjacro6f1w',//这里是我自己的样式。
preserveDrawingBuffer: true,//允许地图导出为图片,
center: [-74.5, 40],
zoom: 9
});
mapboxgl.setRTLTextPlugin('https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.2.3/mapbox-gl-rtl-text.js');
map.addControl(new MapboxLanguage({
defaultLanguage: 'zh-Hans'
}));
}
3、所需页面调用地图
首先在template写一个容器展示地图
<div id="mapbox"></div>
在样式style中设定容器尺寸
#mapbox {
height: 100vh;
}
在script中引入mapbox
import {
map,
loadMap
} from '@/api/map/mapbox'
然后在method里面写入初始化函数
methods: {
initMapbox(){
loadMap('mapbox')
map.setCenter([113.9328475, 30.46114389]); //修改地图中心点
map.setZoom(13);//设置缩放级别
},
}
在mounted中调用
mounted() {
this.initMapbox();
},
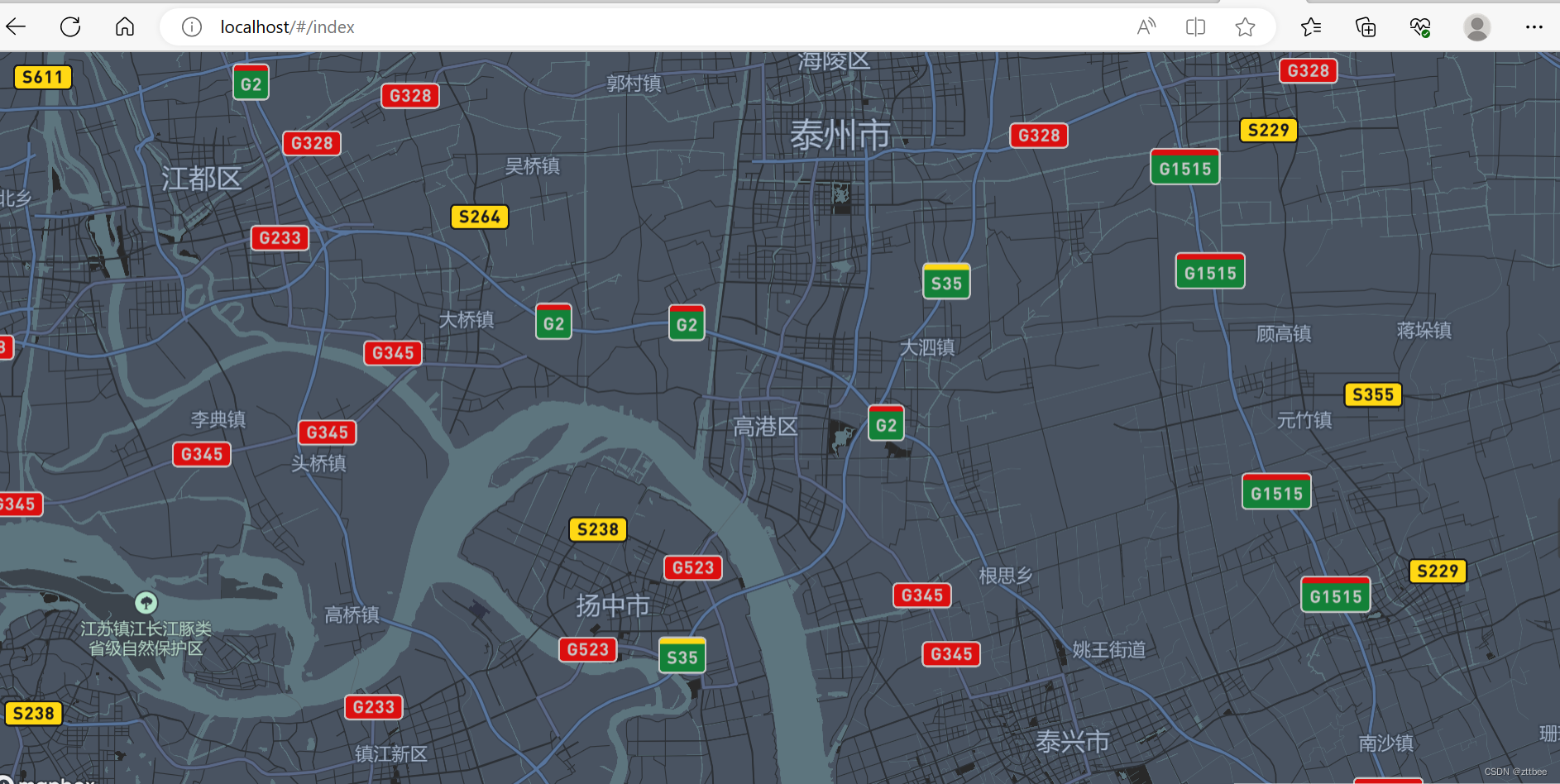
效果