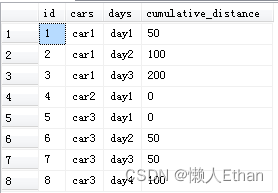
对vue不是很熟悉,在做vue开发的时候,遇到一个很奇怪的问题,输入框涉及到number类型的时候会提示 is not a string

这块的代码是这样的:
v-decorator="[ 'fraction', { rules: [{ required: true, type: 'number', message: '请输入指标名称', whitespace: true }] },]"
在提交的时候,如果这个输入框不做任何修改,在提交的时候会提示他不是is not a string
后面我 v-decorator 改了一下
{ rules: [{ required: true, type: 'number', message: '请输入指标名称', whitespace: true }] },
我加了number类型,这会儿我提交不会校验了,但是我在修改这个输入框的时候 校验来了,他提示我输入的不是一个numbr类型

应为目前项目是vue2.0 还没有用到ts,对于数据类型是可变的。我就很纳闷了,
最后我把这个input输入框 改成了input-number就可以了。
嗯~~~ 这里大概知道了 如果是string类型用input输入框,如果是数字就用number输入框
折腾半天。。。